Створюємо ефект калейдоскопа в Фотошоп

Ефекти
Даний урок є частиною серії уроків по створенню ефектів, взятих з музичних відео. Якраз один з таких чудових ефектів - це ефект калейдоскопа. Кращий приклад такого ефекту можна побачити у відеокліпі Pillow Talk by Zayn .
Основне завдання в даному уроці - це знайти спосіб легко відтворити ефект калейдоскопа, але при цьому зробити це не вручну, просто розмістивши величезне число копій зображення, а використовуючи певний алгоритм.
На щастя, в програмі Фотошоп є пара корисних особливостей, які значно спростять виконання даного завдання.
По-перше, часто не беруть до уваги таку опцію, як скриптова (за сценарієм) заливка, яка робить роботу зі створення візерунків калейдоскопа досить швидкої і має достатню кількість налаштувань, щоб зайняти вас експериментуванням з ними на кілька годин! Також сполучена з нею така функція як Застосувати знову (Transform Again / Shift + Ctrl + T), дозволяє нам цікавим способом створювати повторювані об'єкти. Даний метод схожий на роботу Спірографа.
1. Створюємо візерунок
Заливка за сценарієм особливо корисна при створенні саме цього виду ефекту, але вона вимагає для роботи заздалегідь підготовлений візерунок. Ми почнемо нашу роботу з того, що відділимо музиканта (це зображення і стане нашим узором) від фону і створимо з нього візерунок, який і будемо використовувати в нашому проекті.
Крок 1
Даний метод буде працювати практично з будь-яким зображенням, але конкретно для цього проекту давайте попрацюємо саме із зображенням музиканта, щоб найкращим чином зімітувати вихідний ефект з відео. Крок 2
Виберіть інструмент Швидке виділення (Quick Selection Tool (W)) і пройдіться по зображенню дівчини-музиканта, щоб повністю виділити її. Якщо випадково буде захоплена небажана частина фону, то можна затиснути клавішу Alt, і пройтися по цих ділянках, щоб зняти з них виділення. Крок 3
Натисніть кнопку Уточнити край (Refine Edge). Виставте значення Радіус (Radius) 2 пікселя і включіть опцію Розумний радіус (Smart Radius). Потім за допомогою інструмента Уточнити радіус (Refine Radius Tool) пройдіться ним по краях волосся нашої моделі, тим самим створивши більш точне виділення. Потім натисніть ОК, щоб повернутися до основного інтерфейсу програми. Крок 4
Використовуйте створене виділення в якості маски шару: Шари - Шар-маска - Показати виділену область (Layer> Layer Mask> Reveal Selection). Крок 5
Клацніть по мініатюрі шару, щоб бути впевненим, що ви працюєте саме з шаром, а не його маскою. Потім, виконайте команду Редагування - Визначити візерунок(Edit> Define Pattern). Назвіть цей візерунок "Гітарист" (Guitarist). 2. Виконуємо заливку на основі сценарію
Тепер, маючи в активі готовий візерунок, прийшов час використовувати метод сценарної заливки, щоб створити калейдоскопний візерунок. Є кілька варіантів, з якими можна поекспериментувати. Ті варіанти, які перераховані тут, тільки лише для прикладу, щоб ви могли почати. Надалі, ви можете поекспериментувати і створювати свої власні ефекти за допомогою візерунків.
Крок 1
Створіть новий документ Файл - Створити (File> New). Встановіть Ширину (Width) і Висоту (Height) по 2500 пікселів. Встановіть Вміст фону (Background Contents) Інше(Other) і задайте колір чорний (# 000000). Крок 2
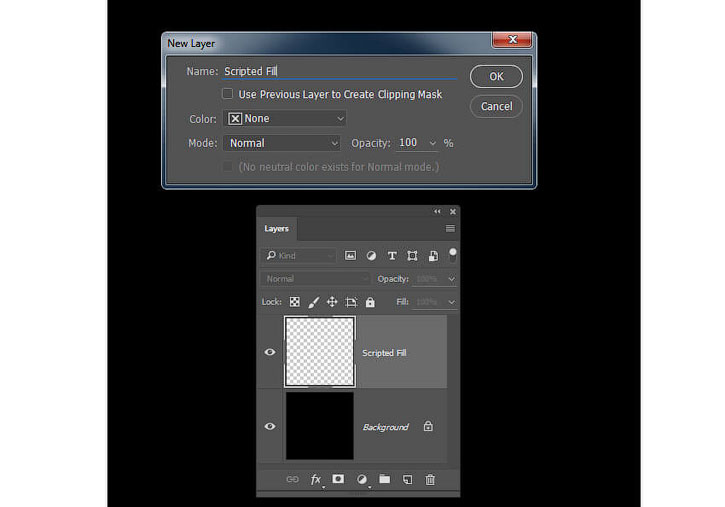
Створіть новий шар за допомогою комбінації клавіш Shift-Ctrl-N і дайте йому назву Сценарна заливка (Scripted Fill). Крок 3
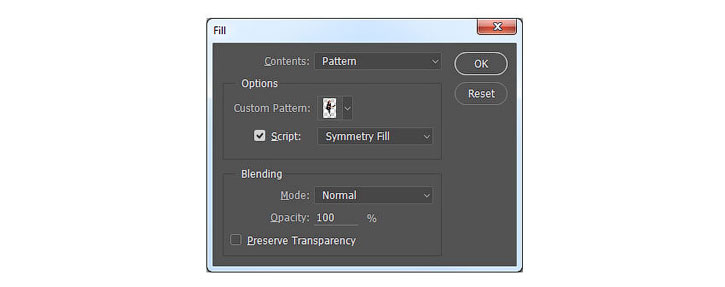
Далі виконуємо команду Редагування - Виконати заливку (Edit> Fill) / Поєднання клавіш Shift + F5. У розділі Зміст (Contents) вибираємо опцію Pattern. І в меню Рекомендовано візерунок (Custom Pattern) вибираємо наш заготовлений візерунок "Гітарист" (Guitarist). Ставимо галочку в чекбоксі Сценарій (Script) і в активованому віконці вибираємо опцію Заливка з Симетрією (Symmetry Fill). У діалоговому вікні Заливка з Симетрією (Symmetry Fill), виставте наступні настроювання:
Тепер додамо коригувальний шар: Шари - Новий коригувальний шар - Тон / Насиченість (Layer - New Adjustment Layer - Hue / Saturation).
Далі, візьміть інструмент Еліпс (Ellipse Tool (U)), переведіть його в режим малювання Контура (Path) і намалюйте коло в центрі документа. Щоб намалювати саме коло, утримуйте клавішу Shift. Крок 6
Додайте новий шар (Shift-Ctrl-N) і назвіть його "Гітарне коло" (Guitar Circle). Потім знову виконайте команду Редагування - Виконати заливку (Edit> Fill) / Поєднання клавіш Shift + F5. Цього разу у вікні поруч з чекбоксом Сценарій (Script) вибираємо опцію Розмістити уздовж контуру (Place Along Path). У діалоговому вікні виставляємо наступні настройки:
Щоб створити ефект "квітки" ми скористаємося цікавою опцією Фотошоп, яка називається Трансформувати знову (Transform Again). Напевно, дана опція програми є щасливим збігом обставин, ніж розроблена функція. Так чи інакше, вона є в програмі, і вона дуже корисна для швидкого створення візерунків на основі математичних моделей.
Крок 1
Затисніть клавішу Alt, і виконайте команду Редагування - Трансформування (Edit> Transform (Ctrl-T)). У верхній панелі настроювання інструментів встановіть значення для ширини (width) та висоти (height) по 90% і кут повороту (rotation) на 20 градусів. Натисніть Введення (Enter) щоб застосувати трансформацію. Це створить копію шару "Гітарне коло" (Guitar Circle). Крок 2
Затисніть комбінацію клавіш Alt-Shift-Ctrl і натисніть T. Це і є команда Трансформувати знову (Transform Again). Дана команда створює ще одну копію шару і застосовує до нього попередню трансформацію (Тобто застосовується зменшення розміру 90% вже від розміру цієї копії, і відбувається поворот цієї копії ще на 20 градусів, і т.д.). Продовжуйте натискати цю комбінацію клавіш (Alt-Shift-Ctrl + Т), поки у вас не вийде 5 копій шару "Гітарне коло" (Guitar Circle). Крок 3
Додайте коригувальний шар: Шари - Новий коригувальний шар - Тон / Насиченість (Layer - New Adjustment Layer - Hue / Saturation).
Додайте ще один шар, що коректує Тон / Насиченість (Hue / Saturation), але розмістіть його над другою копією шару "Гітарне коло" (Guitar Circle). Переведіть даний коригувальний шар в режим відсічній маски, щоб він впливав тільки на цю копію, а не на всі нижні шари. Команда: Шари - Створити відсічну маску (Layer - Create Clipping Mask), або ж просто натисніть клавіші Alt-Ctrl-G. Налаштування для цього корегувального шару наступні:
Створіть новий шар поверх всіх шарів і назвіть його Градієнт (Gradient). Переконайтеся, що основний колір (foreground color) у вас чорний, і активуйте інструмент Градієнт (Gradient Tool (G)). Використовуйте градієнт Від Основного кольору до Прозорого (Foreground to Transparent), форма градієнта радіальний (Radial). Намалюйте градієнт з вихідною точкою в центрі вашого документа. 4. Завершуємо наш проект
У заключній стадії нашого проекту будуть використані ті ж самі методи, що й раніше, але тепер це буде робота з більш простими лініями і формами, щоб в кінці перетворити весь ефект на щось особливе.
Крок 1
Візьміть інструмент Багатокутник (Polygon Tool (U)), встановіть Сторони (Sides): 5, Заливка (Fill): немає кольору (null), Колір Обведення (Stroke Color): білий(white), і товщина обведення (stroke): 4 пікселя, потім намалюйте 5-сторонній багатокутник в центрі вашого документа. Крок 2
Тепер йдемо в Шари - Растеризувати - Фігуру (Layer - Rasterize - Shape), щоб перетворити векторне зображення в растрове. Потім затискаємо клавішу Alt і натискаємо по оку навпроти мініатюри даного шару. Це дозволить зробити видимим тільки цей шар, інші будуть відключені. Потім, виконайте команду Редагування - Визначити візерунок (Edit> Define Pattern) і назвіть його Багатокутник (Polygon). Крок 3
Знову натискаємо з затиснутою клавішею Alt по оку навпроти мініатюри даного шару - це поверне видимість всіх інших шарів. Додайте новий шар над коригуючим шаром Hue / Saturation 1 і назвіть його Background Lines. Крок 4
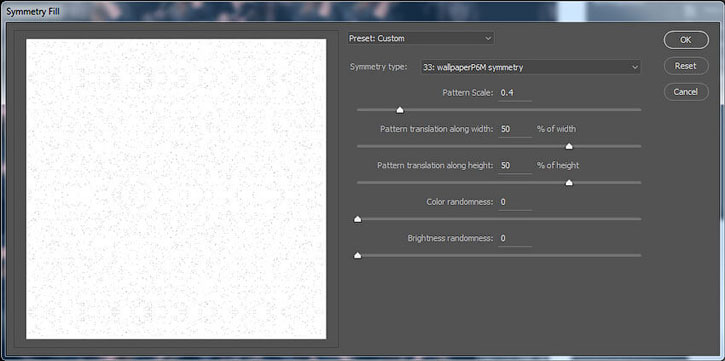
Скористайтеся командою Редагування - Виконати заливку (Edit> Fill), виберіть в якості рекомендованого візерунка (Custom Pattern), наш тільки що визначений у 2-му кроці візерунок Багатокутник (Polygon). Як сценарій (Script) виберіть Заливання з симетрією (Symmetry Fill). У діалоговому вікні Заливка з Симетрією (Symmetry Fill), виставте наступні настроювання:
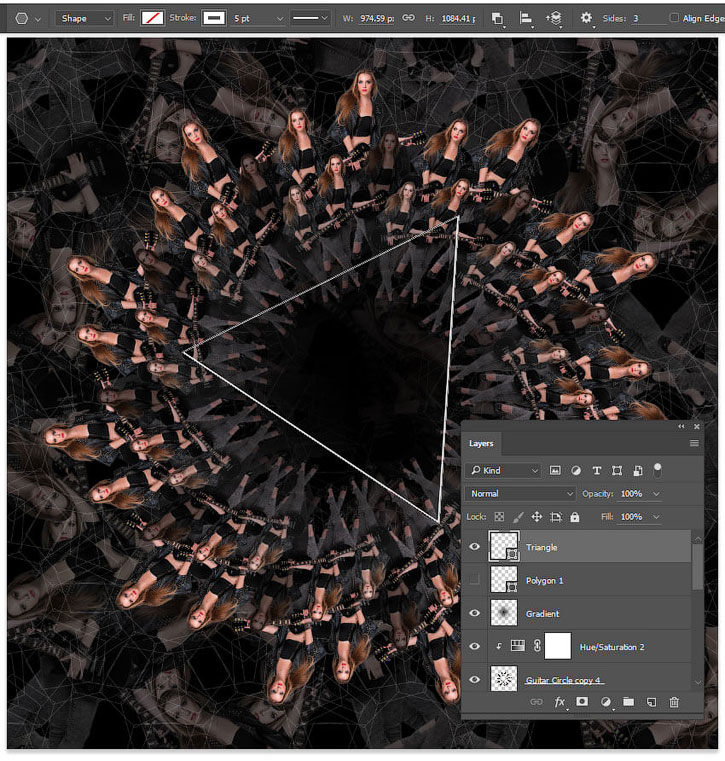
Сховайте шар Багатокутник (Polygon), візьміть інструмент Багатокутник (Polygon Tool (U)). Встановіть Сторони (Sides): 3, і товщина обведення (stroke): 5 пікселів і потім намалюйте трикутник в центрі вашого документа. Назвіть шар Трикутник (Triangle). Крок 6
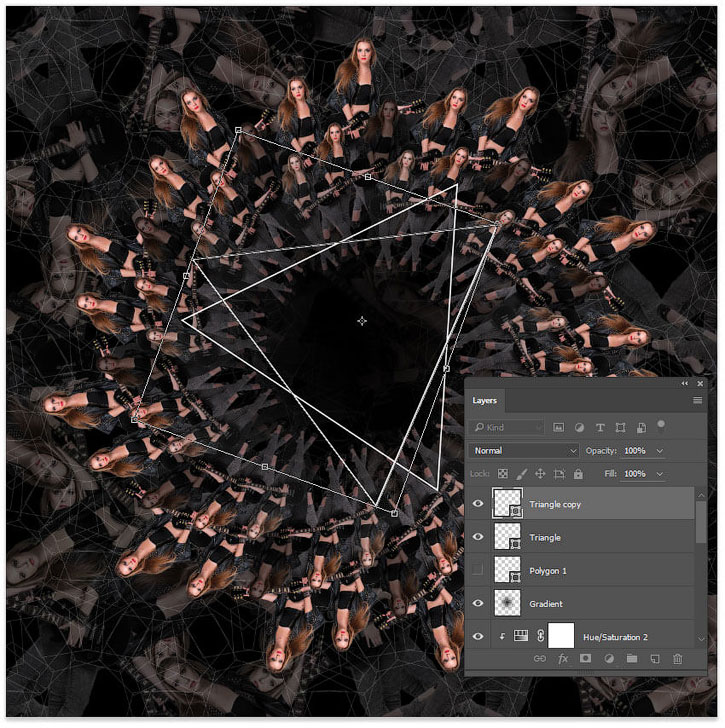
З затиснутою клавішею Alt виконайте команду Редагування - Трансформування (Edit> Transform (Control-T)). У верхній панелі настроювання інструментів встановіть кут повороту (rotation) на 20 градусів. Натисніть Введення (Enter), щоб застосувати трансформацію. Це створить копію шару Трикутник (Triangle), повернену на 20 градусів. Крок 7
Використовуйте команду Трансформувати знову (Transform Again), натискаючи клавіші (Alt-Shift-Ctrl-T) близько 15 разів, щоб створити в центрі нашого зображення ефект спірографії. Крок 8
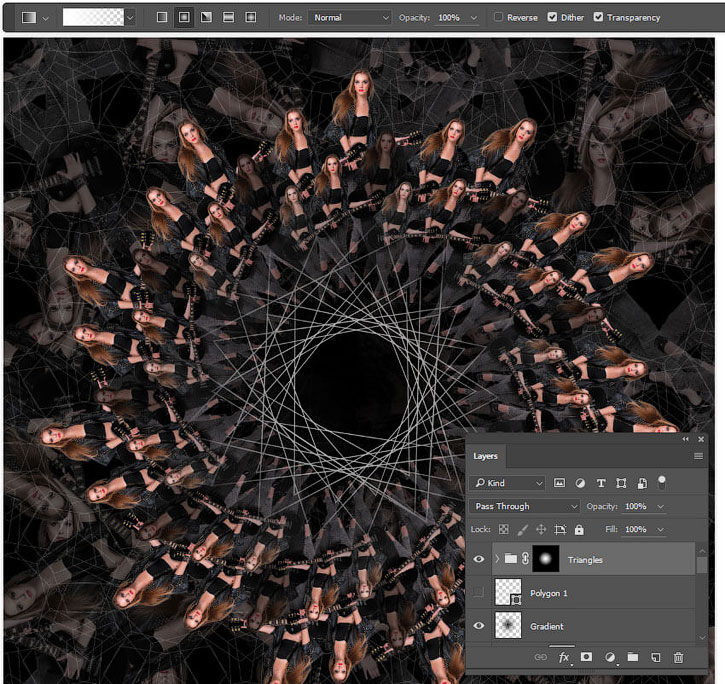
Виділіть всі шари з трикутниками на панелі шарів. Це можна зробити, затиснувши клавішу Shift і клікнувши спочатку по першому шару з трикутником, а потім за останнім, таким чином виділятися всі необхідні шари. Далі натисніть клавіші (Ctrl-G), це дозволить об'єднати шари в одну групу, і назвіть цю групу Трикутники (Triangles). Крок 9
Виконайте команду Шар - Шар-маска - Приховати все (Layer> Layer Mask> Hide All), щоб додати маску шару групі. Потім встановіть колір переднього плану (foreground color) білий і активуйте інструмент Градієнт (Gradient Tool (G)). Використовуйте градієнт від Основного кольору до Прозорого (Foreground to Transparent) і форму градієнта Радіальний (Radial). Намалюйте градієнт в центрі вашого документа, працюючи на масці групи, щоб отримати ефект загасання нашої композиції з трикутників, у міру переходу її в суцвіття, утворене зображеннями дівчини-гітариста. Крок 10
Скористайтеся інструментом Рамка (Crop Tool ©), щоб обрізати зображення трохи нижче центру, що дозволить надати завершеності нашому ефекту. На цьому все! Ефект калейдоскопа готовий!
Основне завдання в даному уроці - це знайти спосіб легко відтворити ефект калейдоскопа, але при цьому зробити це не вручну, просто розмістивши величезне число копій зображення, а використовуючи певний алгоритм.
На щастя, в програмі Фотошоп є пара корисних особливостей, які значно спростять виконання даного завдання.
По-перше, часто не беруть до уваги таку опцію, як скриптова (за сценарієм) заливка, яка робить роботу зі створення візерунків калейдоскопа досить швидкої і має достатню кількість налаштувань, щоб зайняти вас експериментуванням з ними на кілька годин! Також сполучена з нею така функція як Застосувати знову (Transform Again / Shift + Ctrl + T), дозволяє нам цікавим способом створювати повторювані об'єкти. Даний метод схожий на роботу Спірографа.
1. Створюємо візерунок
Заливка за сценарієм особливо корисна при створенні саме цього виду ефекту, але вона вимагає для роботи заздалегідь підготовлений візерунок. Ми почнемо нашу роботу з того, що відділимо музиканта (це зображення і стане нашим узором) від фону і створимо з нього візерунок, який і будемо використовувати в нашому проекті.
Крок 1
Даний метод буде працювати практично з будь-яким зображенням, але конкретно для цього проекту давайте попрацюємо саме із зображенням музиканта, щоб найкращим чином зімітувати вихідний ефект з відео. Крок 2
Виберіть інструмент Швидке виділення (Quick Selection Tool (W)) і пройдіться по зображенню дівчини-музиканта, щоб повністю виділити її. Якщо випадково буде захоплена небажана частина фону, то можна затиснути клавішу Alt, і пройтися по цих ділянках, щоб зняти з них виділення. Крок 3
Натисніть кнопку Уточнити край (Refine Edge). Виставте значення Радіус (Radius) 2 пікселя і включіть опцію Розумний радіус (Smart Radius). Потім за допомогою інструмента Уточнити радіус (Refine Radius Tool) пройдіться ним по краях волосся нашої моделі, тим самим створивши більш точне виділення. Потім натисніть ОК, щоб повернутися до основного інтерфейсу програми. Крок 4
Використовуйте створене виділення в якості маски шару: Шари - Шар-маска - Показати виділену область (Layer> Layer Mask> Reveal Selection). Крок 5
Клацніть по мініатюрі шару, щоб бути впевненим, що ви працюєте саме з шаром, а не його маскою. Потім, виконайте команду Редагування - Визначити візерунок(Edit> Define Pattern). Назвіть цей візерунок "Гітарист" (Guitarist). 2. Виконуємо заливку на основі сценарію
Тепер, маючи в активі готовий візерунок, прийшов час використовувати метод сценарної заливки, щоб створити калейдоскопний візерунок. Є кілька варіантів, з якими можна поекспериментувати. Ті варіанти, які перераховані тут, тільки лише для прикладу, щоб ви могли почати. Надалі, ви можете поекспериментувати і створювати свої власні ефекти за допомогою візерунків.
Крок 1
Створіть новий документ Файл - Створити (File> New). Встановіть Ширину (Width) і Висоту (Height) по 2500 пікселів. Встановіть Вміст фону (Background Contents) Інше(Other) і задайте колір чорний (# 000000). Крок 2
Створіть новий шар за допомогою комбінації клавіш Shift-Ctrl-N і дайте йому назву Сценарна заливка (Scripted Fill). Крок 3
Далі виконуємо команду Редагування - Виконати заливку (Edit> Fill) / Поєднання клавіш Shift + F5. У розділі Зміст (Contents) вибираємо опцію Pattern. І в меню Рекомендовано візерунок (Custom Pattern) вибираємо наш заготовлений візерунок "Гітарист" (Guitarist). Ставимо галочку в чекбоксі Сценарій (Script) і в активованому віконці вибираємо опцію Заливка з Симетрією (Symmetry Fill). У діалоговому вікні Заливка з Симетрією (Symmetry Fill), виставте наступні настроювання:
- Тип симетрії (Symmetry type): 32 Симетрія шпалер Р6 (32 wallpaperP6 symmetry)
- Масштаб візерунка (Pattern Scale): 0.75
- Переміщення візерунка по ширині (Pattern translation along width): 25% від ширини (of width)
- Переміщення візерунка по висоті (Pattern translation along height): -40% від висоти (of height)
- Довільність кольору (Color randomness): 0
- Довільність яскравості (Brightness randomness): 0
Тепер додамо коригувальний шар: Шари - Новий коригувальний шар - Тон / Насиченість (Layer - New Adjustment Layer - Hue / Saturation).
- Тон (Hue): 0
- Насиченість (Saturation): -57
- Яскравість (Lightness): -62
Далі, візьміть інструмент Еліпс (Ellipse Tool (U)), переведіть його в режим малювання Контура (Path) і намалюйте коло в центрі документа. Щоб намалювати саме коло, утримуйте клавішу Shift. Крок 6
Додайте новий шар (Shift-Ctrl-N) і назвіть його "Гітарне коло" (Guitar Circle). Потім знову виконайте команду Редагування - Виконати заливку (Edit> Fill) / Поєднання клавіш Shift + F5. Цього разу у вікні поруч з чекбоксом Сценарій (Script) вибираємо опцію Розмістити уздовж контуру (Place Along Path). У діалоговому вікні виставляємо наступні настройки:
- Масштаб візерунка (Pattern Scale): 0.45
- Інтервали (Spacing): -500 пікселів
- Ставимо галочку в Налаштувати інтервали за розміром (Adjust spacing to fit)
- Відстань від контуру (Distance from path): 295 пікселів
- Прогресія масштабування (Scale progression): 100%
- Довільність кольору (Color randomness): 0
- Довільність яскравості (Brightness randomness): 0
Щоб створити ефект "квітки" ми скористаємося цікавою опцією Фотошоп, яка називається Трансформувати знову (Transform Again). Напевно, дана опція програми є щасливим збігом обставин, ніж розроблена функція. Так чи інакше, вона є в програмі, і вона дуже корисна для швидкого створення візерунків на основі математичних моделей.
Крок 1
Затисніть клавішу Alt, і виконайте команду Редагування - Трансформування (Edit> Transform (Ctrl-T)). У верхній панелі настроювання інструментів встановіть значення для ширини (width) та висоти (height) по 90% і кут повороту (rotation) на 20 градусів. Натисніть Введення (Enter) щоб застосувати трансформацію. Це створить копію шару "Гітарне коло" (Guitar Circle). Крок 2
Затисніть комбінацію клавіш Alt-Shift-Ctrl і натисніть T. Це і є команда Трансформувати знову (Transform Again). Дана команда створює ще одну копію шару і застосовує до нього попередню трансформацію (Тобто застосовується зменшення розміру 90% вже від розміру цієї копії, і відбувається поворот цієї копії ще на 20 градусів, і т.д.). Продовжуйте натискати цю комбінацію клавіш (Alt-Shift-Ctrl + Т), поки у вас не вийде 5 копій шару "Гітарне коло" (Guitar Circle). Крок 3
Додайте коригувальний шар: Шари - Новий коригувальний шар - Тон / Насиченість (Layer - New Adjustment Layer - Hue / Saturation).
- Тон (Hue): 0
- Насиченість (Saturation): -22
- Яскравість (Lightness): -56
Додайте ще один шар, що коректує Тон / Насиченість (Hue / Saturation), але розмістіть його над другою копією шару "Гітарне коло" (Guitar Circle). Переведіть даний коригувальний шар в режим відсічній маски, щоб він впливав тільки на цю копію, а не на всі нижні шари. Команда: Шари - Створити відсічну маску (Layer - Create Clipping Mask), або ж просто натисніть клавіші Alt-Ctrl-G. Налаштування для цього корегувального шару наступні:
- Тон (Hue): 0
- Насиченість (Saturation): -22
- Яскравість (Lightness): +7
Створіть новий шар поверх всіх шарів і назвіть його Градієнт (Gradient). Переконайтеся, що основний колір (foreground color) у вас чорний, і активуйте інструмент Градієнт (Gradient Tool (G)). Використовуйте градієнт Від Основного кольору до Прозорого (Foreground to Transparent), форма градієнта радіальний (Radial). Намалюйте градієнт з вихідною точкою в центрі вашого документа. 4. Завершуємо наш проект
У заключній стадії нашого проекту будуть використані ті ж самі методи, що й раніше, але тепер це буде робота з більш простими лініями і формами, щоб в кінці перетворити весь ефект на щось особливе.
Крок 1
Візьміть інструмент Багатокутник (Polygon Tool (U)), встановіть Сторони (Sides): 5, Заливка (Fill): немає кольору (null), Колір Обведення (Stroke Color): білий(white), і товщина обведення (stroke): 4 пікселя, потім намалюйте 5-сторонній багатокутник в центрі вашого документа. Крок 2
Тепер йдемо в Шари - Растеризувати - Фігуру (Layer - Rasterize - Shape), щоб перетворити векторне зображення в растрове. Потім затискаємо клавішу Alt і натискаємо по оку навпроти мініатюри даного шару. Це дозволить зробити видимим тільки цей шар, інші будуть відключені. Потім, виконайте команду Редагування - Визначити візерунок (Edit> Define Pattern) і назвіть його Багатокутник (Polygon). Крок 3
Знову натискаємо з затиснутою клавішею Alt по оку навпроти мініатюри даного шару - це поверне видимість всіх інших шарів. Додайте новий шар над коригуючим шаром Hue / Saturation 1 і назвіть його Background Lines. Крок 4
Скористайтеся командою Редагування - Виконати заливку (Edit> Fill), виберіть в якості рекомендованого візерунка (Custom Pattern), наш тільки що визначений у 2-му кроці візерунок Багатокутник (Polygon). Як сценарій (Script) виберіть Заливання з симетрією (Symmetry Fill). У діалоговому вікні Заливка з Симетрією (Symmetry Fill), виставте наступні настроювання:
- Тип симетрії (Symmetry type): 33 Симетрія шпалер Р6м (33 wallpaperP6M symmetry)
- Масштаб візерунка (Pattern Scale): 0.4
- Переміщення візерунка по ширині (Pattern translation along width): 50% від ширини (of width)
- Переміщення візерунка по висоті (Pattern translation along height): 50% від висоти (of height)
- Довільність кольору (Color randomness): 0
- Довільність яскравості (Brightness randomness): 0
Сховайте шар Багатокутник (Polygon), візьміть інструмент Багатокутник (Polygon Tool (U)). Встановіть Сторони (Sides): 3, і товщина обведення (stroke): 5 пікселів і потім намалюйте трикутник в центрі вашого документа. Назвіть шар Трикутник (Triangle). Крок 6
З затиснутою клавішею Alt виконайте команду Редагування - Трансформування (Edit> Transform (Control-T)). У верхній панелі настроювання інструментів встановіть кут повороту (rotation) на 20 градусів. Натисніть Введення (Enter), щоб застосувати трансформацію. Це створить копію шару Трикутник (Triangle), повернену на 20 градусів. Крок 7
Використовуйте команду Трансформувати знову (Transform Again), натискаючи клавіші (Alt-Shift-Ctrl-T) близько 15 разів, щоб створити в центрі нашого зображення ефект спірографії. Крок 8
Виділіть всі шари з трикутниками на панелі шарів. Це можна зробити, затиснувши клавішу Shift і клікнувши спочатку по першому шару з трикутником, а потім за останнім, таким чином виділятися всі необхідні шари. Далі натисніть клавіші (Ctrl-G), це дозволить об'єднати шари в одну групу, і назвіть цю групу Трикутники (Triangles). Крок 9
Виконайте команду Шар - Шар-маска - Приховати все (Layer> Layer Mask> Hide All), щоб додати маску шару групі. Потім встановіть колір переднього плану (foreground color) білий і активуйте інструмент Градієнт (Gradient Tool (G)). Використовуйте градієнт від Основного кольору до Прозорого (Foreground to Transparent) і форму градієнта Радіальний (Radial). Намалюйте градієнт в центрі вашого документа, працюючи на масці групи, щоб отримати ефект загасання нашої композиції з трикутників, у міру переходу її в суцвіття, утворене зображеннями дівчини-гітариста. Крок 10
Скористайтеся інструментом Рамка (Crop Tool ©), щоб обрізати зображення трохи нижче центру, що дозволить надати завершеності нашому ефекту. На цьому все! Ефект калейдоскопа готовий!
Автор: Kirk Nelson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.