Об'ємний глянцевий текст

Текстові ефекти
Зрозуміло, описані прийоми можна застосовувати не тільки до тексту, а й до будь-яких інших об'єктів, наприклад, при малюванні іконок.
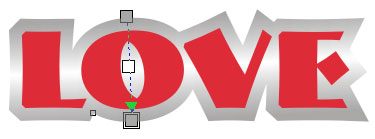
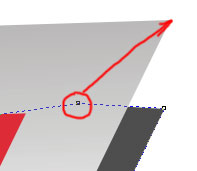
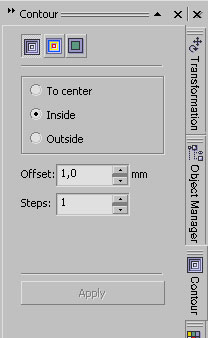
Спочатку за допомогою інструменту Text пишемо той текст, якому хочемо надати "глянцевий" вид. Краще вибрати який-небудь шрифт пожирніше (тут використаний шрифт Bremen Bold). Переводимо текст в криві (Ctrl + Q). Тепер почнемо надавати тексту ефект об'єму. Для цього скористаємося інструментом Contour. Виділяємо текст і додаємо один зовнішній контур (Contour> Outside, Steps> 1, значення Offset - на ваш розсуд, але не занадто велике). Має вийти щось подібне. Розбиваємо групу контура на окремі криві (Arrange> Break apart або Ctrl + K). Починаємо працювати з шарами. Залийте внутрішній контур букв бажаним кольором. Виділіть нижню, велику фігуру і залийте її градієнтом (меню градієнтної заливки - F11 або c допомогою Interactive Fill Tool . Видаляємо видиму обведення (А12> Stroke> None). Ці параметри градієнта є приблизними, надалі ви зможете самі регулювати напрямок і кольору заливки, використовуючи Interactive Fill Tool. Надаємо об'єм буквам. Дублюємо велику фігуру і розміщуємо її під усіма іншими. Заливаємо нижню фігуру якимось темним кольором (наприклад, темно-сірим). Злегка зміщуємо її в сторону щодо верхньої, щоб букви здавалися об'ємними. Букви вже нагадують об'ємні, однак виглядають трохи неприродно. Щоб виправити це, потрібно за допомогою Shape Tool (F10) в потрібних місцях "підтягнути" вузли нижньої фігури до кутів верхньої. Якщо поблизу не виявиться відповідного вузла, його можна створити в будь-якій точці кривої подвійним клацанням миші. Займемося скляним відблиском на буквах. Тепер нам знову знадобиться Contour Tool. На цей раз застосовуємо його до внутрішньої частини букв. (Contour> Inside, Steps> 1, значення Offset - на ваш розсуд, але краще зовсім невелике, менше, ніж в першому випадку). Далі знову "розбиваємо" контур на окремі криві (Arrange> Break apart або Ctrl + K). Виділяємо внутрішню, меншу фігуру і заливаємо її білим. За допомогою Bezier Tool малюємо довільну криву, що перетинає текст. Про форму цієї кривої не варто піклуватися, вона потрібна тільки як допоміжна. Виглядає це приблизно так: Потім виділяємо одночасно білу фігуру в складі букв і тільки що намальовану криву (щоб виділити кілька фігур одночасно, утримуйте Shift) і обріжте першу, натиснувши кнопку Back Minus Front. Зробимо відблиск прозорим за допомогою інструменту Interactive Transparency. Результат.
Спочатку за допомогою інструменту Text пишемо той текст, якому хочемо надати "глянцевий" вид. Краще вибрати який-небудь шрифт пожирніше (тут використаний шрифт Bremen Bold). Переводимо текст в криві (Ctrl + Q). Тепер почнемо надавати тексту ефект об'єму. Для цього скористаємося інструментом Contour. Виділяємо текст і додаємо один зовнішній контур (Contour> Outside, Steps> 1, значення Offset - на ваш розсуд, але не занадто велике). Має вийти щось подібне. Розбиваємо групу контура на окремі криві (Arrange> Break apart або Ctrl + K). Починаємо працювати з шарами. Залийте внутрішній контур букв бажаним кольором. Виділіть нижню, велику фігуру і залийте її градієнтом (меню градієнтної заливки - F11 або c допомогою Interactive Fill Tool . Видаляємо видиму обведення (А12> Stroke> None). Ці параметри градієнта є приблизними, надалі ви зможете самі регулювати напрямок і кольору заливки, використовуючи Interactive Fill Tool. Надаємо об'єм буквам. Дублюємо велику фігуру і розміщуємо її під усіма іншими. Заливаємо нижню фігуру якимось темним кольором (наприклад, темно-сірим). Злегка зміщуємо її в сторону щодо верхньої, щоб букви здавалися об'ємними. Букви вже нагадують об'ємні, однак виглядають трохи неприродно. Щоб виправити це, потрібно за допомогою Shape Tool (F10) в потрібних місцях "підтягнути" вузли нижньої фігури до кутів верхньої. Якщо поблизу не виявиться відповідного вузла, його можна створити в будь-якій точці кривої подвійним клацанням миші. Займемося скляним відблиском на буквах. Тепер нам знову знадобиться Contour Tool. На цей раз застосовуємо його до внутрішньої частини букв. (Contour> Inside, Steps> 1, значення Offset - на ваш розсуд, але краще зовсім невелике, менше, ніж в першому випадку). Далі знову "розбиваємо" контур на окремі криві (Arrange> Break apart або Ctrl + K). Виділяємо внутрішню, меншу фігуру і заливаємо її білим. За допомогою Bezier Tool малюємо довільну криву, що перетинає текст. Про форму цієї кривої не варто піклуватися, вона потрібна тільки як допоміжна. Виглядає це приблизно так: Потім виділяємо одночасно білу фігуру в складі букв і тільки що намальовану криву (щоб виділити кілька фігур одночасно, утримуйте Shift) і обріжте першу, натиснувши кнопку Back Minus Front. Зробимо відблиск прозорим за допомогою інструменту Interactive Transparency. Результат.
Автор: Інтернет Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.