Ілюстрація в стилі грошей у Photoshop

Ефекти
У цьому уроці я покажу вам гарну техніку створення простої ілюстрації у стилі грошей за допомогою звичайної фотографії. Вона не така ідеальна, як ілюстрації грошей, які ми бачимо, наприклад, на доларовій купюрі, але це коротка порада. Можуть бути різні способи, тому, якщо ви знаєте інший, поділіться з нами, це був той, який я придумав, і він дуже простий.
Крок 1
Відкрийте Photoshop і використовуйте фотографію, яка у вас є або яку ви хочете застосувати, у цьому випадку я використаю себе, ту, яку використовую в Twitter.

Крок 2
Перейдіть до Image → Adjustmenst → Desaturate.

Крок 3
Перейдіть до Image → Adjustments → Levels. Змініть значення input для чорного повзунка на 50, а білого на 150, а також змініть значення для сірого на 1.

Крок 4
Перейдіть до Filter → Blur → Surface Blur. Використовуйте 30 пікселів для радіуса та 20 для порогу. Збережіть цей файл PSD як Displace.psd. Ми будемо використовувати 2 файли для цього уроку, один буде заміщенням, а інший справжнім дизайном.

Крок 5
Скасуйте попередні кроки, доки не отримаєте зображення у градаціях сірого. Збережіть його як me.psd. Потім перейдіть до Зображення → Коригування → Рівні. Задайте значення input 15 для чорного повзунка, 1 для сірого та 205 для білого.

Крок 6
Перейдіть до Image → Mode → Greyscale, потім перейдіть до Image>Mode>Bitmap. Використовуйте параметри за замовчуванням, значення output становить 240 пікселів/дюйм , оскільки початкове значення таке саме, тому це значення буде змінюватися залежно від вашого зображення. Також для методу використовуйте Halftone Screen.

Крок 7
Наступне діалогове вікно буде налаштуваннями Halftone Screen. Використовуйте Line для Shape і 30 lines/inch для частоти. Також змініть кут на 0.

Крок 8
Це результат, який ви отримаєте після зміни документа на растровий режим. Тепер давайте повернемо його до відтінків сірого. Перейдіть до Image → Adjustments → Greyscale.

Крок 9
Перейдіть до Filter → Blur → Gaussian Blur. Використовуйте 0,5 пікселя для радіуса. Ви також можете використовувати 1. Усі ці значення відрізнятимуться залежно від роздільної здатності зображення, яке ви використовуєте.

Крок 10
Знову перейдіть до Image → Adjustments → Levels. Змініть значення input білого повзунка на 110.

Крок 11
Перейдіть до Filter → Distort → Displace. Використовуйте 1 для горизонтального масштабу, 3 для вертикального, а потім Stretch to Fit і Wrap Around для інших варіантів. Натисніть OK. Відкриється інше діалогове вікно для вибору карти Displace. Виберіть файл Displace.psd, який ми створили на кроці 4.

Крок 12
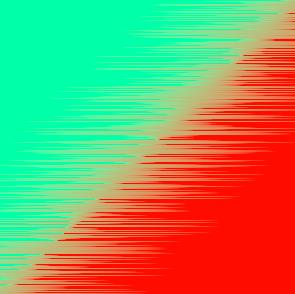
Тепер фільтр зміщення спотворить зображення, тому лінії не будуть однорідними та горизонтальними.

Висновок
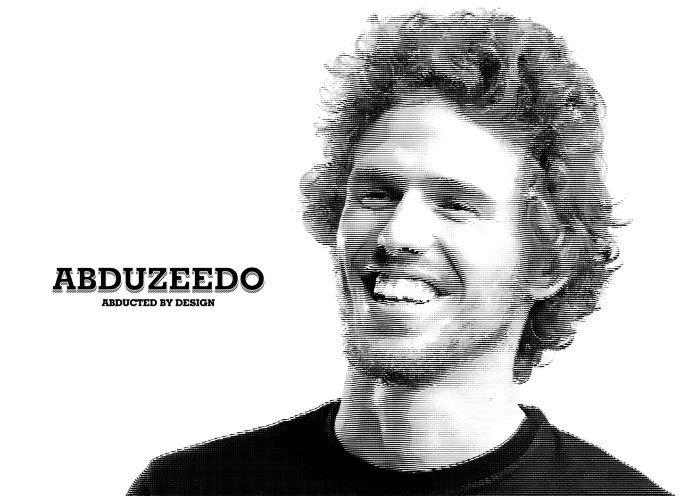
Тепер ви можете додати свій логотип і пограти з іншими ефектами. Фільтр Displace є одним із найкрутіших фільтрів у Photoshop, оскільки ми можемо створювати з ним масу різноманітних ефектів, як у цьому уроці.

Крок 1
Відкрийте Photoshop і використовуйте фотографію, яка у вас є або яку ви хочете застосувати, у цьому випадку я використаю себе, ту, яку використовую в Twitter.

Крок 2
Перейдіть до Image → Adjustmenst → Desaturate.

Крок 3
Перейдіть до Image → Adjustments → Levels. Змініть значення input для чорного повзунка на 50, а білого на 150, а також змініть значення для сірого на 1.

Крок 4
Перейдіть до Filter → Blur → Surface Blur. Використовуйте 30 пікселів для радіуса та 20 для порогу. Збережіть цей файл PSD як Displace.psd. Ми будемо використовувати 2 файли для цього уроку, один буде заміщенням, а інший справжнім дизайном.

Крок 5
Скасуйте попередні кроки, доки не отримаєте зображення у градаціях сірого. Збережіть його як me.psd. Потім перейдіть до Зображення → Коригування → Рівні. Задайте значення input 15 для чорного повзунка, 1 для сірого та 205 для білого.

Крок 6
Перейдіть до Image → Mode → Greyscale, потім перейдіть до Image>Mode>Bitmap. Використовуйте параметри за замовчуванням, значення output становить 240 пікселів/дюйм , оскільки початкове значення таке саме, тому це значення буде змінюватися залежно від вашого зображення. Також для методу використовуйте Halftone Screen.

Крок 7
Наступне діалогове вікно буде налаштуваннями Halftone Screen. Використовуйте Line для Shape і 30 lines/inch для частоти. Також змініть кут на 0.
Цитата
Порада: залежно від роздільної здатності вашого зображення частота може змінюватися, тому вам доведеться спробувати деякі значення, доки не отримаєте найкращий результат.

Крок 8
Це результат, який ви отримаєте після зміни документа на растровий режим. Тепер давайте повернемо його до відтінків сірого. Перейдіть до Image → Adjustments → Greyscale.

Крок 9
Перейдіть до Filter → Blur → Gaussian Blur. Використовуйте 0,5 пікселя для радіуса. Ви також можете використовувати 1. Усі ці значення відрізнятимуться залежно від роздільної здатності зображення, яке ви використовуєте.

Крок 10
Знову перейдіть до Image → Adjustments → Levels. Змініть значення input білого повзунка на 110.

Крок 11
Перейдіть до Filter → Distort → Displace. Використовуйте 1 для горизонтального масштабу, 3 для вертикального, а потім Stretch to Fit і Wrap Around для інших варіантів. Натисніть OK. Відкриється інше діалогове вікно для вибору карти Displace. Виберіть файл Displace.psd, який ми створили на кроці 4.

Крок 12
Тепер фільтр зміщення спотворить зображення, тому лінії не будуть однорідними та горизонтальними.

Висновок
Тепер ви можете додати свій логотип і пограти з іншими ефектами. Фільтр Displace є одним із найкрутіших фільтрів у Photoshop, оскільки ми можемо створювати з ним масу різноманітних ефектів, як у цьому уроці.

Автор: abduzeedo Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.