Створення QR-кодів в Inkscape

Ефекти
В Inkscape існує вбудований генератор QR-кодів, роботу якого ми розберемо в цій стадії. Ми також стилізуємо отриманий QR-код для використання в декоративних цілях.
Генерація QR-коду в Inkscape
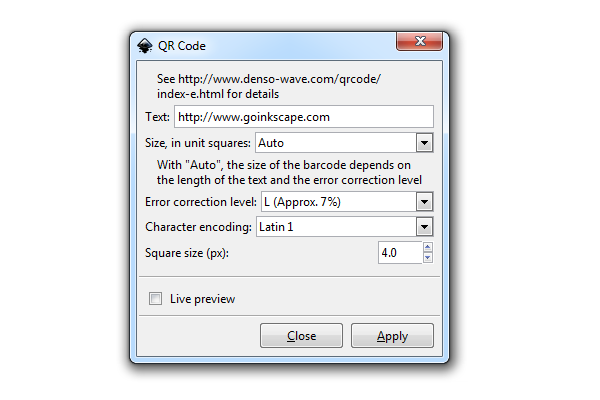
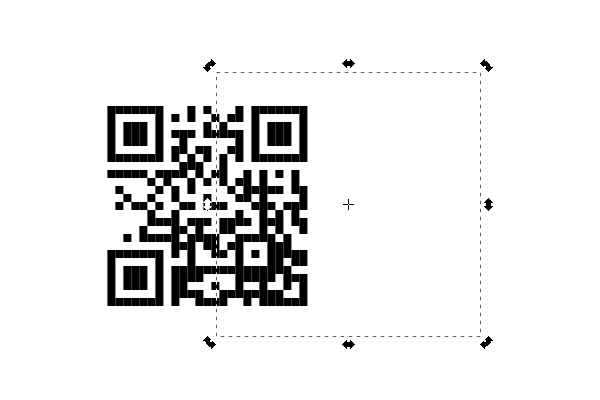
Щоб відкрити вбудований в Inkscape генератор QR-кодів, досить вибрати в меню Extensions > Render > Barcode > QR Code (Додатки > Відтворення > Штрихкод > QR Code). Тепер не завадить розгрупувати (Ctrl + U) отриманий QR-код і видалити білий квадрат на задньому плані.
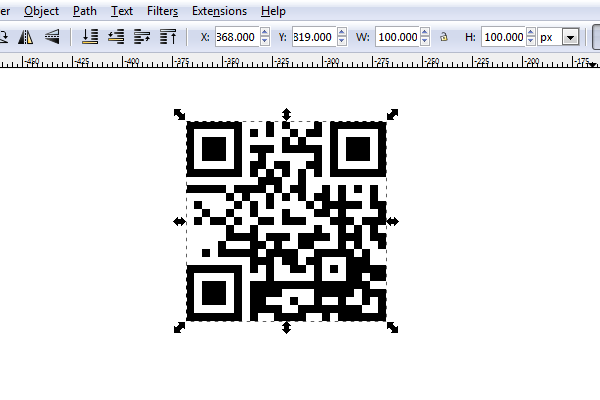
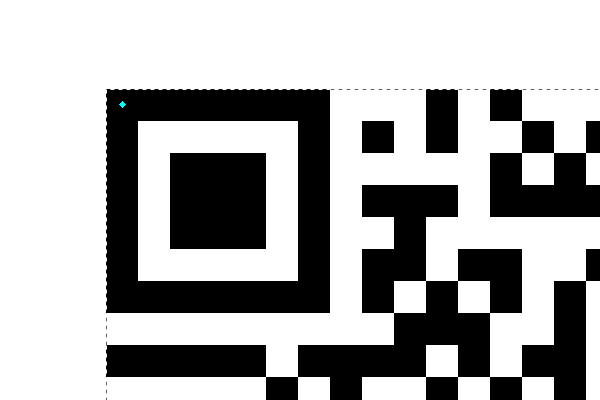
А ще, бачите ці тоненькі білі лінії між елементами коду? Щоб виправити це, виділіть QR-код і переконайтеся, що координати X і Y задані цілими числами (без дробів). Крім того, переконайтеся, що висота і ширина об'єкта також задані цілими числами. Стилізація QR кодів для використання в декоративних цілях
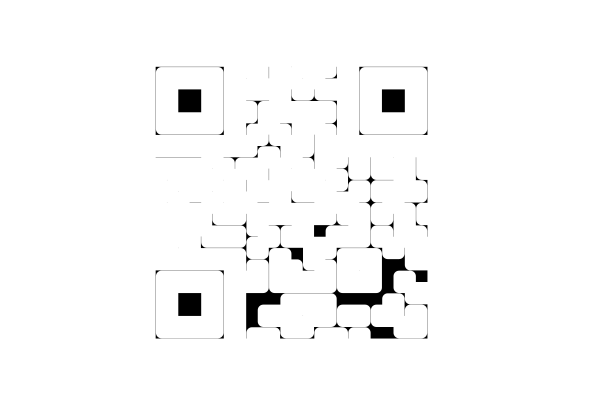
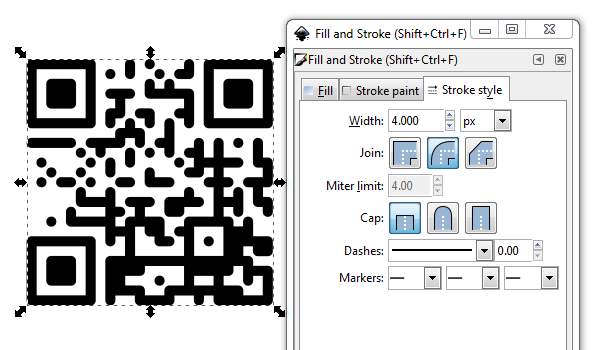
Надамо нашому QR-коду закруглені краї. Для цього першочергово (незнімаючи виділення) виберіть в меню Path > Object to Path, Path > Combine, та Path > Dynamic Offset. Після цього в верхньому лівому кутку повинен з'явитися маленький вузол, потягнувши за який, можна регулювати ступінь динамічної втяжки. Наша мета - зробити лінії настільні тонкими, наскільки це можливо. Якщо у вас не дуже потужний комп'ютер - будьте готові проявити терпіння на цьому етапі, тому що динамічна втяжка - операція ресурсомістка і може підторможувати. Тепер ми можемо додати обводку до отриманої форми, тим самим добившись заокруглених країв. Тепер трохи пограємося з дублюванням, розмальовуванням і динамічною втяжкою - і наша ілюстрація готова.
Генерація QR-коду в Inkscape
Щоб відкрити вбудований в Inkscape генератор QR-кодів, досить вибрати в меню Extensions > Render > Barcode > QR Code (Додатки > Відтворення > Штрихкод > QR Code). Тепер не завадить розгрупувати (Ctrl + U) отриманий QR-код і видалити білий квадрат на задньому плані.
А ще, бачите ці тоненькі білі лінії між елементами коду? Щоб виправити це, виділіть QR-код і переконайтеся, що координати X і Y задані цілими числами (без дробів). Крім того, переконайтеся, що висота і ширина об'єкта також задані цілими числами. Стилізація QR кодів для використання в декоративних цілях
Надамо нашому QR-коду закруглені краї. Для цього першочергово (незнімаючи виділення) виберіть в меню Path > Object to Path, Path > Combine, та Path > Dynamic Offset. Після цього в верхньому лівому кутку повинен з'явитися маленький вузол, потягнувши за який, можна регулювати ступінь динамічної втяжки. Наша мета - зробити лінії настільні тонкими, наскільки це можливо. Якщо у вас не дуже потужний комп'ютер - будьте готові проявити терпіння на цьому етапі, тому що динамічна втяжка - операція ресурсомістка і може підторможувати. Тепер ми можемо додати обводку до отриманої форми, тим самим добившись заокруглених країв. Тепер трохи пограємося з дублюванням, розмальовуванням і динамічною втяжкою - і наша ілюстрація готова.
Автор: Aaron Nieze Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.