Зміщений текст

Робота з текстом
У цьому уроці Photoshop я хотів би показати вам креативний спосіб, як змістити текст і отримати на ньому цікавий ефект.

Для початку створіть новий документ розміром 1000×500 пікселів і заповніть його кольором #f4f4f4.

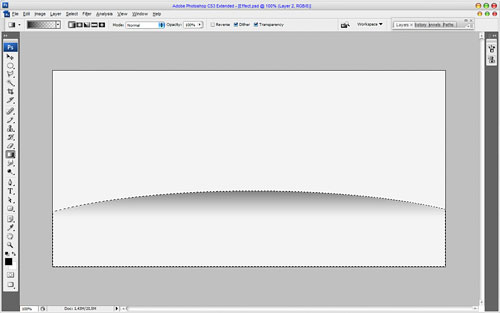
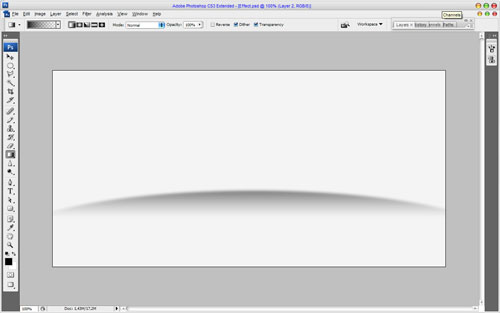
Після цього додайте трохи темної лінії, щоб відокремити підлогу від стіни. Візьміть Elliptical Marquee Tool і створіть виділення, як показано на малюнку, який ви бачите нижче. Потім заповніть цю виділену область градієнтом від чорного до прозорого.

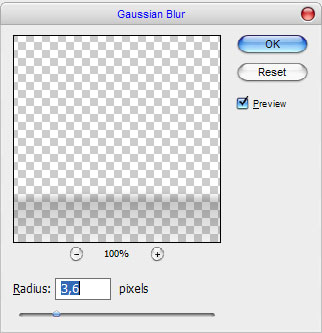
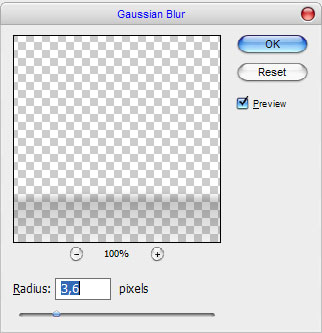
Зніміть виділення, натиснувши Ctrl+D , і застосуйте Filter > Blur > Gaussian Blur із подібними параметрами:

Результат повинен виглядати так:

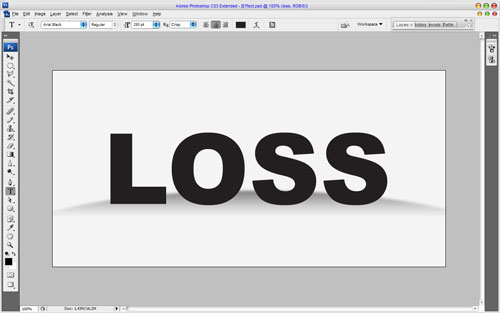
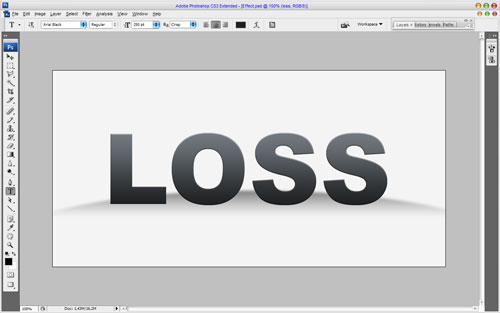
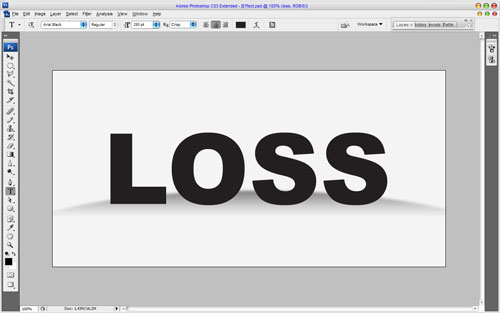
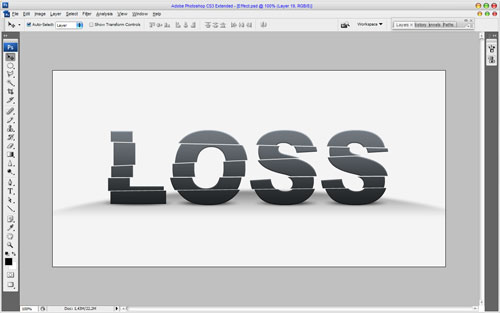
Перейдемо до наступного кроку. Виберіть інструмент Horizontal Type Tool, щоб написати текст на середині полотна, де ми продемонструємо ефект зміщення.

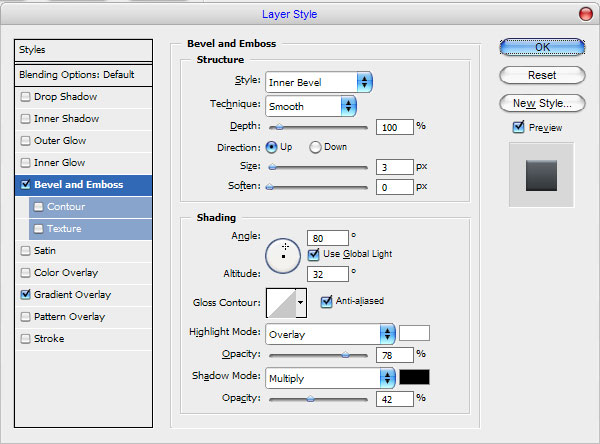
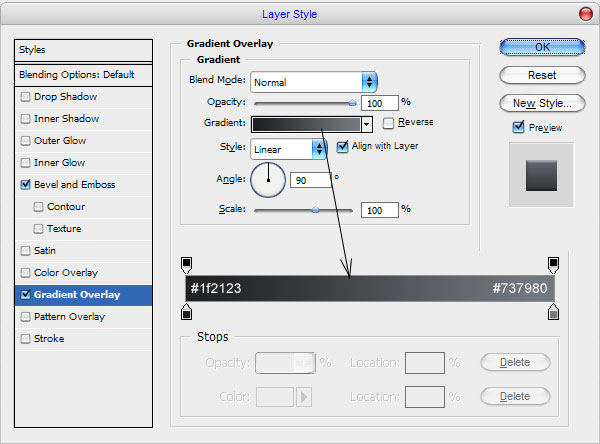
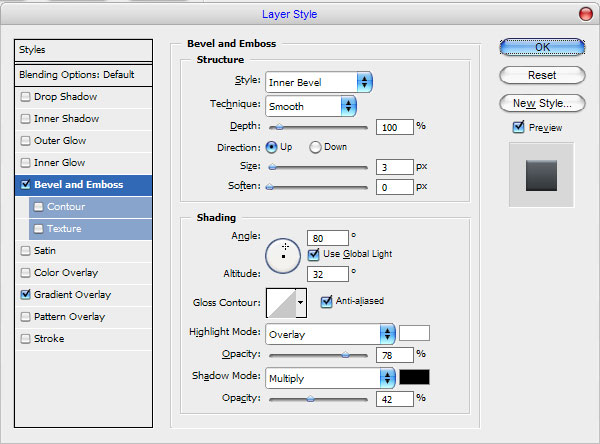
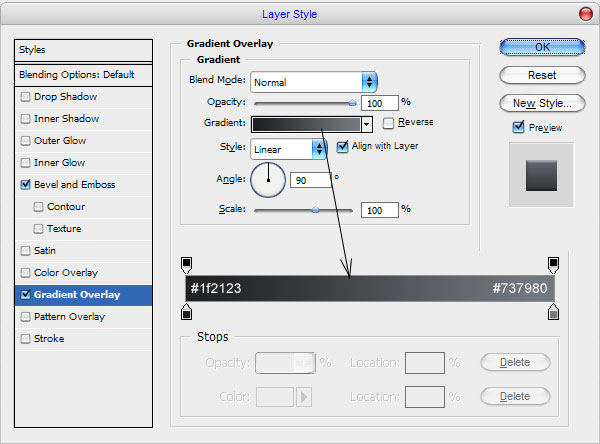
На наведеному вище зображенні я використовував Arial Black (250 pt, Crisp) як обраний шрифт. Потім застосуйте до цього шару стилі Bevel and Emboss і Gradient Overlay.


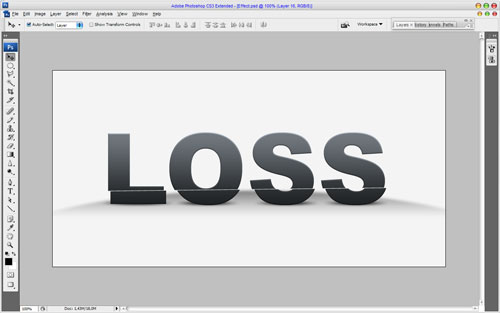
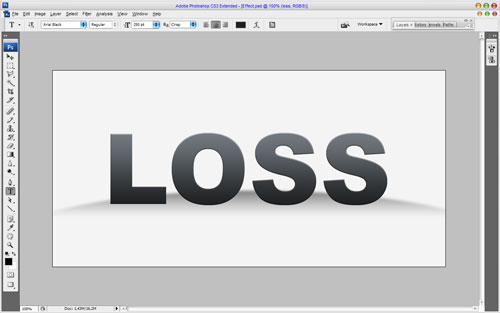
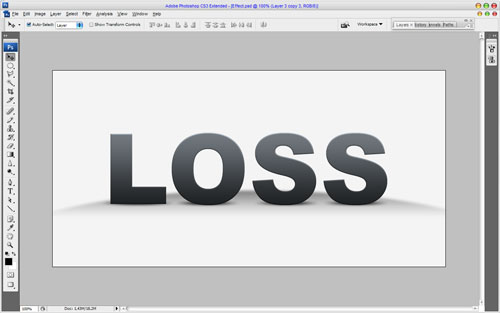
Результат повинен бути наступним:

Створіть новий шар вище та об’єднайте його з текстовим шаром, щоб отримати всі стилі в одному шарі. Після цього нам потрібно додати трохи тіні під буквами. Створіть новий шар під поточним і зробіть еліптичне виділення за допомогою Elliptical Marquee Tool. Залийте виділену область чорним кольором.

Зніміть виділення за допомогою Ctrl+D і натисніть Ctrl+F, щоб застосувати попередній ефект фільтра до цього шару.

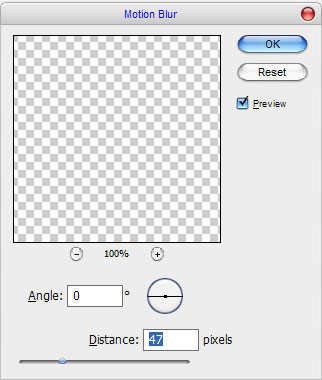
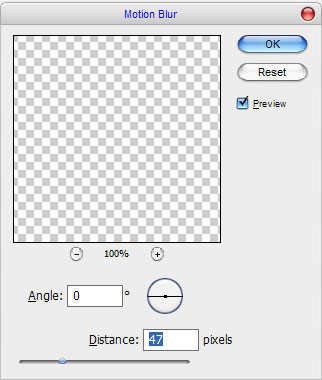
Потім застосуйте Filter > Blur > Motion Blur з наступними налаштуваннями:

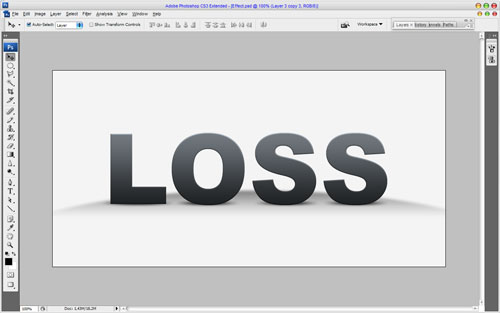
Результат повинен бути наступним:

Продублюйте цей шар тричі за допомогою Ctrl+J, щоб додати тінь під кожною літерою.

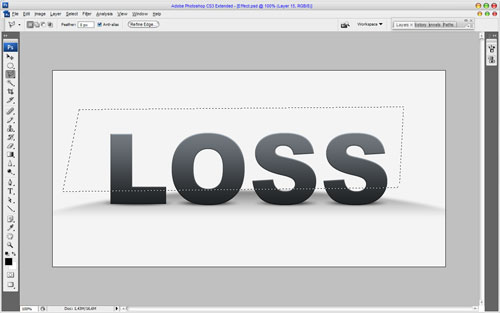
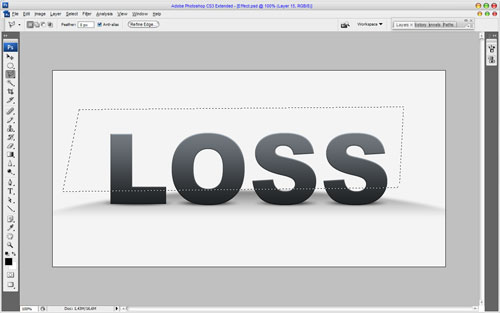
Добре, після цього перейдіть до текстового шару та почніть створювати ефект зміщення. Використовуйте Polygonal Lasso Tool, щоб створити виділення.

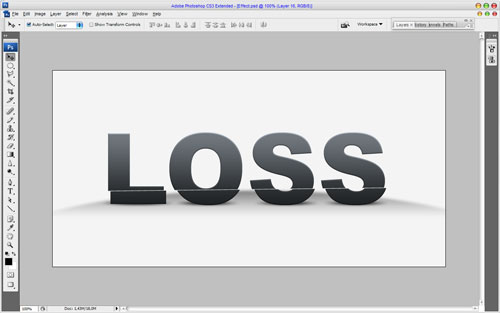
Натисніть Ctrl+Shift+J, щоб вирізати виділену область на новому шарі. Використовуйте інструмент Move Tool, щоб трохи перемістити новий шар.

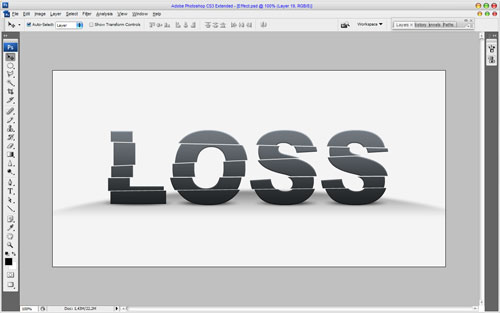
Повторіть ще кілька разів.

Виглядає цікаво, чи не так? Щоб завершити ефект, я хотів би додати робота, який переміщує текст. Зображення робота ви можете завантажити тут. Також не соромтеся використовувати власні фотографії. Отже, відкрийте малюнок і скопіюйте його на наше основне полотно з текстом. Потім трохи зменшіть зображення.

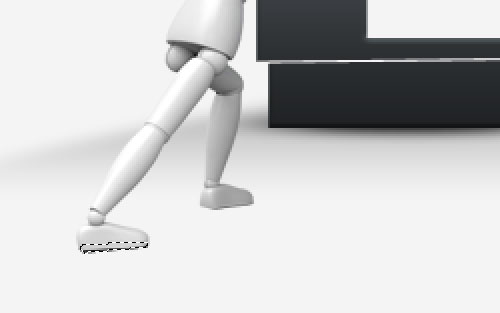
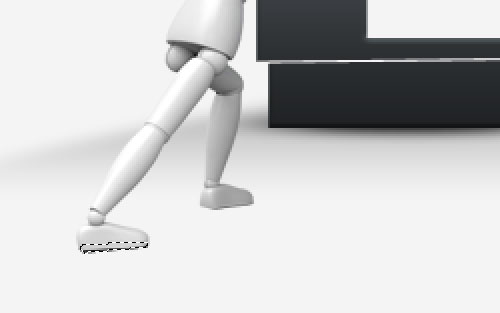
Щоб завершити урок, ми повинні додати тінь під ногою робота. Створіть новий шар під поточним. Потім за допомогою Polygonal Lasso Tool створіть виділення. Після цього залийте це виділення чорним кольором.

Зніміть виділення з вибраної області за допомогою Ctrl+D і розмийте тінь за допомогою інструмента Blur Tool.

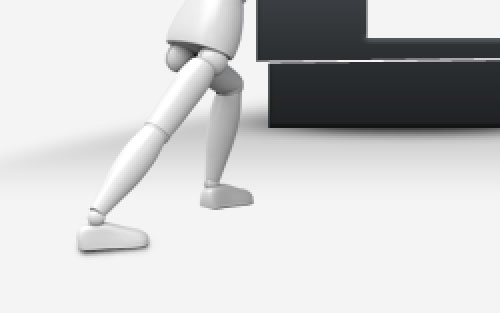
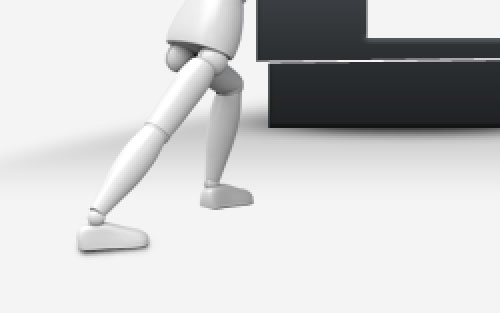
Потім скористайтеся інструментом Smudge Tool (Brush: 10px, Mode: Normal: Strength: 33%), щоб надати тіні реалістичний вигляд.

Таким же чином додайте тінь під другою ногою.

Гаразд, ми закінчили!


Для початку створіть новий документ розміром 1000×500 пікселів і заповніть його кольором #f4f4f4.

Після цього додайте трохи темної лінії, щоб відокремити підлогу від стіни. Візьміть Elliptical Marquee Tool і створіть виділення, як показано на малюнку, який ви бачите нижче. Потім заповніть цю виділену область градієнтом від чорного до прозорого.

Зніміть виділення, натиснувши Ctrl+D , і застосуйте Filter > Blur > Gaussian Blur із подібними параметрами:

Результат повинен виглядати так:

Перейдемо до наступного кроку. Виберіть інструмент Horizontal Type Tool, щоб написати текст на середині полотна, де ми продемонструємо ефект зміщення.

На наведеному вище зображенні я використовував Arial Black (250 pt, Crisp) як обраний шрифт. Потім застосуйте до цього шару стилі Bevel and Emboss і Gradient Overlay.


Результат повинен бути наступним:

Створіть новий шар вище та об’єднайте його з текстовим шаром, щоб отримати всі стилі в одному шарі. Після цього нам потрібно додати трохи тіні під буквами. Створіть новий шар під поточним і зробіть еліптичне виділення за допомогою Elliptical Marquee Tool. Залийте виділену область чорним кольором.

Зніміть виділення за допомогою Ctrl+D і натисніть Ctrl+F, щоб застосувати попередній ефект фільтра до цього шару.

Потім застосуйте Filter > Blur > Motion Blur з наступними налаштуваннями:

Результат повинен бути наступним:

Продублюйте цей шар тричі за допомогою Ctrl+J, щоб додати тінь під кожною літерою.

Добре, після цього перейдіть до текстового шару та почніть створювати ефект зміщення. Використовуйте Polygonal Lasso Tool, щоб створити виділення.

Натисніть Ctrl+Shift+J, щоб вирізати виділену область на новому шарі. Використовуйте інструмент Move Tool, щоб трохи перемістити новий шар.

Повторіть ще кілька разів.

Виглядає цікаво, чи не так? Щоб завершити ефект, я хотів би додати робота, який переміщує текст. Зображення робота ви можете завантажити тут. Також не соромтеся використовувати власні фотографії. Отже, відкрийте малюнок і скопіюйте його на наше основне полотно з текстом. Потім трохи зменшіть зображення.

Щоб завершити урок, ми повинні додати тінь під ногою робота. Створіть новий шар під поточним. Потім за допомогою Polygonal Lasso Tool створіть виділення. Після цього залийте це виділення чорним кольором.

Зніміть виділення з вибраної області за допомогою Ctrl+D і розмийте тінь за допомогою інструмента Blur Tool.

Потім скористайтеся інструментом Smudge Tool (Brush: 10px, Mode: Normal: Strength: 33%), щоб надати тіні реалістичний вигляд.

Таким же чином додайте тінь під другою ногою.

Гаразд, ми закінчили!

Автор: Photoshop Star Staff Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.