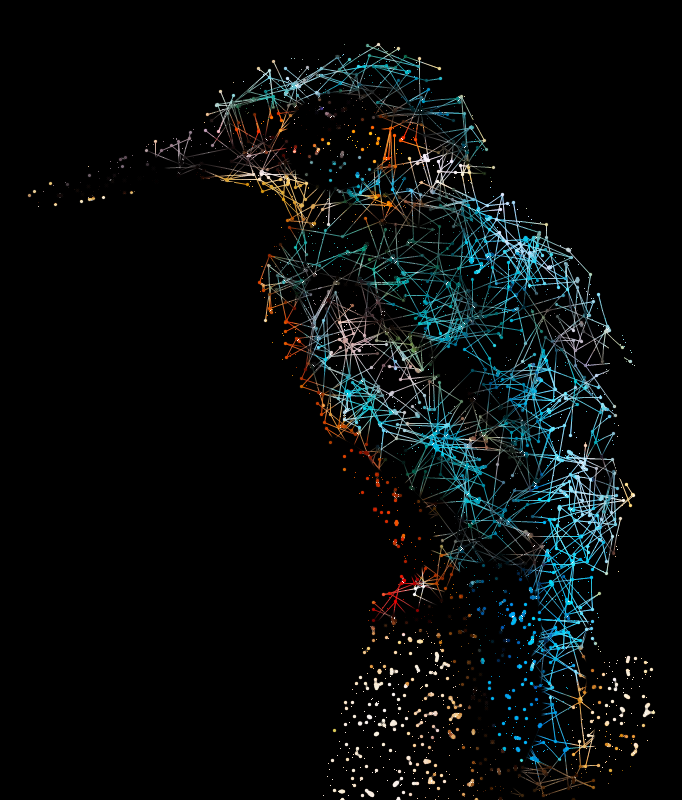
Полігональне (Павутинне) зображення в Paint.NET

Ефекти
 Необхідні плагіни:
Необхідні плагіни:
- пакет плагінів Red ocher
- пакет плагінів Edge-expander від MJW
Цитата
Встановлення цього ефекту для Paint.NET здійснюється, як завжди, шляхом копіювання одного файлу dll.
Як встановити ефект для Paint.NET, можна знайти у цьому уроці Урок: Як встановити ефекти в Paint.NET.
Як встановити ефект для Paint.NET, можна знайти у цьому уроці Урок: Як встановити ефекти в Paint.NET.
1. Виберіть зображення з характерним контуром. Ще краще, намалюйте та відскануйте оригінальне зображення. Якщо ви використовуєте фотознімок, намагайтеся вибрати зображення з контрастним фоном. Це значно полегшить перетворення його на об’єкт. Якщо ви використовуєте сканований малюнок, перетворіть його на чорний і альфа-версію. Звичайно, ви можете намалювати точки (вершини), де хочете.
2. Обріжте зображення.
3. Змініть розмір зображення – має працювати щось у діапазоні максимальних розмірів 1000 пікселів або менше. (Зображення/Змінити розмір).
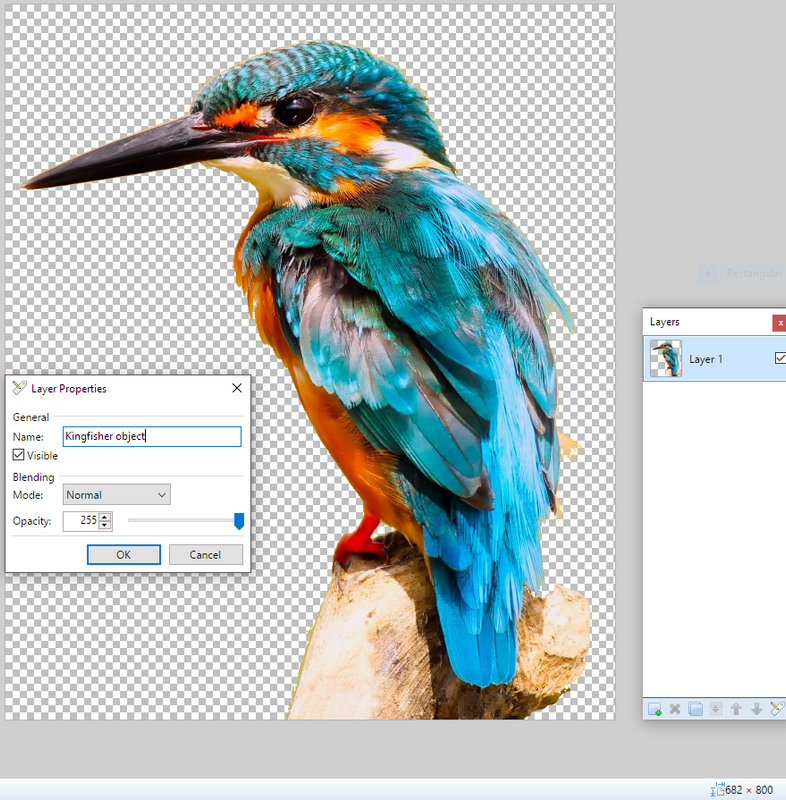
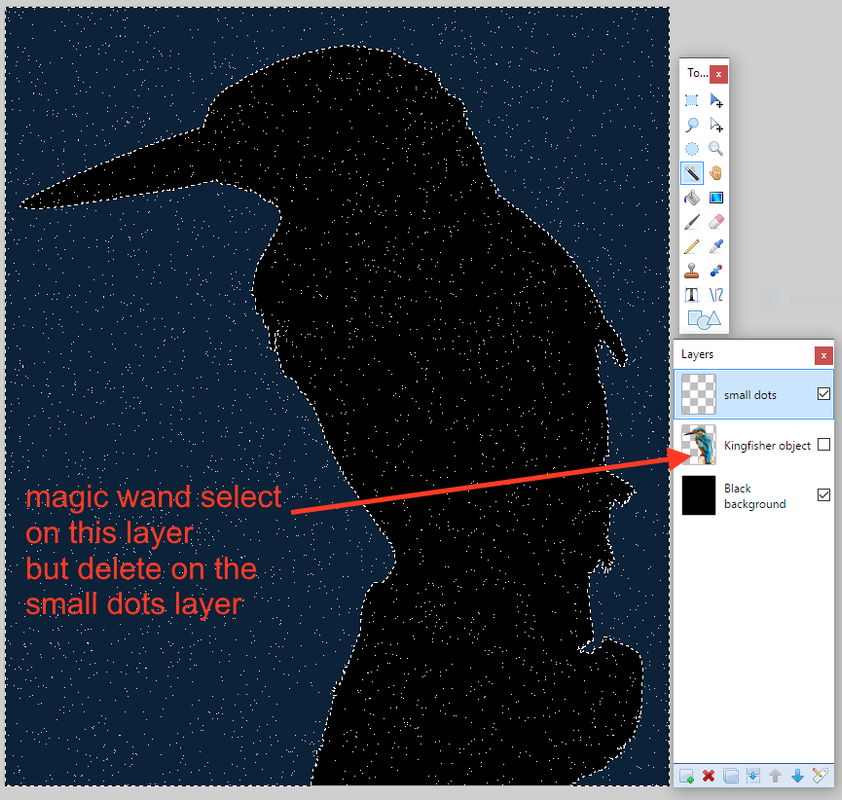
4. Виберіть і видаліть фон. Я використовував інструмент Чарівна паличка в режимі додавання (об’єднання) та натискав на фон, доки не було виділено все.
5. Назвіть шар «kingfisher object». Зробіть це, двічі клацнувши шар у вікні шарів і ввівши назву в текстове поле.
 6. Збережіть це зображення як файл .png.
6. Збережіть це зображення як файл .png.7. Збережіть як файл .pdn (завжди доцільно зберігати регулярно).
8. Створіть новий шар і залийте його чорним. Назвіть цей шар «background».
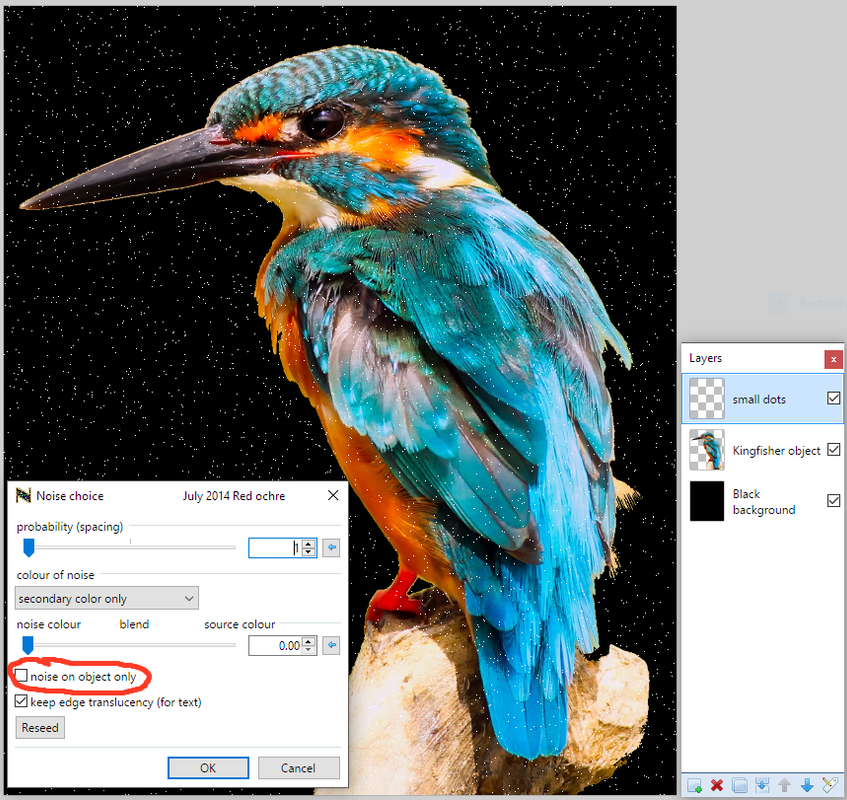
9. Створіть новий прозорий шар і додайте трохи шуму – Ефекти → Шум → Noise choice (вбудований не може накладати шум на прозорість). Назвіть цей шар «small dots».
 10. Перейдіть до шару об’єкта, виберіть інструмент Чарівна паличка та натисніть на прозору область навколо об’єкта. Тепер перейдіть до шару з маленькими точками та натисніть клавішу Delete.
10. Перейдіть до шару об’єкта, виберіть інструмент Чарівна паличка та натисніть на прозору область навколо об’єкта. Тепер перейдіть до шару з маленькими точками та натисніть клавішу Delete.  11. Скопіюйте шар об’єкта (на етапі 4) у буфер обміну, перейшовши до цього шару, а потім скористайтеся Редагувати → Вибрати все → Копіювати.
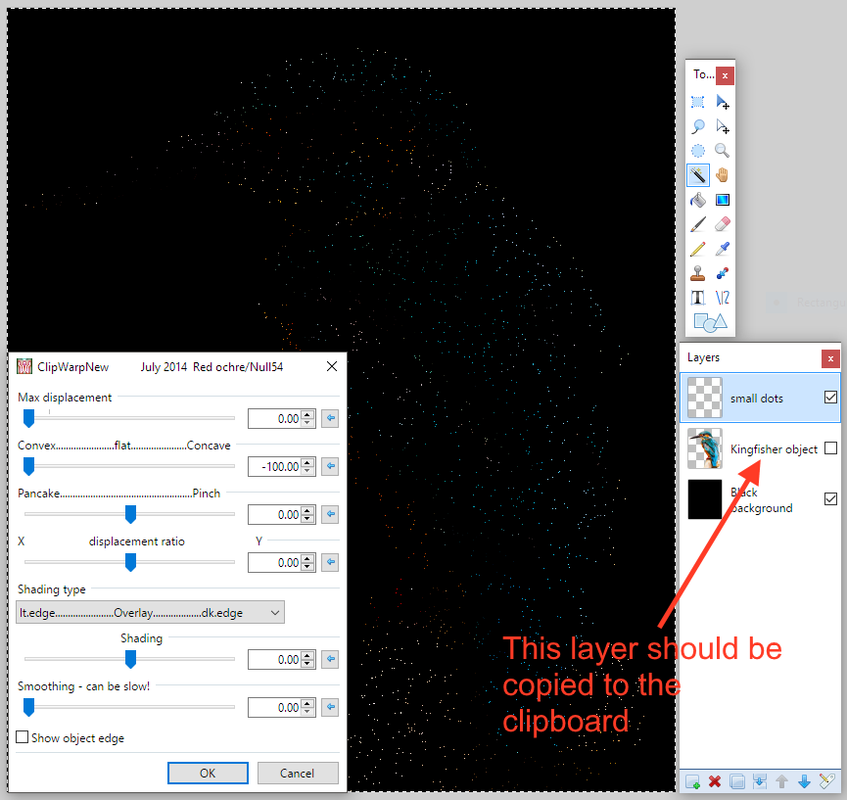
11. Скопіюйте шар об’єкта (на етапі 4) у буфер обміну, перейшовши до цього шару, а потім скористайтеся Редагувати → Вибрати все → Копіювати.12 Поверніться до шару з маленькими точками, клацнувши на ньому у вікні шарів.
13. Тепер нам потрібно застосувати кольори з буфера обміну до маленьких точок. Багато плагінів можуть це робити, але я буду використовувати Ефекти →Tools →ClipWarpNew без деформації.
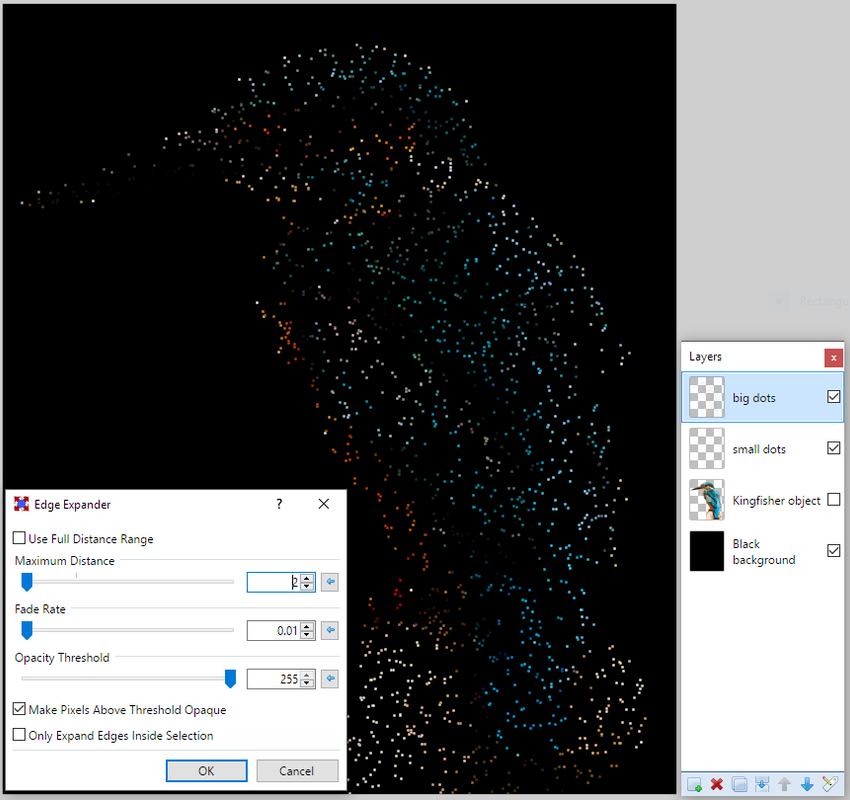
 14. Скопіюйте цей шар, назвіть його «big dots» та застосуйте Ефекти → Object →Edge-expander із показаними налаштуваннями.
14. Скопіюйте цей шар, назвіть його «big dots» та застосуйте Ефекти → Object →Edge-expander із показаними налаштуваннями.  15. Сховайте шар з великими крапками, знявши прапорець видимості. Тепер шар із маленькими точками має бути активним (виділений у вікні шарів).
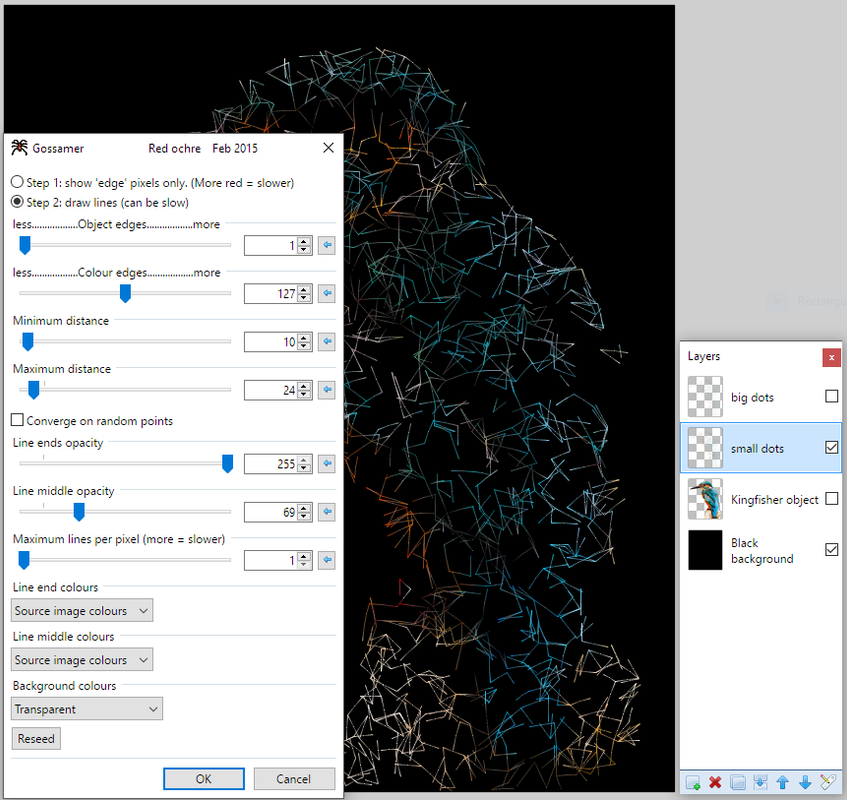
15. Сховайте шар з великими крапками, знявши прапорець видимості. Тепер шар із маленькими точками має бути активним (виділений у вікні шарів).16. Запустіть Ефекти → Iterative lines → Gossamer із показаними налаштуваннями. Не соромтеся експериментувати!
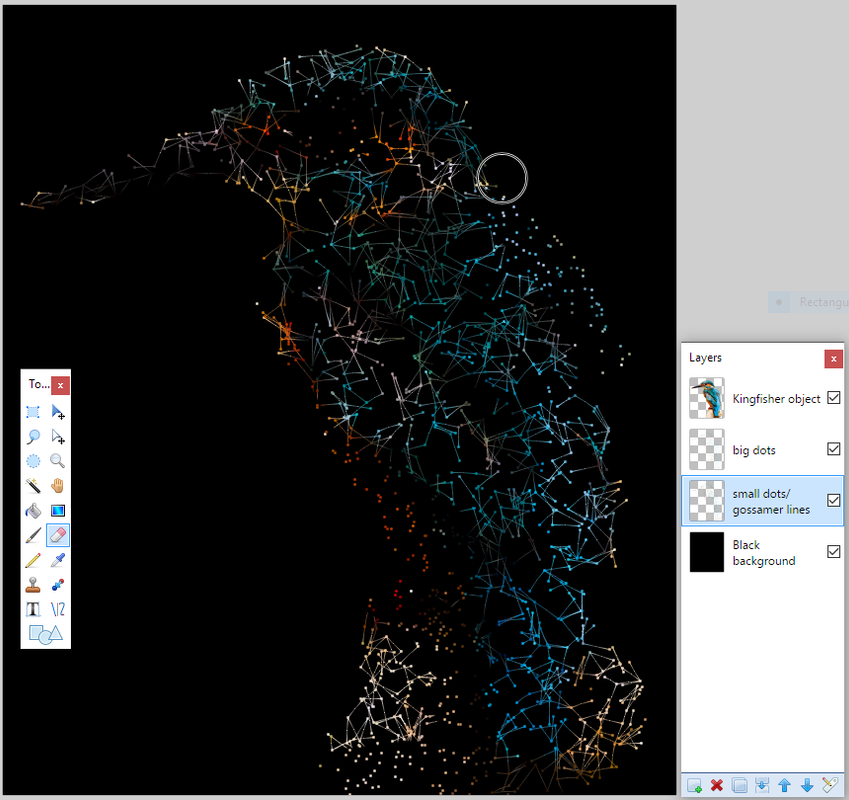
 17. Якщо деякі зі створених тонких ліній закривають край об’єкта, їх можна видалити, спочатку вибравши прозорий простір навколо об’єкта на шарі об’єктів. Потім поверніться до шару Gossamer lines (маленькі крапки) і натисніть «Видалити». Та сама ідея, що й на етапі 10. Також виглядає добре стерти деякі лінії за допомогою інструмента «Гумка».
17. Якщо деякі зі створених тонких ліній закривають край об’єкта, їх можна видалити, спочатку вибравши прозорий простір навколо об’єкта на шарі об’єктів. Потім поверніться до шару Gossamer lines (маленькі крапки) і натисніть «Видалити». Та сама ідея, що й на етапі 10. Також виглядає добре стерти деякі лінії за допомогою інструмента «Гумка».  18. Знову ввімкніть видимість «великих точок».
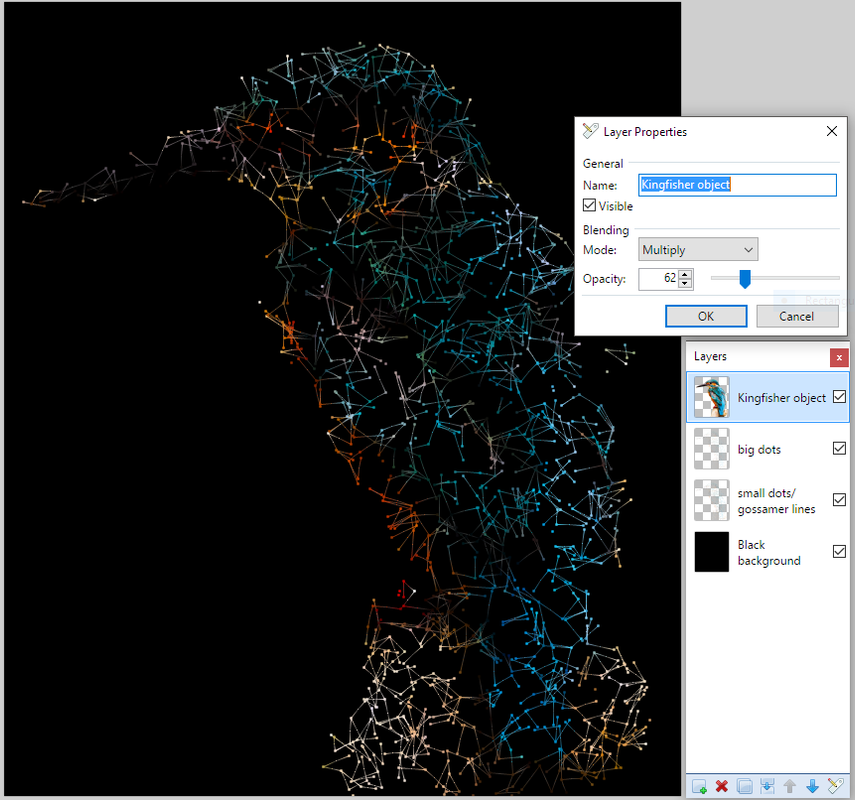
18. Знову ввімкніть видимість «великих точок».19. Перетягніть об'єкт над іншими шарами та встановіть його режим змішування на Множення та знизьте значення непрозорості.
 20. Збережіть як файл .pdn. Потім виберіть Зображення → Об’єднати всі шари, а потім збережіть як файл .png або .jpg. Готово!
20. Збережіть як файл .pdn. Потім виберіть Зображення → Об’єднати всі шари, а потім збережіть як файл .png або .jpg. Готово! 
Автор: Red ochre Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.