Текстовий ефект у стилі хамелеон

Робота з текстом
Я збираюся поділитися з вами тим, як створити ефект прозорого тексту в стилі хамелеон за допомогою деяких стилів шару. Вам це цікаво? Якщо так, то давайте почнемо читати та створювати! Ви можете розміщувати цей текст для дизайну різних кольорів, скрізь він виглядатиме красиво.

Отже, почнемо. Перш за все, створіть новий документ у Photoshop. Я створив новий документ розміром 1000 × 400 пікселів з усіма параметрами за замовчуванням, RGB, 72 dpi. Потім нам потрібно залити це полотно кольором #d79800.

Після цього скористайтеся інструментом Horizontal Type Tool і напишіть текст кольором #463100. Розташування тексту на полотні повинно бути таким же, як на моїй картинці, яку ви бачите нижче.

На наведеному вище зображенні я використав шрифт Tahoma (250 pt, Crisp), який є одним із стандартних шрифтів Windows. Потім створіть новий шар вище та за допомогою Polygonal Lasso Tool зробіть виділення, як на моїй картинці, яку ви бачите нижче. Заповніть цю виділену область кольором #463100.

Гаразд, тепер зніміть виділення вибраної області за допомогою Ctrl+D. Тепер, коли у нас є фон, починаємо створювати наш текстовий ефект. Знову виберіть інструмент Horizontal Type Tool і напишіть новий рядок тексту будь-яким кольором.

На наведеному вище зображенні я використав шрифт Arial Black (130 pt, Crisp), який також є одним із стандартних шрифтів Windows. Встановіть такі параметри для цього текстового шару:

Добре, а тепер почнемо зі створення текстового ефекту в стилі хамелеона. На початку встановіть непрозорість заливки до 0% і застосуйте наступні параметри змішування для цього шару:







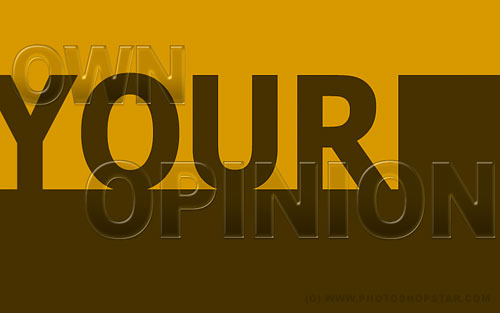
Тепер ваше зображення має виглядати, як показано нижче:

Ми отримали демонстрацію текстового ефекту на світлому фоні. Тепер я хочу показати ефект цього тексту на темному тлі. Скопіюйте стиль шару за допомогою Layer > Layer Style > Copy Layer Style. Потім створіть ще один текстовий шар на тій самій позиції, як показано на скріншоті, який ви бачите нижче. Використовуйте ті самі налаштування тексту, що й для попереднього текстового шару, але змініть лише розмір тексту зі 130 на 170 pt.

Потім використовуйте Layer > Layer Style > Paste Layer Style, щоб застосувати ті самі параметри змішування , що й для попереднього текстового шару.

Як бачите, на темному тлі текст виглядає дещо інакше. Вийшов цікавий ефект стилю хамелеона. Сподіваюся, цей урок був для вас корисним.


Отже, почнемо. Перш за все, створіть новий документ у Photoshop. Я створив новий документ розміром 1000 × 400 пікселів з усіма параметрами за замовчуванням, RGB, 72 dpi. Потім нам потрібно залити це полотно кольором #d79800.

Після цього скористайтеся інструментом Horizontal Type Tool і напишіть текст кольором #463100. Розташування тексту на полотні повинно бути таким же, як на моїй картинці, яку ви бачите нижче.

На наведеному вище зображенні я використав шрифт Tahoma (250 pt, Crisp), який є одним із стандартних шрифтів Windows. Потім створіть новий шар вище та за допомогою Polygonal Lasso Tool зробіть виділення, як на моїй картинці, яку ви бачите нижче. Заповніть цю виділену область кольором #463100.

Гаразд, тепер зніміть виділення вибраної області за допомогою Ctrl+D. Тепер, коли у нас є фон, починаємо створювати наш текстовий ефект. Знову виберіть інструмент Horizontal Type Tool і напишіть новий рядок тексту будь-яким кольором.

На наведеному вище зображенні я використав шрифт Arial Black (130 pt, Crisp), який також є одним із стандартних шрифтів Windows. Встановіть такі параметри для цього текстового шару:

Добре, а тепер почнемо зі створення текстового ефекту в стилі хамелеона. На початку встановіть непрозорість заливки до 0% і застосуйте наступні параметри змішування для цього шару:
- Drop Shadow
- Inner Shadow
- Inner Glow
- Bevel and Emboss
- Contour
- Satin
- Gradient Overlay







Тепер ваше зображення має виглядати, як показано нижче:

Ми отримали демонстрацію текстового ефекту на світлому фоні. Тепер я хочу показати ефект цього тексту на темному тлі. Скопіюйте стиль шару за допомогою Layer > Layer Style > Copy Layer Style. Потім створіть ще один текстовий шар на тій самій позиції, як показано на скріншоті, який ви бачите нижче. Використовуйте ті самі налаштування тексту, що й для попереднього текстового шару, але змініть лише розмір тексту зі 130 на 170 pt.

Потім використовуйте Layer > Layer Style > Paste Layer Style, щоб застосувати ті самі параметри змішування , що й для попереднього текстового шару.

Як бачите, на темному тлі текст виглядає дещо інакше. Вийшов цікавий ефект стилю хамелеона. Сподіваюся, цей урок був для вас корисним.

Автор: Photoshop Star Staff Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.