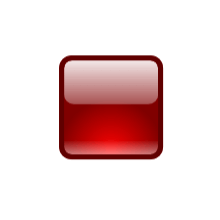
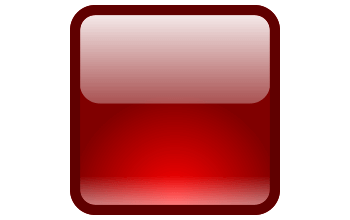
Глянцева кнопка в Inkscape

Малювання
Графічний користувальницький інтерфейс (GUI) - це візуальний інтерфейс, що дозволяє користувачам взаємодіяти зі своїми електронними пристроями. І приємна робота з цим інтерфейсом забезпечується не тільки зручністю використання, а й зовнішнім виглядом елементів інтерфейсу. У цьому уроці в покроковому режимі за допомогою Inkscape буде створена глянцева кнопка, яка зможе послужити справжньою окрасою графічного інтерфейсу.
Крок 1
Насамперед намалюйте квадрат. Утримуйте Ctrl в процесі малювання прямокутника, щоб сторони вийшли рівними. Округліть кути квадрата. Точне значення радіуса заокруглення можна задати (при виділеному квадраті) на верхній панелі. Крок 2
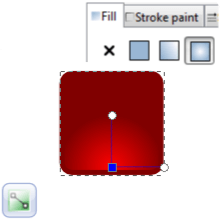
Для колірної заливки квадрата виберіть радіальний градієнт і перемістіть центральний вузол градієнта ближче до нижньої межі (утримуйте при цьому Ctrl для строго вертикального переміщення). Я встановив lightness в значення 128 в центрі і 64 для зовнішніх вузлів. Ви можете встановити ті ж значення, або погратися з ними на свій смак. Крок 3
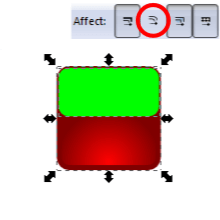
Продублюйте отриману фігуру (Ctrl+ D). Зменшіть її висоту на половину. Для цього перемістіть центральну нижню керуючу стрілку вгору, утримуючи Alt (утримання клавіші дозволить рухатися не плавно, а крок за кроком). В процесі зверніть увагу, щоб обведена червоним кнопка на панелі не була активована (див. Малюнок). Крок 4
Видаліть обведення у верхній фігури і змініть колір заливки на білий. Як колірної заливки виберіть лінійний градієнт. Крок 5
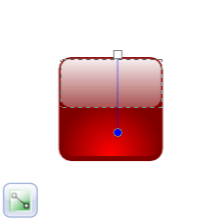
Перемістіть вузли градієнта відповідно до наведеної ілюстрації. При перетягуванні вузлів утримуйте Ctrl, щоб полегшити утримання вузлів на одній вертикальній лінії. Крок 6
Продублюйте нижню фігуру. Нагадаю, для виділення перекритих фігур при кліці на них утримуйте Alt. Дублікат виявиться вище за інших фігур. Видаліть градієнтну заливку (після цього знову стане видно білу фігуру). Встановіть яскравість обведення в значення 48. Крок 7
Зменшіть розмір фігури з білим градієнтом до 94% її початкового розміру (Object → Transform). Продублюйте квадрат з червоним градієнтом і видаліть обведення у нижній фігурі. Крок 8
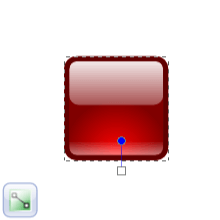
Залийте останню фігуру лінійним градієнтом від білого (знизу) до прозорого (зверху). Як і в попередніх кроках, приведіть вузли градієнта у відповідність до наведеної ілюстрацією. Вітаю, ваша глянцева кнопка готова до використання!
Насамперед намалюйте квадрат. Утримуйте Ctrl в процесі малювання прямокутника, щоб сторони вийшли рівними. Округліть кути квадрата. Точне значення радіуса заокруглення можна задати (при виділеному квадраті) на верхній панелі. Крок 2
Для колірної заливки квадрата виберіть радіальний градієнт і перемістіть центральний вузол градієнта ближче до нижньої межі (утримуйте при цьому Ctrl для строго вертикального переміщення). Я встановив lightness в значення 128 в центрі і 64 для зовнішніх вузлів. Ви можете встановити ті ж значення, або погратися з ними на свій смак. Крок 3
Продублюйте отриману фігуру (Ctrl+ D). Зменшіть її висоту на половину. Для цього перемістіть центральну нижню керуючу стрілку вгору, утримуючи Alt (утримання клавіші дозволить рухатися не плавно, а крок за кроком). В процесі зверніть увагу, щоб обведена червоним кнопка на панелі не була активована (див. Малюнок). Крок 4
Видаліть обведення у верхній фігури і змініть колір заливки на білий. Як колірної заливки виберіть лінійний градієнт. Крок 5
Перемістіть вузли градієнта відповідно до наведеної ілюстрації. При перетягуванні вузлів утримуйте Ctrl, щоб полегшити утримання вузлів на одній вертикальній лінії. Крок 6
Продублюйте нижню фігуру. Нагадаю, для виділення перекритих фігур при кліці на них утримуйте Alt. Дублікат виявиться вище за інших фігур. Видаліть градієнтну заливку (після цього знову стане видно білу фігуру). Встановіть яскравість обведення в значення 48. Крок 7
Зменшіть розмір фігури з білим градієнтом до 94% її початкового розміру (Object → Transform). Продублюйте квадрат з червоним градієнтом і видаліть обведення у нижній фігурі. Крок 8
Залийте останню фігуру лінійним градієнтом від білого (знизу) до прозорого (зверху). Як і в попередніх кроках, приведіть вузли градієнта у відповідність до наведеної ілюстрацією. Вітаю, ваша глянцева кнопка готова до використання!
Автор: 2deegameart.com Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.