Незвичайна стилізація фото

Ефекти
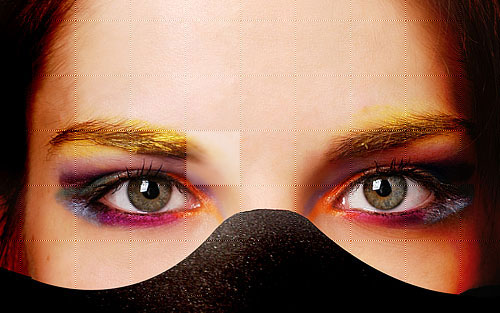
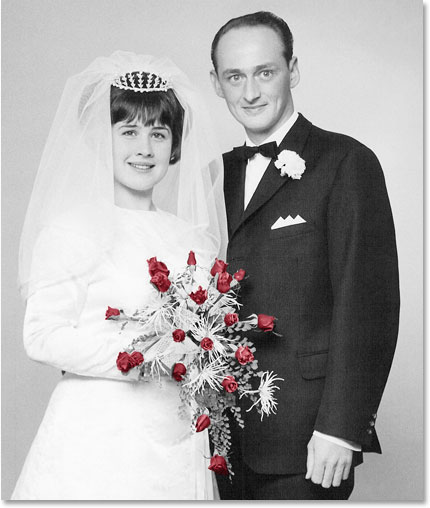
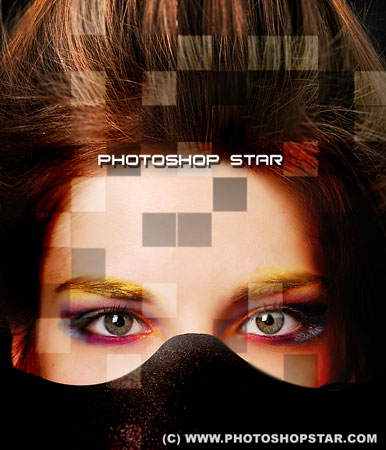
Для цього уроку нам знадобиться Ця жіноча фотографія.
Крок 1
Відкриваємо це фото і змінюємо його розмір Image > Image Size і виставляємо розмір 600х750 пікселів. Крок 2
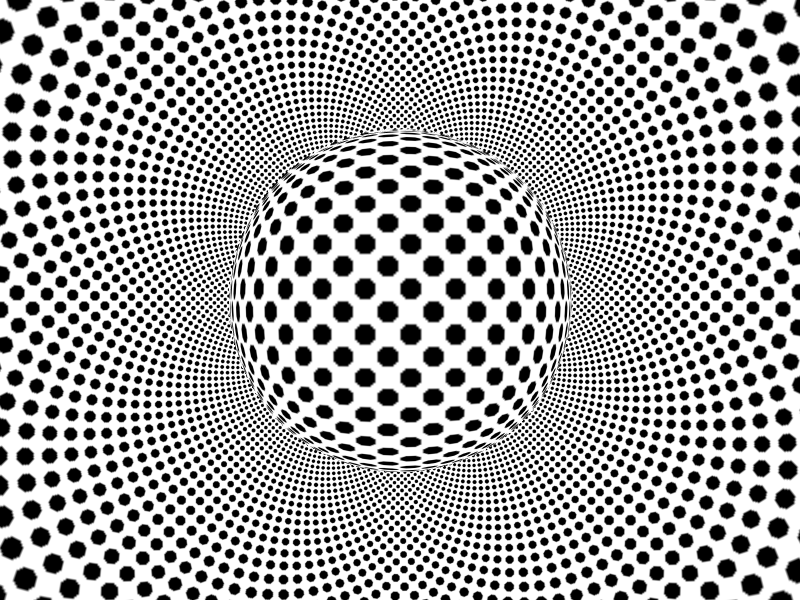
Тепер нам необхідно зробити власний Узор. Для цього створюємо новий документ 55х55 пікселів без фону, вибираємо інструмент Pencil Tool (Size / Розмір: 1px) і малюємо чорні та білі точки як на малюнку. (Що б кожна клітинка зображення була розміром в 1px треба збільшити зображення на 800%) Крок 3
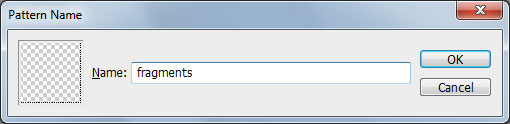
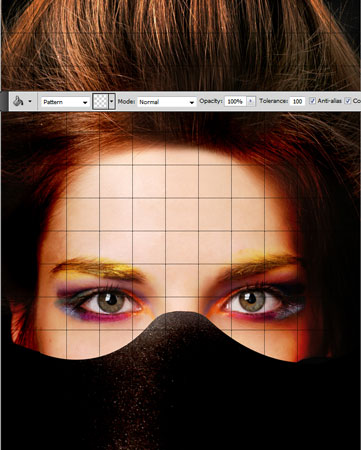
Зберігаємо наш свіженький Узор. Для цього переходимо Edit > Define Pattern, присвоюємо йому ім'я «fragments» і клацаємо OK. Далі виконуємо заливку щойно створеним Узором на новому шарі. Для цього спершу створимо новий шар, виберемо інструмент Paint Bucket Tool / Інструмент "Заливка" (G). Вгорі у властивостях Paint Bucket Tool / Інструмент "Заливка" замість Foreground виберемо Pattern / Узор, там же поруч виставляємо створений нами Pattern / Узор «fragments» і виконуємо заливку на новому шарі. Крок 4
Четвертим кроком ми змінимо прозорість шару на якому виконали заливку. Змінимо режим шару з Normal на Overlay і виставимо параметр Opacity / Непрозорість на 80%. Крок 5
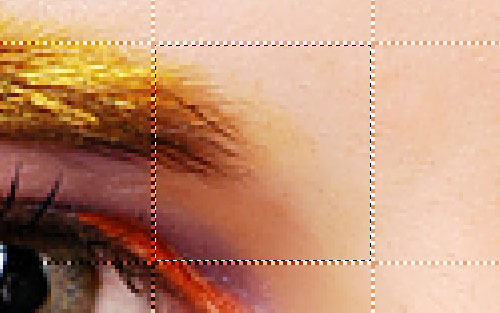
Повертаємося до нашого шару background (Всі подальші дії будуть застосовані тільки до нього). Вибираємо інструмент Rectangular Marquee Tool / Інструмент "Прямокутна область" і робимо виділення як на скріншоті нижче, Утримуйте кнопку Shift що б отримати пропорційне виділення. Крок 6
На виділеній області застосуєте інструмент Dodge Tool / Інструмент "Освітлювач" (Brush / Кисть: 100px, Range: Midtones, Exposure: 30%). (Застосовуйте поки не вийде як на скріншоті знизу). Крок 7
Потім виберіть Blur Tool / Інструмент "Розмиття" (Strength / Інтенсивність: 50%), щоб трохи розмити виділену область. Крок 8
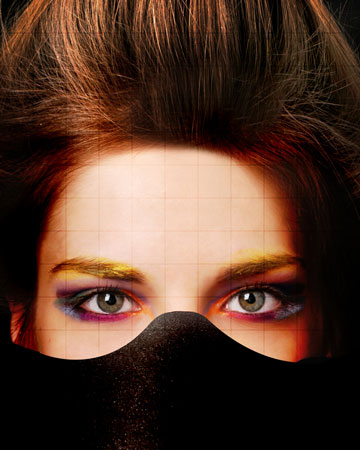
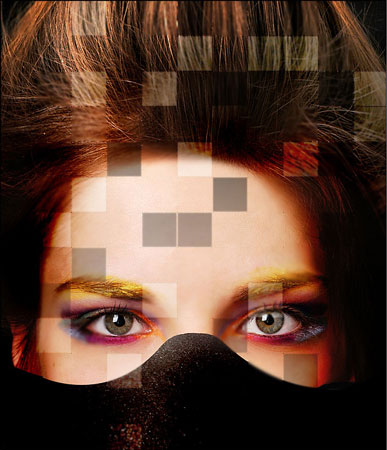
Зніміть виділення (Ctrl + D). І подивіться на те що у вас вийшло, вийде має як на скріншоті. Крок 9
Повторіть кроки 5,6,7 і 8 на довільних секторах зображення. Крок 10
Тепер треба додати темніші ділянки, для цього використовуємо інструмент Burn Tool / Інструмент "Випалювання" (Brush / Кисть: 100px, Range: Midtones, Exposure: 40%) замість Dodge Tool / Інструмент "Освітлювач". Крок 11
Додамо кілька розмитих клітинок без зміни яскравості. Крок 12
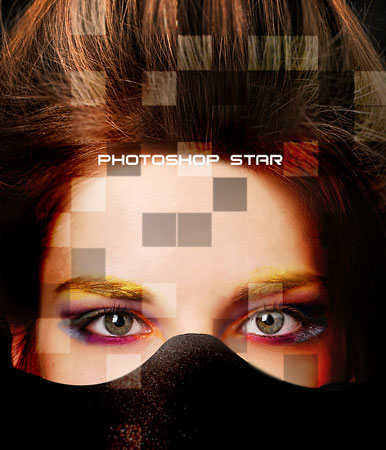
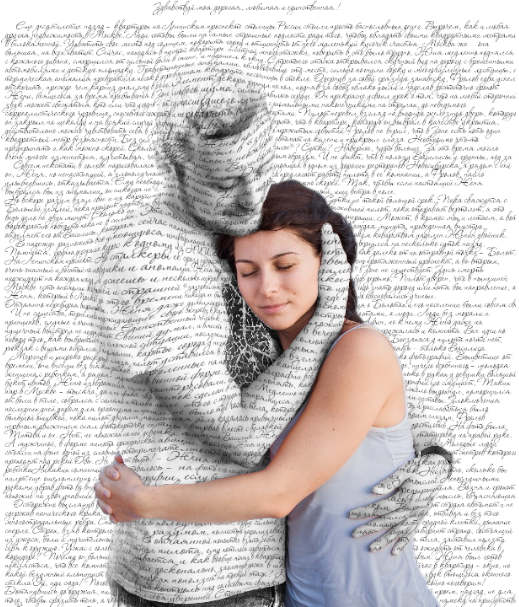
Видалимо шар з заливкою Узором і напишемо на нашій фотці що-небудь. Колір шрифту білий. Використаний шрифт Bitsumishi (30 pt, Crisp). Крок 13
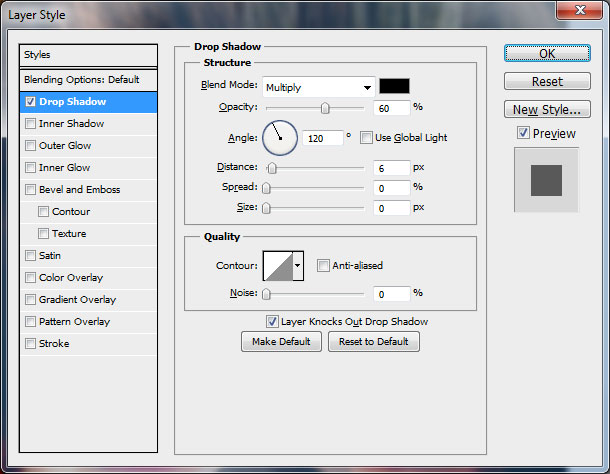
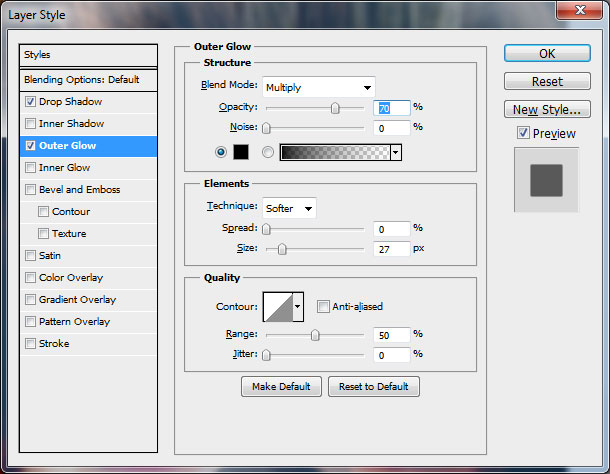
Застосовуємо Layer Style до текстового шару з наступними параметрами Drop Shadow і Outer Glow як на скріншотах нижче. Готово!
Крок 1
Відкриваємо це фото і змінюємо його розмір Image > Image Size і виставляємо розмір 600х750 пікселів. Крок 2
Тепер нам необхідно зробити власний Узор. Для цього створюємо новий документ 55х55 пікселів без фону, вибираємо інструмент Pencil Tool (Size / Розмір: 1px) і малюємо чорні та білі точки як на малюнку. (Що б кожна клітинка зображення була розміром в 1px треба збільшити зображення на 800%) Крок 3
Зберігаємо наш свіженький Узор. Для цього переходимо Edit > Define Pattern, присвоюємо йому ім'я «fragments» і клацаємо OK. Далі виконуємо заливку щойно створеним Узором на новому шарі. Для цього спершу створимо новий шар, виберемо інструмент Paint Bucket Tool / Інструмент "Заливка" (G). Вгорі у властивостях Paint Bucket Tool / Інструмент "Заливка" замість Foreground виберемо Pattern / Узор, там же поруч виставляємо створений нами Pattern / Узор «fragments» і виконуємо заливку на новому шарі. Крок 4
Четвертим кроком ми змінимо прозорість шару на якому виконали заливку. Змінимо режим шару з Normal на Overlay і виставимо параметр Opacity / Непрозорість на 80%. Крок 5
Повертаємося до нашого шару background (Всі подальші дії будуть застосовані тільки до нього). Вибираємо інструмент Rectangular Marquee Tool / Інструмент "Прямокутна область" і робимо виділення як на скріншоті нижче, Утримуйте кнопку Shift що б отримати пропорційне виділення. Крок 6
На виділеній області застосуєте інструмент Dodge Tool / Інструмент "Освітлювач" (Brush / Кисть: 100px, Range: Midtones, Exposure: 30%). (Застосовуйте поки не вийде як на скріншоті знизу). Крок 7
Потім виберіть Blur Tool / Інструмент "Розмиття" (Strength / Інтенсивність: 50%), щоб трохи розмити виділену область. Крок 8
Зніміть виділення (Ctrl + D). І подивіться на те що у вас вийшло, вийде має як на скріншоті. Крок 9
Повторіть кроки 5,6,7 і 8 на довільних секторах зображення. Крок 10
Тепер треба додати темніші ділянки, для цього використовуємо інструмент Burn Tool / Інструмент "Випалювання" (Brush / Кисть: 100px, Range: Midtones, Exposure: 40%) замість Dodge Tool / Інструмент "Освітлювач". Крок 11
Додамо кілька розмитих клітинок без зміни яскравості. Крок 12
Видалимо шар з заливкою Узором і напишемо на нашій фотці що-небудь. Колір шрифту білий. Використаний шрифт Bitsumishi (30 pt, Crisp). Крок 13
Застосовуємо Layer Style до текстового шару з наступними параметрами Drop Shadow і Outer Glow як на скріншотах нижче. Готово!
Автор: photoshopstar Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.