Як нарізати текст у Photoshop

Робота з текстом
У цьому уроці я покроково покажу вам, як створити популярний ефект "нарізаного тексту" за допомогою Phtoshop. І на відміну від інших уроків, які змушують вас перетворювати текст у пікселі, перш ніж розрізати його на фрагменти, ви дізнаєтесь, як зберегти текст для редагування, щоб ви могли спробувати різні слова, використовуючи ті самі фрагменти!
Для цього ми скористаємося двома потужними функціями Photoshop, відомими як розумні об’єкти та векторні маски . Ми почнемо з перетворення тексту на розумний об’єкт, який підтримує його редагування. А потім ми розріжемо текст на фрагменти та сформуємо фрагменти під будь-який потрібний нам кут, використовуючи векторні маски! Подивимось, як це працює.
Ось результат уроку: Коли ми створимо початковий ефект, я покажу вам, як редагувати текст, щоб ви могли використовувати ті самі фрагменти з іншим словом, не починаючи спочатку: Готовіі навчитися нарізати текст? Тоді давайте почнемо!
Крок 1: Додайте текст до документа
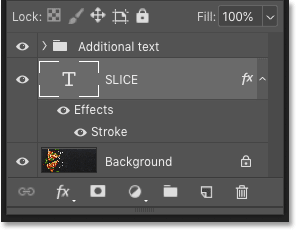
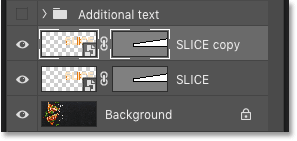
Першим кроком у створенні нарізаного текстового ефекту є додавання тексту. Якщо ми заглянемо на панель «Шари» , то побачимо, як налаштовано мій документ. Основне зображення знаходиться на фоновому шарі , а слово "SLICE" - на текстовому шарі над ним. Я додав обведення навколо букв, яке вказано як ефект під шаром.
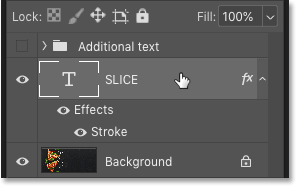
Решта тексту ("КУПИТИ ОДИН", "ОТРИМАЙТЕ БЕЗКОШТОВНО" тощо) знаходиться у групі шарів угорі з назвою "Додатковий текст". Я помістив його в групу лише для того, щоб це не заважало. Нас цікавить, є слово "SLICE": Щоб все було простіше, я поки що вимкну групу шарів, натиснувши її значок видимості : І тепер ми бачимо просто слово "SLICE" перед фоновим зображенням. Я завантажив зображення з Adobe Stock: Крок 2: Перетворіть текстовий шар на розумний об’єкт
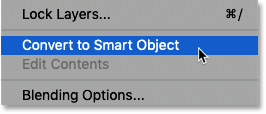
Щоб текст залишався редагованим під час нарізки, перетворіть текстовий шар на розумний об’єкт . Спочатку переконайтеся, що вибраний потрібний вам шар: Потім натисніть на значок меню у верхньому правому куті панелі «Шари»: І виберіть у меню Convert to Smart Object: Значок смарт - об'єкт з'являється в нижньому правому вікні попереднього перегляду ескізів, говорить нам, що наш текст тепер всередині смарт - об'єкта: Крок 3: Виберіть інструмент "Прямокутник"
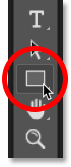
Щоб намалювати зрізи, ми використаємо інструмент прямокутника Photoshop . Виберіть інструмент «Прямокутник» (Rectangle Tool) на панелі інструментів : Крок 4: Встановіть Режим інструменту на Шлях
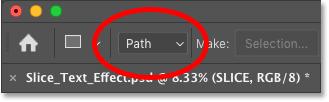
Потім на панелі параметрів встановіть Режим інструменту на Шлях (Path) : Крок 5: Намалюйте шлях навколо нижньої половини тексту
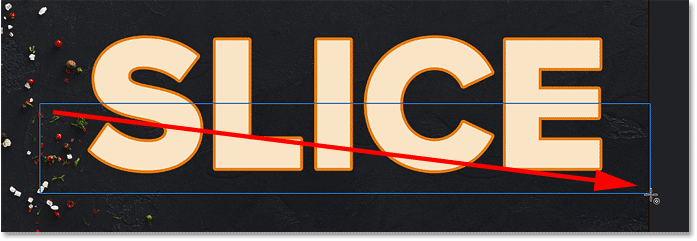
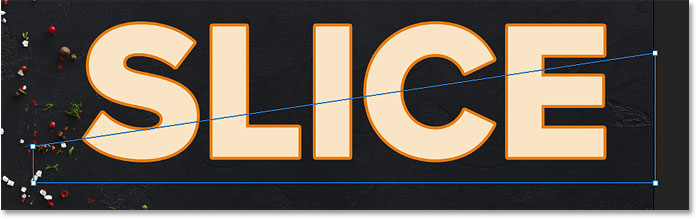
Перетягніть прямокутний контур навколо нижньої половини тексту. Ми використаємо цей шлях для створення нижнього фрагмента. Для найкращих результатів спробуйте зробити шлях ширшим, ніж сам текст, щоб, якщо пізніше вам потрібно буде відредагувати текст, а новий текст трохи довший за вихідний, новий текст все одно помістився б у фрагмент.
Якщо вам потрібно змінити розташування контуру під час його малювання, натисніть і утримуйте пробіл, перетягніть шлях на місце, а потім відпустіть пробіл, щоб продовжити малювати шлях: Крок 6: Виберіть інструмент прямого виділення
Тепер, коли у нас є свій шлях, ми змінимо його на діагональний зріз.
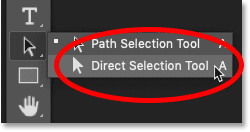
Виберіть на панелі інструментів інструмент прямого виділення Photoshop (Direct Selection Tool) . За замовчуванням він ховається за Інструментом виділення контуру (інструментом чорної стрілки). Вам потрібно буде натиснути і утримувати Інструмент виділення контуру, поки не з’явиться меню, що вилітає, а потім у меню вибрати Інструмент прямого виділення (інструмент білої стрілки): Крок 7: Скасуйте вибір шляху
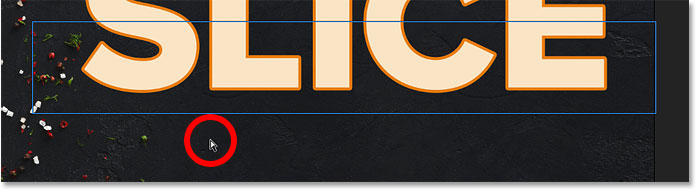
Клацніть де завгодно, щоб скасувати вибір. Вузлова точка в кожному кутку шляху зникне, залишивши тільки сам контур шляху: Крок 8: Виберіть та перетягніть верхню ліву опорну точку вниз
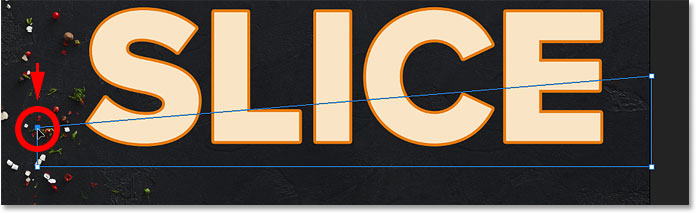
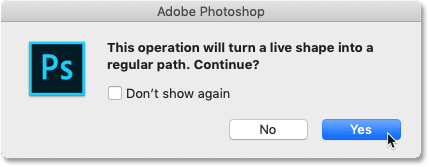
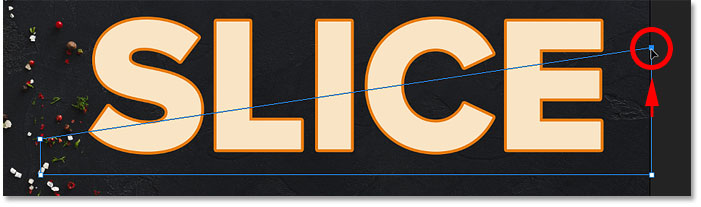
Потім клацніть у верхньому лівому куті шляху, щоб вибрати лише одну опорну точку: І перетягніть точку вниз, щоб перетворити вершину контуру в похилу діагональну лінію: Photoshop запитає, чи хочете ви перетворити фігуру на звичайний шлях. Натисніть Так : Крок 9: Виберіть і перетягніть верхню праву опорну точку вгору
Потім натисніть на опорну точку у верхньому правому куті контуру, щоб вибрати її: І перетягніть цю точку вгору. Ви можете рухатись вперед-назад із двома точками, клацаючи та перетягуючи їх вгору або вниз за потреби, доки вас не влаштовує кут зрізу: Крок 10: Перетворіть шлях у векторну маску
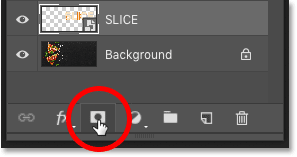
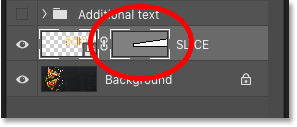
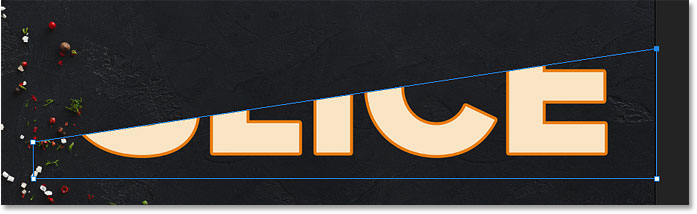
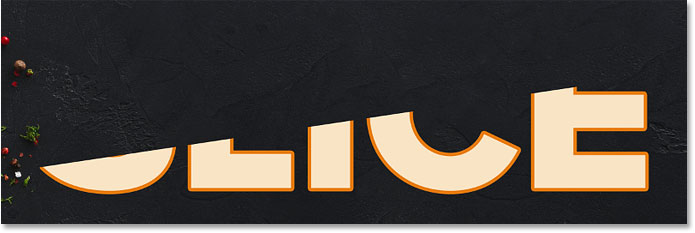
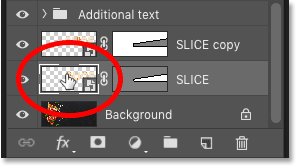
Щоб створити зріз, нам потрібно перетворити шлях у векторну маску. Перейдіть на панель «Шари», натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть значок «Додати маску шару»: Мініатюра векторної маски з'явиться поруч з смарт-об'єктом попереднього перегляду ескізів: І в документі ми бачимо, що верхня частина тексту зникла. Лише нижня частина всередині векторної маски залишається видимою, створюючи наш перший зріз: Крок 11: Зробіть копію розумного об’єкта
Щоб створити верхній фрагмент, скопіюйте смарт-об’єкт, натиснувши комбінацію клавіш, Ctrl + J (Win) / Command + J (Mac).
На панелі "Шари" над оригіналом з'являється копія смарт-об'єкта: Крок 12: Виберіть Subtract Front Shape
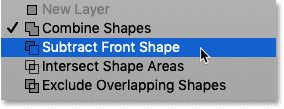
На панелі параметрів натисніть піктограму Path Operations: І виберіть у меню Subtract Front Shape: Це інвертує векторну маску, роблячи видимим верхній зріз, і тепер у нас є обидва зрізи: Нам більше не потрібно бачити контур шляху. Тож, щоб приховати шлях, клацніть де-небудь поза ним: Може здатися, що наш текст все ще цілий. Але ви можете вмикати та вимикати окремі фрагменти, натискаючи їхні значки видимості на панелі «Шари».
Якщо я клацну піктограму видимості, щоб вимкнути верхній розумний об’єкт: ми бачимо лише нижній фрагмент тексту: Я знову натисну ту саму піктограму видимості, щоб знову увімкнути верхній фрагмент. І якщо я тоді вимкну нижній зріз, натиснувши його значок видимості, ми побачимо лише верхній фрагмент тексту. Щоб знову ввімкнути нижній фрагмент, клацніть ще раз на його піктограмі видимості.
Крок 13: Виберіть Інструмент переміщення
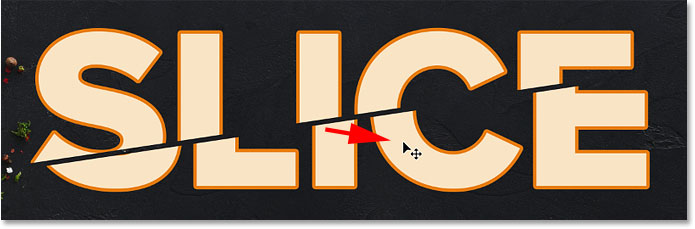
Щоб розсунути фрагменти, виберіть на панелі інструментів інструмент «Переміщення» (Move Tool): Крок 14: Перетягніть частини тексту, розділіть їх
Виберіть фрагмент, який потрібно перемістити, клацнувши на ньому на панелі «Шари», а потім перетягніть його на місце в документі. Або замість перетягування за допомогою Move Tool ви можете натискати клавіші зі стрілками на клавіатурі, щоб зсунути зріз на місце (вам все одно потрібно буде вибрати інструмент Move Tool).
Я виберу нижній фрагмент на панелі «Шари». А потім я буду використовувати клавіші зі стрілками на моїй клавіатурі, щоб посунути нижній зріз вниз і праворуч: Я знову ввімкну свій додатковий текст, натиснувши піктограму видимості групи шарів.
І тут ми бачимо макет із доданим нарізаним текстовим ефектом: Як редагувати текст всередині фрагментів
Тож тепер, коли ми створили ефект нарізаного тексту, давайте навчимося редагувати текст усередині зрізів.
Незважаючи на те, що ми створили зрізи за допомогою двох окремих розумних об'єктів , кожен розумний об'єкт містить точно такий самий текстовий шар (Type layer). Отже, якщо ми змінимо текст в одному розумному об’єкті, одна і та ж зміна з’явиться в обох.
Крок 1: Двічі клацніть на мініатюрі розумного об'єкта
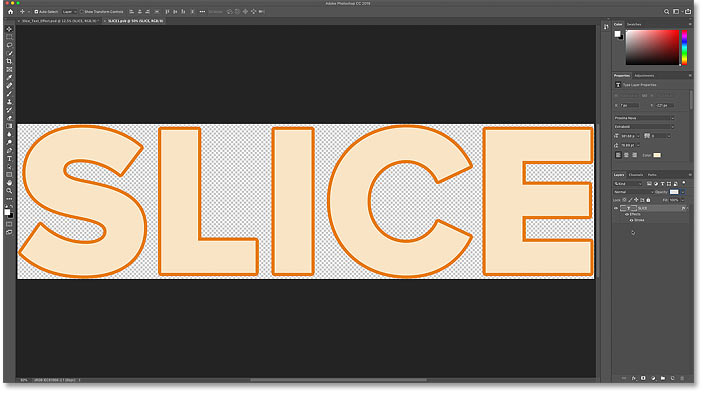
Щоб відредагувати текст, двічі клацніть на одному із мініатюр смарт-об’єкта . Буде працювати будь-який: Текст відкривається у своєму окремому документі: Крок 2: Виберіть інструмент Type Tool
Виберіть інструмент Type Tool на панелі інструментів: Крок 3: Редагуйте текст
А потім відредагуйте текст. Я двічі клацну по тексту, щоб виділити ціле слово: Тоді я зміню слово з "SLICE" на "PIZZA": Крок 4: Клацніть галочку на панелі параметрів
Щоб прийняти зміну, я натиснув прапорець на панелі параметрів: Крок 5: Виберіть "Показати все", якщо це необхідно
Зверніть увагу, що в цьому випадку редагування тексту створило проблему. Новий текст занадто довгий, щоб поміститися у видиму область документа, тому частина літери "А" праворуч відходить від полотна: Якщо це трапиться з вашим текстом, підніміться в меню Зображення на панелі меню та виберіть Показати все : і Photoshop миттєво змінює розмір полотна, щоб вмістити весь текст: Крок 6: Збережіть і закрийте документ смарт-об’єкта
Щоб прийняти зміни та повернутися до основного документа, нам потрібно зберегти та закрити документ розумного об’єкта.
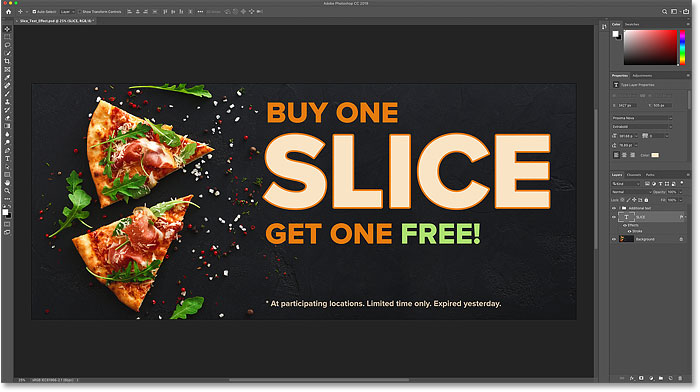
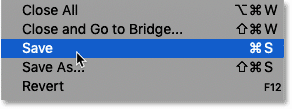
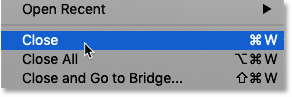
Підніміться в меню Файл і виберіть Зберегти : А потім поверніться до меню Файл і виберіть Закрити : Повертаючись до основного документа, ми бачимо той самий ефект, але цього разу з нашим відредагованим текстом:
Для цього ми скористаємося двома потужними функціями Photoshop, відомими як розумні об’єкти та векторні маски . Ми почнемо з перетворення тексту на розумний об’єкт, який підтримує його редагування. А потім ми розріжемо текст на фрагменти та сформуємо фрагменти під будь-який потрібний нам кут, використовуючи векторні маски! Подивимось, як це працює.
Ось результат уроку: Коли ми створимо початковий ефект, я покажу вам, як редагувати текст, щоб ви могли використовувати ті самі фрагменти з іншим словом, не починаючи спочатку: Готовіі навчитися нарізати текст? Тоді давайте почнемо!
Крок 1: Додайте текст до документа
Першим кроком у створенні нарізаного текстового ефекту є додавання тексту. Якщо ми заглянемо на панель «Шари» , то побачимо, як налаштовано мій документ. Основне зображення знаходиться на фоновому шарі , а слово "SLICE" - на текстовому шарі над ним. Я додав обведення навколо букв, яке вказано як ефект під шаром.
Решта тексту ("КУПИТИ ОДИН", "ОТРИМАЙТЕ БЕЗКОШТОВНО" тощо) знаходиться у групі шарів угорі з назвою "Додатковий текст". Я помістив його в групу лише для того, щоб це не заважало. Нас цікавить, є слово "SLICE": Щоб все було простіше, я поки що вимкну групу шарів, натиснувши її значок видимості : І тепер ми бачимо просто слово "SLICE" перед фоновим зображенням. Я завантажив зображення з Adobe Stock: Крок 2: Перетворіть текстовий шар на розумний об’єкт
Щоб текст залишався редагованим під час нарізки, перетворіть текстовий шар на розумний об’єкт . Спочатку переконайтеся, що вибраний потрібний вам шар: Потім натисніть на значок меню у верхньому правому куті панелі «Шари»: І виберіть у меню Convert to Smart Object: Значок смарт - об'єкт з'являється в нижньому правому вікні попереднього перегляду ескізів, говорить нам, що наш текст тепер всередині смарт - об'єкта: Крок 3: Виберіть інструмент "Прямокутник"
Щоб намалювати зрізи, ми використаємо інструмент прямокутника Photoshop . Виберіть інструмент «Прямокутник» (Rectangle Tool) на панелі інструментів : Крок 4: Встановіть Режим інструменту на Шлях
Потім на панелі параметрів встановіть Режим інструменту на Шлях (Path) : Крок 5: Намалюйте шлях навколо нижньої половини тексту
Перетягніть прямокутний контур навколо нижньої половини тексту. Ми використаємо цей шлях для створення нижнього фрагмента. Для найкращих результатів спробуйте зробити шлях ширшим, ніж сам текст, щоб, якщо пізніше вам потрібно буде відредагувати текст, а новий текст трохи довший за вихідний, новий текст все одно помістився б у фрагмент.
Якщо вам потрібно змінити розташування контуру під час його малювання, натисніть і утримуйте пробіл, перетягніть шлях на місце, а потім відпустіть пробіл, щоб продовжити малювати шлях: Крок 6: Виберіть інструмент прямого виділення
Тепер, коли у нас є свій шлях, ми змінимо його на діагональний зріз.
Виберіть на панелі інструментів інструмент прямого виділення Photoshop (Direct Selection Tool) . За замовчуванням він ховається за Інструментом виділення контуру (інструментом чорної стрілки). Вам потрібно буде натиснути і утримувати Інструмент виділення контуру, поки не з’явиться меню, що вилітає, а потім у меню вибрати Інструмент прямого виділення (інструмент білої стрілки): Крок 7: Скасуйте вибір шляху
Клацніть де завгодно, щоб скасувати вибір. Вузлова точка в кожному кутку шляху зникне, залишивши тільки сам контур шляху: Крок 8: Виберіть та перетягніть верхню ліву опорну точку вниз
Потім клацніть у верхньому лівому куті шляху, щоб вибрати лише одну опорну точку: І перетягніть точку вниз, щоб перетворити вершину контуру в похилу діагональну лінію: Photoshop запитає, чи хочете ви перетворити фігуру на звичайний шлях. Натисніть Так : Крок 9: Виберіть і перетягніть верхню праву опорну точку вгору
Потім натисніть на опорну точку у верхньому правому куті контуру, щоб вибрати її: І перетягніть цю точку вгору. Ви можете рухатись вперед-назад із двома точками, клацаючи та перетягуючи їх вгору або вниз за потреби, доки вас не влаштовує кут зрізу: Крок 10: Перетворіть шлях у векторну маску
Щоб створити зріз, нам потрібно перетворити шлях у векторну маску. Перейдіть на панель «Шари», натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть значок «Додати маску шару»: Мініатюра векторної маски з'явиться поруч з смарт-об'єктом попереднього перегляду ескізів: І в документі ми бачимо, що верхня частина тексту зникла. Лише нижня частина всередині векторної маски залишається видимою, створюючи наш перший зріз: Крок 11: Зробіть копію розумного об’єкта
Щоб створити верхній фрагмент, скопіюйте смарт-об’єкт, натиснувши комбінацію клавіш, Ctrl + J (Win) / Command + J (Mac).
На панелі "Шари" над оригіналом з'являється копія смарт-об'єкта: Крок 12: Виберіть Subtract Front Shape
На панелі параметрів натисніть піктограму Path Operations: І виберіть у меню Subtract Front Shape: Це інвертує векторну маску, роблячи видимим верхній зріз, і тепер у нас є обидва зрізи: Нам більше не потрібно бачити контур шляху. Тож, щоб приховати шлях, клацніть де-небудь поза ним: Може здатися, що наш текст все ще цілий. Але ви можете вмикати та вимикати окремі фрагменти, натискаючи їхні значки видимості на панелі «Шари».
Якщо я клацну піктограму видимості, щоб вимкнути верхній розумний об’єкт: ми бачимо лише нижній фрагмент тексту: Я знову натисну ту саму піктограму видимості, щоб знову увімкнути верхній фрагмент. І якщо я тоді вимкну нижній зріз, натиснувши його значок видимості, ми побачимо лише верхній фрагмент тексту. Щоб знову ввімкнути нижній фрагмент, клацніть ще раз на його піктограмі видимості.
Крок 13: Виберіть Інструмент переміщення
Щоб розсунути фрагменти, виберіть на панелі інструментів інструмент «Переміщення» (Move Tool): Крок 14: Перетягніть частини тексту, розділіть їх
Виберіть фрагмент, який потрібно перемістити, клацнувши на ньому на панелі «Шари», а потім перетягніть його на місце в документі. Або замість перетягування за допомогою Move Tool ви можете натискати клавіші зі стрілками на клавіатурі, щоб зсунути зріз на місце (вам все одно потрібно буде вибрати інструмент Move Tool).
Я виберу нижній фрагмент на панелі «Шари». А потім я буду використовувати клавіші зі стрілками на моїй клавіатурі, щоб посунути нижній зріз вниз і праворуч: Я знову ввімкну свій додатковий текст, натиснувши піктограму видимості групи шарів.
І тут ми бачимо макет із доданим нарізаним текстовим ефектом: Як редагувати текст всередині фрагментів
Тож тепер, коли ми створили ефект нарізаного тексту, давайте навчимося редагувати текст усередині зрізів.
Незважаючи на те, що ми створили зрізи за допомогою двох окремих розумних об'єктів , кожен розумний об'єкт містить точно такий самий текстовий шар (Type layer). Отже, якщо ми змінимо текст в одному розумному об’єкті, одна і та ж зміна з’явиться в обох.
Крок 1: Двічі клацніть на мініатюрі розумного об'єкта
Щоб відредагувати текст, двічі клацніть на одному із мініатюр смарт-об’єкта . Буде працювати будь-який: Текст відкривається у своєму окремому документі: Крок 2: Виберіть інструмент Type Tool
Виберіть інструмент Type Tool на панелі інструментів: Крок 3: Редагуйте текст
А потім відредагуйте текст. Я двічі клацну по тексту, щоб виділити ціле слово: Тоді я зміню слово з "SLICE" на "PIZZA": Крок 4: Клацніть галочку на панелі параметрів
Щоб прийняти зміну, я натиснув прапорець на панелі параметрів: Крок 5: Виберіть "Показати все", якщо це необхідно
Зверніть увагу, що в цьому випадку редагування тексту створило проблему. Новий текст занадто довгий, щоб поміститися у видиму область документа, тому частина літери "А" праворуч відходить від полотна: Якщо це трапиться з вашим текстом, підніміться в меню Зображення на панелі меню та виберіть Показати все : і Photoshop миттєво змінює розмір полотна, щоб вмістити весь текст: Крок 6: Збережіть і закрийте документ смарт-об’єкта
Щоб прийняти зміни та повернутися до основного документа, нам потрібно зберегти та закрити документ розумного об’єкта.
Підніміться в меню Файл і виберіть Зберегти : А потім поверніться до меню Файл і виберіть Закрити : Повертаючись до основного документа, ми бачимо той самий ефект, але цього разу з нашим відредагованим текстом:
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
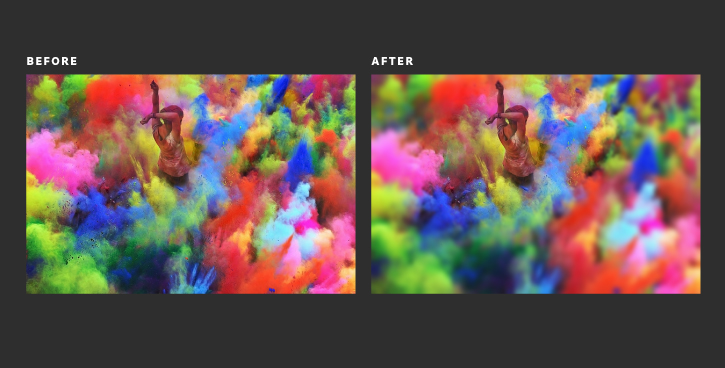
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.