Як створити ефект 3D-об’ємного тексту в Photoshop

3D
У цьому уроці Photoshop ми покажемо вам кілька порад, як створити текстовий ефект 3D-об’ємного тексту за допомогою 3D-інструментів і налаштувань Photoshop, а також кілька зображень, текстур, стилів шарів і шарів коригування.
Про що ви дізнаєтеся в цьому уроці Photoshop:
Наступні ресурси були використані під час створення цього уроку для вивіски з лампочками:
Крок 1
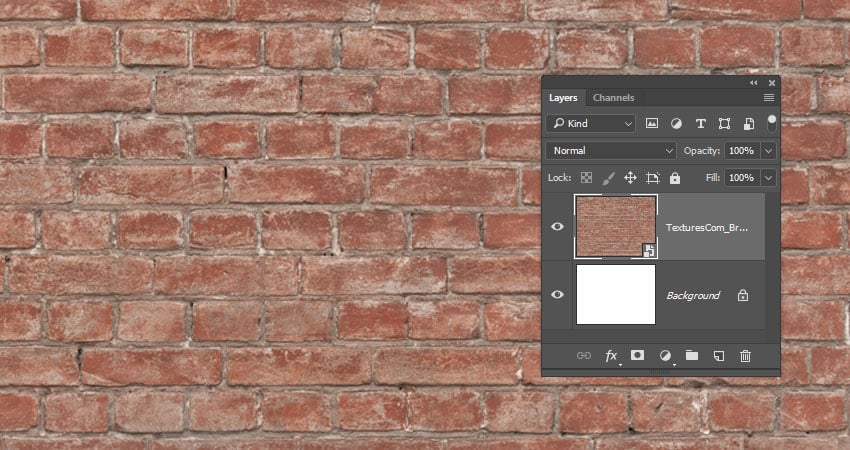
Створіть новий документ розміром 1000 x 750 пікселів , перейдіть у меню «Файл» > «Розмістити посилання» та відкрийте зображення BrickSmallBrown0478 , щоб додати його як смарт-об’єкт .
Змініть розмір зображення, щоб заповнити документ, і натисніть клавішу Return. Крок 2
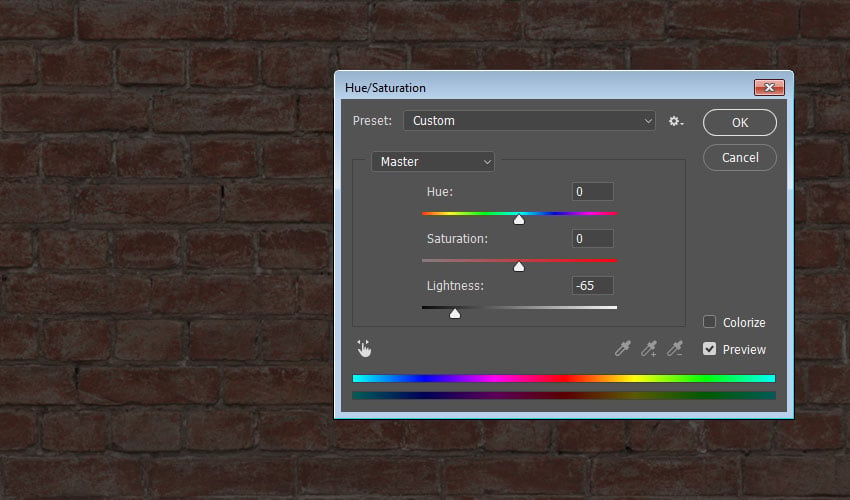
Перейдіть до Image > Adjustments > Hue/Saturation і змініть значення Lightness на -65. Крок 3
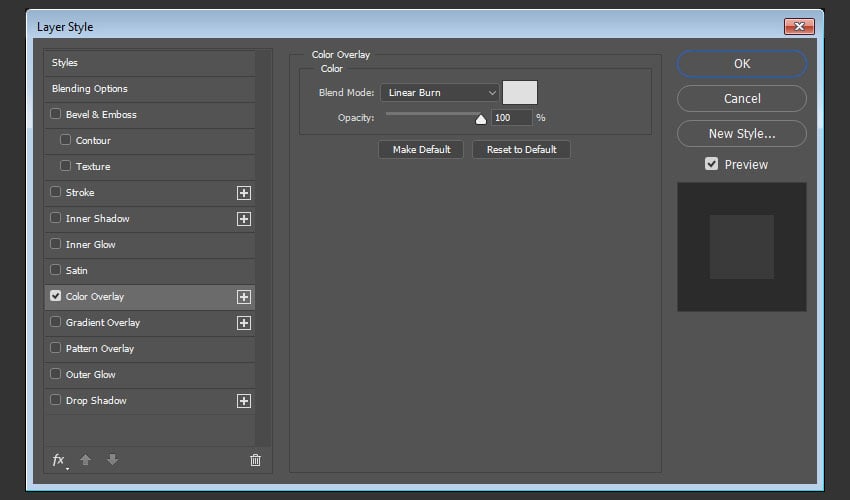
Двічі клацніть шар BrickSmallBrown0478, щоб застосувати ефект накладання кольору з такими налаштуваннями:
Крок 1
Створіть текст великими літерами, використовуючи шрифт Vintage Rough. Змініть розмір на 450 pt і Tracking на -75. Крок 2
Перейдіть до 3D > New 3D Extrusion from Selected Layer. Це перетворить текстовий шар на 3D-шар, який можна редагувати. 3. Як працювати з 3D сценою
Крок 1
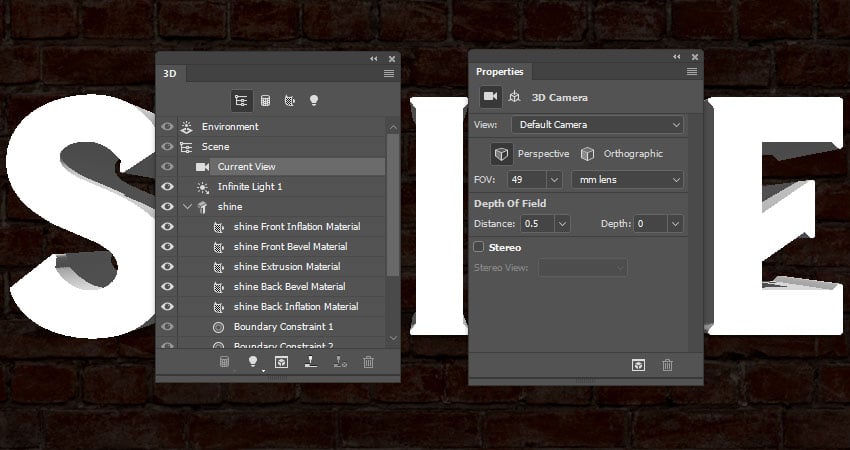
Щоб отримати доступ до налаштувань і властивостей 3D-сітки, вам потрібно буде відкрити дві панелі: панель 3D і панель Properties.
Панель 3D містить усі компоненти 3D-сцени, і коли ви клацнете назву будь-якого з них, ви зможете отримати доступ до його налаштувань на панелі властивостей. Тому завжди вибирайте вкладку елемента, який потрібно змінити на панелі 3D, перш ніж змінювати його параметри на панелі «Властивості». Крок 2
Якщо ви виберете інструмент Move Tool, праворуч від панелі параметрів ви побачите набір 3D-режимів для нього.
Коли ви вибираєте один із них, ви можете клацнути та перетягнути, щоб виконати зміни (на вибраному елементі на панелі 3D).
Використовуйте ці режими, щоб змінити кут поточного перегляду на потрібний вам кут. 4. Як налаштувати параметри тривимірної сітки та кришки
Крок 1
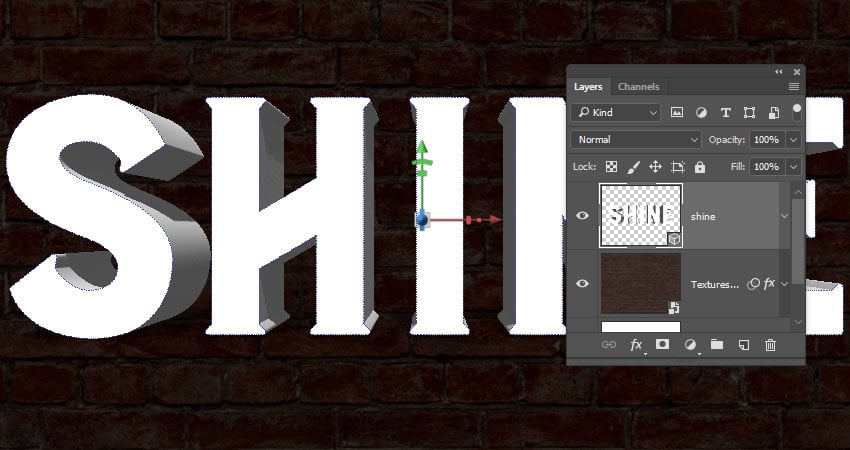
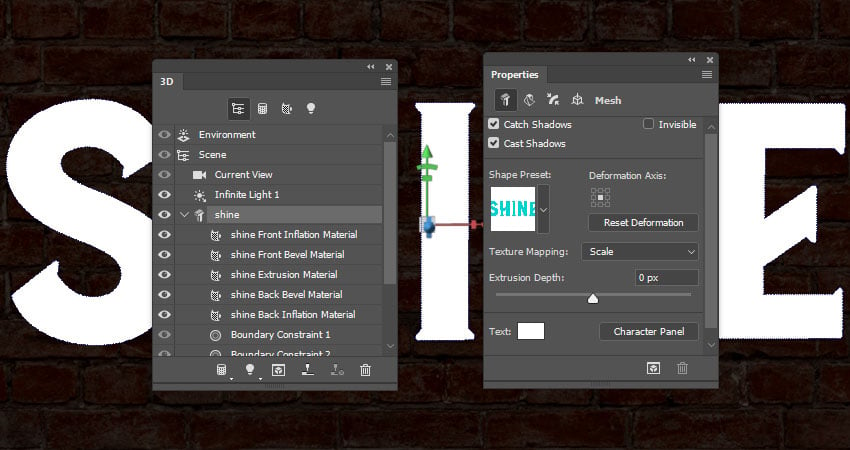
Виберіть вкладку текстової сітки на панелі 3D і змініть її глибину видавлювання на панелі властивостей на 0. Крок 2
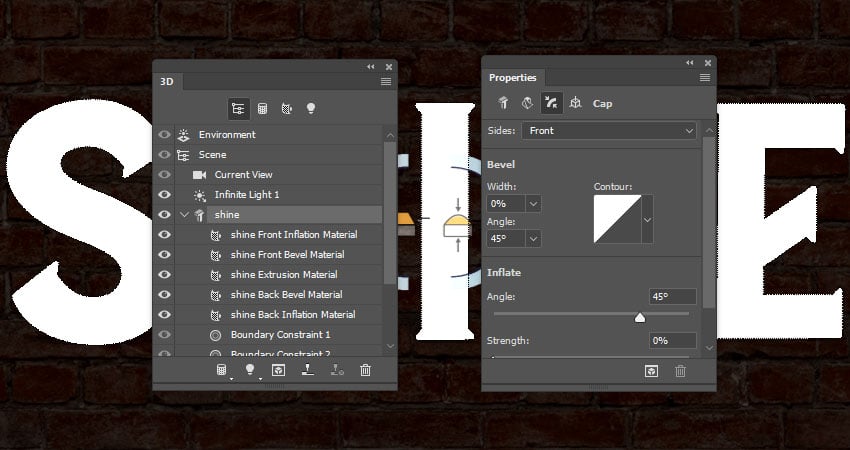
Натисніть піктограму Cap у верхній частині панелі властивостей, щоб отримати доступ до її налаштувань. Крок 3
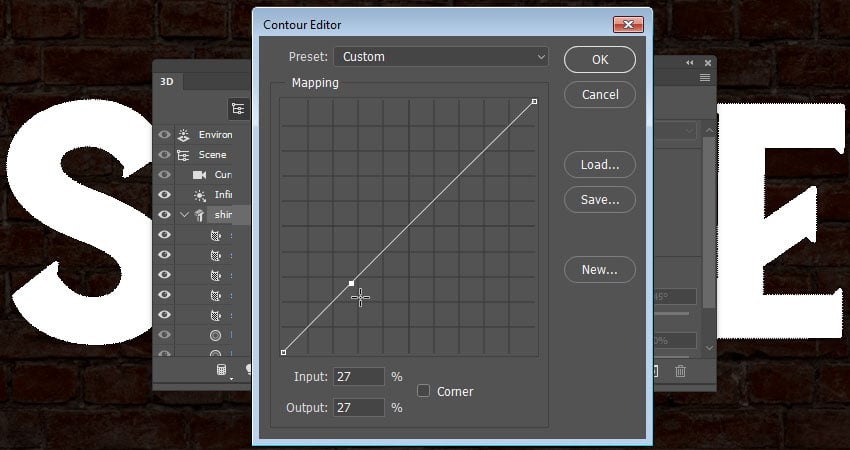
Натисніть кнопку вибору контуру, щоб створити настроюваний контур. Коли відкриється редактор контурів, клацніть лінію, щоб додати точку. Крок 4
Вибравши додану точку, поставте прапорець у полі Corner внизу. Крок 5
Додайте ще одну точку та також поставте прапорець Corner. Крок 6
Далі виберіть кожну з доданих вами точок і введіть її вхідні та вихідні значення.
Значення для точки ліворуч:
Змініть значення Bevel Width на 12 і Angle на 85%. Ви також можете використовувати будь-які інші значення, якщо хочете отримати інший результат. 5. Як створити текстурований матеріал
Крок 1
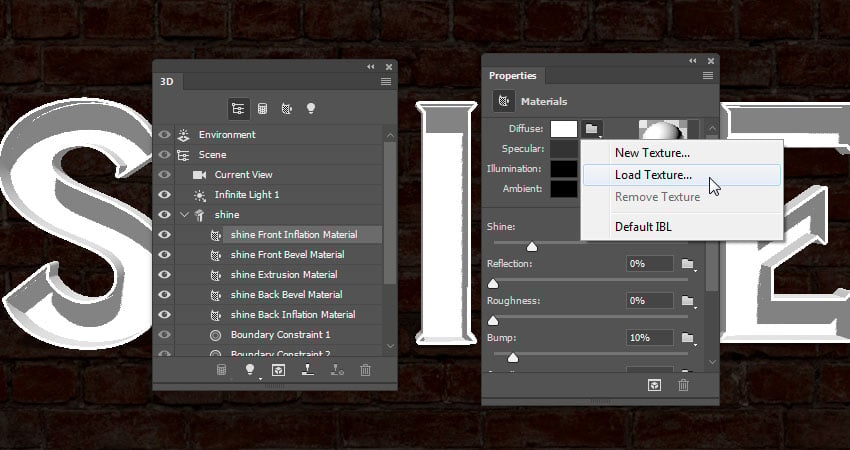
Виберіть вкладку Front Inflation Material текстової сітки та клацніть піктограму папки Diffuse на панелі Properties, щоб вибрати Load Texture.
Відкрийте зображення misto 1.jpg із пакету безшовних текстур з градієнтом металу. Крок 2
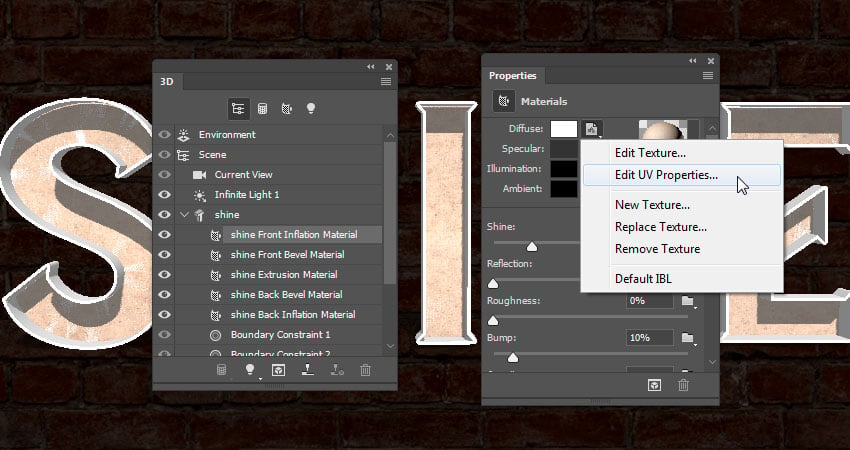
Клацніть піктограму Diffuse texture та виберіть Edit UV Properties. Крок 3
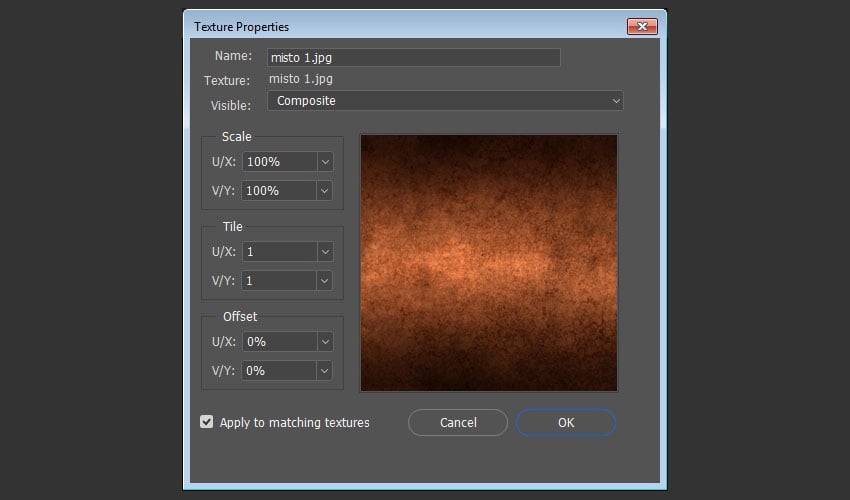
Налаштуйте значення Tile і Offset, щоб отримати бажаний результат. Крок 4
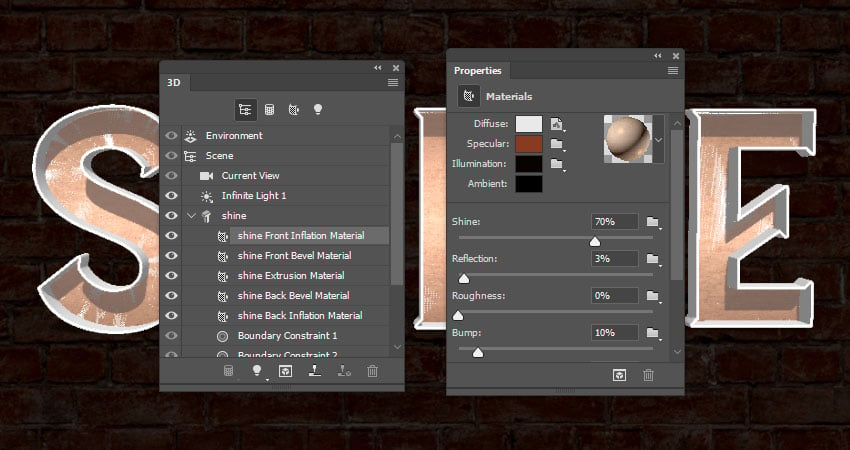
Для решти налаштувань використовуйте ці значення (використані значення кольорів у RGB):
Крок 1
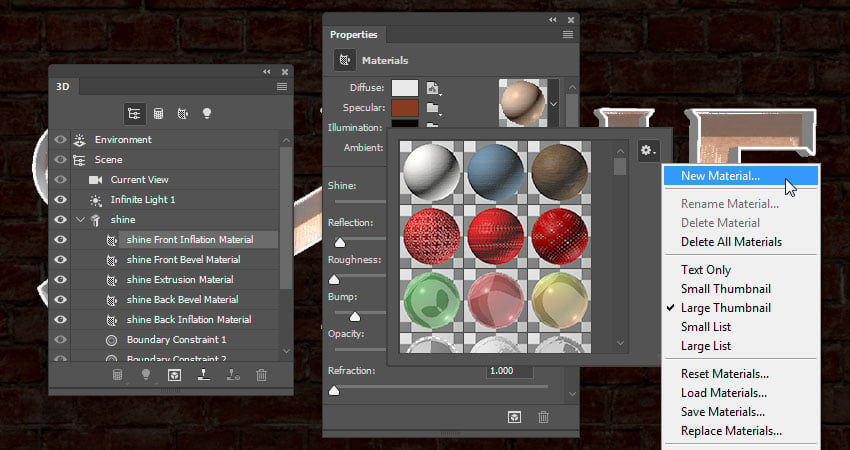
Клацніть поле Material Picker, клацніть піктограму спливаючого меню та виберіть New Material. Крок 2
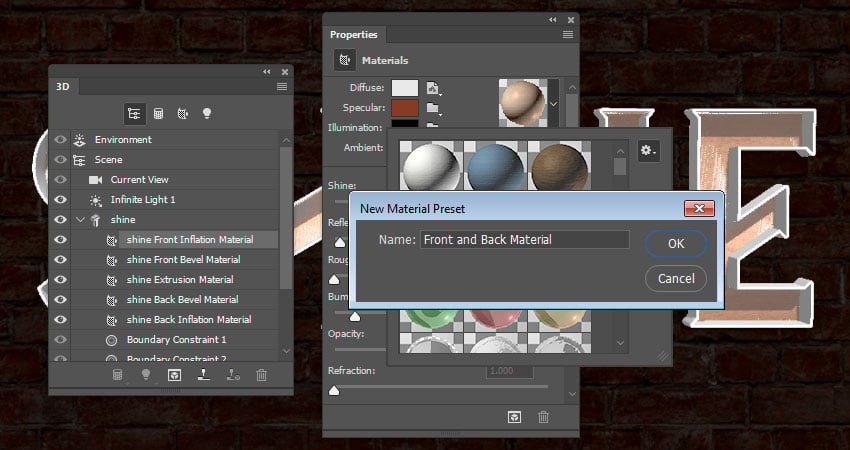
Введіть Front and Back Material у полі Name та натисніть OK. Це додасть матеріал до засобу вибору, щоб ви могли повторно застосувати його пізніше. Крок 3
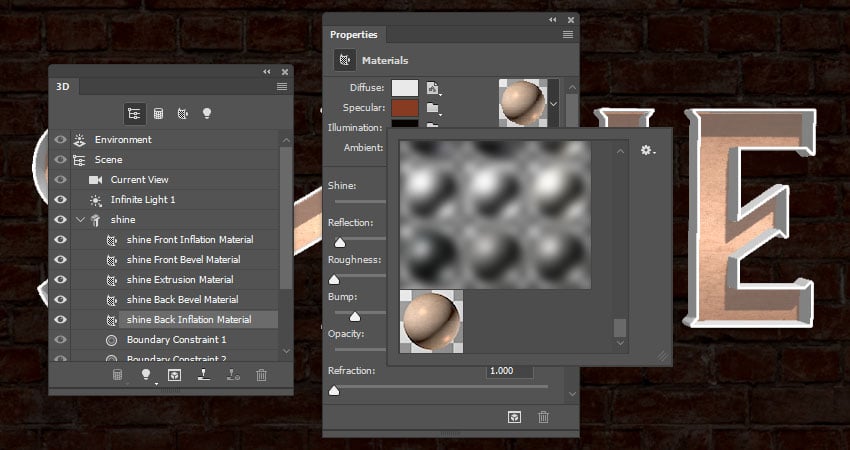
Виберіть вкладку Back Inflation Material, відкрийте Material Picker, прокрутіть униз до значка Front and Back Material і натисніть його, щоб застосувати. 7. Як створити більш текстуровані матеріали
Крок 1
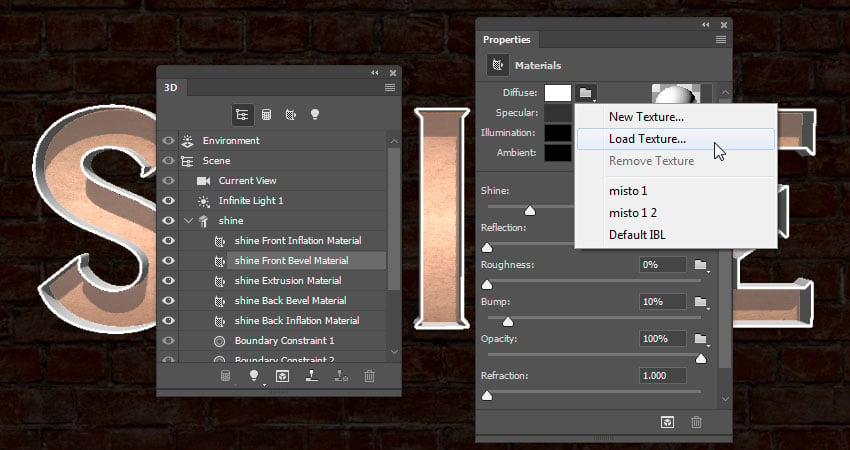
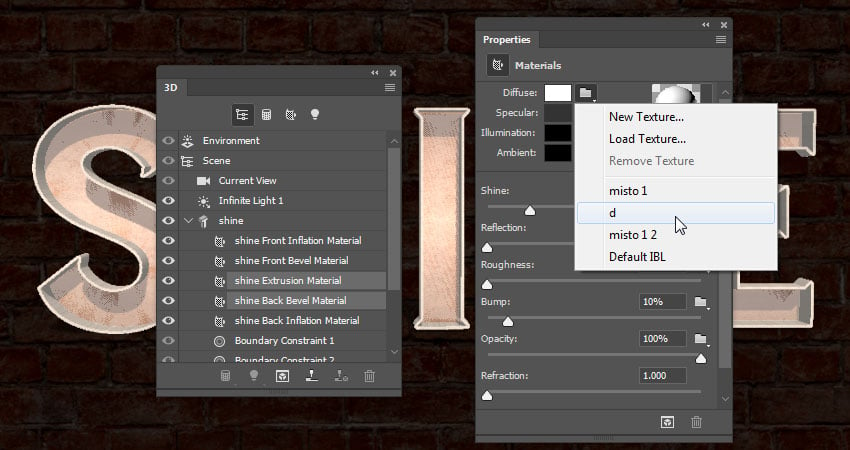
Клацніть вкладку Front Bevel Material текстової сітки, клацніть його піктограму папки Diffuse та виберіть Load Texture , щоб відкрити зображення d.jpg із пакету безшовних текстур із градієнтом металу. Крок 2
Виберіть вкладки Extrusion і Back Bevel Material , клацніть піктограму папки Diffuse і виберіть зі списку назву текстури d. Крок 3
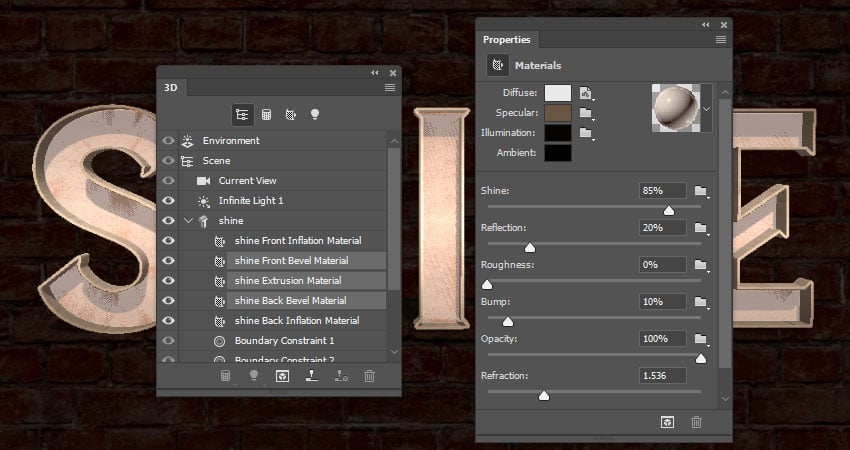
Виберіть вкладки Front Bevel, Extrusion і Back Bevel Material і використовуйте ці параметри:
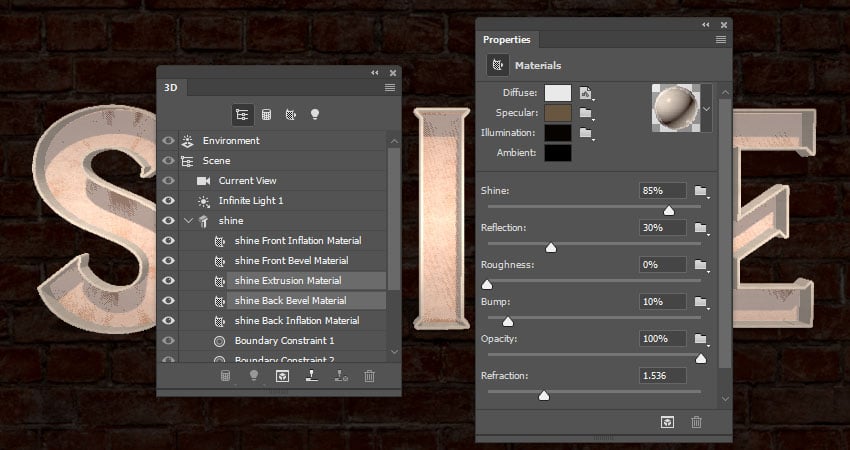
Виберіть лише вкладки Extrusion і Back Bevel Material і змініть для них значення Shine на 30%. 8. Як налаштувати освітлення 3D-сцени
Крок 1
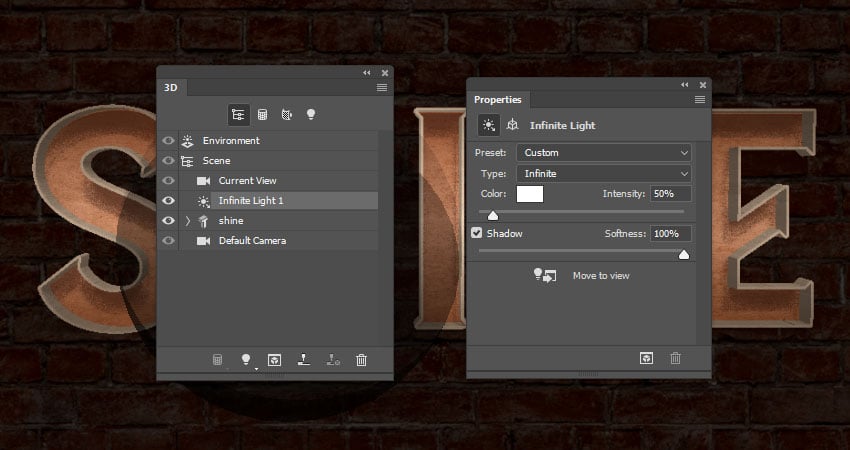
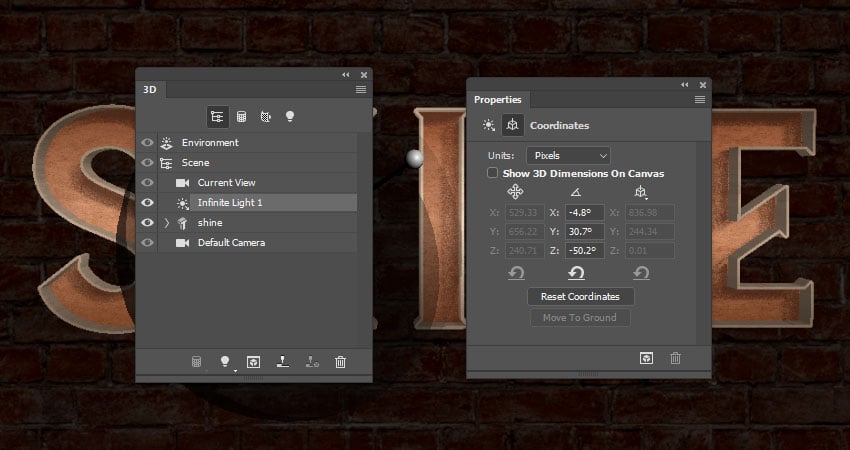
Виберіть вкладку «Нескінченне світло 1» і змініть її інтенсивність на 50% і м’якість тіні на 100%. Крок 2
Використовуйте інструмент Move Tool , щоб перемістити світло на потрібний вам кут, або ви можете клацнути піктограму Coordinates у верхній частині панелі Properties, щоб використати числові значення. 9. Як налаштувати різні параметри 3D
Крок 1
Оскільки ми використовуємо Bevel Contour для створення 3D-сітки без будь-якої глибини видавлювання, по всьому тексту можуть з’являтися випадкові лінії.
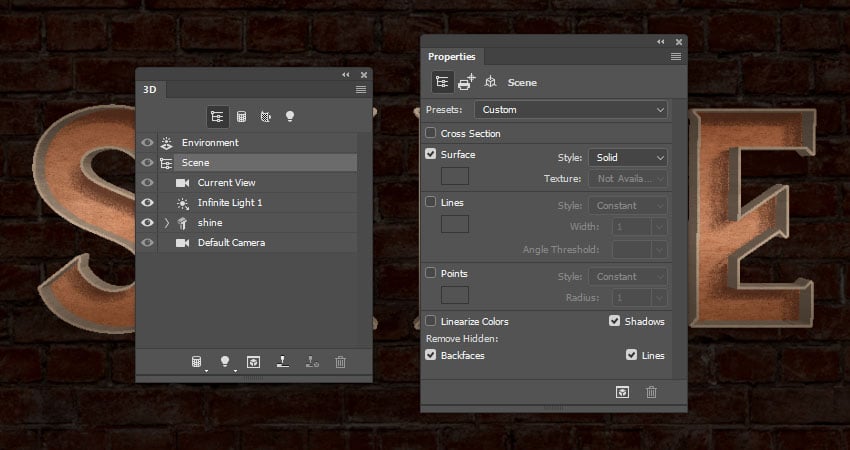
Щоб позбутися цих ліній, клацніть вкладку Scene та в розділі Remove Hidden на панелі Properties встановіть прапорці Backfaces та Lines. Крок 2
Оскільки ми збираємося додавати лампочки вручну за допомогою стандартного зображення, буде важко підібрати перспективу 3D-тексту.
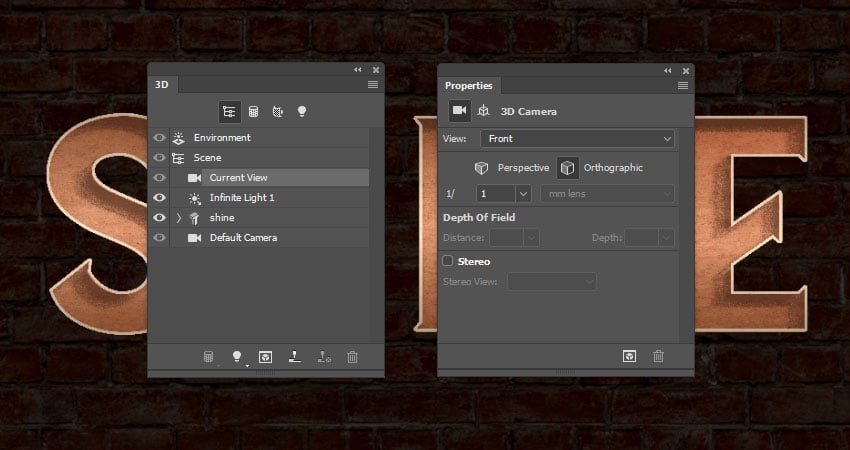
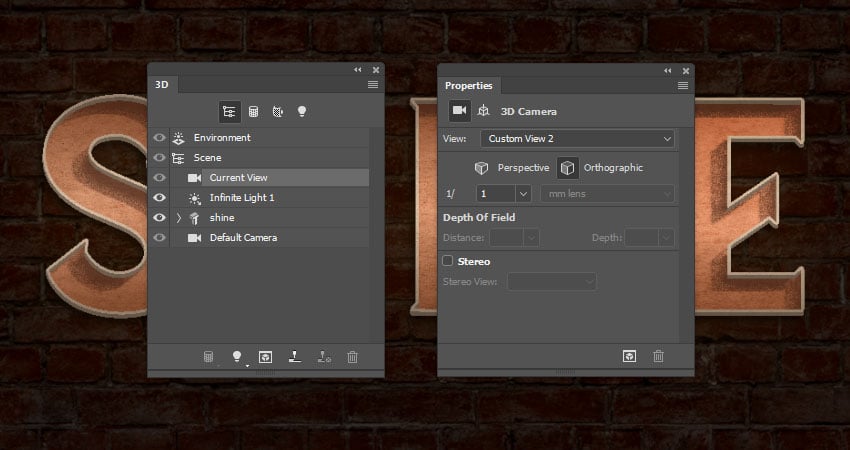
Виправити це можна двома способами. Ви можете вибрати вкладку Custom View і вибрати стиль « Front в меню View. Або ви можете налаштувати вигляд камери вручну за допомогою 3D-режимів інструмента Move Tool, а потім клацнути вкладку Current View і клацнути піктограму Orthographic. 10. Як відтворити та змінити відрендерену 3D-сцену
Крок 1
Завершивши коригування та зміни, перейдіть до 3D > Render 3D Layer. Візуалізація може зайняти деякий час, але ви можете будь-коли зупинити її, натиснувши клавішу Esc.
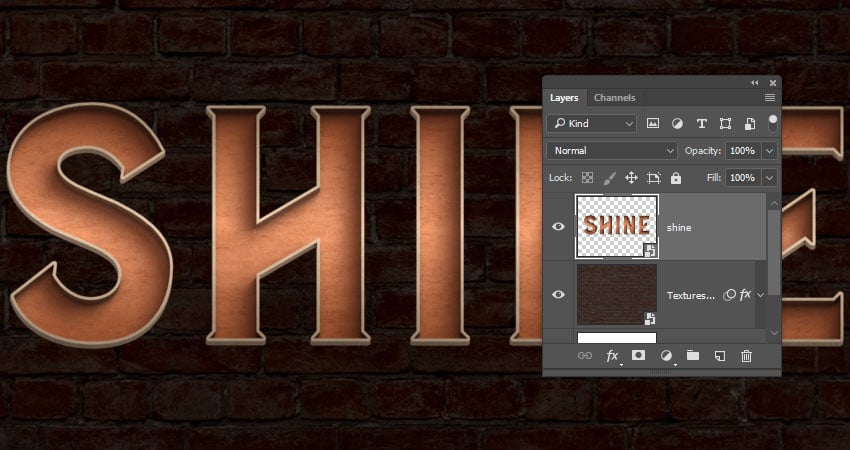
Після завершення візуалізації клацніть правою кнопкою миші тривимірний шар і виберіть Convert to Smart Object, щоб уникнути випадкових змін. Двічі клацніть 3D- шар , щоб застосувати наступний стиль шару:
Крок 2
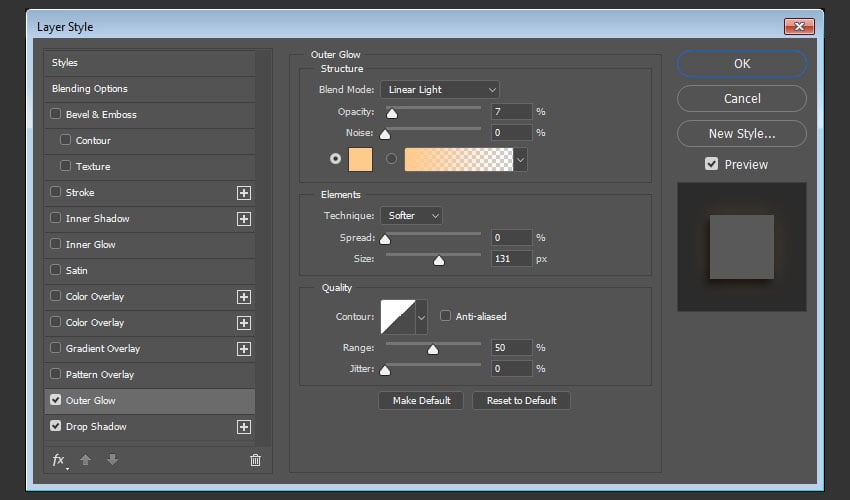
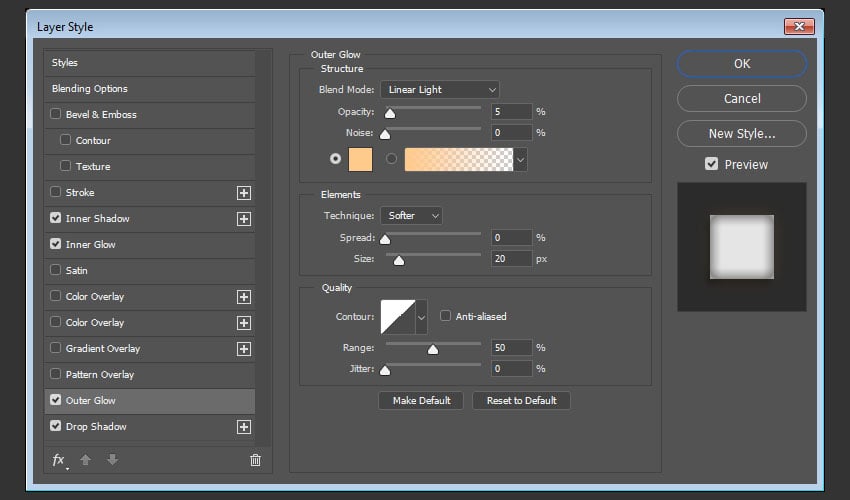
Додайте Outer Glow з такими параметрами:
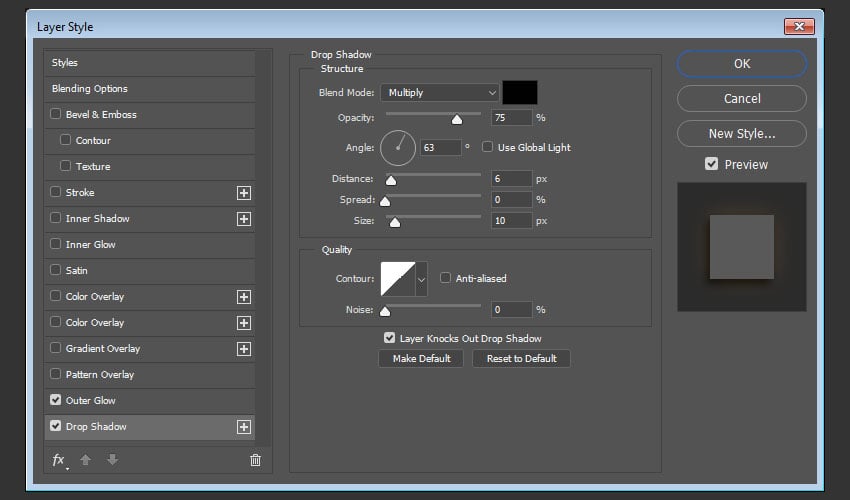
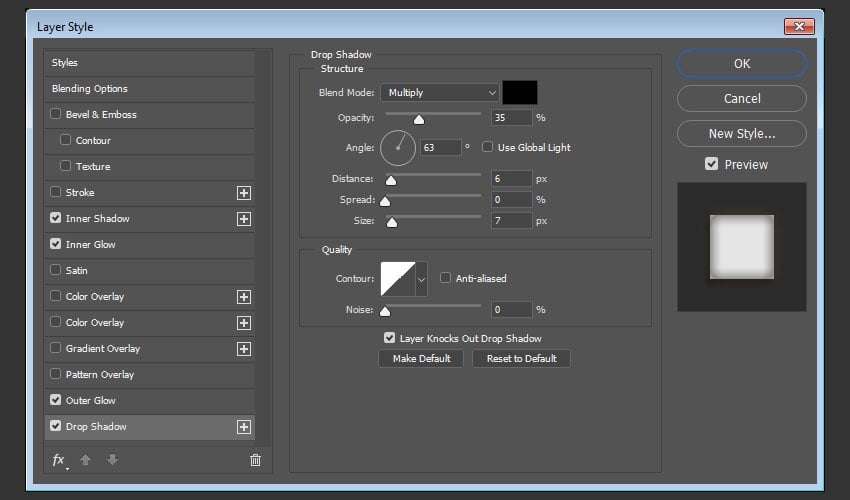
Додайте Drop Shadow із такими параметрами:
Крок 1
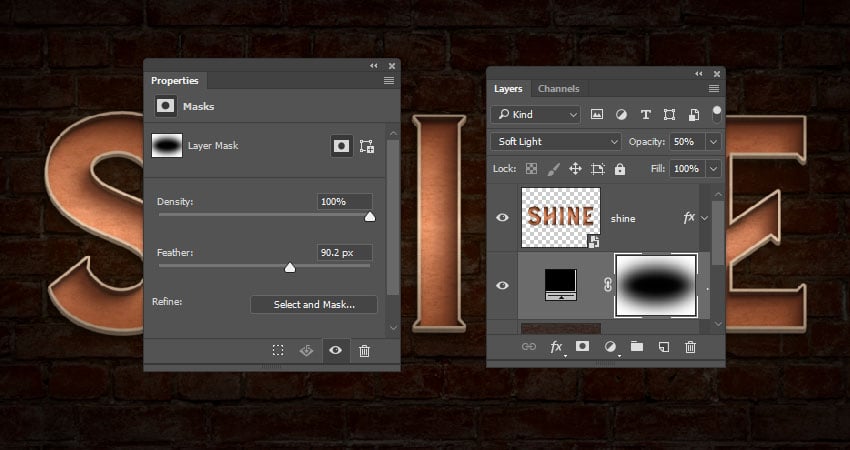
Натисніть значок Create new fill or adjustment layer у нижній частині панелі Layers та виберіть Solid Color.
Встановіть колір заливки на Black, змініть режим змішування шару на Soft Light та його непрозорість на 50%. Крок 2
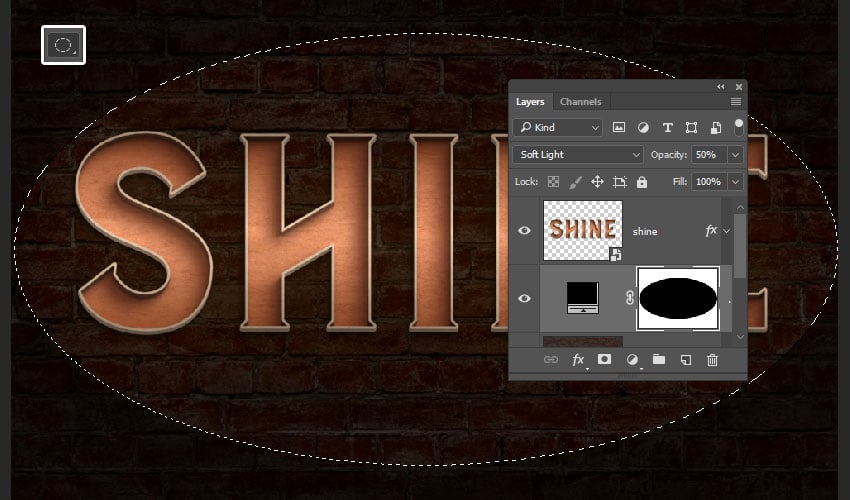
Виберіть інструмент Elliptical Marquee Tool і створіть виділення навколо тексту.
Виберіть мініатюру маски шару Solid Color і заповніть виділення Black.
Натисніть Ctrl-D, щоб скасувати вибір. Крок 3
Вибравши мініатюру маски, відкрийте панель Properties та збільште значення Feather, щоб пом’якшити краї та створити ефект віньєтки. 12. Як додати лампочки
Крок 1
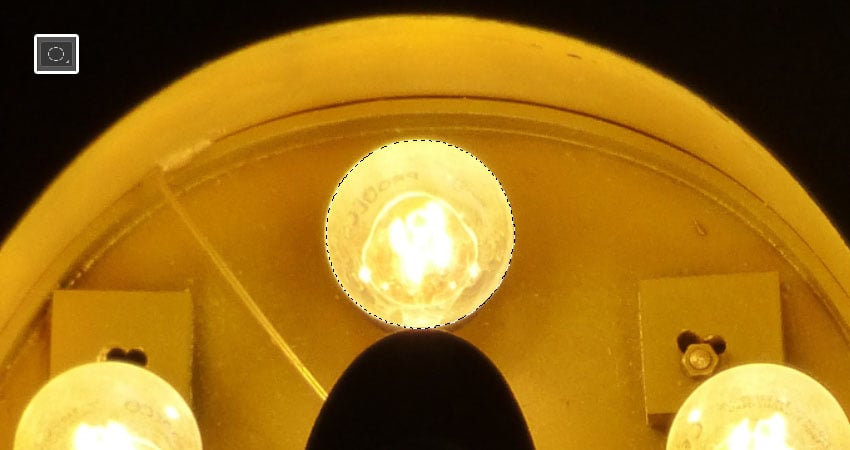
Тепер давайте додамо лампочки. Відкрийте зображення Letter E Bulbs та використовуйте інструмент Elliptical Marquee Tool, щоб вибрати лампочку у верхній частині літери.
Перейдіть до Edit > Copy, щоб скопіювати виділення. Крок 2
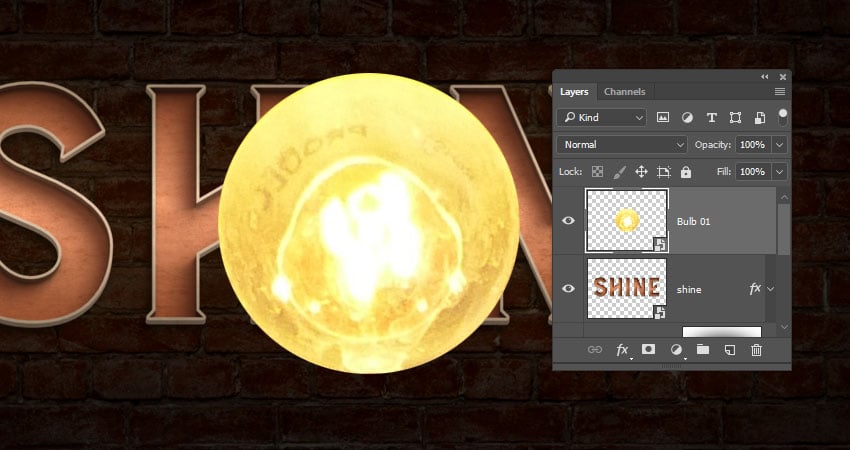
Поверніться до вихідного 3D-документа, перейдіть до Edit > Paste, перейменуйте шар «Bulb 01» і перетворіть його на смарт-об’єкт. Крок 3
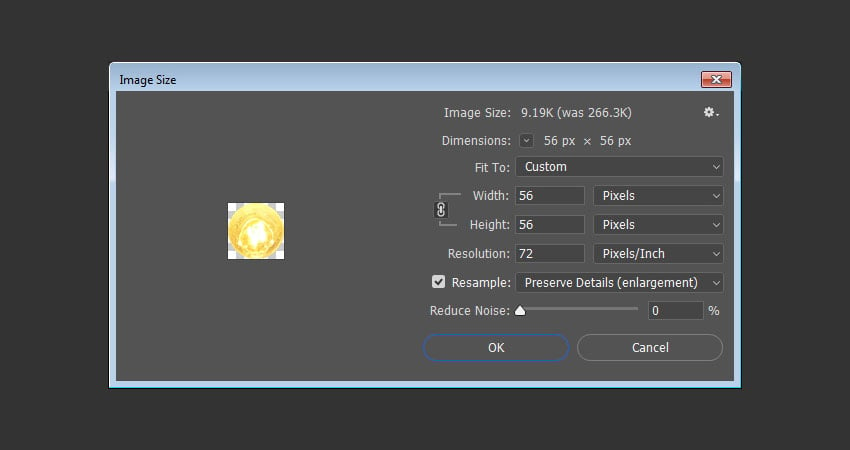
Двічі клацніть мініатюру смарт-об’єкта, щоб відкрити файл лампочок виділення, і перейдіть до Image > Image Size, щоб змінити значення ширини та висоти на 56. Крок 4
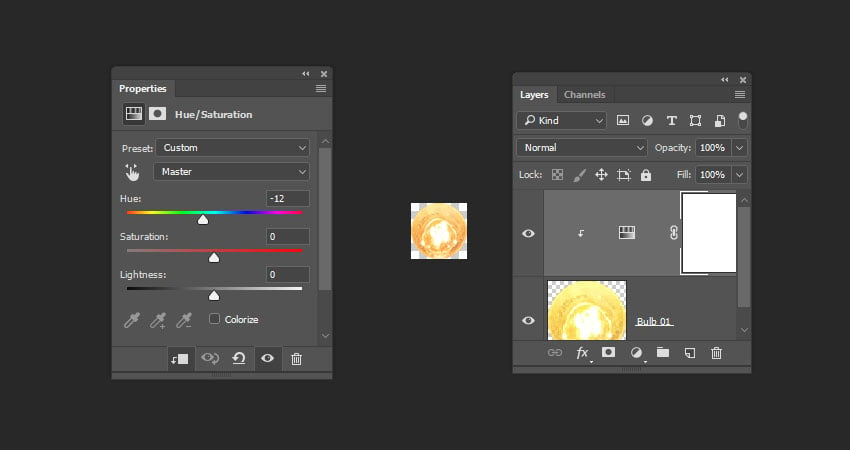
Додайте шар Hue/Saturation поверх шару Bulb 01 і закріпіть його на ньому. Змініть значення Hue на -12. Крок 5
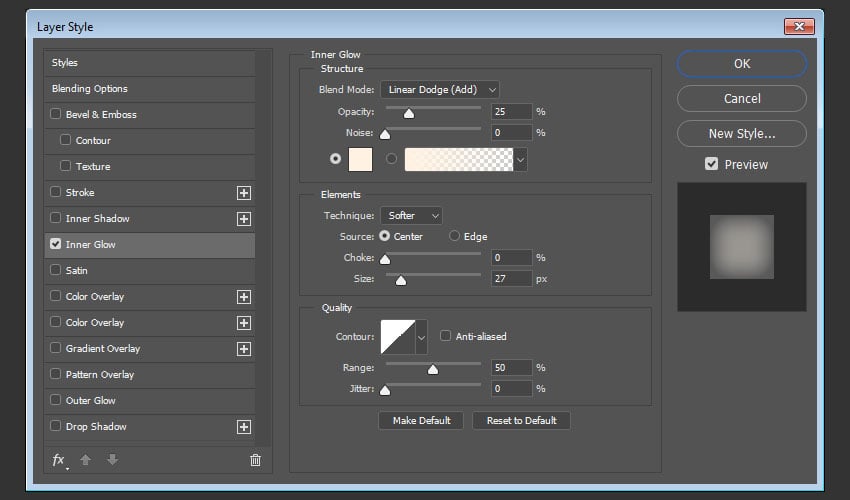
Двічі клацніть шар Bulb 01, щоб застосувати ефект внутрішнього світіння з такими налаштуваннями:
Збережіть файл і закрийте його, щоб повернутися до вихідного документа. 13. Як створити стилі шарів і дублювати об’єкти
Крок 1
Розмістіть зображення лампочки всередині першої літери, натисніть Ctrl-T, щоб увійти в режим вільної трансформації, і змініть розмір лампочки за потреби.
Натисніть клавішу Return, коли закінчите.
Двічі клацніть шар Bulb 01 Smart Object, щоб застосувати наступний стиль шару:
Крок 2
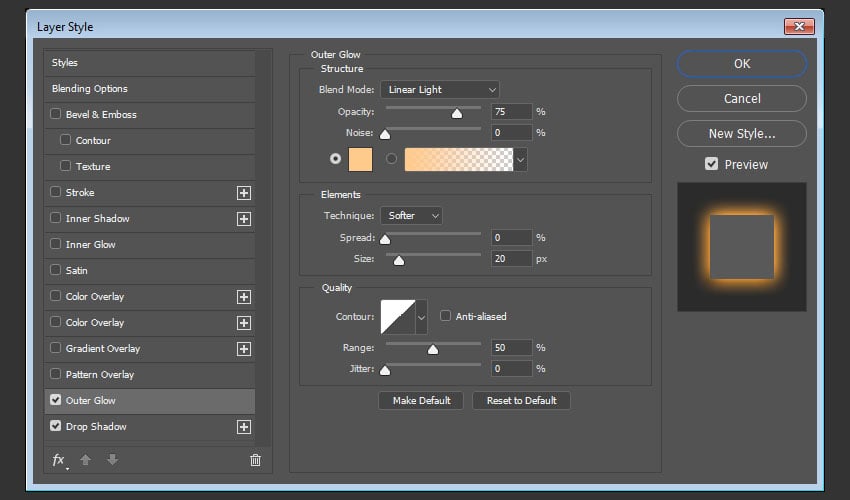
Додайте Outer Glow з такими параметрами:
Додайте Drop Shadow із такими параметрами:
Крок 4
Натисніть і утримуйте клавішу Option, клацніть і перетягніть лампочку, щоб скопіювати її.
Крок 5
Повторіть це, щоб скопіювати лампочки в рамці та заповнити ними текст. Коли ви закінчите, об’єднайте всі шари лампочки в групу та назвіть її лампочки.
14. Як додати негорючі лампочки
Крок 1
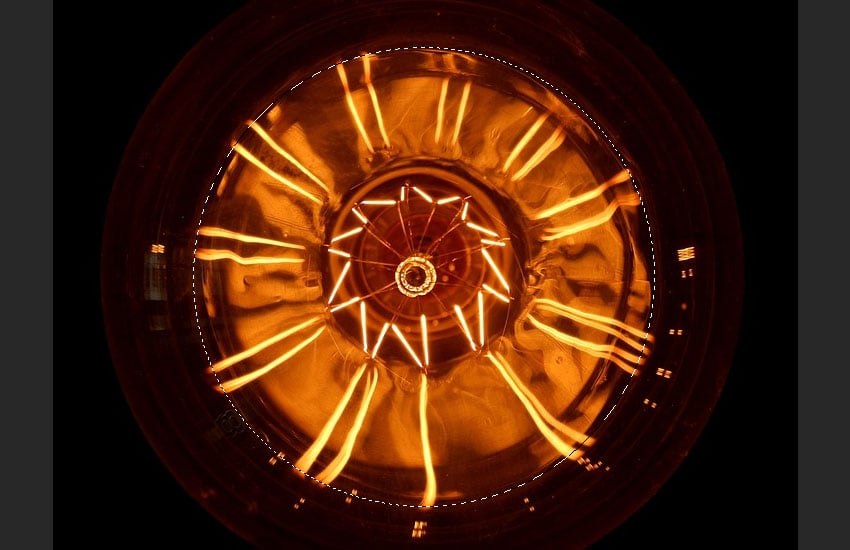
Відкрийте зображення Bulb та скористайтеся інструментом Elliptical Marquee Tool, щоб вибрати внутрішню частину лампочки та скопіюйте її.
Крок 2
Вставте скопійовану лампочку в оригінальний документ, перейменуйте її шар на Bulb 02 і перетворіть його на Smart Object.
Змініть розмір зображення Bulb 02 відповідно до розміру Bulb 01.
Потім сховайте шар Bulb 01 і помістіть на його місце шар Bulb 02.
Двічі клацніть зображення Bulb 02, щоб застосувати наступний стиль шару:
Крок 3
Додайте Inner Shadow із такими параметрами:
Додайте Inner Glow з такими параметрами:
Додайте Outer Glow з такими параметрами:
Додайте Drop Shadow із такими параметрами:
Крок 7
Знову двічі клацніть шар Bulb 02, щоб налаштувати його параметри змішування.
Ми збираємося налаштувати повзунки цього шару в розділі Blend If, що допоможе захистити темні області шару Bulb 02 від взаємодії з рештою шарів.
Для цього натисніть і утримуйте клавішу Option, а потім клацніть і перетягніть лівий повзунок, щоб розділити його.
Потім перемістіть обидва кінці, доки темні ділянки не зникнуть.
У підсумку у вас повинні вийти такі літери-підписи:
15. Як додати іскри
Крок 1
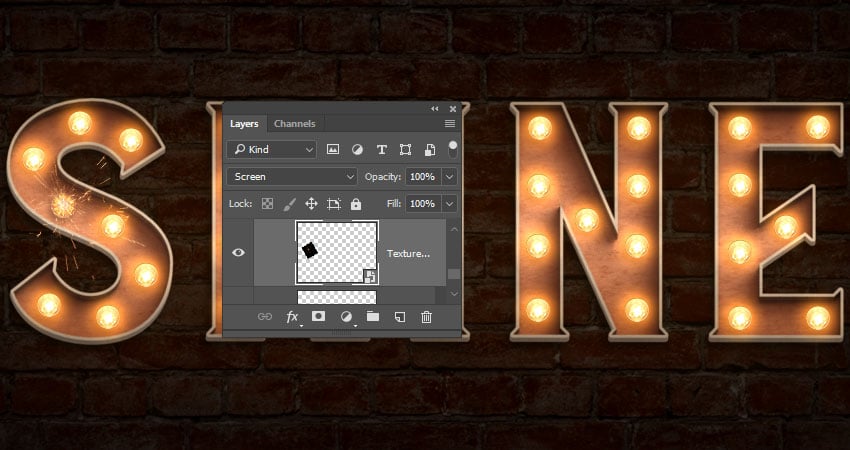
Помістіть будь-яке із зображень Fireworks0023 поверх шару Bulb 02, змініть режим змішування його шару на Screen і трансформуйте його, як вам подобається.
Крок 2
Продублюйте шар Bulb 02 і додайте більше шарів іскри, щоб створити ще пару неосвічених лампочок напису над текстом.
16. Як додати глобальні коригування
Крок 1
Додайте новий шар поверх усіх шарів і назвіть його Noise.
Перейдіть до Edit > Fill, змініть Contents на 50% Gray і натисніть «ОК».
Крок 2
Перетворіть шар Noise на смарт-об'єкт і змініть його режим змішування на Soft Light.
Крок 3
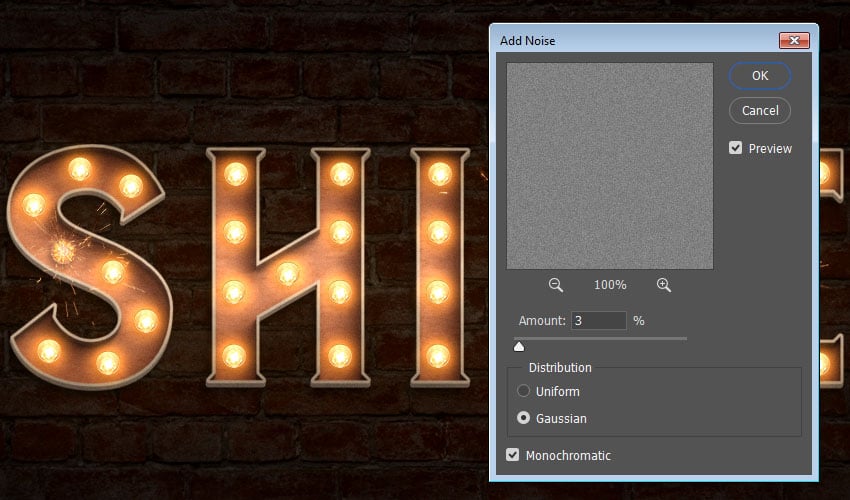
Перейдіть до Filter > Noise > Add Noise. Змініть параметр Amount на 3 і Distribution на Gaussian і встановіть прапорець Monochromatic.
Крок 4
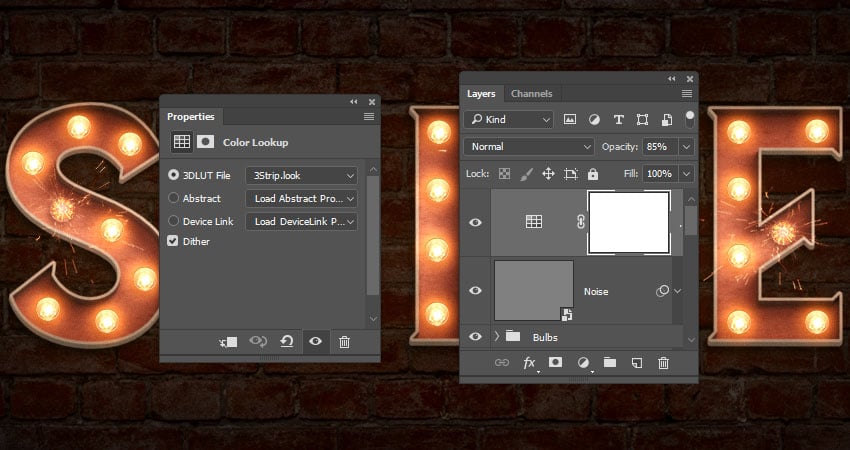
Додайте коригувальний шар Color Lookup, виберіть таблицю 3Strip.look у меню 3DLUT File і змініть Opacity шару на 85%.
Готово!
Про що ви дізнаєтеся в цьому уроці Photoshop:
- Як налаштувати фонову текстуру
- Як створити 3D-текст, який можна редагувати, для літер знаків
- Як налаштувати параметри 3D Mesh і Cap
- Як створити фактурний матеріал
- Як налаштувати освітлення 3D-сцени
- Як відтворити та змінити відрендерену 3D-сцену
- Як створити ефект віньєтки
- Як додати лампочки
- Як створити стилі шару та дублювати об’єкти
- Як додати іскри в фотошоп
Наступні ресурси були використані під час створення цього уроку для вивіски з лампочками:
- Шрифт Vintage Rough
- BrickSmallBrown0478 Зображення – 1
- Металеві градієнтні безшовні текстури від jojo-ojoj
- Letter E Bulbs від makamuki0
- Bulb від ivoxis
- Fireworks0023 (використовуйте будь-які зображення, які вам подобаються)
Крок 1
Створіть новий документ розміром 1000 x 750 пікселів , перейдіть у меню «Файл» > «Розмістити посилання» та відкрийте зображення BrickSmallBrown0478 , щоб додати його як смарт-об’єкт .
Змініть розмір зображення, щоб заповнити документ, і натисніть клавішу Return. Крок 2
Перейдіть до Image > Adjustments > Hue/Saturation і змініть значення Lightness на -65. Крок 3
Двічі клацніть шар BrickSmallBrown0478, щоб застосувати ефект накладання кольору з такими налаштуваннями:
- колір:#e0e0e0
- Режим змішування: Linear Burn
Крок 1
Створіть текст великими літерами, використовуючи шрифт Vintage Rough. Змініть розмір на 450 pt і Tracking на -75. Крок 2
Перейдіть до 3D > New 3D Extrusion from Selected Layer. Це перетворить текстовий шар на 3D-шар, який можна редагувати. 3. Як працювати з 3D сценою
Крок 1
Щоб отримати доступ до налаштувань і властивостей 3D-сітки, вам потрібно буде відкрити дві панелі: панель 3D і панель Properties.
Панель 3D містить усі компоненти 3D-сцени, і коли ви клацнете назву будь-якого з них, ви зможете отримати доступ до його налаштувань на панелі властивостей. Тому завжди вибирайте вкладку елемента, який потрібно змінити на панелі 3D, перш ніж змінювати його параметри на панелі «Властивості». Крок 2
Якщо ви виберете інструмент Move Tool, праворуч від панелі параметрів ви побачите набір 3D-режимів для нього.
Коли ви вибираєте один із них, ви можете клацнути та перетягнути, щоб виконати зміни (на вибраному елементі на панелі 3D).
Використовуйте ці режими, щоб змінити кут поточного перегляду на потрібний вам кут. 4. Як налаштувати параметри тривимірної сітки та кришки
Крок 1
Виберіть вкладку текстової сітки на панелі 3D і змініть її глибину видавлювання на панелі властивостей на 0. Крок 2
Натисніть піктограму Cap у верхній частині панелі властивостей, щоб отримати доступ до її налаштувань. Крок 3
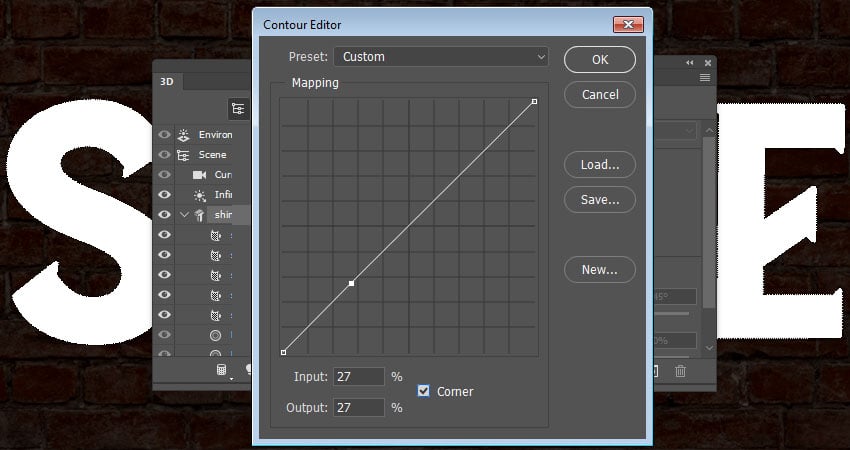
Натисніть кнопку вибору контуру, щоб створити настроюваний контур. Коли відкриється редактор контурів, клацніть лінію, щоб додати точку. Крок 4
Вибравши додану точку, поставте прапорець у полі Corner внизу. Крок 5
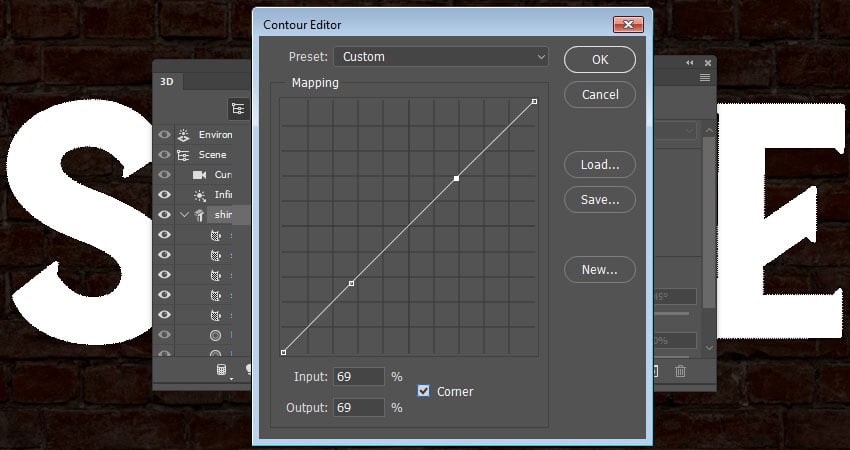
Додайте ще одну точку та також поставте прапорець Corner. Крок 6
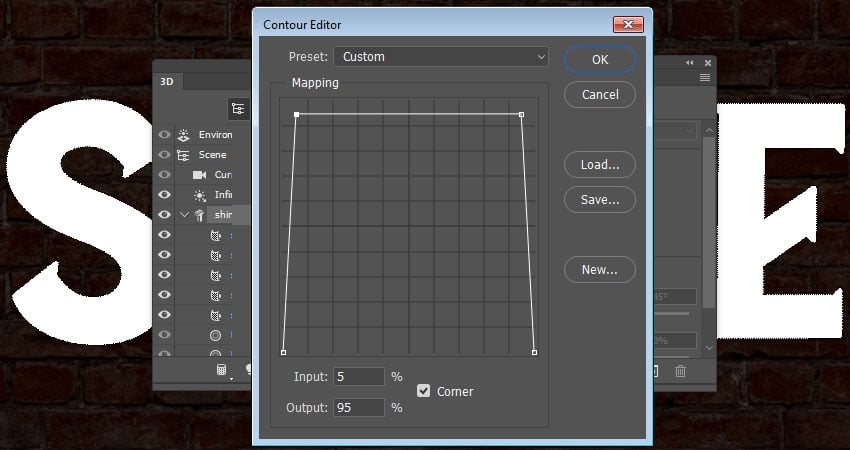
Далі виберіть кожну з доданих вами точок і введіть її вхідні та вихідні значення.
Значення для точки ліворуч:
- Input: 5
- Output: 95
- Input: 95
- Output: 95
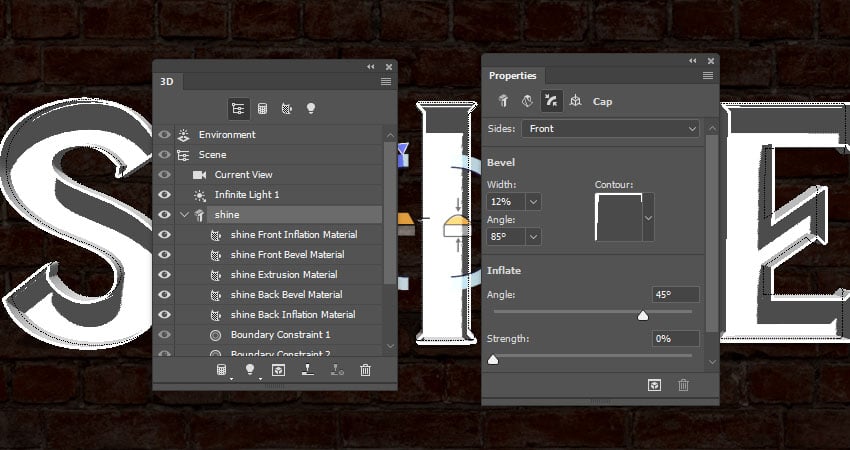
Змініть значення Bevel Width на 12 і Angle на 85%. Ви також можете використовувати будь-які інші значення, якщо хочете отримати інший результат. 5. Як створити текстурований матеріал
Крок 1
Виберіть вкладку Front Inflation Material текстової сітки та клацніть піктограму папки Diffuse на панелі Properties, щоб вибрати Load Texture.
Відкрийте зображення misto 1.jpg із пакету безшовних текстур з градієнтом металу. Крок 2
Клацніть піктограму Diffuse texture та виберіть Edit UV Properties. Крок 3
Налаштуйте значення Tile і Offset, щоб отримати бажаний результат. Крок 4
Для решти налаштувань використовуйте ці значення (використані значення кольорів у RGB):
- Specular: 135, 59, 33
- Illumination: 191, 96, 27 - Intensity -4.77
- Shine: 70%
- Reflection: 3%
Крок 1
Клацніть поле Material Picker, клацніть піктограму спливаючого меню та виберіть New Material. Крок 2
Введіть Front and Back Material у полі Name та натисніть OK. Це додасть матеріал до засобу вибору, щоб ви могли повторно застосувати його пізніше. Крок 3
Виберіть вкладку Back Inflation Material, відкрийте Material Picker, прокрутіть униз до значка Front and Back Material і натисніть його, щоб застосувати. 7. Як створити більш текстуровані матеріали
Крок 1
Клацніть вкладку Front Bevel Material текстової сітки, клацніть його піктограму папки Diffuse та виберіть Load Texture , щоб відкрити зображення d.jpg із пакету безшовних текстур із градієнтом металу. Крок 2
Виберіть вкладки Extrusion і Back Bevel Material , клацніть піктограму папки Diffuse і виберіть зі списку назву текстури d. Крок 3
Виберіть вкладки Front Bevel, Extrusion і Back Bevel Material і використовуйте ці параметри:
- Specular: 104, 86, 64
- Illumination: 191, 96, 27 - Intensity -4.77
- Shine: 85%
- Reflection: 20%
- Refraction: 1.536%
Виберіть лише вкладки Extrusion і Back Bevel Material і змініть для них значення Shine на 30%. 8. Як налаштувати освітлення 3D-сцени
Крок 1
Виберіть вкладку «Нескінченне світло 1» і змініть її інтенсивність на 50% і м’якість тіні на 100%. Крок 2
Використовуйте інструмент Move Tool , щоб перемістити світло на потрібний вам кут, або ви можете клацнути піктограму Coordinates у верхній частині панелі Properties, щоб використати числові значення. 9. Як налаштувати різні параметри 3D
Крок 1
Оскільки ми використовуємо Bevel Contour для створення 3D-сітки без будь-якої глибини видавлювання, по всьому тексту можуть з’являтися випадкові лінії.
Щоб позбутися цих ліній, клацніть вкладку Scene та в розділі Remove Hidden на панелі Properties встановіть прапорці Backfaces та Lines. Крок 2
Оскільки ми збираємося додавати лампочки вручну за допомогою стандартного зображення, буде важко підібрати перспективу 3D-тексту.
Виправити це можна двома способами. Ви можете вибрати вкладку Custom View і вибрати стиль « Front в меню View. Або ви можете налаштувати вигляд камери вручну за допомогою 3D-режимів інструмента Move Tool, а потім клацнути вкладку Current View і клацнути піктограму Orthographic. 10. Як відтворити та змінити відрендерену 3D-сцену
Крок 1
Завершивши коригування та зміни, перейдіть до 3D > Render 3D Layer. Візуалізація може зайняти деякий час, але ви можете будь-коли зупинити її, натиснувши клавішу Esc.
Після завершення візуалізації клацніть правою кнопкою миші тривимірний шар і виберіть Convert to Smart Object, щоб уникнути випадкових змін. Двічі клацніть 3D- шар , щоб застосувати наступний стиль шару:
Крок 2
Додайте Outer Glow з такими параметрами:
- Blend Mode: Linear Light
- Opacity: 7%
- Color: #ffcb8d
- Size: 131
Додайте Drop Shadow із такими параметрами:
- Opacity: 75%
- Uncheck the Use Global Light box
- Angle: 63
- Distance: 6
- Size: 10
Крок 1
Натисніть значок Create new fill or adjustment layer у нижній частині панелі Layers та виберіть Solid Color.
Встановіть колір заливки на Black, змініть режим змішування шару на Soft Light та його непрозорість на 50%. Крок 2
Виберіть інструмент Elliptical Marquee Tool і створіть виділення навколо тексту.
Виберіть мініатюру маски шару Solid Color і заповніть виділення Black.
Натисніть Ctrl-D, щоб скасувати вибір. Крок 3
Вибравши мініатюру маски, відкрийте панель Properties та збільште значення Feather, щоб пом’якшити краї та створити ефект віньєтки. 12. Як додати лампочки
Крок 1
Тепер давайте додамо лампочки. Відкрийте зображення Letter E Bulbs та використовуйте інструмент Elliptical Marquee Tool, щоб вибрати лампочку у верхній частині літери.
Перейдіть до Edit > Copy, щоб скопіювати виділення. Крок 2
Поверніться до вихідного 3D-документа, перейдіть до Edit > Paste, перейменуйте шар «Bulb 01» і перетворіть його на смарт-об’єкт. Крок 3
Двічі клацніть мініатюру смарт-об’єкта, щоб відкрити файл лампочок виділення, і перейдіть до Image > Image Size, щоб змінити значення ширини та висоти на 56. Крок 4
Додайте шар Hue/Saturation поверх шару Bulb 01 і закріпіть його на ньому. Змініть значення Hue на -12. Крок 5
Двічі клацніть шар Bulb 01, щоб застосувати ефект внутрішнього світіння з такими налаштуваннями:
- Blend Mode: Linear Dodge (Add)
- Opacity: 25%
- Color: #fff2e3
- Source: Center
- Size: 27
Збережіть файл і закрийте його, щоб повернутися до вихідного документа. 13. Як створити стилі шарів і дублювати об’єкти
Крок 1
Розмістіть зображення лампочки всередині першої літери, натисніть Ctrl-T, щоб увійти в режим вільної трансформації, і змініть розмір лампочки за потреби.
Натисніть клавішу Return, коли закінчите.
Двічі клацніть шар Bulb 01 Smart Object, щоб застосувати наступний стиль шару:
Крок 2
Додайте Outer Glow з такими параметрами:
- Blend Mode: Linear Light
- Opacity: 75%
- Color: #ffcb8d
- Size: 20
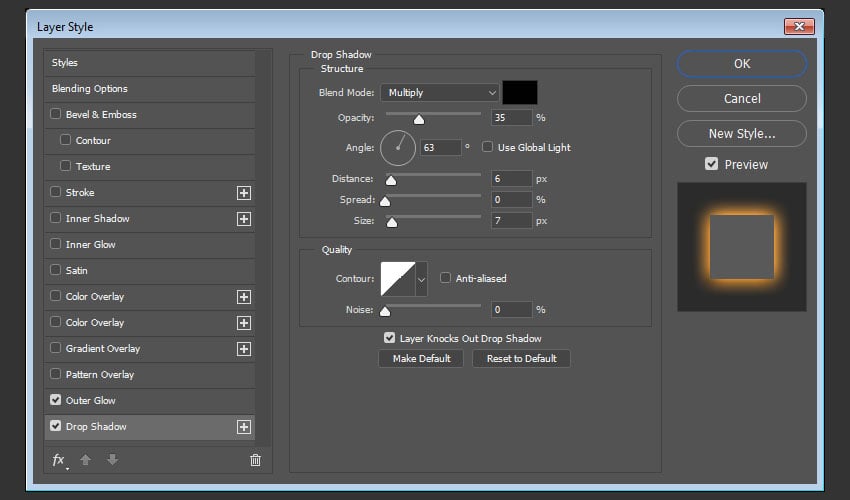
Додайте Drop Shadow із такими параметрами:
- Opacity: 35%
- Uncheck the Use Global Light box
- Angle: 63
- Distance: 6
- Size: 7
Крок 4
Натисніть і утримуйте клавішу Option, клацніть і перетягніть лампочку, щоб скопіювати її.
Крок 5
Повторіть це, щоб скопіювати лампочки в рамці та заповнити ними текст. Коли ви закінчите, об’єднайте всі шари лампочки в групу та назвіть її лампочки.
14. Як додати негорючі лампочки
Крок 1
Відкрийте зображення Bulb та скористайтеся інструментом Elliptical Marquee Tool, щоб вибрати внутрішню частину лампочки та скопіюйте її.
Крок 2
Вставте скопійовану лампочку в оригінальний документ, перейменуйте її шар на Bulb 02 і перетворіть його на Smart Object.
Змініть розмір зображення Bulb 02 відповідно до розміру Bulb 01.
Потім сховайте шар Bulb 01 і помістіть на його місце шар Bulb 02.
Двічі клацніть зображення Bulb 02, щоб застосувати наступний стиль шару:
Крок 3
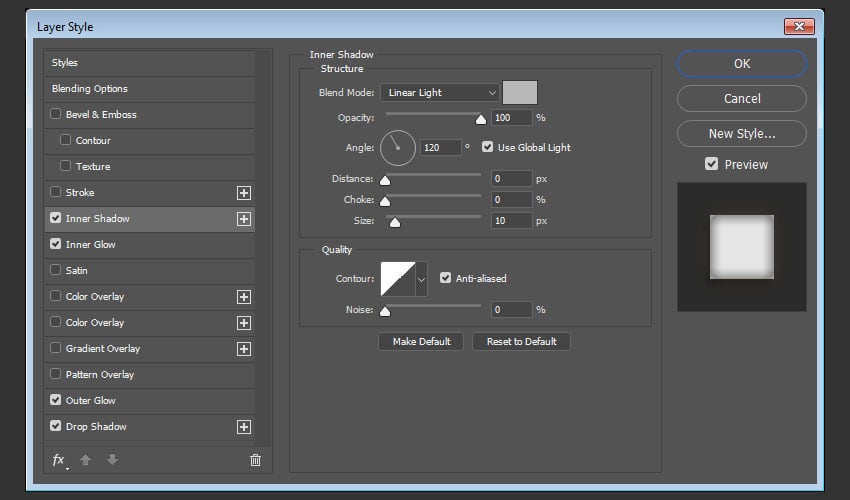
Додайте Inner Shadow із такими параметрами:
- Blend Mode: Linear Light
- Color: #b8b8b8
- Opacity: 100%
- Distance: 0
- Size: 10
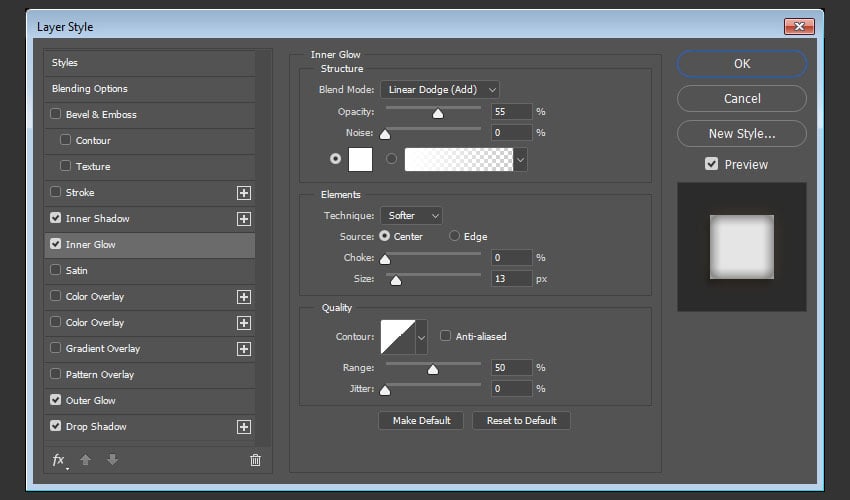
Додайте Inner Glow з такими параметрами:
- Blend Mode: Linear Dodge (Add)
- Opacity: 55%
- Color: #ffffff
- Source: Center
- Size: 13
Додайте Outer Glow з такими параметрами:
- Blend Mode: Linear Light
- Opacity: 5%
- Color: #ffcb8d
- Size: 20
Додайте Drop Shadow із такими параметрами:
- Opacity: 35%
- Uncheck the Use Global Light box
- Angle: 63
- Distance: 6
- Size: 7
Крок 7
Знову двічі клацніть шар Bulb 02, щоб налаштувати його параметри змішування.
Ми збираємося налаштувати повзунки цього шару в розділі Blend If, що допоможе захистити темні області шару Bulb 02 від взаємодії з рештою шарів.
Для цього натисніть і утримуйте клавішу Option, а потім клацніть і перетягніть лівий повзунок, щоб розділити його.
Потім перемістіть обидва кінці, доки темні ділянки не зникнуть.
У підсумку у вас повинні вийти такі літери-підписи:
15. Як додати іскри
Крок 1
Помістіть будь-яке із зображень Fireworks0023 поверх шару Bulb 02, змініть режим змішування його шару на Screen і трансформуйте його, як вам подобається.
Крок 2
Продублюйте шар Bulb 02 і додайте більше шарів іскри, щоб створити ще пару неосвічених лампочок напису над текстом.
16. Як додати глобальні коригування
Крок 1
Додайте новий шар поверх усіх шарів і назвіть його Noise.
Перейдіть до Edit > Fill, змініть Contents на 50% Gray і натисніть «ОК».
Крок 2
Перетворіть шар Noise на смарт-об'єкт і змініть його режим змішування на Soft Light.
Крок 3
Перейдіть до Filter > Noise > Add Noise. Змініть параметр Amount на 3 і Distribution на Gaussian і встановіть прапорець Monochromatic.
Крок 4
Додайте коригувальний шар Color Lookup, виберіть таблицю 3Strip.look у меню 3DLUT File і змініть Opacity шару на 85%.
Готово!
Автор: Rose Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.