Типографіка Lost in Space у Photoshop

Робота з текстом
Тож у цьому уроці я покажу вам, як створити простий і надзвичайно швидкий текстовий ефект у Photoshop. Ми пограємо з пензлями, режимами змішування, базовими фільтрами, такими як Blur і Liquify, а також текстом.
Крок 1
Відкрийте Photoshop і створіть новий документ. Я використовував 2560x1440 пікселів. Потім інструментом «Градієнт» (G) заповніть фон радіальним градієнтом з 2 відтінками фіолетового (3d2626) світлішим і (060404) темнішим. Крок 2
За допомогою інструмента Elliptical Marquee Tool (M) створіть виділення еліпса. Додайте новий шар і виберіть інструмент «Градієнт» (G). Для кольорів використовуйте чорний і дуже світло-сірий. Заповніть виділення еліпса радіальним градієнтом. Використовуйте зображення нижче для довідки. Крок 3
Щоб створити новий пензель, перейдіть до Edit>Define Brush. Крок 4
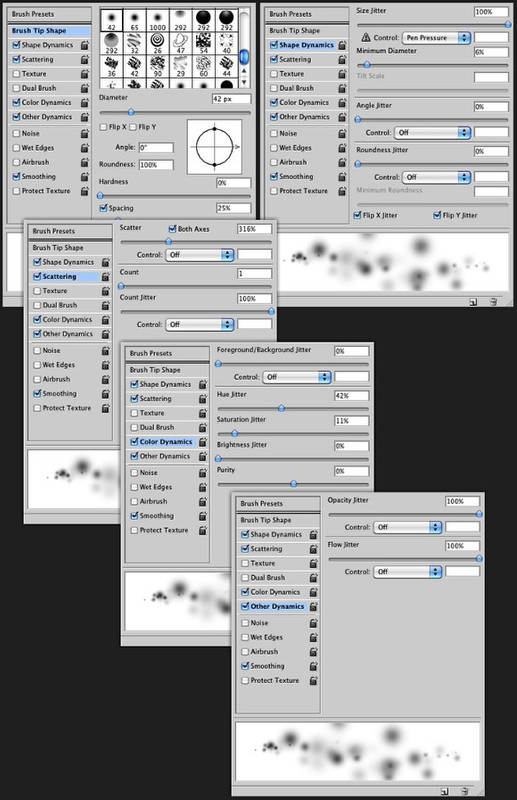
Перейдіть до Window>Brushes. Використовуйте зображення нижче для значень форм пензля, динаміки форми, розсіювання, динаміки кольору та іншої динаміки. Крок 5
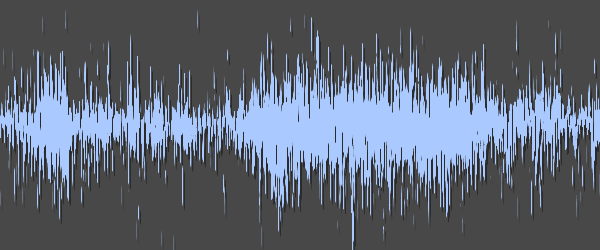
Додайте новий шар і за допомогою Brush Tool (B) і пензля, який ви щойно створили, намалюйте кілька сфер на дизайні. Це випадковий ефект, тому ви не отримаєте такого ж результату, як я. Крок 6
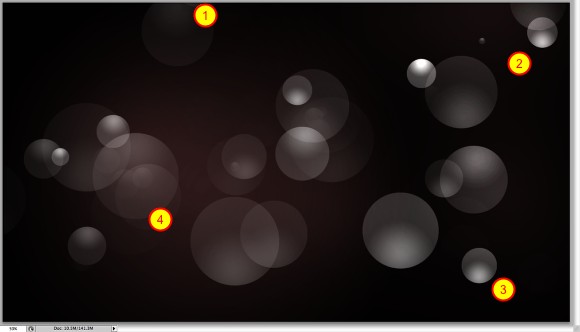
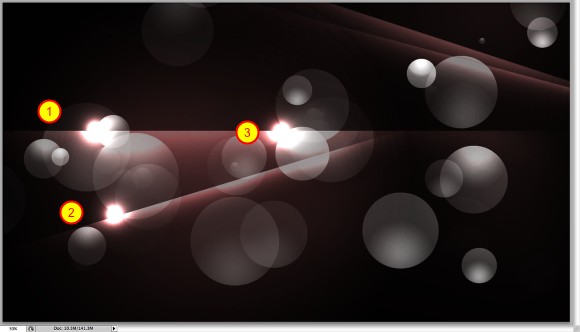
Додайте ще один шар і згрупуйте цей шар. Цей новий шар буде всередині папки в палітрі шарів. Змініть режим змішування папки на Color Dodge. Потім інструментом «Пензель» (B) виберіть білий колір і великим м’яким пензлем намалюйте деякі області, щоб виділити їх (1-4).
Крок 7
Додайте новий шар і за допомогою Rectangular Marquee Tool (M) створіть прямокутне виділення. Заповніть це виділення лінійним градієнтом від білого до чорного за допомогою інструмента «Градієнт» (G). Після цього змініть режим змішування на Color Dodge, щоб створити гарний світловий ефект. Крок 8
Продублюйте шар світлового ефекту. Повертайте та змінюйте їх розмір, щоб створити різні світлові ефекти. Порада: використовуйте інструмент Eraser Tool (E), щоб змішати деякі світлові ефекти один над одним. Крок 9
Додайте новий шар і згрупуйте цей шар, щоб він був у папці. Змініть режим змішування папки на Color Dodge. Інструментом «Пензель» (G), використовуючи білий колір, виділіть шар всередині папки та намалюйте відблиски (1-3). Крок 10
Додайте ще один шар поверх інших, потім інструментом «Градієнт» (G) заповніть шар градієнтом, використовуючи червоний, жовтий, зелений і синій кольори. Змініть режим змішування цього шару на Overlay. Крок 11
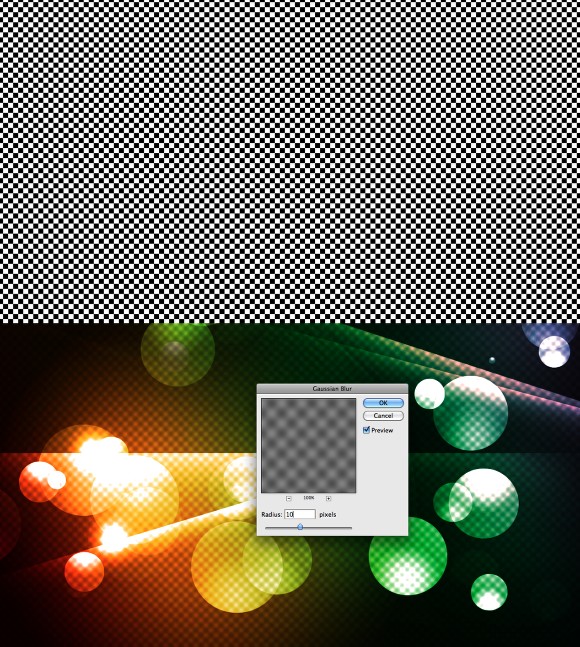
Створіть новий шар і заповніть його шаховим порядком. Ви можете завантажити його тут. Потім перейдіть до Filter>Blur>Gaussian Blur, використовуйте 10 пікселів для Radius. Після цього змініть режим змішування на Color Dodge. Крок 12
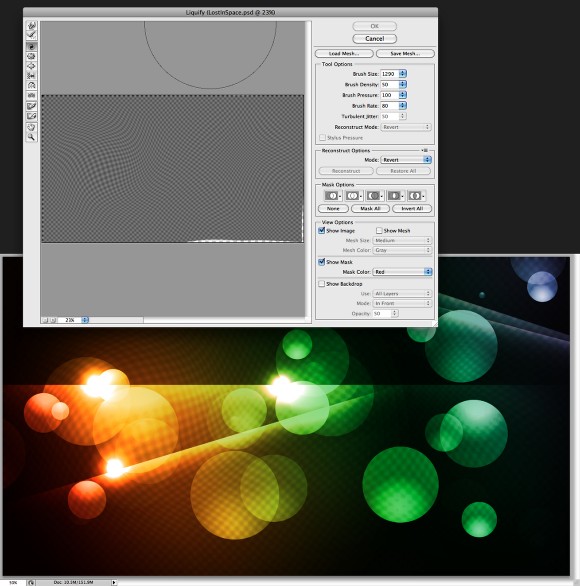
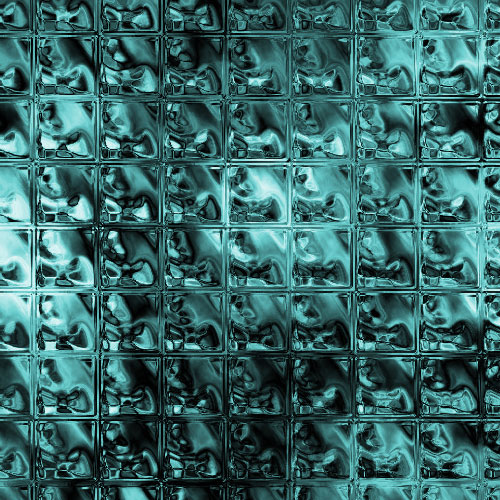
Виберіть шар візерунка та перейдіть до Filter>Liquify. Використовуйте інструмент Twirl Clockwise Tool (C) і інструмент Bloat Tool (B), щоб деформувати шар візерунка. Крок 13
Виділіть усі шари та натисніть Command(mac)/Control PC + Alt + Shift + E, щоб створити шар із усіма шарами, об’єднаними в ньому. Перейдіть до Filter>Blur>Gaussian Blur. Використовуйте 20 пікселів для радіуса. Потім змініть Blend Mode на Screen і Opacity на 50%. Ще раз натисніть Command(mac)/Control PC + Alt + Shift + E, щоб створити шар із остаточним дизайном. Крок 14
Щоб створити ефект тексту, ми додамо новий шар для нового фону. Ви можете скопіювати той самий шар із Кроку 1 і просто змінити кольори, замість фіолетового відтінку я використав коричневий. Світлий — 3b2500, а темний — 130f08. Крок 15
Виберіть інструмент Horizontal Type Tool (T) і введіть «Lost in Space», як на зображенні нижче. Зробіть слова «Lost» і «Space» набагато більшими, ніж «In». Потім змініть шрифт на VAL. Ви можете завантажити його тут. Для кольору використовуйте білий. Крок 16
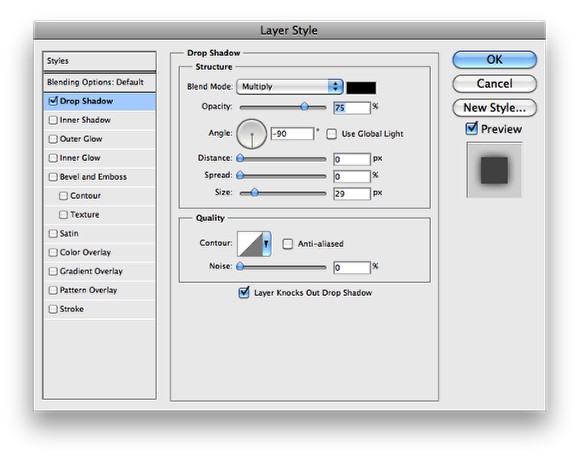
Перейдіть до Layer>Layer Styles>Drop Shadow. Використовуйте режим змішування Multiply, чорний колір, angle -90º, Distance and Spread 0 та Size 30. Крок 17
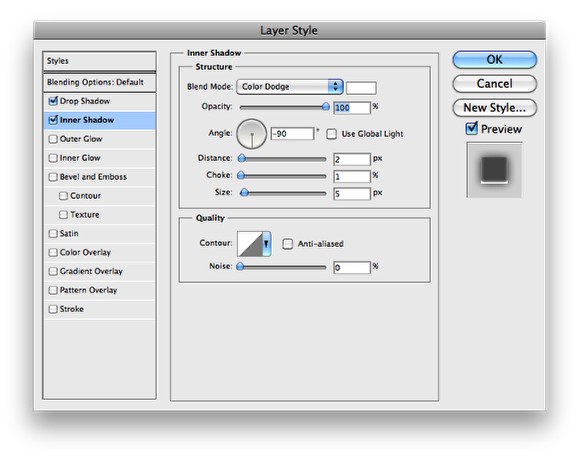
Виберіть зараз Inner Shadow. Використовуйте Color Dodge для Color with White, 100% для Opacity, 2 пікселі для DIstance, 1 для Choke і 5 пікселів для Size. Крок 18
Перемістіть шар із об’єднаним малюнком поверх інших шарів, точніше поверх текстового шару. Потім перейдіть до Layer>Create Clipping Mask. Крок 19
Перейдіть до Google Images і знайдіть кілька фотографій затемнення, я знайшов цю дивовижну на cardiff-astronomical-society.co.uk. Скопіюйте його та вставте у свій дизайн. Перейдіть до Image>Adjustments>Levels. Збільште введення чорного. Змініть режим накладання на Screen. Також перейдіть у Filter>Blur>Gaussian Blur. Використовуйте 5 пікселів для радіуса. Крок 20
Скопіюйте шар затемнення та розмістіть його поверх інших, які були в дизайні, різниця в тому, що тепер це буде виглядати так, ніби вогні виходять із тексту. Готово!
Об’єднайте всі шари знову, і ви можете додати трохи шуму (Filter>Noise>Add Noise). Ефект дуже простий і для його досягнення у вас знадобиться не більше 20-30 хвилин. Але це приємна вправа для тих, хто бажає пограти зі світловими ефектами, а також відсічними масками та текстовими ефектами у Photoshop.
Крок 1
Відкрийте Photoshop і створіть новий документ. Я використовував 2560x1440 пікселів. Потім інструментом «Градієнт» (G) заповніть фон радіальним градієнтом з 2 відтінками фіолетового (3d2626) світлішим і (060404) темнішим. Крок 2
За допомогою інструмента Elliptical Marquee Tool (M) створіть виділення еліпса. Додайте новий шар і виберіть інструмент «Градієнт» (G). Для кольорів використовуйте чорний і дуже світло-сірий. Заповніть виділення еліпса радіальним градієнтом. Використовуйте зображення нижче для довідки. Крок 3
Щоб створити новий пензель, перейдіть до Edit>Define Brush. Крок 4
Перейдіть до Window>Brushes. Використовуйте зображення нижче для значень форм пензля, динаміки форми, розсіювання, динаміки кольору та іншої динаміки. Крок 5
Додайте новий шар і за допомогою Brush Tool (B) і пензля, який ви щойно створили, намалюйте кілька сфер на дизайні. Це випадковий ефект, тому ви не отримаєте такого ж результату, як я. Крок 6
Додайте ще один шар і згрупуйте цей шар. Цей новий шар буде всередині папки в палітрі шарів. Змініть режим змішування папки на Color Dodge. Потім інструментом «Пензель» (B) виберіть білий колір і великим м’яким пензлем намалюйте деякі області, щоб виділити їх (1-4).
Цитата
Порада: використовуйте числа 1-0, щоб змінити непрозорість пензля, де 1 буде 10%, а 0 – 100%.
Крок 7
Додайте новий шар і за допомогою Rectangular Marquee Tool (M) створіть прямокутне виділення. Заповніть це виділення лінійним градієнтом від білого до чорного за допомогою інструмента «Градієнт» (G). Після цього змініть режим змішування на Color Dodge, щоб створити гарний світловий ефект. Крок 8
Продублюйте шар світлового ефекту. Повертайте та змінюйте їх розмір, щоб створити різні світлові ефекти. Порада: використовуйте інструмент Eraser Tool (E), щоб змішати деякі світлові ефекти один над одним. Крок 9
Додайте новий шар і згрупуйте цей шар, щоб він був у папці. Змініть режим змішування папки на Color Dodge. Інструментом «Пензель» (G), використовуючи білий колір, виділіть шар всередині папки та намалюйте відблиски (1-3). Крок 10
Додайте ще один шар поверх інших, потім інструментом «Градієнт» (G) заповніть шар градієнтом, використовуючи червоний, жовтий, зелений і синій кольори. Змініть режим змішування цього шару на Overlay. Крок 11
Створіть новий шар і заповніть його шаховим порядком. Ви можете завантажити його тут. Потім перейдіть до Filter>Blur>Gaussian Blur, використовуйте 10 пікселів для Radius. Після цього змініть режим змішування на Color Dodge. Крок 12
Виберіть шар візерунка та перейдіть до Filter>Liquify. Використовуйте інструмент Twirl Clockwise Tool (C) і інструмент Bloat Tool (B), щоб деформувати шар візерунка. Крок 13
Виділіть усі шари та натисніть Command(mac)/Control PC + Alt + Shift + E, щоб створити шар із усіма шарами, об’єднаними в ньому. Перейдіть до Filter>Blur>Gaussian Blur. Використовуйте 20 пікселів для радіуса. Потім змініть Blend Mode на Screen і Opacity на 50%. Ще раз натисніть Command(mac)/Control PC + Alt + Shift + E, щоб створити шар із остаточним дизайном. Крок 14
Щоб створити ефект тексту, ми додамо новий шар для нового фону. Ви можете скопіювати той самий шар із Кроку 1 і просто змінити кольори, замість фіолетового відтінку я використав коричневий. Світлий — 3b2500, а темний — 130f08. Крок 15
Виберіть інструмент Horizontal Type Tool (T) і введіть «Lost in Space», як на зображенні нижче. Зробіть слова «Lost» і «Space» набагато більшими, ніж «In». Потім змініть шрифт на VAL. Ви можете завантажити його тут. Для кольору використовуйте білий. Крок 16
Перейдіть до Layer>Layer Styles>Drop Shadow. Використовуйте режим змішування Multiply, чорний колір, angle -90º, Distance and Spread 0 та Size 30. Крок 17
Виберіть зараз Inner Shadow. Використовуйте Color Dodge для Color with White, 100% для Opacity, 2 пікселі для DIstance, 1 для Choke і 5 пікселів для Size. Крок 18
Перемістіть шар із об’єднаним малюнком поверх інших шарів, точніше поверх текстового шару. Потім перейдіть до Layer>Create Clipping Mask. Крок 19
Перейдіть до Google Images і знайдіть кілька фотографій затемнення, я знайшов цю дивовижну на cardiff-astronomical-society.co.uk. Скопіюйте його та вставте у свій дизайн. Перейдіть до Image>Adjustments>Levels. Збільште введення чорного. Змініть режим накладання на Screen. Також перейдіть у Filter>Blur>Gaussian Blur. Використовуйте 5 пікселів для радіуса. Крок 20
Скопіюйте шар затемнення та розмістіть його поверх інших, які були в дизайні, різниця в тому, що тепер це буде виглядати так, ніби вогні виходять із тексту. Готово!
Об’єднайте всі шари знову, і ви можете додати трохи шуму (Filter>Noise>Add Noise). Ефект дуже простий і для його досягнення у вас знадобиться не більше 20-30 хвилин. Але це приємна вправа для тих, хто бажає пограти зі світловими ефектами, а також відсічними масками та текстовими ефектами у Photoshop.
Автор: abduzeedo Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.