Ефект вертикальних фото панелей за допомогою Photoshop (частина 1)

Ефекти
У цьому уроці Photoshop ми дізнаємося, як створити ілюзію, що одна фотографія відображається як серія вертикальних панелей. Це може здатися складним, але, як ми побачимо, насправді це дуже легко створити, при цьому більшість кроків є простим повторенням.
Ось зображення, яке я буду використовувати (фото жінки в шкіряній куртці з Shutterstock):

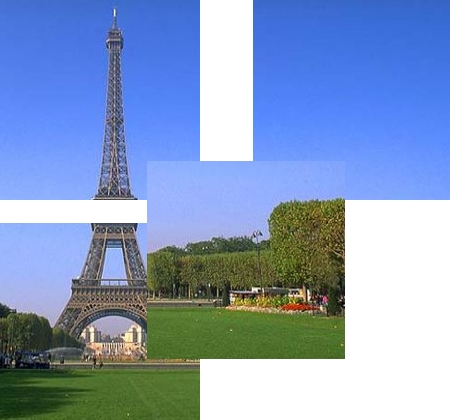
А ось як буде виглядати кінцевий ефект «фотопанелі»:

Цей урок із нашої серії фотоефектів. Давайте розпочнемо!
Як створити вертикальні фотопанелі
Крок 1: Додайте білий суцільний шар заливки
Коли зображення відкрито в Photoshop, давайте почнемо з додавання шару заливки білого кольору. Ми будемо використовувати цей шар як фон для ефекту. Натисніть на піктограму New Fill or Adjustment Layer у нижній частині панелі Шари:

Виберіть Solid Color у верхній частині списку шарів заливки та коригування, що з’явиться:

Photoshop відкриває засіб вибору кольорів , щоб ми могли вибрати колір для шару заливки. Я збираюся використовувати білий колір для свого фону. Один із способів вибрати білий у засобі вибору кольорів – це ввести 255 для значень R, G і B :

Натисніть OK, щоб закрити інструмент вибору кольорів. Ваш документ буде заповнений білим кольором, що тимчасово заблокує перегляд зображення. Якщо ми подивимося на панель «Шари», ми побачимо новий шар заливки Solid Color (під назвою Color Fill 1), який знаходиться над зображенням на фоновому шарі:

Крок 2. Вимкніть суцільний шар заливки
Нам поки не потрібно бачити шар заливки Solid Color, і насправді він буде заважати, лише якщо ми залишимо його увімкненим, тому давайте тимчасово вимкнемо його. Для цього клацніть піктограму видимості шару у крайньому лівому куті шару на панелі «Шари». Це приховає шар у документі, зробивши вихідне зображення знову видимим:

Крок 3: Виберіть інструмент «Прямокутник».
Щоб намалювати вертикальні панелі, ми будемо використовувати інструмент «Прямокутник » , один з основних інструментів «Фігура» Photoshop, який ми можемо вибрати на панелі «Інструменти» ліворуч від екрана:

Крок 4. Налаштуйте режим інструмента на форму
Вибравши інструмент «Прямокутник», переконайтеся, що для параметра «Режим інструментів» у крайньому лівому куті панелі параметрів у верхній частині екрана встановлено значення «Форма», а не «Шлях» або «Пікселі»:

Крок 5: Намалюйте першу панель
Вибравши форму на панелі параметрів, клацніть всередині документа та перетягніть першу вертикальну панель. Ми будемо додавати панелі зліва направо, тому почніть спочатку зліва. Не турбуйтеся про колір панелі, тому що ми не побачимо його ще довго:

Крок 6: Перейменуйте шар форми на «Панель»
Якщо ми знову подивимося на панель «Шари», ми побачимо шар «Фігура» над двома іншими шарами. За замовчуванням Photoshop називає шар форми «Прямокутник 1», що, як кажуть назви, не так вже й корисно:

Оскільки ми використовуємо фігуру як нашу панель, двічі клацніть прямо на назві «Прямокутник 1», щоб виділити його, а потім перейменуйте його в «Панель». Натисніть Enter (Win) / Return (Mac), щоб прийняти зміну імені:

Крок 7. Поверніть панель за допомогою команди Free Transform Path
Давайте повернемо форму, щоб надати їй більше візуального інтересу. Перейдіть до меню Edit на панелі меню у верхній частині екрана та виберіть Free Transform Path. Або ви можете отримати доступ до Free Transform Path, натиснувши Ctrl+T (Win) / Command+T (Mac) на клавіатурі. Насправді, цей ярлик стане в нагоді трохи пізніше:

Перемістіть курсор миші в будь-яке місце за межами панелі. Коли ви бачите, що курсор перетворюється на вигнуту двосторонню стрілку, клацніть і перетягніть мишею, щоб повернути панель. Ось я повернув свою проти годинникової стрілки. Коли ви закінчите, натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб підтвердити редагування:

Крок 8. Знову увімкніть шар заливки
Тепер, коли ми додали нашу першу вертикальну панель, давайте знову включимо шар білої заливки. Натисніть ще раз на піктограму видимості шару заливки:

Коли шар увімкнено, суцільний білий фон знову закриває зображення, а перед ним видно лише вертикальну панель:

Крок 9: Відкрийте Параметри змішування
Далі ми зробимо зображення видимим всередині панелі, а також додамо до нього кілька стилів шару. Натисніть на невелику піктограму меню у верхньому правому куті панелі шарів:

У меню, що з’явиться, виберіть Blending Options:

Це відкриє діалогове вікно Стиль шару, у якому в середньому стовпці встановлено параметри змішування. По-перше, щоб зробити зображення видимим усередині панелі, змініть параметр Knockout в розділі Advanced Blending з None на Shallow або Deep (я виберу Shallow, але будь-який з них підійде для наших цілей тут). Потім зменшіть непрозорість заливки до 0%:

Тепер зображення відображається на панелі в документі:

Крок 10: Додайте тінь на панель
Щоб панель виділилася трохи більше, ми додамо пару ефектів (стилів) шарів. Спочатку натисніть на слова Drop Shadow внизу списку ефектів зліва від діалогового вікна «Стиль шару»:

У параметрах Drop Shadow у середньому стовпці знизьте непрозорість тіні приблизно до 60% , потім встановіть кут на 135° , щоб світло здавалося, що світить зверху зліва. Виберіть Use Global Light, якщо його ще не встановлено. Нарешті, збільште відстань і розмір тіні на ваш смак, що буде багато в чому залежати від розміру зображення, з яким ви працюєте. Значення Distance контролює, наскільки далеко відходить тінь від об’єкта, а значення Size контролює м’якість країв тіні. У моєму випадку я використовую досить велике зображення, тому я встановлю і відстань, і розмір приблизно на 30 пікселів. Знову ж таки, ви можете поекспериментувати з цими значеннями залежно від розміру вашого зображення:

Ось як виглядає моя панель із застосованою тінню:

Ось зображення, яке я буду використовувати (фото жінки в шкіряній куртці з Shutterstock):

А ось як буде виглядати кінцевий ефект «фотопанелі»:

Цей урок із нашої серії фотоефектів. Давайте розпочнемо!
Як створити вертикальні фотопанелі
Крок 1: Додайте білий суцільний шар заливки
Коли зображення відкрито в Photoshop, давайте почнемо з додавання шару заливки білого кольору. Ми будемо використовувати цей шар як фон для ефекту. Натисніть на піктограму New Fill or Adjustment Layer у нижній частині панелі Шари:
Виберіть Solid Color у верхній частині списку шарів заливки та коригування, що з’явиться:

Photoshop відкриває засіб вибору кольорів , щоб ми могли вибрати колір для шару заливки. Я збираюся використовувати білий колір для свого фону. Один із способів вибрати білий у засобі вибору кольорів – це ввести 255 для значень R, G і B :

Натисніть OK, щоб закрити інструмент вибору кольорів. Ваш документ буде заповнений білим кольором, що тимчасово заблокує перегляд зображення. Якщо ми подивимося на панель «Шари», ми побачимо новий шар заливки Solid Color (під назвою Color Fill 1), який знаходиться над зображенням на фоновому шарі:

Крок 2. Вимкніть суцільний шар заливки
Нам поки не потрібно бачити шар заливки Solid Color, і насправді він буде заважати, лише якщо ми залишимо його увімкненим, тому давайте тимчасово вимкнемо його. Для цього клацніть піктограму видимості шару у крайньому лівому куті шару на панелі «Шари». Це приховає шар у документі, зробивши вихідне зображення знову видимим:
Крок 3: Виберіть інструмент «Прямокутник».
Щоб намалювати вертикальні панелі, ми будемо використовувати інструмент «Прямокутник » , один з основних інструментів «Фігура» Photoshop, який ми можемо вибрати на панелі «Інструменти» ліворуч від екрана:

Крок 4. Налаштуйте режим інструмента на форму
Вибравши інструмент «Прямокутник», переконайтеся, що для параметра «Режим інструментів» у крайньому лівому куті панелі параметрів у верхній частині екрана встановлено значення «Форма», а не «Шлях» або «Пікселі»:

Крок 5: Намалюйте першу панель
Вибравши форму на панелі параметрів, клацніть всередині документа та перетягніть першу вертикальну панель. Ми будемо додавати панелі зліва направо, тому почніть спочатку зліва. Не турбуйтеся про колір панелі, тому що ми не побачимо його ще довго:

Крок 6: Перейменуйте шар форми на «Панель»
Якщо ми знову подивимося на панель «Шари», ми побачимо шар «Фігура» над двома іншими шарами. За замовчуванням Photoshop називає шар форми «Прямокутник 1», що, як кажуть назви, не так вже й корисно:

Оскільки ми використовуємо фігуру як нашу панель, двічі клацніть прямо на назві «Прямокутник 1», щоб виділити його, а потім перейменуйте його в «Панель». Натисніть Enter (Win) / Return (Mac), щоб прийняти зміну імені:

Крок 7. Поверніть панель за допомогою команди Free Transform Path
Давайте повернемо форму, щоб надати їй більше візуального інтересу. Перейдіть до меню Edit на панелі меню у верхній частині екрана та виберіть Free Transform Path. Або ви можете отримати доступ до Free Transform Path, натиснувши Ctrl+T (Win) / Command+T (Mac) на клавіатурі. Насправді, цей ярлик стане в нагоді трохи пізніше:

Перемістіть курсор миші в будь-яке місце за межами панелі. Коли ви бачите, що курсор перетворюється на вигнуту двосторонню стрілку, клацніть і перетягніть мишею, щоб повернути панель. Ось я повернув свою проти годинникової стрілки. Коли ви закінчите, натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб підтвердити редагування:

Крок 8. Знову увімкніть шар заливки
Тепер, коли ми додали нашу першу вертикальну панель, давайте знову включимо шар білої заливки. Натисніть ще раз на піктограму видимості шару заливки:

Коли шар увімкнено, суцільний білий фон знову закриває зображення, а перед ним видно лише вертикальну панель:

Крок 9: Відкрийте Параметри змішування
Далі ми зробимо зображення видимим всередині панелі, а також додамо до нього кілька стилів шару. Натисніть на невелику піктограму меню у верхньому правому куті панелі шарів:
У меню, що з’явиться, виберіть Blending Options:

Це відкриє діалогове вікно Стиль шару, у якому в середньому стовпці встановлено параметри змішування. По-перше, щоб зробити зображення видимим усередині панелі, змініть параметр Knockout в розділі Advanced Blending з None на Shallow або Deep (я виберу Shallow, але будь-який з них підійде для наших цілей тут). Потім зменшіть непрозорість заливки до 0%:

Тепер зображення відображається на панелі в документі:

Крок 10: Додайте тінь на панель
Щоб панель виділилася трохи більше, ми додамо пару ефектів (стилів) шарів. Спочатку натисніть на слова Drop Shadow внизу списку ефектів зліва від діалогового вікна «Стиль шару»:

У параметрах Drop Shadow у середньому стовпці знизьте непрозорість тіні приблизно до 60% , потім встановіть кут на 135° , щоб світло здавалося, що світить зверху зліва. Виберіть Use Global Light, якщо його ще не встановлено. Нарешті, збільште відстань і розмір тіні на ваш смак, що буде багато в чому залежати від розміру зображення, з яким ви працюєте. Значення Distance контролює, наскільки далеко відходить тінь від об’єкта, а значення Size контролює м’якість країв тіні. У моєму випадку я використовую досить велике зображення, тому я встановлю і відстань, і розмір приблизно на 30 пікселів. Знову ж таки, ви можете поекспериментувати з цими значеннями залежно від розміру вашого зображення:

Ось як виглядає моя панель із застосованою тінню:

>>>ПРОДОВЖЕННЯ УРОКУ<<<
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.