Квітковий текст в Фотошоп

Робота з текстом
У цьому уроці ми створимо об'ємний текст у вигляді трави, покритої квітами. Подібний ефект добре підійде для літніх або весняних постерів.
Кінцевий результат:
Крок 1
Отож, розпочнемо з текстового шару. Напишіть будь-який текст, використовуючи шрифт, який вам подобається. Я використав жирний шрифт ETH font розміром 550px. Дізнайтеся, як установити шрифт у Photoshop, з цього короткого уроку для початківців.
Крок 2
Застосуйте до шару з текстом колір #58820a та назвіть цей шар Text layer. Встановіть Трекінг на 100 (Вікно>Символ)
Крок 3
Створіть копію поточного PSD-документа. Вона нам знадобиться пізніше. Крок 4
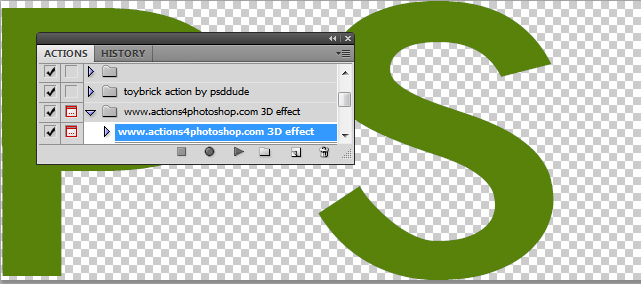
Створіть 3D-ефект для тексту за допомогою 3D Photoshop action. Встановіть дію в Photoshop; відтворіть дію у новоствореному файлі PSD для смарт-об’єкта з 3D-ефектом і дочекайтеся результату. Крок 5
Нам потрібно дещо що змінити. Видаліть групу «Shadow Group». Усередині групи «initial object» відкрийте стилі шару «top». Видаліть стиль Тиснення (Bevel & Emboss) і встановіть 45% непрозорість для стилю Накладення кольору (Color Overlay).
Крок 6
Ще потрібно змінити освітлення. Перейдіть в меню Шар> Стиль шару> Глобальне освітлення (Layer> Layer Style> Global Light). Введіть такі значення: Крок 7
Зараз або об'єднайте всі шари і групи, крім фонового шару «background», або перетворіть це все в смарт-об'єкт. Отриманий шар / смарт-об'єкт назвіть «3D text». Накладіть на текст текстуру трави. Вам просто потрібно вставити одну з текстур в наш документ, розташувати поверх тексту і створити відсічну маску (Ctrl + Alt + G). Крок 8
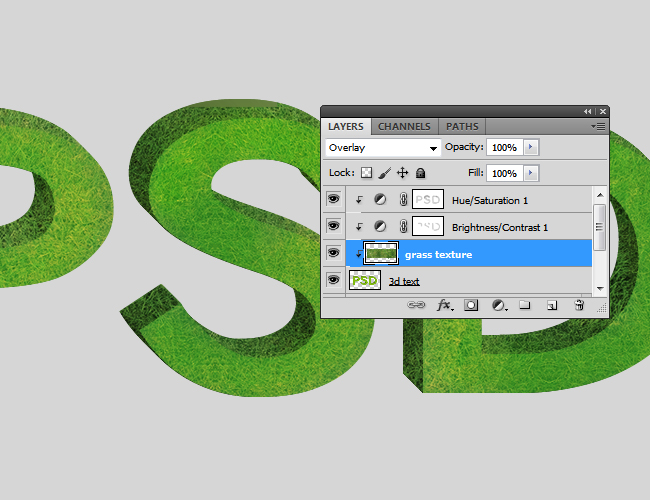
Встановіть режим накладення шару «Grass Texture» на Soft Light або Overlay. Досягніть кращого кольору і яскравості для тексту за допомогою коригувальних шарів Тон / Насиченість (Hue / Saturation) і Яскравість / Контрастність (Brightness / Contrast). Крок 9
Створіть новий шар під 3D-текстом і назвіть його «Grass Border». Виділіть текст (утримуючи Ctrl, клацніть на мініатюрі шару). Перетворіть виділення в робочий контур. Для цього клікніть правою кнопкою миші на полотні і виберіть пункт Створити робочий контур (Make Work Path).
Крок 10
Встановіть пензлі для малювання трави. Інструментом Піпетка (Eyedropper Tool) (I) визначте зелений колір з застосованої текстури трави. Перебуваючи на шарі «Grass Border» обведіть контур пензлем трави. Для цього перейдіть до панелі Контури (Paths) і клацніть на іконці обведення в нижній частині панелі. Крок 11.
Ви можете додати стільки шарів «Grass Border», скільки захочете. Просто змініть розмір кисті і колір і повторіть процес обведення. Коли закінчите, видаліть контур на панелі Контури (Paths). Крок 12
Поверніться до другого PSD-файлу, який ми створили на початку уроку. Зараз ми скористаємося плагіном SuperSpray.
Крок 13
Зараз я поясню, як встановити плагін. Скопіюйте папку плагіна в папку Adobe> Presets> Scripts. Всередині папки SuperSpray у вас повинні бути наступні файли: Крок 14
Скрипт охоплює тільки чорні пікселі зображення зі 100% непрозорістю PNG-файлів. Плагін включає кілька PNG-файлів, але Ви самостійно можете додати будь-який об'єкт. Збережіть цей PNG-файл квітки в папку Adobe> Presets> Scripts> SuperSpray> Objects. Після цього квітка з'явиться у вікні попереднього плагіна. Крок 15
Перш, ніж ми скористаємося плагіном, переконайтеся, що Ви перебуваєте в потрібному документі. Шрифт тексту повинен бути «ETH», розмір - 550 пікселів і тип Звичайний (Regular) замість Black.
Крок 16
Перейдіть в меню Файл> Сценарії> Огляд (File> Scripts> Browse). Відкрийте файл «SuperSpray.jsx». Крок 17
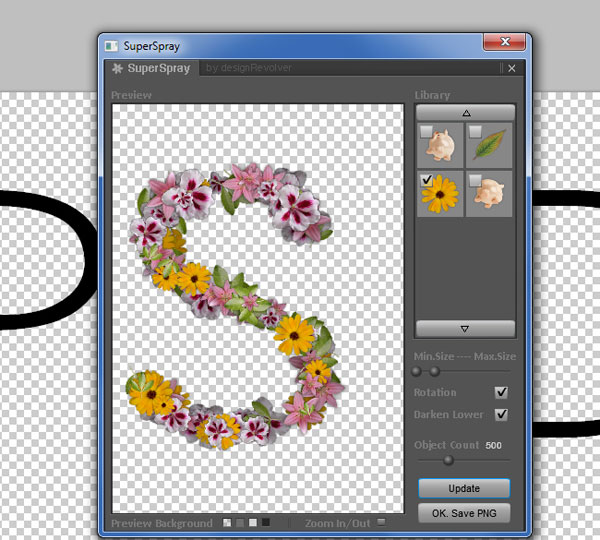
Виберіть потрібний об'єкт з бібліотеки. Для перегляду натискайте на кнопку Update. Коли визначитеся, натисніть на кнопку OK Save PNG. Крок 18
Перейдіть в меню Файл> Помістити (File> Place) і виберіть PNG файл квітки, який ми зберегли на комп'ютер. Квітка буде вставлена як смарт-об'єкт. Клацніть правою кнопкою миші на ньому і виберіть пункт Растеризувати шар (Rasterize Layer). Зменшіть квітку, розташуйте на текст і назвіть шар «Floral Text». Крок 19
Створіть для шару «Floral Text» коригувальний шар Яскравість / Контрастність (Brightness / Contrast). Крок 20
Тепер нам потрібно створити тінь від об'єктів шару «Floral Text». Створіть копію шару і назвіть її «Shadow». Застосуйте до цього шару стиль Накладення кольору (Color Overlay) і виберіть чорний колір. Інструментом Переміщення (Move Tool) (V) посуньте тінь трохи вниз і вліво. Зменшіть непрозорість до 60% і застосуєте фільтр Розмиття по Гауса (Фільтр> Розмиття> Розмиття по Гауса) (Filter> Blur> Gaussian Blur). Крок 21
Інструментом Ластик (Eraser Tool) (E) зітріть частину тіні, яка виходить за межі тексту. Ми додамо небо на фон, тому тіні на ньому будуть недоречні. Крок 22
Тепер займемося фоном. Залийте фоновий шар кольором #26cbda. Потім створіть новий шар «Sky Clouds». Вставте на цей шар зображення неба, зменшіть непрозорість до 65% і інструментом Ластик (Eraser Tool) (E) зітріть частину хмар. Крок 23
Ми майже закінчили урок. Частина, що залишилася, буде присвячена додаванню додаткових елементів. Нижче показано, що я додав кілька кольорів навколо тексту, у яких обов'язково повинна бути тінь. Крок 24
Додайте метеликів або птахів. Крок 25
На новому шарі можете додати більше хмар за допомогою спеціальних пензлів. Використовуйте світлий колір і невелику непрозорість для пензля. Для пом'якшення хмар, використовуйте фільтр Розмиття по Гауса (Gaussian Blur).
Крок 26
Додайте яскраве сяйво за допомогою фільтру Відблиски (Lens Flare) або готових текстур. Крок 27
Щоб краще поєднати всі елементи картини, створіть коригувальний шар Фотофільтр (Photo Filter). Щоб підвищити загальну яскравість, скористайтеся фільтром Колірний контраст (High Pass). Для балансу яскравості і контрасту, створіть коригувальний шар Яскравість / Контрастність (Brightness / Contrast).
Кінцевий результат:
Кінцевий результат:
Крок 1
Отож, розпочнемо з текстового шару. Напишіть будь-який текст, використовуючи шрифт, який вам подобається. Я використав жирний шрифт ETH font розміром 550px. Дізнайтеся, як установити шрифт у Photoshop, з цього короткого уроку для початківців.
Крок 2
Застосуйте до шару з текстом колір #58820a та назвіть цей шар Text layer. Встановіть Трекінг на 100 (Вікно>Символ)
Крок 3
Створіть копію поточного PSD-документа. Вона нам знадобиться пізніше. Крок 4
Створіть 3D-ефект для тексту за допомогою 3D Photoshop action. Встановіть дію в Photoshop; відтворіть дію у новоствореному файлі PSD для смарт-об’єкта з 3D-ефектом і дочекайтеся результату. Крок 5
Нам потрібно дещо що змінити. Видаліть групу «Shadow Group». Усередині групи «initial object» відкрийте стилі шару «top». Видаліть стиль Тиснення (Bevel & Emboss) і встановіть 45% непрозорість для стилю Накладення кольору (Color Overlay).
Крок 6
Ще потрібно змінити освітлення. Перейдіть в меню Шар> Стиль шару> Глобальне освітлення (Layer> Layer Style> Global Light). Введіть такі значення: Крок 7
Зараз або об'єднайте всі шари і групи, крім фонового шару «background», або перетворіть це все в смарт-об'єкт. Отриманий шар / смарт-об'єкт назвіть «3D text». Накладіть на текст текстуру трави. Вам просто потрібно вставити одну з текстур в наш документ, розташувати поверх тексту і створити відсічну маску (Ctrl + Alt + G). Крок 8
Встановіть режим накладення шару «Grass Texture» на Soft Light або Overlay. Досягніть кращого кольору і яскравості для тексту за допомогою коригувальних шарів Тон / Насиченість (Hue / Saturation) і Яскравість / Контрастність (Brightness / Contrast). Крок 9
Створіть новий шар під 3D-текстом і назвіть його «Grass Border». Виділіть текст (утримуючи Ctrl, клацніть на мініатюрі шару). Перетворіть виділення в робочий контур. Для цього клікніть правою кнопкою миші на полотні і виберіть пункт Створити робочий контур (Make Work Path).
Крок 10
Встановіть пензлі для малювання трави. Інструментом Піпетка (Eyedropper Tool) (I) визначте зелений колір з застосованої текстури трави. Перебуваючи на шарі «Grass Border» обведіть контур пензлем трави. Для цього перейдіть до панелі Контури (Paths) і клацніть на іконці обведення в нижній частині панелі. Крок 11.
Ви можете додати стільки шарів «Grass Border», скільки захочете. Просто змініть розмір кисті і колір і повторіть процес обведення. Коли закінчите, видаліть контур на панелі Контури (Paths). Крок 12
Поверніться до другого PSD-файлу, який ми створили на початку уроку. Зараз ми скористаємося плагіном SuperSpray.
Цитата
Примітка: без використання плагіна вам доведеться вручну додавати квіти на літери.
Крок 13
Зараз я поясню, як встановити плагін. Скопіюйте папку плагіна в папку Adobe> Presets> Scripts. Всередині папки SuperSpray у вас повинні бути наступні файли: Крок 14
Скрипт охоплює тільки чорні пікселі зображення зі 100% непрозорістю PNG-файлів. Плагін включає кілька PNG-файлів, але Ви самостійно можете додати будь-який об'єкт. Збережіть цей PNG-файл квітки в папку Adobe> Presets> Scripts> SuperSpray> Objects. Після цього квітка з'явиться у вікні попереднього плагіна. Крок 15
Перш, ніж ми скористаємося плагіном, переконайтеся, що Ви перебуваєте в потрібному документі. Шрифт тексту повинен бути «ETH», розмір - 550 пікселів і тип Звичайний (Regular) замість Black.
Крок 16
Перейдіть в меню Файл> Сценарії> Огляд (File> Scripts> Browse). Відкрийте файл «SuperSpray.jsx». Крок 17
Виберіть потрібний об'єкт з бібліотеки. Для перегляду натискайте на кнопку Update. Коли визначитеся, натисніть на кнопку OK Save PNG. Крок 18
Перейдіть в меню Файл> Помістити (File> Place) і виберіть PNG файл квітки, який ми зберегли на комп'ютер. Квітка буде вставлена як смарт-об'єкт. Клацніть правою кнопкою миші на ньому і виберіть пункт Растеризувати шар (Rasterize Layer). Зменшіть квітку, розташуйте на текст і назвіть шар «Floral Text». Крок 19
Створіть для шару «Floral Text» коригувальний шар Яскравість / Контрастність (Brightness / Contrast). Крок 20
Тепер нам потрібно створити тінь від об'єктів шару «Floral Text». Створіть копію шару і назвіть її «Shadow». Застосуйте до цього шару стиль Накладення кольору (Color Overlay) і виберіть чорний колір. Інструментом Переміщення (Move Tool) (V) посуньте тінь трохи вниз і вліво. Зменшіть непрозорість до 60% і застосуєте фільтр Розмиття по Гауса (Фільтр> Розмиття> Розмиття по Гауса) (Filter> Blur> Gaussian Blur). Крок 21
Інструментом Ластик (Eraser Tool) (E) зітріть частину тіні, яка виходить за межі тексту. Ми додамо небо на фон, тому тіні на ньому будуть недоречні. Крок 22
Тепер займемося фоном. Залийте фоновий шар кольором #26cbda. Потім створіть новий шар «Sky Clouds». Вставте на цей шар зображення неба, зменшіть непрозорість до 65% і інструментом Ластик (Eraser Tool) (E) зітріть частину хмар. Крок 23
Ми майже закінчили урок. Частина, що залишилася, буде присвячена додаванню додаткових елементів. Нижче показано, що я додав кілька кольорів навколо тексту, у яких обов'язково повинна бути тінь. Крок 24
Додайте метеликів або птахів. Крок 25
На новому шарі можете додати більше хмар за допомогою спеціальних пензлів. Використовуйте світлий колір і невелику непрозорість для пензля. Для пом'якшення хмар, використовуйте фільтр Розмиття по Гауса (Gaussian Blur).
Крок 26
Додайте яскраве сяйво за допомогою фільтру Відблиски (Lens Flare) або готових текстур. Крок 27
Щоб краще поєднати всі елементи картини, створіть коригувальний шар Фотофільтр (Photo Filter). Щоб підвищити загальну яскравість, скористайтеся фільтром Колірний контраст (High Pass). Для балансу яскравості і контрасту, створіть коригувальний шар Яскравість / Контрастність (Brightness / Contrast).
Кінцевий результат:
Автор: PSDDude Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
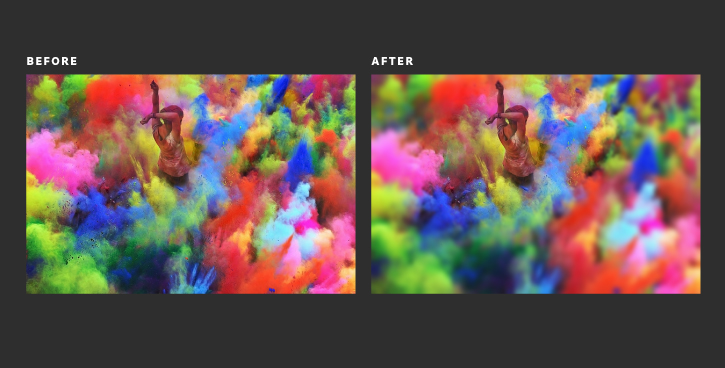
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.