Робимо фрактальний малюнок у Фотошоп

Ефекти
Ви коли-небудь бачили ці видатні фрактальні зображення з великою кількістю завитків і кольорів? Деякі з них були створені за моделюванням фракталів або повторюваних форм, де кожна фігура є зменшеною частиною цілого, інші були побудовані математично. У цьому уроці ми створимо стилізований фрактальний дизайн, використовуючи лише Photoshop.
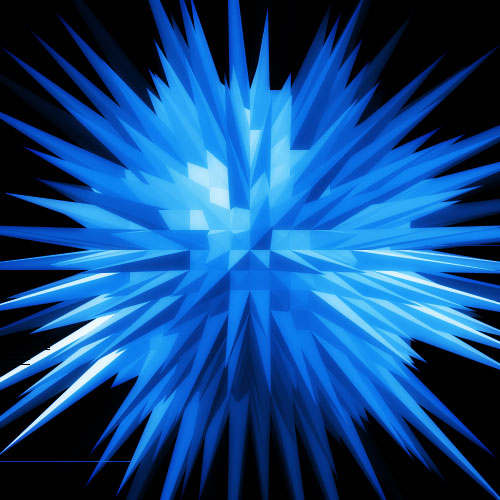
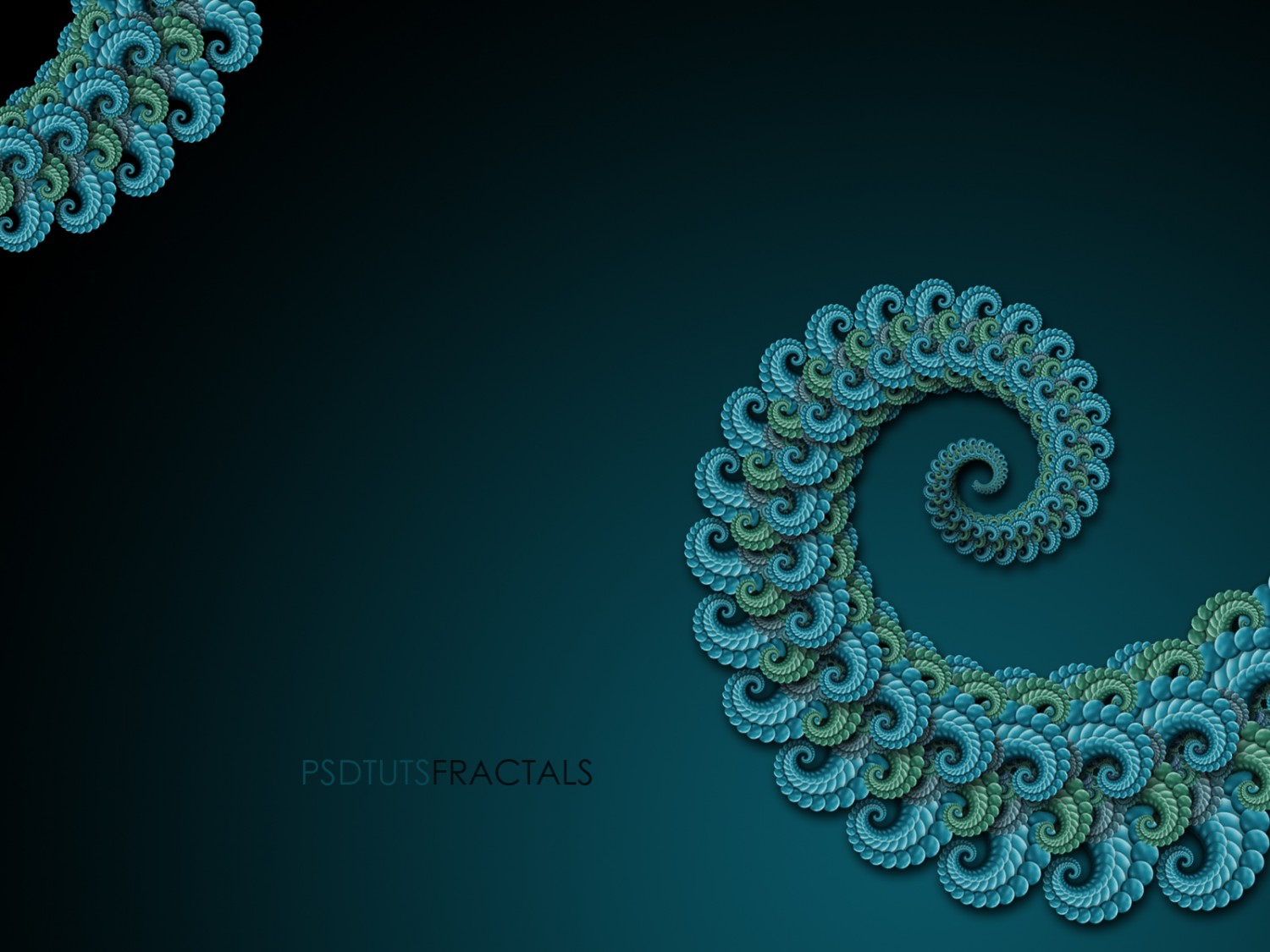
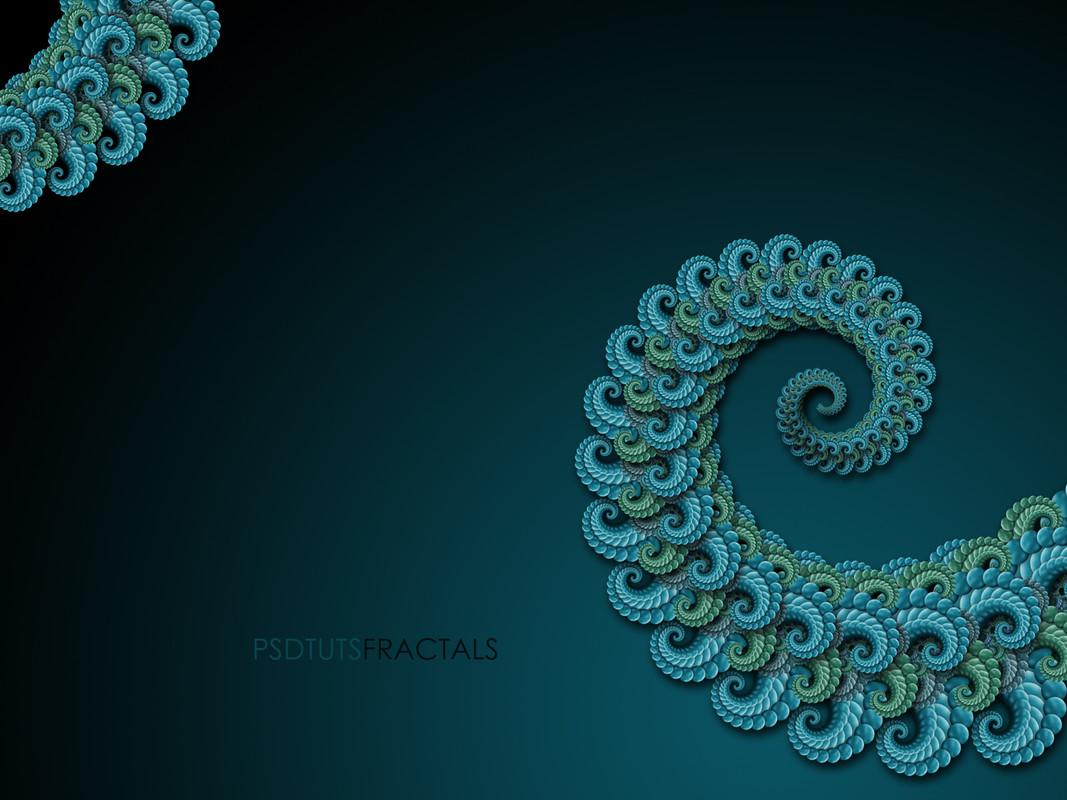
Остаточний попередній перегляд зображення
Давайте подивимося на зображення, яке ми будемо створювати.

Крок 1
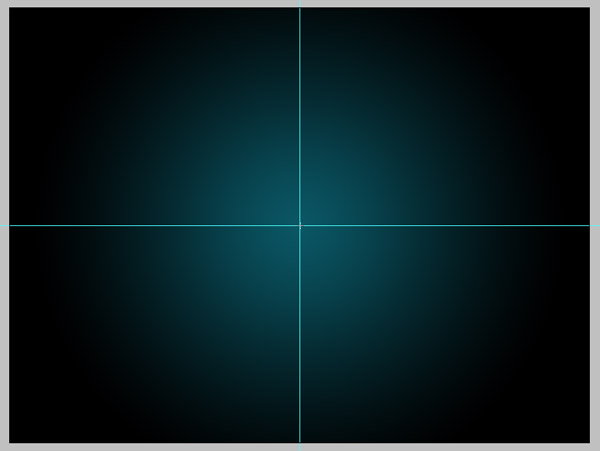
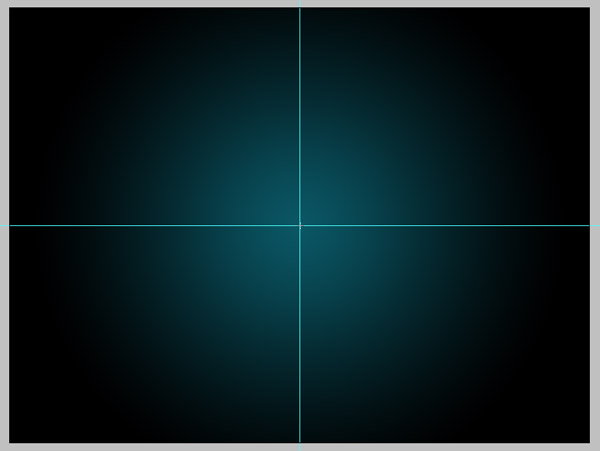
Отже, давайте почнемо. Спочатку ми почнемо з документа розміром 1600 на 1200 пікселів, він величезний, тому що я планую використовувати його як фон робочого столу. Потім покажіть лінійку (Command + R) і змініть одиницю вимірювання на відсоток. Тепер намалюйте дві напрямні, одну горизонтальну, а іншу вертикальну, і розмістіть їх посередині документа. Далі, використовуючи інструмент Gradient Fill Tool, намалюйте радіальний градієнт (#095261 - #000000), який повинен виглядати схожим на зображення нижче.

Крок 2
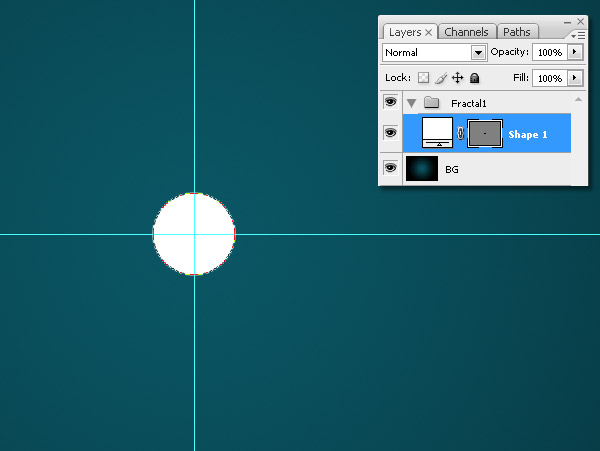
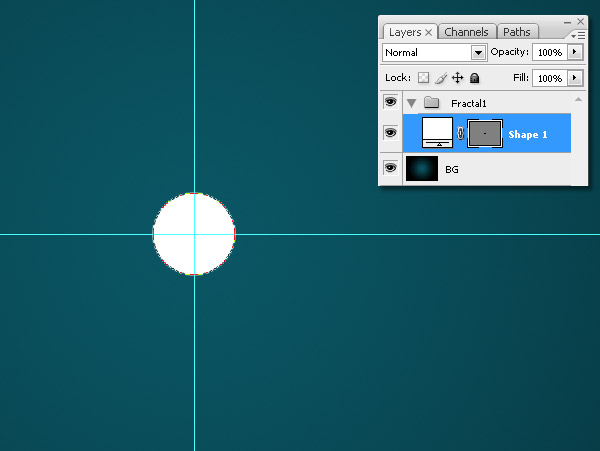
Тепер візьміть Ellipse tool (U) та намалюйте біле коло. Пам'ятайте, що коло має бути правильним, тому не забувайте утримувати кнопку Shift. Тепер створіть папку та помістіть туди коло. Як на малюнку нижче.

Крок 3
Давайте додамо глибини та об’єму нашій формі. Спочатку застосуйте градієнтне накладання від темно-синього до світло-блакитного, з тінню, непрозорістю 50% і відстанню 0 пікселів, трохи фаски та тиснення, включаючи текстуру.

Крок 4
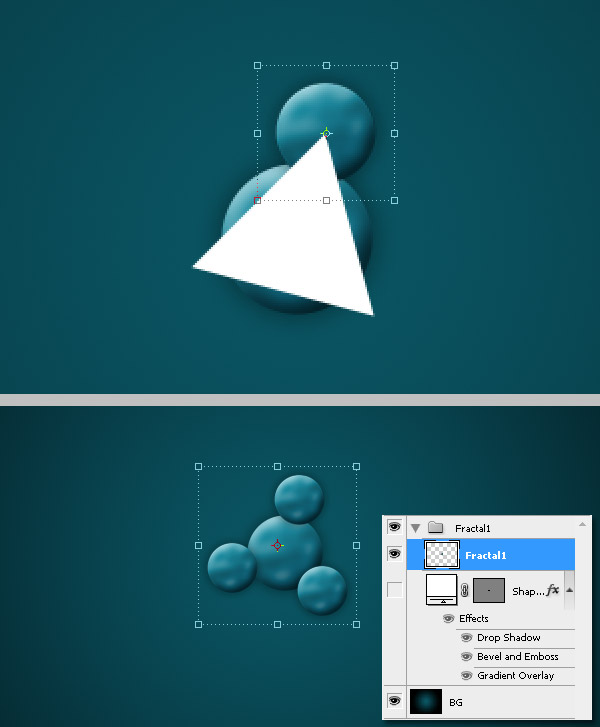
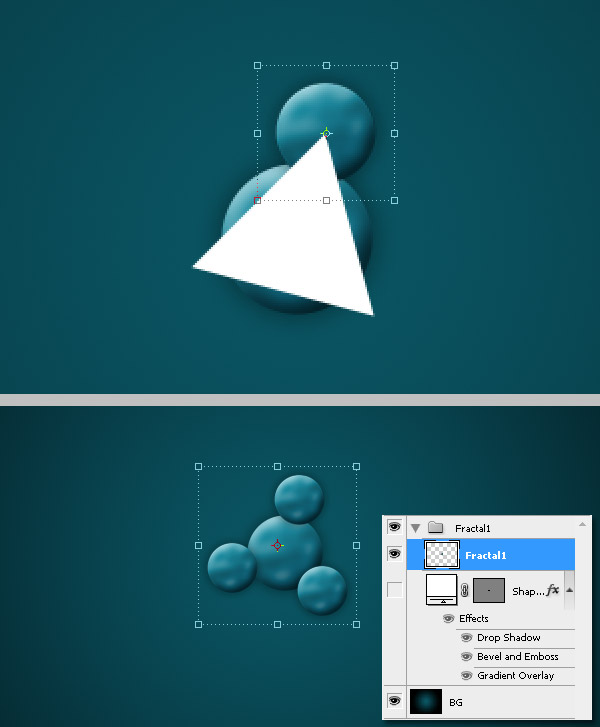
Тепер дублюйте шар кола, перетягуючи фігуру, утримуючи клавішу Alt, а потім об’єднайте копію кола з новим порожнім шаром, щоб зберегти пропорційність стилю. Трохи змініть розмір копії та розмістіть її під кутом 120 градусів від середини документа, ви можете використовувати трикутник як орієнтир (я намалював трикутник за допомогою Polygon Tool).
Розташуйте копію над одним із її кутів. Повторіть це двічі, щоб отримати три маленькі кола навколо великого кола. Видаліть трикутник і, нарешті, об’єднайте чотири кола в новий шар під назвою «Фрактал 1» (якщо ви хочете, залиште копію оригінальної векторної форми про всяк випадок).

Крок 5
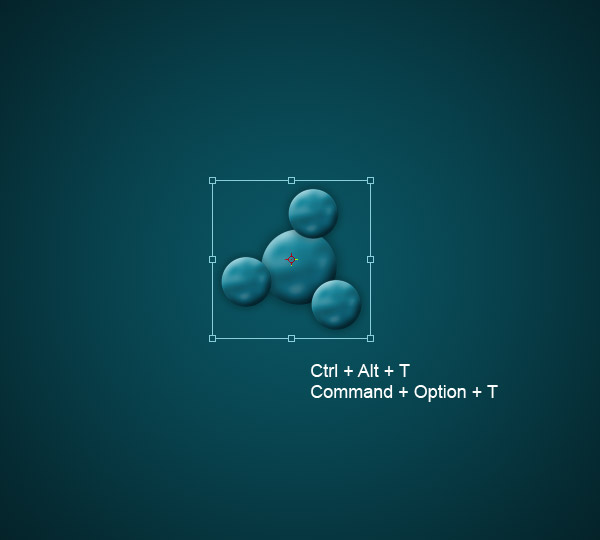
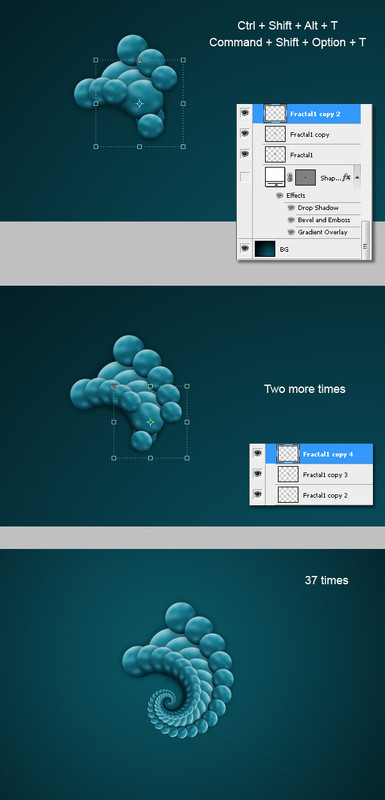
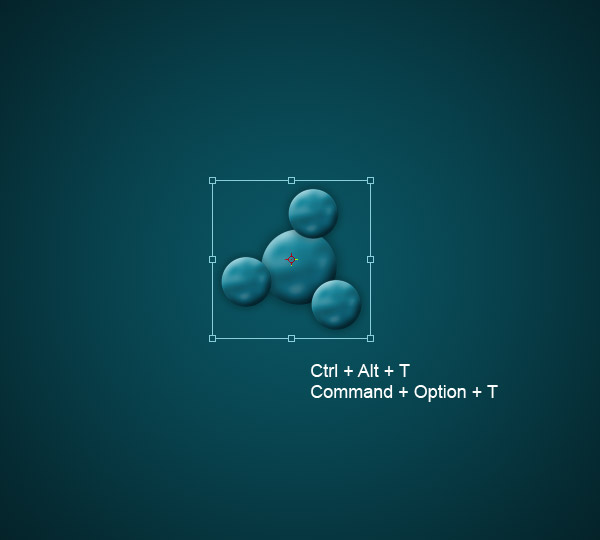
Ось і настає найцікавіше: ми збираємося повторити два кроки кілька разів. Це перший, ми будемо дублювати, а потім вільно трансформувати. Щоб отримати потрібний ефект, нам потрібно використовувати комбінацію клавіш Ctrl + Alt + T. Ця команда дублює існуюче зображення та дозволяє вільно трансформувати копію. Ніде не натискайте та переходьте до наступного кроку.

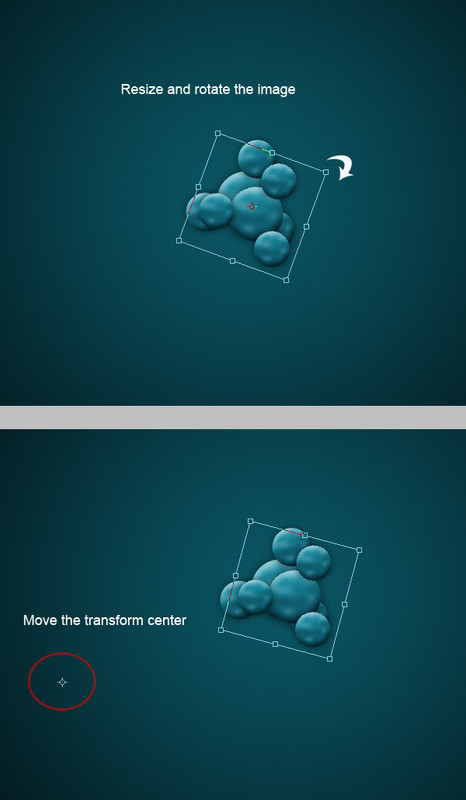
Крок 6
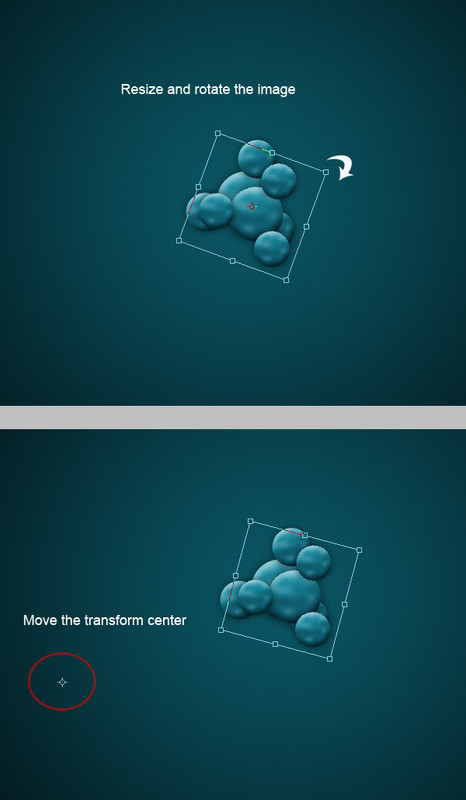
Утримуючи клавішу Shift, трохи змініть розмір «копії Fractal 1», а потім поверніть копію на кілька градусів за годинниковою стрілкою. Фокус для імітації фракталів полягає в тому, щоб перемістити центр трансформації вліво, вправо, вгору або вниз, залежно від ваших потреб. Цього разу ми перемістимо його набагато ліворуч. Нарешті натисніть Enter.

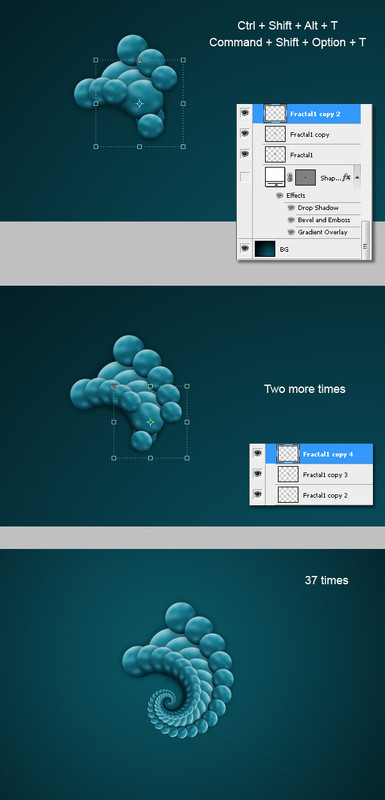
Крок 7
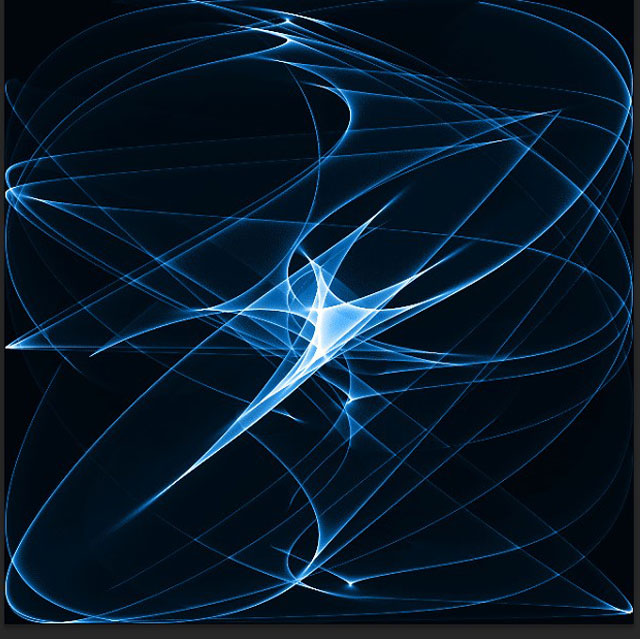
Тепер ми скористаємося ще одним корисним сполученням клавіш. Натисніть Ctrl + Shift + Alt + T, щоб ще раз застосувати вільну трансформацію та побачити результат. Що сталося? Photoshop бере попередні значення вільного перетворення та застосовує їх до нового об’єкта. Якщо ви повторите цю команду кілька разів, ви отримаєте гарний фрактальний вир. Photoshop створює новий шар кожного разу, коли ви застосовуєте цю команду.

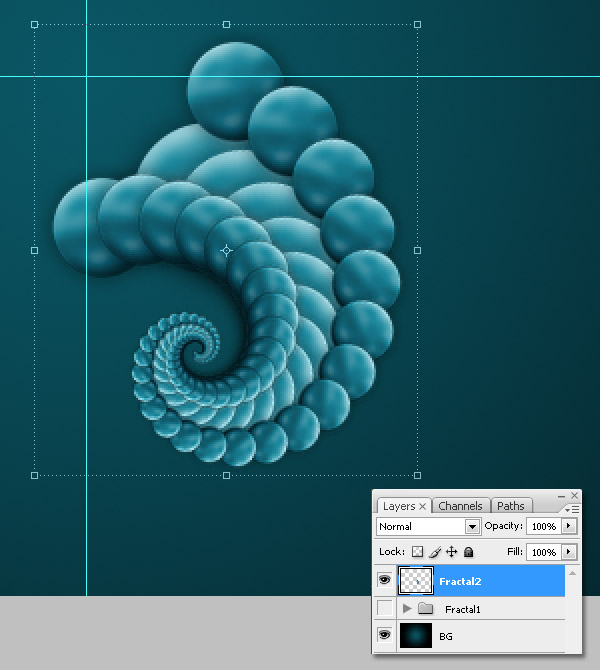
Крок 8
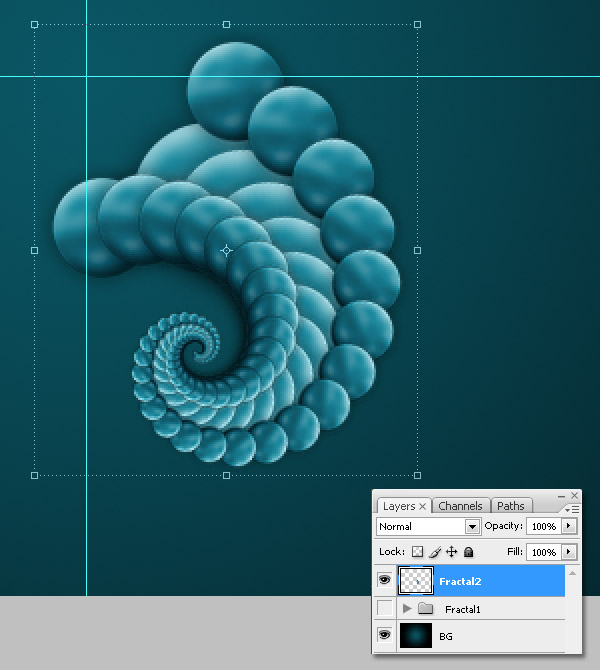
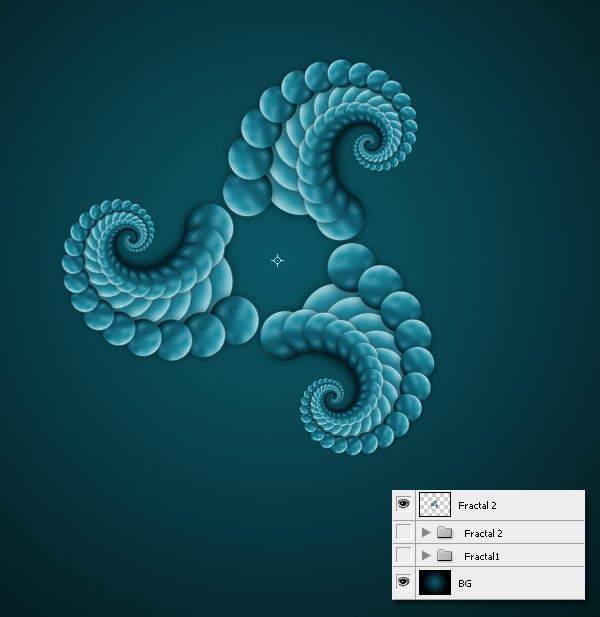
Виділіть усі свої шари з фігурами (крім фону) та злийте їх в один шар ( Ctrl+ E). Пересуньте наш шар із фігурою трохи нижче.

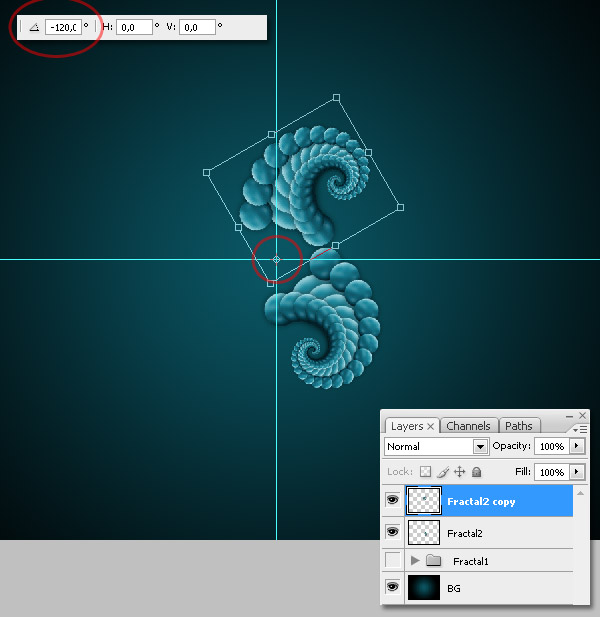
Крок 9
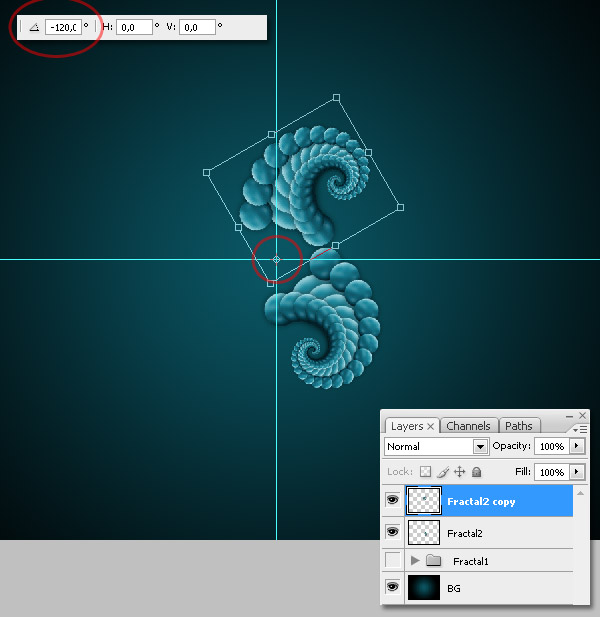
Дублюйте наш шар із фігурою та трансформуйте так, як на зображенні нижче.

Крок 10
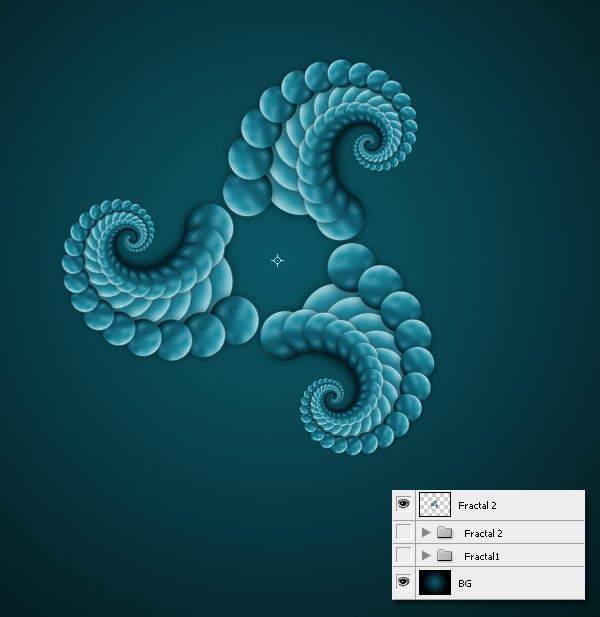
А тепер ми повторимо крок 7, натискаємо клавіші Ctrl+Shift+Alt+T і ми отримали третій фрактал, нічого не обертаючи і не дублюючи, розумний фотошоп зробив за нас. Тепер, коли у нас є всі три фрактали, об'єднайте їх в один шар ( Ctrl + E) і назвіть fractal 2.

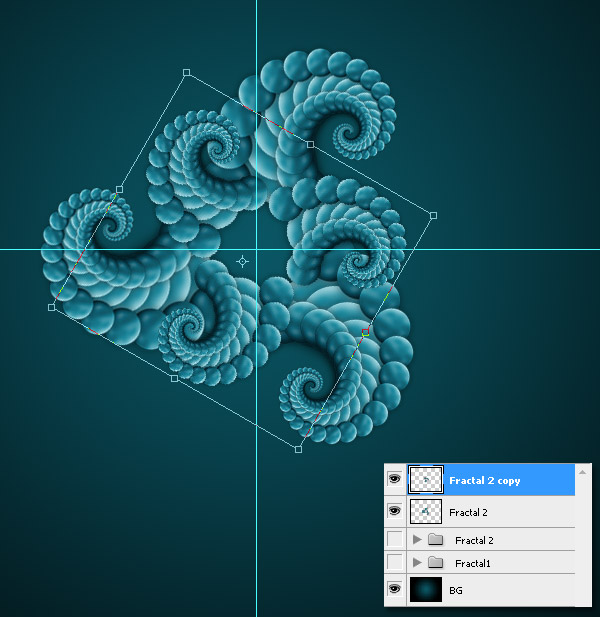
Крок 11
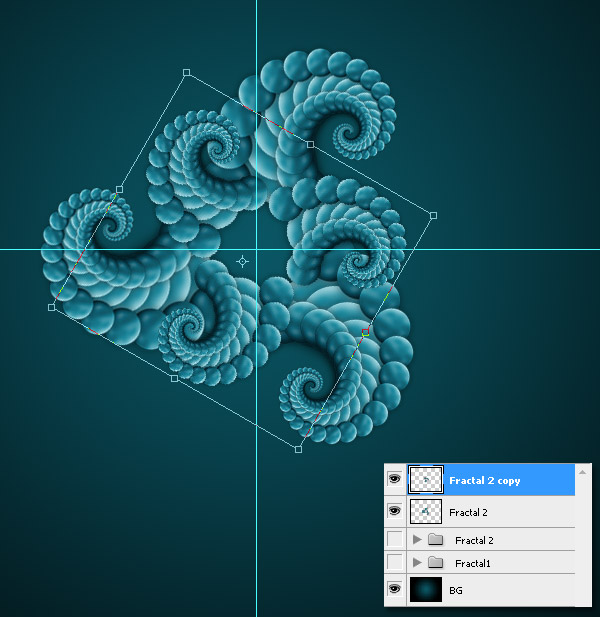
Продублюйте шар і натисніть Ctrl+T. За допомогою затисненого shift + alt, поверніть і трохи зменшіть зображення, як на фото.

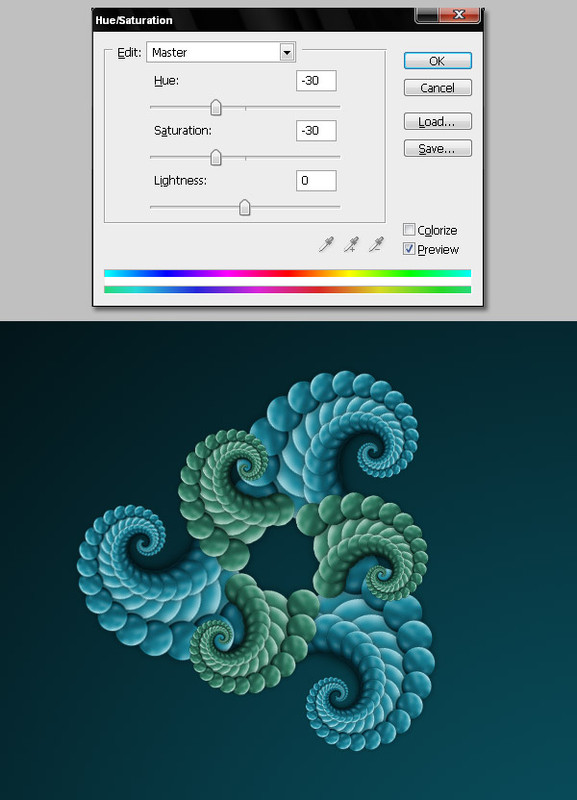
Крок 12
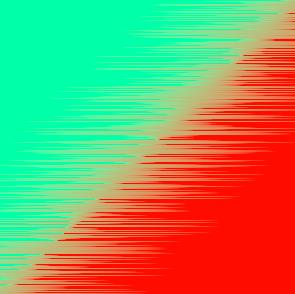
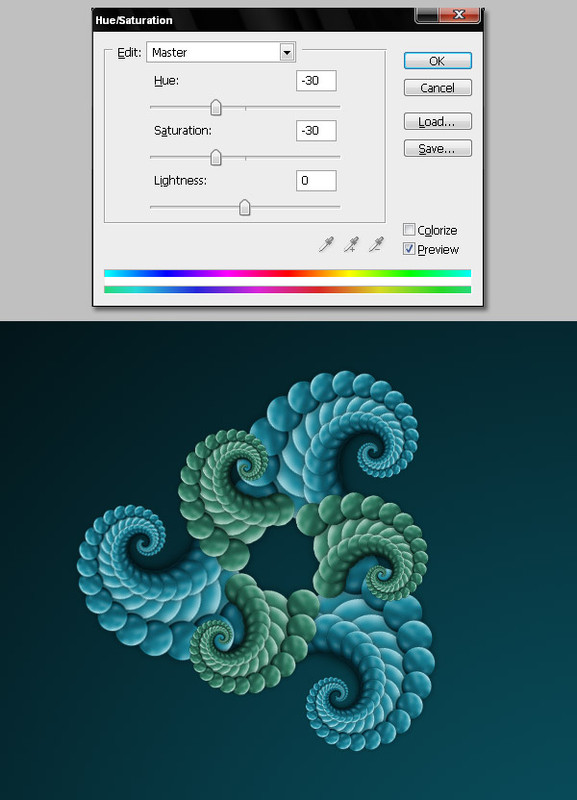
Тепер ми трохи програємося з налаштуваннями кольору. Hue/Saturatio n ( Strl + U) . Зробимо нашу картинку трохи зеленішою.

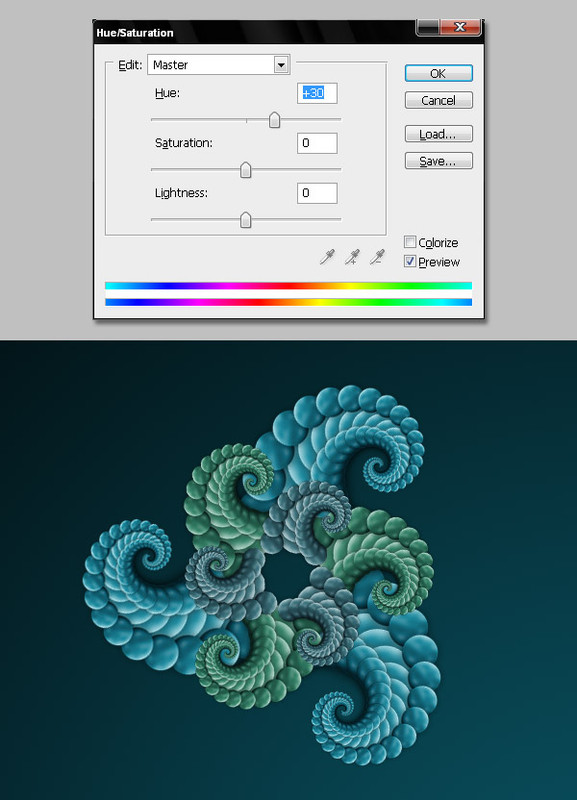
Крок 13
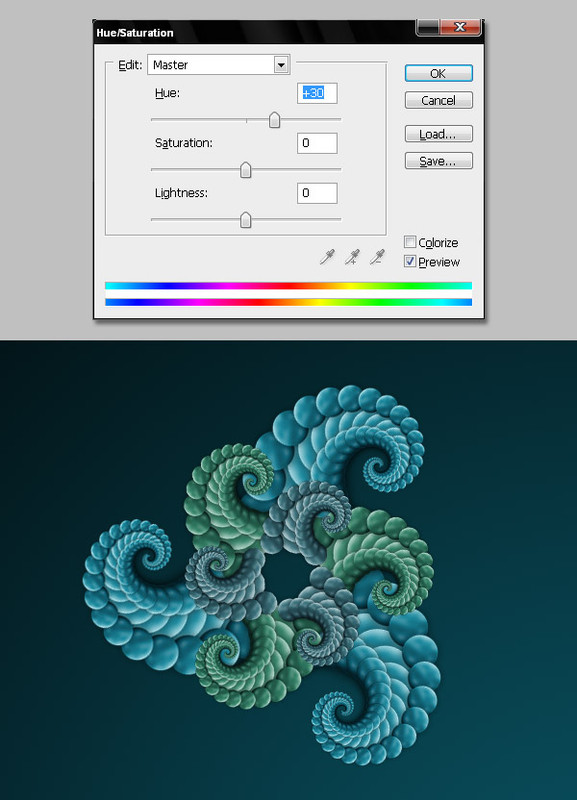
І знову копіюємо, трансформуємо і змінюємо колір ( Ctrl+ U).

Крок 14
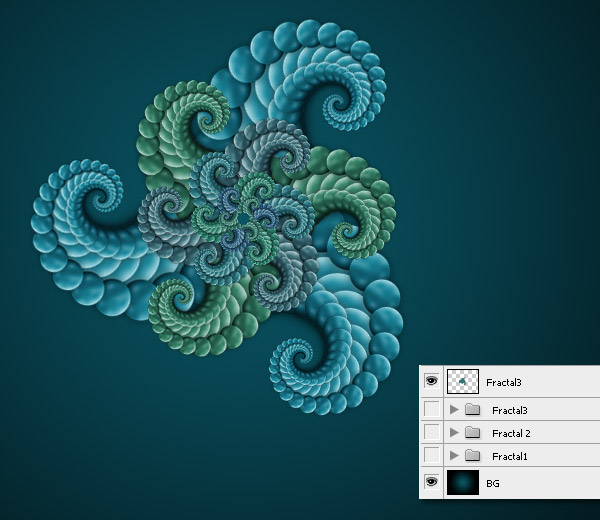
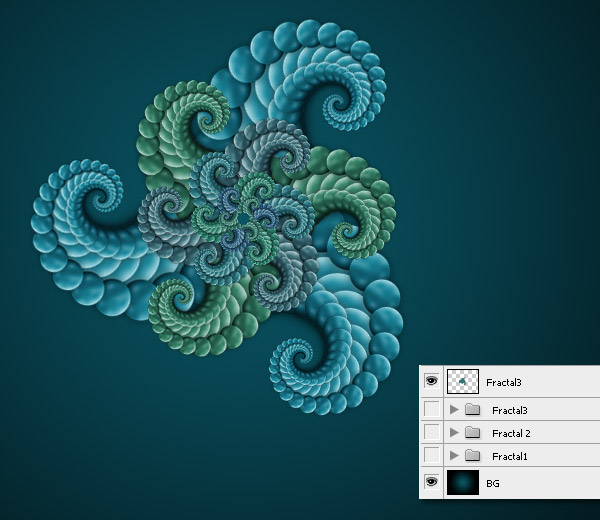
Повторіть комбінацію (ctrl+shift+Alt+t). Головне не забудьте змінювати колір ваших фракталів. Коли закінчите, з'єднайте всі шари, крім фону, і назвіть fractal 3.

Крок 15
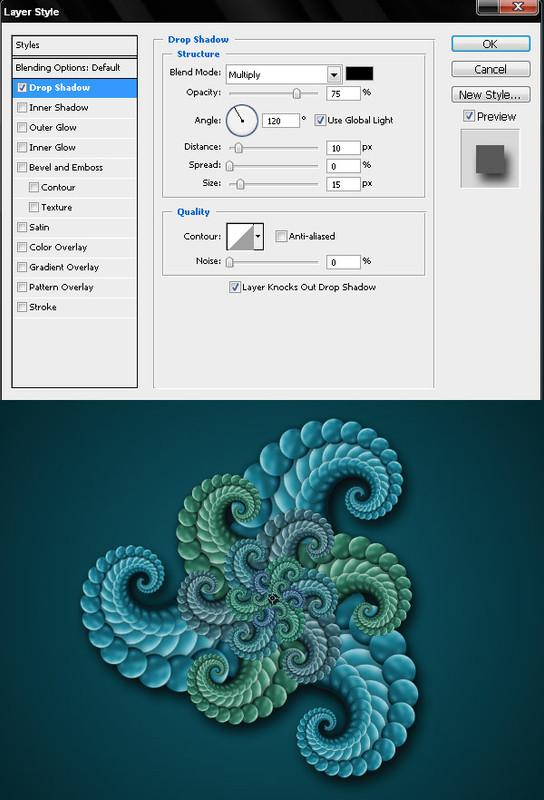
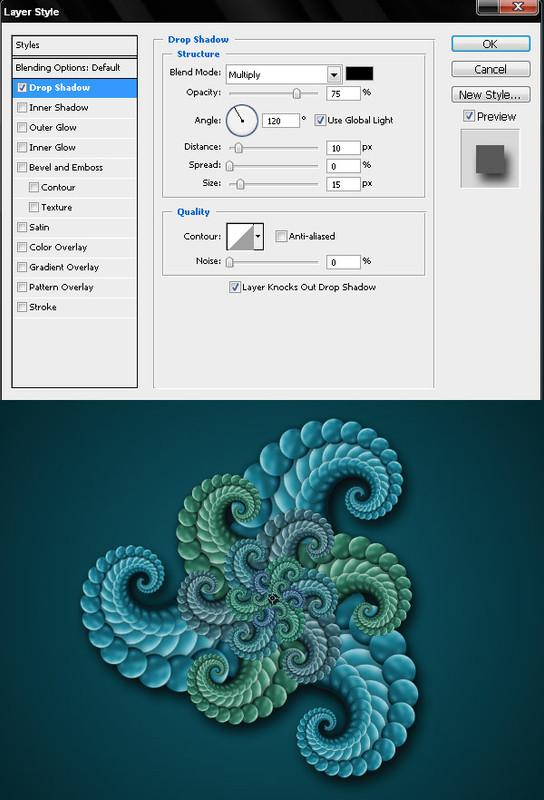
Додайте тіней шару "Fractal 3" (Layer>Layer Style>Drop Shadow).

Крок 16
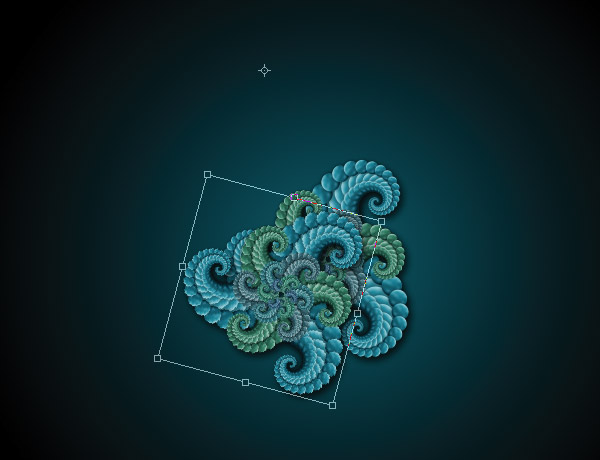
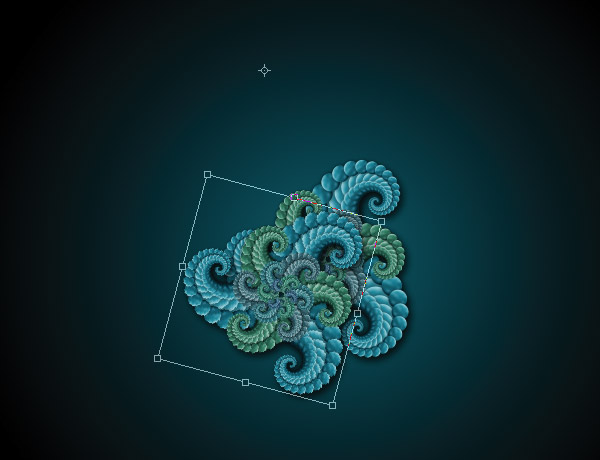
Продублюйте шар fractal 3 і трансформуйте його. Зменшіть копію в розмірі, злегка поверніть і змістіть у бік transform center.

Крок 17
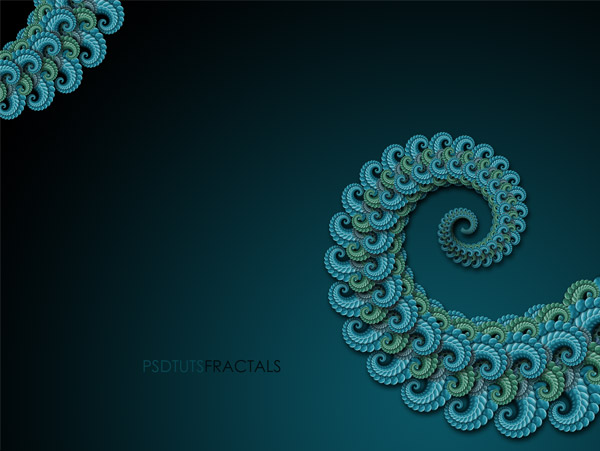
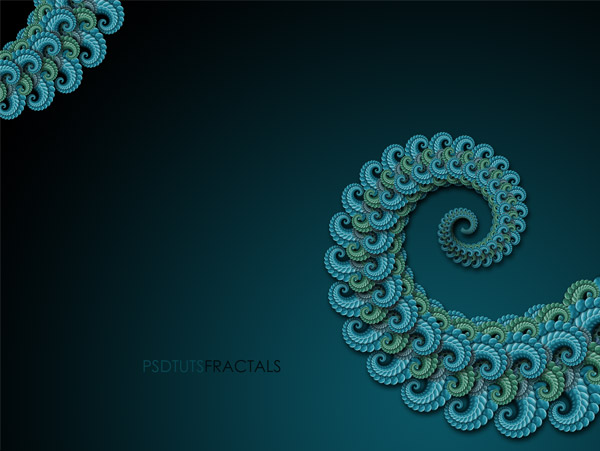
Free Transform знову (ctrl+shift+alt+T) так як на малюнку.

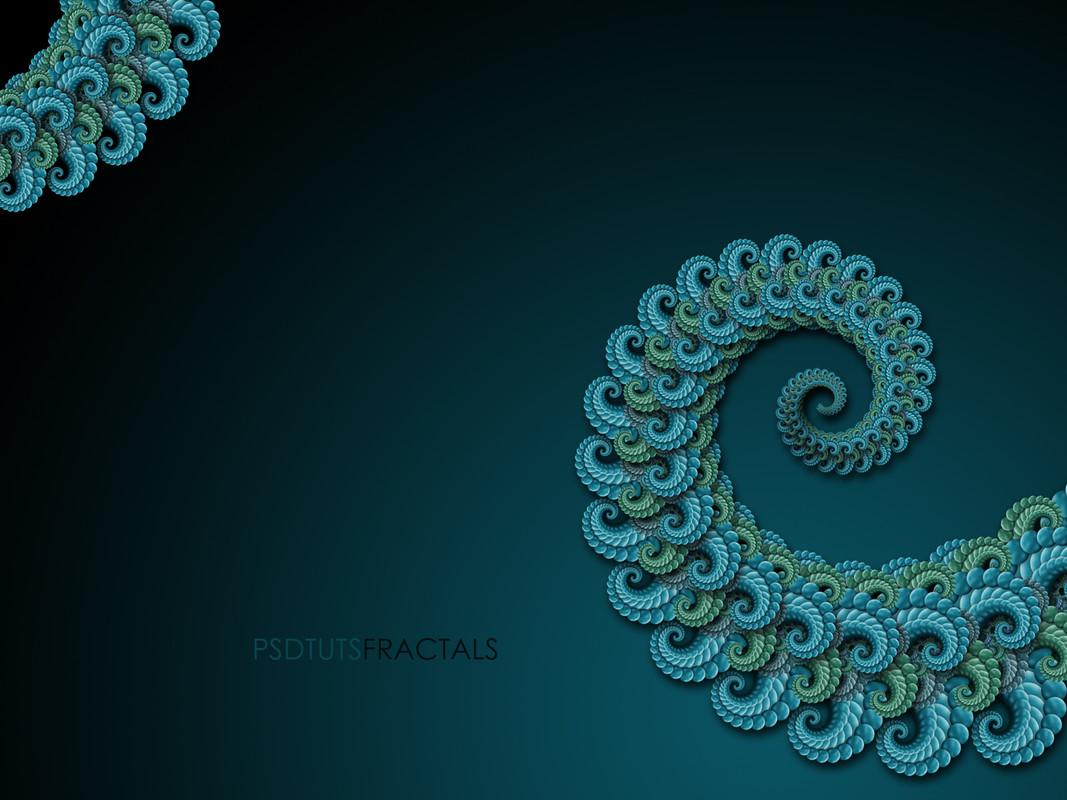
Ось фінальний результат.

Остаточний попередній перегляд зображення
Давайте подивимося на зображення, яке ми будемо створювати.

Крок 1
Отже, давайте почнемо. Спочатку ми почнемо з документа розміром 1600 на 1200 пікселів, він величезний, тому що я планую використовувати його як фон робочого столу. Потім покажіть лінійку (Command + R) і змініть одиницю вимірювання на відсоток. Тепер намалюйте дві напрямні, одну горизонтальну, а іншу вертикальну, і розмістіть їх посередині документа. Далі, використовуючи інструмент Gradient Fill Tool, намалюйте радіальний градієнт (#095261 - #000000), який повинен виглядати схожим на зображення нижче.

Крок 2
Тепер візьміть Ellipse tool (U) та намалюйте біле коло. Пам'ятайте, що коло має бути правильним, тому не забувайте утримувати кнопку Shift. Тепер створіть папку та помістіть туди коло. Як на малюнку нижче.

Крок 3
Давайте додамо глибини та об’єму нашій формі. Спочатку застосуйте градієнтне накладання від темно-синього до світло-блакитного, з тінню, непрозорістю 50% і відстанню 0 пікселів, трохи фаски та тиснення, включаючи текстуру.

Крок 4
Тепер дублюйте шар кола, перетягуючи фігуру, утримуючи клавішу Alt, а потім об’єднайте копію кола з новим порожнім шаром, щоб зберегти пропорційність стилю. Трохи змініть розмір копії та розмістіть її під кутом 120 градусів від середини документа, ви можете використовувати трикутник як орієнтир (я намалював трикутник за допомогою Polygon Tool).
Розташуйте копію над одним із її кутів. Повторіть це двічі, щоб отримати три маленькі кола навколо великого кола. Видаліть трикутник і, нарешті, об’єднайте чотири кола в новий шар під назвою «Фрактал 1» (якщо ви хочете, залиште копію оригінальної векторної форми про всяк випадок).

Крок 5
Ось і настає найцікавіше: ми збираємося повторити два кроки кілька разів. Це перший, ми будемо дублювати, а потім вільно трансформувати. Щоб отримати потрібний ефект, нам потрібно використовувати комбінацію клавіш Ctrl + Alt + T. Ця команда дублює існуюче зображення та дозволяє вільно трансформувати копію. Ніде не натискайте та переходьте до наступного кроку.

Крок 6
Утримуючи клавішу Shift, трохи змініть розмір «копії Fractal 1», а потім поверніть копію на кілька градусів за годинниковою стрілкою. Фокус для імітації фракталів полягає в тому, щоб перемістити центр трансформації вліво, вправо, вгору або вниз, залежно від ваших потреб. Цього разу ми перемістимо його набагато ліворуч. Нарешті натисніть Enter.

Крок 7
Тепер ми скористаємося ще одним корисним сполученням клавіш. Натисніть Ctrl + Shift + Alt + T, щоб ще раз застосувати вільну трансформацію та побачити результат. Що сталося? Photoshop бере попередні значення вільного перетворення та застосовує їх до нового об’єкта. Якщо ви повторите цю команду кілька разів, ви отримаєте гарний фрактальний вир. Photoshop створює новий шар кожного разу, коли ви застосовуєте цю команду.

Крок 8
Виділіть усі свої шари з фігурами (крім фону) та злийте їх в один шар ( Ctrl+ E). Пересуньте наш шар із фігурою трохи нижче.

Крок 9
Дублюйте наш шар із фігурою та трансформуйте так, як на зображенні нижче.

Крок 10
А тепер ми повторимо крок 7, натискаємо клавіші Ctrl+Shift+Alt+T і ми отримали третій фрактал, нічого не обертаючи і не дублюючи, розумний фотошоп зробив за нас. Тепер, коли у нас є всі три фрактали, об'єднайте їх в один шар ( Ctrl + E) і назвіть fractal 2.

Крок 11
Продублюйте шар і натисніть Ctrl+T. За допомогою затисненого shift + alt, поверніть і трохи зменшіть зображення, як на фото.

Крок 12
Тепер ми трохи програємося з налаштуваннями кольору. Hue/Saturatio n ( Strl + U) . Зробимо нашу картинку трохи зеленішою.

Крок 13
І знову копіюємо, трансформуємо і змінюємо колір ( Ctrl+ U).

Крок 14
Повторіть комбінацію (ctrl+shift+Alt+t). Головне не забудьте змінювати колір ваших фракталів. Коли закінчите, з'єднайте всі шари, крім фону, і назвіть fractal 3.

Крок 15
Додайте тіней шару "Fractal 3" (Layer>Layer Style>Drop Shadow).

Крок 16
Продублюйте шар fractal 3 і трансформуйте його. Зменшіть копію в розмірі, злегка поверніть і змістіть у бік transform center.

Крок 17
Free Transform знову (ctrl+shift+alt+T) так як на малюнку.

Ось фінальний результат.

Автор: Alvaro Guzman Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.