Ефект відбиття води у Photoshop CC і CS6

Ефекти
Дізнайтеся, як створити ефект відбиття води у Photoshop із реалістичними брижами. Покроковий урок для Photoshop CC і CS6.
Як ми побачимо, є три основні частини створення ефекту відбиття води. Ми почнемо зі створення самого базового відображення, зробивши копію нашого зображення, перетягнувши його під оригінал, а потім перевернувши його так, щоб зображення внизу віддзеркалювало зображення вище. Ми додамо розмиття в русі та навіть блакитний відтінок, щоб зробити відображення більш схожим на воду.
Звідти ми створимо карту зміщення, особливий тип документа у Photoshop, який можна використовувати для згинання, деформації та зміни форми нашого зображення. І, нарешті, ми візьмемо нашу карту зміщення та застосуємо її до відображення води, щоб створити реалістичні хвилі та брижі! Ми навіть додамо тінь уздовж берегової лінії, щоб вона виглядала так, ніби вона схиляється у воду. Існує багато кроків, але, як завжди, я проведу вас через кожен із них, щоб ви могли легко виконувати їх, навіть якщо ви новачок.
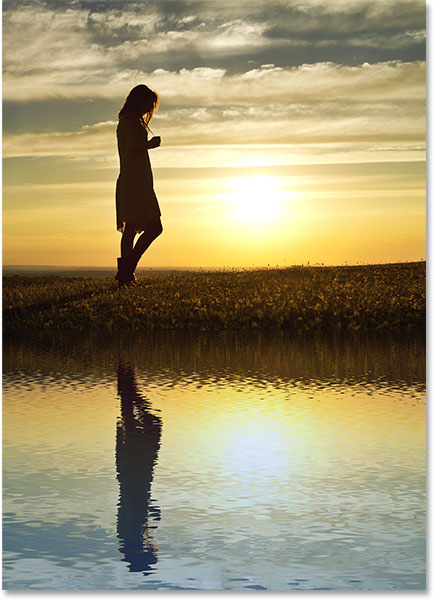
Ось приклад того, як ефект відбиття води буде виглядати, коли ми закінчимо. Наприкінці я покажу вам, як експериментувати з ефектом, щоб отримати найкращі результати з вашим зображенням:

Давайте почнемо!
Як створити відображення води в Photoshop
Для цього уроку я використовую Photoshop CC, але кожен крок сумісний із Photoshop CS6.
Крок 1: Відкрийте своє зображення
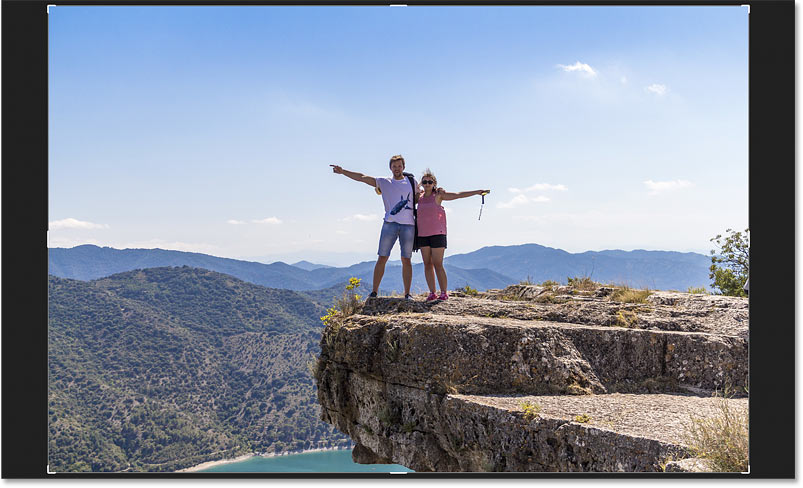
Відкрийте зображення, куди ви хочете додати відображення води. Ось зображення, яке я буду використовувати ( фото заходу сонця з Adobe Stock):

Крок 2. Розблокуйте фоновий шар і назвіть його «Photo»
На панелі шарів ми бачимо зображення на фоновому шарі. Фоновий шар заблоковано, на що вказує піктограма замка праворуч. Нам потрібно розблокувати його, щоб ми могли розмістити інші шари під ним, і ми можемо зробити це, просто перейменувавши його. Двічі клацніть на назві Background:

Photoshop відкриває діалогове вікно «Новий шар». Назвіть шар «Photo» і натисніть «ОК»:

На панелі «Шари» фоновий шар тепер став шаром «Photo», а значок замка зник:

Крок 3: Скопіюйте шар і назвіть його «Reflection»
Зробіть копію шару. Ми використаємо копію, щоб створити відображення води. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, клацаючи та перетягуючи шар «Photo» вниз на піктограму «New Layer» у нижній частині панелі «Шари»:

Відпустіть кнопку миші, а потім відпустіть клавішу Alt / Option. Photoshop відкриває діалогове вікно «Дублікат шару» . Назвіть шар «Reflection», а потім натисніть «ОК»:

Шар "Reflection" з'являється над шаром "Photo":

Крок 4: Перетворіть шар «Reflection» на смарт-об’єкт
Перетворіть шар «Reflection» на смарт-об’єкт, натиснувши значок меню у верхньому правому куті панелі «Шари»:

Виберіть «Convert to Smart Object» у меню:

Піктограма смарт-об’єкта з’являється в нижньому правому куті мініатюри попереднього перегляду шару «Відображення», повідомляючи нам, що шар тепер є смарт-об’єктом. Усі фільтри, які ми застосовуємо до шару, тепер застосовуватимуться як редаговані смарт-фільтри:

Крок 5: додайте більше простору під фотографією
Додайте більше місця під фотографією, щоб звільнити місце для відображення води. Перейдіть до меню Image на панелі меню та виберіть Canvas Size:

У діалоговому вікні «Розмір полотна» встановіть «Ширина» на 100 відсотків і «Висота» на 200 відсотків. Залиште Relative не позначеним. Щоб додати весь додатковий простір під фотографією, клацніть верхнє середнє поле в сітці прив’язки, а потім натисніть OK, щоб закрити діалогове вікно:

Photoshop додає додатковий простір під зображенням. Якщо додатковий простір виходить за межі екрана, натисніть Ctrl+0 (Win) / Command+0 (Mac) на клавіатурі, щоб вибрати команду Photoshop Fit on Screen:

Крок 6: Перемістіть зображення «Reflection» в доданий простір
Перемістіть зображення «Reflection» під головну фотографію в новий простір полотна, вибравши інструмент «Move Tool» на панелі інструментів:

Натисніть і утримуйте клавішу Shift, клацаючи та перетягуючи зображення вниз у нову область полотна. Клавіша Shift обмежує напрямок, у якому ви можете рухатися, полегшуючи перетягування прямо вниз:

Крок 7: Переверніть зображення вертикально
Переверніть зображення на шарі «Reflection» вертикально, щоб відображення води віддзеркалювало фотографію над ним. Підніміться до меню «Edit» на панелі меню, виберіть «Transform», а потім виберіть «Flip Vertical»:

Після перегортання шару «Reflection» нижнє зображення тепер відображає верхнє:

Крок 8: Перетягніть шар «Reflection» під шар «Photo».
На панелі шарів клацніть шар «Reflection» та перетягніть його вниз під шар «Photo». Коли під шаром «Photo» з’явиться біла горизонтальна смуга, відпустіть кнопку миші, щоб перемістити шар «Reflection» на місце:

Крок 9: Додайте розмиття в русі до відображення
Додайте трохи розмиття у відображенні води за допомогою фільтра Photoshop Motion Blur. Вибравши шар «Reflection», перейдіть до меню «Filter» на панелі меню, виберіть «Blur» , а потім виберіть «Motion Blur»:

У діалоговому вікні «Motion Blur» встановіть для параметра «Angle» значення 90° , а потім встановіть значення «Distance» приблизно на 10–20 пікселів залежно від розміру вашого зображення (більші зображення потребуватимуть більшого розмивання). Я виберу 20 пікселів. Натисніть OK, щоб закрити діалогове вікно:

Ось ефект із ледь помітним розмиттям у воді, доданим до води. Після застосування фільтра «Motion Blur» ви можете помітити горизонтальну лінію, що проходить через центр документа між основною фотографією та віддзеркаленим зображенням. Це артефакт фільтра Motion Blur, і ми очистимо його пізніше. Просто ігноруйте це наразі:

На панелі «Шари» фільтр «Motion Blur» відображається як розумний фільтр під шаром «Reflection». Якщо ви хочете змінити ступінь розмиття, двічі клацніть слова «Motion Blur», щоб знову відкрити діалогове вікно фільтра та за потреби налаштуйте значення «Distance»:

Крок 10: Додайте синій суцільний шар заливки
Оскільки вода має тенденцію виглядати блакитною, давайте додамо до відображення блакитний відтінок. Клацніть значок «New Fill» або «Adjustment Layer» внизу панелі «Шари»:

Виберіть «Solid Color» у верхній частині списку:

У Палітрі кольорів виберіть приглушений синій, установивши значення R на 40, значення G на 110 і значення B на 185, а потім натисніть OK, щоб закрити Палітру кольорів:

Після додавання шару заливки відображення води в нижній половині документа тимчасово покривається синім кольором:

Крок 11: Перетягніть шар заливки під шар «Reflection».
Причина, чому він покритий синім кольором, полягає в тому, що Photoshop додав шар заливки під назвою «Color Fill 1» між шарами «Photo» і «Reflection». Натисніть на шар заливки та перетягніть його вниз під шар «Reflection». Це приховає синій шар заливки, дозволяючи відображенню води знову з’явитися. За мить ми повернемо синій колір:

Крок 12: Виберіть маску шару Smart Filter
Далі налаштуємо вигляд розмиття у відображенні води таким чином, щоб ефект розмиття зникав у міру віддалення від берега. Виберіть маску шару «Smart Filters», клацнувши ескіз маски шару ліворуч від напису «Smart Filters»:

Крок 13: Намалюйте градієнт від чорного до білого на масці шару
Виберіть інструмент «Градієнт» на панелі інструментів:

На панелі параметрів клацніть маленьку стрілку праворуч від зразка кольору градієнта, а потім виберіть градієнт від чорного до білого, двічі клацнувши його мініатюру (третій зліва, верхній рядок). Це вибере градієнт і закриє панель вибору градієнта:

Перебуваючи на панелі параметрів, переконайтеся, що стиль лінійного градієнта вибрано, клацнувши його значок (безпосередньо праворуч від зразка кольору градієнта):

Клацніть внизу документа, щоб встановити початкову точку для градієнта. Утримуючи кнопку миші, перетягніть її вгору до середини (до верхньої частини зображення відображення води). Утримуйте клавішу Shift під час перетягування, щоб було легше перетягувати вертикально вгору:

Відпустіть кнопку миші, щоб завершити градієнт. Ефект розмиття в русі тепер поступово зникає, коли він рухається від верхньої частини відображення води до нижньої:

Крок 14: Завантажте маску шару як виділення
Тепер, коли ми прибрали ефект розмиття в русі, давайте приглушимо саме відображення води, щоб воно злилося з нашим синім шаром заливки. Ми зробимо це, додавши точну копію маски шару до шару «Reflection». Натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та клацніть ескіз маски шару Smart Filters . Це завантажує маску шару як виділення (контур виділення з’явиться в документі):

Крок 15: Додайте шар-маску до шару «Reflection».
Переконайтеся, що вибрано шар «Reflection», а потім натисніть значок «Add Layer Mask» внизу панелі «Шари»:

Photoshop перетворює контур виділення на нову маску шару, надаючи нам ідентичну маску з таким же градієнтом чорно-білого на шарі «Reflection»:

З доданою маскою шару відображення води тепер поступово тьмяніє зверху вниз у блакитний від нашого шару заливки суцільним кольором:

Крок 16: Знизьте інтенсивність синього
Якщо синій колір виглядає надто сильним, його можна згасити на панелі властивостей Photoshop. Переконайтеся, що ескіз маски шару на шарі «Reflection» вибрано. Потім на панелі «Властивості» зменште значення «Density», перетягнувши повзунок ліворуч. Чим більше ви його опускаєте, тим синіший колір згасає. Я знижу свій до 50%:

А тепер блакить у воді ледве помітна:

Крок 17: об’єднайте шар «Reflection» та заливку в смарт-об’єкт
Нам потрібно об’єднати шар «Reflection» та шар заливки під ним в один смарт-об’єкт. Вибравши шар «Reflection», натисніть і утримуйте клавішу Shift і клацніть шар заливки. Це вибирає обидва шари одночасно:

Клацніть піктограму меню у верхньому правому куті панелі шарів:

Виберіть «Convert to Smart Object»:

Обидва шари тепер відображаються на панелі «Шари» як єдиний смарт-об’єкт під назвою «Reflection»:

Крок 18: Створіть новий документ того самого розміру
Щоб зробити відображення більш схожим на воду, ми додамо до нього брижі за допомогою карти зміщення. Карта переміщення має бути окремим документом Photoshop і мати такий самий розмір, як наш поточний документ. Переконайтеся, що смарт-об’єкт «Reflection» вибрано на панелі «Шари», а потім перейдіть до меню «Select» і виберіть «All». Це розміщує контур виділення навколо всього зображення:

Перейдіть до меню «Edit» та виберіть «Copy», щоб скопіювати зображення в буфер обміну:

Щоб створити новий документ, перейдіть до меню «File» і виберіть «New»:

Відкриється діалогове вікно «Новий документ». Оскільки ми скопіювали наше зображення в буфер обміну, Photoshop автоматично встановлює ширину, висоту та роздільну здатність нового документа на ті самі значення, що й вихідний документ. Натисніть «Create» (Photoshop CC) або «ОК» (CS6), щоб створити документ:

Крок 19: Додайте шум
Перше, що ми зробимо з нашою картою переміщення, це додамо трохи шуму. У новому документі перейдіть до меню «Filter» , виберіть «Noise», а потім виберіть «Add Noise»:

У діалоговому вікні «Add Noise» встановіть «Amount» на 400%, а потім виберіть Gaussian та Monochromatic внизу. Натисніть OK, щоб закрити діалогове вікно. Photoshop заповнює документ шумом (маленькі чорні та білі точки):

Крок 20: Додайте розмиття, щоб пом’якшити шум
Пом'якшіть шум за допомогою фільтра Gaussian Blur. Підніміться до меню «Filter», виберіть «Blur» , а потім виберіть «Gaussian Blur»:

У діалоговому вікні «Gaussian Blur» встановіть значення «Radius» на 2 пікселі , а потім натисніть «ОК».

Крок 21: Нанесіть «Рельєф» на червоний канал
Відкрийте панель «Канали», клацнувши вкладку поруч із панеллю «Шари»:

Натисніть червоний канал, щоб вибрати його:

Підніміться до меню «Filter», виберіть «Stylize», а потім виберіть «Emboss»:

У діалоговому вікні «Emboss» встановіть кут на 90°, висоту на 1 піксель і величину на 500%. Натисніть OK:

Крок 22: Нанесіть «Emboss» на зелений канал
Натисніть на зелений канал, щоб вибрати його:

Поверніться до меню Filter, виберіть Stylize та знову виберіть Emboss. Залиште висоту 1 піксель і величину 500%, але змініть кут на 180° . Натисніть OK:

Крок 23: Виберіть канал RGB і знову відкрийте панель шарів
Натисніть канал RGB угорі, щоб вибрати його. Це знову вмикає всі три кольорові канали (червоний, зелений і синій):

Потім поверніться на панель «Шари», клацнувши її вкладку:

Крок 24: Розблокуйте фоновий шар
Нам потрібно розблокувати фоновий шар, щоб ми могли змінити його форму. У Photoshop CC просто клацніть піктограму замка. У Photoshop CS6 натисніть і утримуйте клавішу Alt (Win) / Option (Mac) і двічі клацніть фоновий шар. Це перейменує шар на "Шар 0", а значок замка зникне:

Крок 25: Зменшення масштабу документа
За мить ми змінимо форму зображення, але для цього нам знадобиться багато місця. Натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та кілька разів натисніть клавішу мінус ( - ), щоб значно зменшити масштаб документа, доки зображення не стане дуже маленьким у центрі:

Крок 26: Трансформуйте перспективу зображення
Підніміться до меню Edit, виберіть Transform, а потім виберіть Perspective:

Клацніть маркер у нижньому лівому або правому куті та перетягніть його подалі від зображення. Чим далі ви перетягуєте, тим більший ефект перспективи ви створите:

Немає конкретного значення для використання, але якщо ми подивимося на панель параметрів, ми побачимо, що я перетягнув значення ширини (W) приблизно до 3000% . Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти перетворення:

Крок 27: Збільште масштаб документа
Щоб знову збільшити масштаб зображення, ще раз натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та цього разу кілька разів натисніть знак плюс ( + ). При такому ближчому розгляді ми бачимо ефект перспективи, який ми створили, і зображення дуже схоже на водяні брижі, які поступово віддаляються вдалину:

Крок 28: Обріжте зображення
Щоб зберегти розмір файлу невеликим і уникнути будь-яких проблем, коли ми збираємося зберегти його як карту зміщення, обріжте приховані пікселі з боків. Підніміться до меню Select та виберіть All. Навколо зображення з’являється контур вибору:

Підніміться до меню Image та виберіть Crop. Це не буде виглядати так, ніби щось сталося, але всі приховані області з боків тепер обрізано:

Щоб видалити контур виділення, поверніться до меню Select і виберіть Deselect:

Крок 29: масштабуйте висоту зображення
Нарешті, оскільки карта зміщення повинна впливати лише на відображення води в нижній половині документа, давайте масштабуємо висоту зображення. Це ще більше посилить ефект перспективи. Підніміться до меню Edit та виберіть Free Transform:

Клацніть верхній маркер та перетягніть її вниз у центр документа. Коли ви підійдете близько до центру, він повинен стати на місце. Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти це:

Крок 30: Збережіть карту переміщення як файл Photoshop .PSD
Ми створили карту переміщення і готові її зберегти. Підніміться до меню File і виберіть Save As:

У діалоговому вікні «Зберегти як» назвіть файл «displacement-map» і збережіть його на робочому столі або в іншому місці, де його можна легко знайти. Переконайтеся, що для параметра «Формат» вибрано Photoshop, щоб файл було збережено як файл .PSD , а потім натисніть «Зберегти». Якщо Photoshop запитає, чи потрібно ввімкнути максимальну сумісність для файлу, натисніть OK:

Крок 31: Перейдіть до основного документа
Поверніться до документа відображення води, клацнувши його вкладку:

Якщо ви все ще бачите контур виділення навколо зображення, з якого ми його скопіювали, перейдіть до меню Select та виберіть Deselect:

Крок 32: Застосуйте фільтр витіснення
Застосуйте карту зміщення до відображення води. Вибравши смарт-об’єкт «Reflection» на панелі «Шари», перейдіть до меню Filter, виберіть Distort, а потім виберіть Displace:

Відкриється діалогове вікно Displace. У верхній частині розташовані параметри «Горизонтальний масштаб» (Horizontal Scale) і «Вертикальний масштаб» (Vertical Scale). Ці два параметри визначають, наскільки карта зміщення буде вигинатися, деформуватися та змінювати форму зображення. Горизонтальна шкала контролює ширину спотворення, а вертикальна шкала – висоту. Щоб створити хвилі води, ви, як правило, отримаєте кращі результати, використовуючи низьке значення горизонтального масштабу та вище значення вертикального масштабу. Точні значення, які вам потрібні, залежатимуть головним чином від розміру вашого зображення, а також від об’єкта зйомки, тому ви захочете поекспериментувати.
У моєму випадку я встановлю Горизонтальний масштаб на 10 і Вертикальний масштаб на 80. Залиште для Displacement Map значення Stretch To Fit, а для «Undefined Areas» — Repeat Edge Pixels , а потім натисніть OK:

Виберіть карту зміщення з того місця, де ви її зберегли, а потім натисніть Відкрити:

Photoshop застосовує карту зміщення до відображення води, і на цьому зображенні вибрані мною параметри створюють приємний тонкий ефект хвилястості:

Крок 33: Експериментуйте з параметрами Displace
На панелі «Шари» фільтр Displace відображається як смарт-фільтр під смарт-об’єктом «Reflection». Щоб спробувати різні значення горизонтального та вертикального масштабу, двічі клацніть слово «Displace», щоб знову відкрити діалогове вікно:

Цього разу я залишу Горизонтальний масштаб 10, але збільшу Вертикальний масштаб до 120. Зверніть увагу, що я працюю з досить великим зображенням. Для менших зображень зазвичай потрібні менші значення, щоб отримати ті самі результати:

Натисніть OK, щоб закрити діалогове вікно. Photoshop попросить вас повторно вибрати карту зміщення. І тут ми бачимо, що цього разу вище значення вертикальної шкали створює сильніші, більш очевидні водні брижі:

Крок 34: Розтягніть смарт-об’єкт «Reflection» вгору
Якщо ми подивимося вздовж верхньої частини відображення води, де зустрічаються два зображення, ми побачимо деякі сині артефакти, спричинені картою зміщення:

Щоб очистити їх, переконайтеся, що смарт-об’єкт «Reflection» вибрано на панелі «Шари», а потім перейдіть до меню «Edit» та виберіть «Free Transform»:

Photoshop попередить вас, що будь-які застосовані розумні фільтри буде вимкнено, поки ви перебуваєте в режимі трансформації. Натисніть OK:

Клацніть верхній маркер та перетягніть його трохи вгору, щоб розтягнути зображення відображення води, доки сині артефакти не сховаються за основним зображенням. Натисніть Enter (Win) / Return (Mac) на клавіатурі, коли закінчите:

Крок 35: Обріжте зображення
Ви також можете помітити деякі проблемні зони вздовж самого дна відображення води, знову ж таки через карту зміщення. Або ви можете просто обрізати частину відображення. У будь-якому випадку виберіть Crop Tool на панелі інструментів:

Photoshop розміщує рамку кадрування навколо зображення. Натисніть на нижній маркер та перетягніть його вгору, щоб обрізати нижню частину відображення. Щоб обрізати зображення, натисніть Enter (Win) / Return (Mac):

Крок 36: Додайте тінь уздовж берегової лінії
Нарешті, щоб завершити ефект відбиття води, додайте тінь уздовж берегової лінії, щоб надати їй деякої глибини, ніби земля нахиляється у воду. Виберіть шар «Фото» на панелі шарів:

Додайте новий шар над ним, натиснувши значок «Новий шар»:

Виберіть інструмент Rectangular Marquee Tool на панелі інструментів:

Витягніть прямокутне виділення навколо берегової лінії:

Заповніть виділення чорним, перейшовши до меню Edit та вибравши Fill:

У діалоговому вікні «Fill» встановіть «Contents» на «Чорний» і натисніть «ОК».

Виділення тепер заповнене чорним кольором:

Видаліть контур виділення, перейшовши до меню «Select» і вибравши «Deselect»:

Пом’якшіть краї, перейшовши до меню «Filter», вибравши «Blur», а потім вибравши «Gaussian Blur»:

У діалоговому вікні «Gaussian Blur» перетягніть повзунок «Радіус» праворуч, доки краї не стануть красивими та м’якими. Для більшого зображення добре підходить значення 30-40 пікселів. Для менших зображень спробуйте 15-20 пікселів. Натисніть OK, щоб закрити діалогове вікно:

Ось результат після розм’якшення країв:

Нарешті, зменште непрозорість тіні, щоб злити її з зображенням. Параметр «Непрозорість» знаходиться у верхньому правому куті панелі «Шари». Я знижу свій до 50%:

І на цьому ми закінчили! Ось мій останній ефект відбиття води після зникнення тіні на береговій лінії: 
І ось воно! Ось як додати реалістичне відображення води до зображення за допомогою Photoshop! Щоб посилити ефект, спробуйте додати дощ до свого зображення, а потім додайте веселку ! Відвідайте наш розділ «Фотоефекти», щоб отримати додаткові посібники з ефектів Photoshop!
Як ми побачимо, є три основні частини створення ефекту відбиття води. Ми почнемо зі створення самого базового відображення, зробивши копію нашого зображення, перетягнувши його під оригінал, а потім перевернувши його так, щоб зображення внизу віддзеркалювало зображення вище. Ми додамо розмиття в русі та навіть блакитний відтінок, щоб зробити відображення більш схожим на воду.
Звідти ми створимо карту зміщення, особливий тип документа у Photoshop, який можна використовувати для згинання, деформації та зміни форми нашого зображення. І, нарешті, ми візьмемо нашу карту зміщення та застосуємо її до відображення води, щоб створити реалістичні хвилі та брижі! Ми навіть додамо тінь уздовж берегової лінії, щоб вона виглядала так, ніби вона схиляється у воду. Існує багато кроків, але, як завжди, я проведу вас через кожен із них, щоб ви могли легко виконувати їх, навіть якщо ви новачок.
Ось приклад того, як ефект відбиття води буде виглядати, коли ми закінчимо. Наприкінці я покажу вам, як експериментувати з ефектом, щоб отримати найкращі результати з вашим зображенням:

Давайте почнемо!
Як створити відображення води в Photoshop
Для цього уроку я використовую Photoshop CC, але кожен крок сумісний із Photoshop CS6.
Крок 1: Відкрийте своє зображення
Відкрийте зображення, куди ви хочете додати відображення води. Ось зображення, яке я буду використовувати ( фото заходу сонця з Adobe Stock):

Крок 2. Розблокуйте фоновий шар і назвіть його «Photo»
На панелі шарів ми бачимо зображення на фоновому шарі. Фоновий шар заблоковано, на що вказує піктограма замка праворуч. Нам потрібно розблокувати його, щоб ми могли розмістити інші шари під ним, і ми можемо зробити це, просто перейменувавши його. Двічі клацніть на назві Background:

Photoshop відкриває діалогове вікно «Новий шар». Назвіть шар «Photo» і натисніть «ОК»:

На панелі «Шари» фоновий шар тепер став шаром «Photo», а значок замка зник:

Крок 3: Скопіюйте шар і назвіть його «Reflection»
Зробіть копію шару. Ми використаємо копію, щоб створити відображення води. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, клацаючи та перетягуючи шар «Photo» вниз на піктограму «New Layer» у нижній частині панелі «Шари»:

Відпустіть кнопку миші, а потім відпустіть клавішу Alt / Option. Photoshop відкриває діалогове вікно «Дублікат шару» . Назвіть шар «Reflection», а потім натисніть «ОК»:

Шар "Reflection" з'являється над шаром "Photo":

Крок 4: Перетворіть шар «Reflection» на смарт-об’єкт
Перетворіть шар «Reflection» на смарт-об’єкт, натиснувши значок меню у верхньому правому куті панелі «Шари»:
Виберіть «Convert to Smart Object» у меню:

Піктограма смарт-об’єкта з’являється в нижньому правому куті мініатюри попереднього перегляду шару «Відображення», повідомляючи нам, що шар тепер є смарт-об’єктом. Усі фільтри, які ми застосовуємо до шару, тепер застосовуватимуться як редаговані смарт-фільтри:

Крок 5: додайте більше простору під фотографією
Додайте більше місця під фотографією, щоб звільнити місце для відображення води. Перейдіть до меню Image на панелі меню та виберіть Canvas Size:

У діалоговому вікні «Розмір полотна» встановіть «Ширина» на 100 відсотків і «Висота» на 200 відсотків. Залиште Relative не позначеним. Щоб додати весь додатковий простір під фотографією, клацніть верхнє середнє поле в сітці прив’язки, а потім натисніть OK, щоб закрити діалогове вікно:

Photoshop додає додатковий простір під зображенням. Якщо додатковий простір виходить за межі екрана, натисніть Ctrl+0 (Win) / Command+0 (Mac) на клавіатурі, щоб вибрати команду Photoshop Fit on Screen:

Крок 6: Перемістіть зображення «Reflection» в доданий простір
Перемістіть зображення «Reflection» під головну фотографію в новий простір полотна, вибравши інструмент «Move Tool» на панелі інструментів:

Натисніть і утримуйте клавішу Shift, клацаючи та перетягуючи зображення вниз у нову область полотна. Клавіша Shift обмежує напрямок, у якому ви можете рухатися, полегшуючи перетягування прямо вниз:

Крок 7: Переверніть зображення вертикально
Переверніть зображення на шарі «Reflection» вертикально, щоб відображення води віддзеркалювало фотографію над ним. Підніміться до меню «Edit» на панелі меню, виберіть «Transform», а потім виберіть «Flip Vertical»:

Після перегортання шару «Reflection» нижнє зображення тепер відображає верхнє:

Крок 8: Перетягніть шар «Reflection» під шар «Photo».
На панелі шарів клацніть шар «Reflection» та перетягніть його вниз під шар «Photo». Коли під шаром «Photo» з’явиться біла горизонтальна смуга, відпустіть кнопку миші, щоб перемістити шар «Reflection» на місце:

Крок 9: Додайте розмиття в русі до відображення
Додайте трохи розмиття у відображенні води за допомогою фільтра Photoshop Motion Blur. Вибравши шар «Reflection», перейдіть до меню «Filter» на панелі меню, виберіть «Blur» , а потім виберіть «Motion Blur»:

У діалоговому вікні «Motion Blur» встановіть для параметра «Angle» значення 90° , а потім встановіть значення «Distance» приблизно на 10–20 пікселів залежно від розміру вашого зображення (більші зображення потребуватимуть більшого розмивання). Я виберу 20 пікселів. Натисніть OK, щоб закрити діалогове вікно:

Ось ефект із ледь помітним розмиттям у воді, доданим до води. Після застосування фільтра «Motion Blur» ви можете помітити горизонтальну лінію, що проходить через центр документа між основною фотографією та віддзеркаленим зображенням. Це артефакт фільтра Motion Blur, і ми очистимо його пізніше. Просто ігноруйте це наразі:

На панелі «Шари» фільтр «Motion Blur» відображається як розумний фільтр під шаром «Reflection». Якщо ви хочете змінити ступінь розмиття, двічі клацніть слова «Motion Blur», щоб знову відкрити діалогове вікно фільтра та за потреби налаштуйте значення «Distance»:

Крок 10: Додайте синій суцільний шар заливки
Оскільки вода має тенденцію виглядати блакитною, давайте додамо до відображення блакитний відтінок. Клацніть значок «New Fill» або «Adjustment Layer» внизу панелі «Шари»:
Виберіть «Solid Color» у верхній частині списку:

У Палітрі кольорів виберіть приглушений синій, установивши значення R на 40, значення G на 110 і значення B на 185, а потім натисніть OK, щоб закрити Палітру кольорів:

Після додавання шару заливки відображення води в нижній половині документа тимчасово покривається синім кольором:

Крок 11: Перетягніть шар заливки під шар «Reflection».
Причина, чому він покритий синім кольором, полягає в тому, що Photoshop додав шар заливки під назвою «Color Fill 1» між шарами «Photo» і «Reflection». Натисніть на шар заливки та перетягніть його вниз під шар «Reflection». Це приховає синій шар заливки, дозволяючи відображенню води знову з’явитися. За мить ми повернемо синій колір:

Крок 12: Виберіть маску шару Smart Filter
Далі налаштуємо вигляд розмиття у відображенні води таким чином, щоб ефект розмиття зникав у міру віддалення від берега. Виберіть маску шару «Smart Filters», клацнувши ескіз маски шару ліворуч від напису «Smart Filters»:

Крок 13: Намалюйте градієнт від чорного до білого на масці шару
Виберіть інструмент «Градієнт» на панелі інструментів:

На панелі параметрів клацніть маленьку стрілку праворуч від зразка кольору градієнта, а потім виберіть градієнт від чорного до білого, двічі клацнувши його мініатюру (третій зліва, верхній рядок). Це вибере градієнт і закриє панель вибору градієнта:

Перебуваючи на панелі параметрів, переконайтеся, що стиль лінійного градієнта вибрано, клацнувши його значок (безпосередньо праворуч від зразка кольору градієнта):
Клацніть внизу документа, щоб встановити початкову точку для градієнта. Утримуючи кнопку миші, перетягніть її вгору до середини (до верхньої частини зображення відображення води). Утримуйте клавішу Shift під час перетягування, щоб було легше перетягувати вертикально вгору:

Відпустіть кнопку миші, щоб завершити градієнт. Ефект розмиття в русі тепер поступово зникає, коли він рухається від верхньої частини відображення води до нижньої:

Крок 14: Завантажте маску шару як виділення
Тепер, коли ми прибрали ефект розмиття в русі, давайте приглушимо саме відображення води, щоб воно злилося з нашим синім шаром заливки. Ми зробимо це, додавши точну копію маски шару до шару «Reflection». Натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та клацніть ескіз маски шару Smart Filters . Це завантажує маску шару як виділення (контур виділення з’явиться в документі):

Крок 15: Додайте шар-маску до шару «Reflection».
Переконайтеся, що вибрано шар «Reflection», а потім натисніть значок «Add Layer Mask» внизу панелі «Шари»:

Photoshop перетворює контур виділення на нову маску шару, надаючи нам ідентичну маску з таким же градієнтом чорно-білого на шарі «Reflection»:

З доданою маскою шару відображення води тепер поступово тьмяніє зверху вниз у блакитний від нашого шару заливки суцільним кольором:

Крок 16: Знизьте інтенсивність синього
Якщо синій колір виглядає надто сильним, його можна згасити на панелі властивостей Photoshop. Переконайтеся, що ескіз маски шару на шарі «Reflection» вибрано. Потім на панелі «Властивості» зменште значення «Density», перетягнувши повзунок ліворуч. Чим більше ви його опускаєте, тим синіший колір згасає. Я знижу свій до 50%:

А тепер блакить у воді ледве помітна:

Крок 17: об’єднайте шар «Reflection» та заливку в смарт-об’єкт
Нам потрібно об’єднати шар «Reflection» та шар заливки під ним в один смарт-об’єкт. Вибравши шар «Reflection», натисніть і утримуйте клавішу Shift і клацніть шар заливки. Це вибирає обидва шари одночасно:

Клацніть піктограму меню у верхньому правому куті панелі шарів:
Виберіть «Convert to Smart Object»:

Обидва шари тепер відображаються на панелі «Шари» як єдиний смарт-об’єкт під назвою «Reflection»:

Крок 18: Створіть новий документ того самого розміру
Щоб зробити відображення більш схожим на воду, ми додамо до нього брижі за допомогою карти зміщення. Карта переміщення має бути окремим документом Photoshop і мати такий самий розмір, як наш поточний документ. Переконайтеся, що смарт-об’єкт «Reflection» вибрано на панелі «Шари», а потім перейдіть до меню «Select» і виберіть «All». Це розміщує контур виділення навколо всього зображення:

Перейдіть до меню «Edit» та виберіть «Copy», щоб скопіювати зображення в буфер обміну:

Щоб створити новий документ, перейдіть до меню «File» і виберіть «New»:

Відкриється діалогове вікно «Новий документ». Оскільки ми скопіювали наше зображення в буфер обміну, Photoshop автоматично встановлює ширину, висоту та роздільну здатність нового документа на ті самі значення, що й вихідний документ. Натисніть «Create» (Photoshop CC) або «ОК» (CS6), щоб створити документ:

Крок 19: Додайте шум
Перше, що ми зробимо з нашою картою переміщення, це додамо трохи шуму. У новому документі перейдіть до меню «Filter» , виберіть «Noise», а потім виберіть «Add Noise»:

У діалоговому вікні «Add Noise» встановіть «Amount» на 400%, а потім виберіть Gaussian та Monochromatic внизу. Натисніть OK, щоб закрити діалогове вікно. Photoshop заповнює документ шумом (маленькі чорні та білі точки):

Крок 20: Додайте розмиття, щоб пом’якшити шум
Пом'якшіть шум за допомогою фільтра Gaussian Blur. Підніміться до меню «Filter», виберіть «Blur» , а потім виберіть «Gaussian Blur»:

У діалоговому вікні «Gaussian Blur» встановіть значення «Radius» на 2 пікселі , а потім натисніть «ОК».

Крок 21: Нанесіть «Рельєф» на червоний канал
Відкрийте панель «Канали», клацнувши вкладку поруч із панеллю «Шари»:

Натисніть червоний канал, щоб вибрати його:

Підніміться до меню «Filter», виберіть «Stylize», а потім виберіть «Emboss»:

У діалоговому вікні «Emboss» встановіть кут на 90°, висоту на 1 піксель і величину на 500%. Натисніть OK:

Крок 22: Нанесіть «Emboss» на зелений канал
Натисніть на зелений канал, щоб вибрати його:

Поверніться до меню Filter, виберіть Stylize та знову виберіть Emboss. Залиште висоту 1 піксель і величину 500%, але змініть кут на 180° . Натисніть OK:

Крок 23: Виберіть канал RGB і знову відкрийте панель шарів
Натисніть канал RGB угорі, щоб вибрати його. Це знову вмикає всі три кольорові канали (червоний, зелений і синій):

Потім поверніться на панель «Шари», клацнувши її вкладку:

Крок 24: Розблокуйте фоновий шар
Нам потрібно розблокувати фоновий шар, щоб ми могли змінити його форму. У Photoshop CC просто клацніть піктограму замка. У Photoshop CS6 натисніть і утримуйте клавішу Alt (Win) / Option (Mac) і двічі клацніть фоновий шар. Це перейменує шар на "Шар 0", а значок замка зникне:

Крок 25: Зменшення масштабу документа
За мить ми змінимо форму зображення, але для цього нам знадобиться багато місця. Натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та кілька разів натисніть клавішу мінус ( - ), щоб значно зменшити масштаб документа, доки зображення не стане дуже маленьким у центрі:

Крок 26: Трансформуйте перспективу зображення
Підніміться до меню Edit, виберіть Transform, а потім виберіть Perspective:

Клацніть маркер у нижньому лівому або правому куті та перетягніть його подалі від зображення. Чим далі ви перетягуєте, тим більший ефект перспективи ви створите:

Немає конкретного значення для використання, але якщо ми подивимося на панель параметрів, ми побачимо, що я перетягнув значення ширини (W) приблизно до 3000% . Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти перетворення:

Крок 27: Збільште масштаб документа
Щоб знову збільшити масштаб зображення, ще раз натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та цього разу кілька разів натисніть знак плюс ( + ). При такому ближчому розгляді ми бачимо ефект перспективи, який ми створили, і зображення дуже схоже на водяні брижі, які поступово віддаляються вдалину:

Крок 28: Обріжте зображення
Щоб зберегти розмір файлу невеликим і уникнути будь-яких проблем, коли ми збираємося зберегти його як карту зміщення, обріжте приховані пікселі з боків. Підніміться до меню Select та виберіть All. Навколо зображення з’являється контур вибору:

Підніміться до меню Image та виберіть Crop. Це не буде виглядати так, ніби щось сталося, але всі приховані області з боків тепер обрізано:

Щоб видалити контур виділення, поверніться до меню Select і виберіть Deselect:

Крок 29: масштабуйте висоту зображення
Нарешті, оскільки карта зміщення повинна впливати лише на відображення води в нижній половині документа, давайте масштабуємо висоту зображення. Це ще більше посилить ефект перспективи. Підніміться до меню Edit та виберіть Free Transform:

Клацніть верхній маркер та перетягніть її вниз у центр документа. Коли ви підійдете близько до центру, він повинен стати на місце. Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти це:

Крок 30: Збережіть карту переміщення як файл Photoshop .PSD
Ми створили карту переміщення і готові її зберегти. Підніміться до меню File і виберіть Save As:

У діалоговому вікні «Зберегти як» назвіть файл «displacement-map» і збережіть його на робочому столі або в іншому місці, де його можна легко знайти. Переконайтеся, що для параметра «Формат» вибрано Photoshop, щоб файл було збережено як файл .PSD , а потім натисніть «Зберегти». Якщо Photoshop запитає, чи потрібно ввімкнути максимальну сумісність для файлу, натисніть OK:

Крок 31: Перейдіть до основного документа
Поверніться до документа відображення води, клацнувши його вкладку:

Якщо ви все ще бачите контур виділення навколо зображення, з якого ми його скопіювали, перейдіть до меню Select та виберіть Deselect:

Крок 32: Застосуйте фільтр витіснення
Застосуйте карту зміщення до відображення води. Вибравши смарт-об’єкт «Reflection» на панелі «Шари», перейдіть до меню Filter, виберіть Distort, а потім виберіть Displace:

Відкриється діалогове вікно Displace. У верхній частині розташовані параметри «Горизонтальний масштаб» (Horizontal Scale) і «Вертикальний масштаб» (Vertical Scale). Ці два параметри визначають, наскільки карта зміщення буде вигинатися, деформуватися та змінювати форму зображення. Горизонтальна шкала контролює ширину спотворення, а вертикальна шкала – висоту. Щоб створити хвилі води, ви, як правило, отримаєте кращі результати, використовуючи низьке значення горизонтального масштабу та вище значення вертикального масштабу. Точні значення, які вам потрібні, залежатимуть головним чином від розміру вашого зображення, а також від об’єкта зйомки, тому ви захочете поекспериментувати.
У моєму випадку я встановлю Горизонтальний масштаб на 10 і Вертикальний масштаб на 80. Залиште для Displacement Map значення Stretch To Fit, а для «Undefined Areas» — Repeat Edge Pixels , а потім натисніть OK:

Виберіть карту зміщення з того місця, де ви її зберегли, а потім натисніть Відкрити:

Photoshop застосовує карту зміщення до відображення води, і на цьому зображенні вибрані мною параметри створюють приємний тонкий ефект хвилястості:

Крок 33: Експериментуйте з параметрами Displace
На панелі «Шари» фільтр Displace відображається як смарт-фільтр під смарт-об’єктом «Reflection». Щоб спробувати різні значення горизонтального та вертикального масштабу, двічі клацніть слово «Displace», щоб знову відкрити діалогове вікно:

Цього разу я залишу Горизонтальний масштаб 10, але збільшу Вертикальний масштаб до 120. Зверніть увагу, що я працюю з досить великим зображенням. Для менших зображень зазвичай потрібні менші значення, щоб отримати ті самі результати:

Натисніть OK, щоб закрити діалогове вікно. Photoshop попросить вас повторно вибрати карту зміщення. І тут ми бачимо, що цього разу вище значення вертикальної шкали створює сильніші, більш очевидні водні брижі:

Крок 34: Розтягніть смарт-об’єкт «Reflection» вгору
Якщо ми подивимося вздовж верхньої частини відображення води, де зустрічаються два зображення, ми побачимо деякі сині артефакти, спричинені картою зміщення:

Щоб очистити їх, переконайтеся, що смарт-об’єкт «Reflection» вибрано на панелі «Шари», а потім перейдіть до меню «Edit» та виберіть «Free Transform»:

Photoshop попередить вас, що будь-які застосовані розумні фільтри буде вимкнено, поки ви перебуваєте в режимі трансформації. Натисніть OK:

Клацніть верхній маркер та перетягніть його трохи вгору, щоб розтягнути зображення відображення води, доки сині артефакти не сховаються за основним зображенням. Натисніть Enter (Win) / Return (Mac) на клавіатурі, коли закінчите:

Крок 35: Обріжте зображення
Ви також можете помітити деякі проблемні зони вздовж самого дна відображення води, знову ж таки через карту зміщення. Або ви можете просто обрізати частину відображення. У будь-якому випадку виберіть Crop Tool на панелі інструментів:

Photoshop розміщує рамку кадрування навколо зображення. Натисніть на нижній маркер та перетягніть його вгору, щоб обрізати нижню частину відображення. Щоб обрізати зображення, натисніть Enter (Win) / Return (Mac):

Крок 36: Додайте тінь уздовж берегової лінії
Нарешті, щоб завершити ефект відбиття води, додайте тінь уздовж берегової лінії, щоб надати їй деякої глибини, ніби земля нахиляється у воду. Виберіть шар «Фото» на панелі шарів:

Додайте новий шар над ним, натиснувши значок «Новий шар»:
Виберіть інструмент Rectangular Marquee Tool на панелі інструментів:

Витягніть прямокутне виділення навколо берегової лінії:

Заповніть виділення чорним, перейшовши до меню Edit та вибравши Fill:

У діалоговому вікні «Fill» встановіть «Contents» на «Чорний» і натисніть «ОК».

Виділення тепер заповнене чорним кольором:

Видаліть контур виділення, перейшовши до меню «Select» і вибравши «Deselect»:

Пом’якшіть краї, перейшовши до меню «Filter», вибравши «Blur», а потім вибравши «Gaussian Blur»:

У діалоговому вікні «Gaussian Blur» перетягніть повзунок «Радіус» праворуч, доки краї не стануть красивими та м’якими. Для більшого зображення добре підходить значення 30-40 пікселів. Для менших зображень спробуйте 15-20 пікселів. Натисніть OK, щоб закрити діалогове вікно:

Ось результат після розм’якшення країв:

Нарешті, зменште непрозорість тіні, щоб злити її з зображенням. Параметр «Непрозорість» знаходиться у верхньому правому куті панелі «Шари». Я знижу свій до 50%:

І на цьому ми закінчили! Ось мій останній ефект відбиття води після зникнення тіні на береговій лінії:

І ось воно! Ось як додати реалістичне відображення води до зображення за допомогою Photoshop! Щоб посилити ефект, спробуйте додати дощ до свого зображення, а потім додайте веселку ! Відвідайте наш розділ «Фотоефекти», щоб отримати додаткові посібники з ефектів Photoshop!
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.