Generative Fill в Photoshop: як розширити зображення

Робота з фото
Дізнайтеся, як використовувати Generative Fill у Photoshop, щоб чарівним чином розширити своє зображення, перетворивши портретну фотографію на дивовижну пейзажну фотографію за допомогою неймовірної сили генеративного штучного інтелекту. Майбутнє редагування зображень тут!
Генеративний штучний інтелект у Photoshop доступний завдяки приголомшливій новій функції під назвою Generative Fill. І разом з ним з’являється абсолютно новий спосіб використання Photoshop. Речі, які зайняли б вічність навіть для найкваліфікованішого користувача Photoshop, тепер може зробити будь-хто всього за кілька хвилин. Generative Fill перетворює Photoshop на майданчик для вашої уяви, а світ редагування зображень тепер відкритий для всіх.
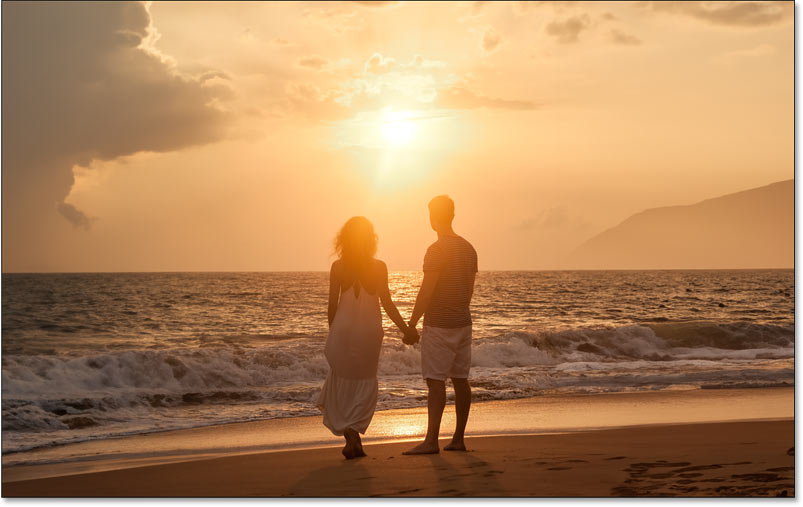
У цьому уроці я покажу вам, як використовувати Generative Fill на базі генеративного штучного інтелекту Adobe під назвою Firefly, щоб чарівним чином розширити зображення та перетворити портретну фотографію на пейзажну просто на ваших очах.
Як ми побачимо, Photoshop заповнює розширену область оригінальним вмістом, створеним штучним інтелектом, який відповідає освітленню, тіням, перспективі та навіть глибині різкості оригінальної фотографії. Ви повинні побачити це, щоб повірити.
Яка версія Photoshop потрібна для використання Generative Fill?
Починаючи з Photoshop 2024, Generative Fill вийшов із бета-версії та тепер доступний в офіційній версії Photoshop.
Якщо у вас є активна підписка Creative Cloud, використовуйте програму Creative Cloud Desktop, щоб переконатися, що ваша копія Photoshop актуальна.
Давайте почнемо!
Як розширити зображення за допомогою Generative Fill
Ось як використовувати Generative Fill у Photoshop для розширення зображення. Я почну з того, що покажу вам, як розширити одну сторону зображення, а потім, коли ми охопимо основи, ми розглянемо, як розширити обидві сторони одночасно.
Я також покажу вам, як усунути незначні проблеми з вмістом, створеним штучним інтелектом, за допомогою нового інструменту видалення Photoshop, який є ще однією функцією штучного інтелекту.
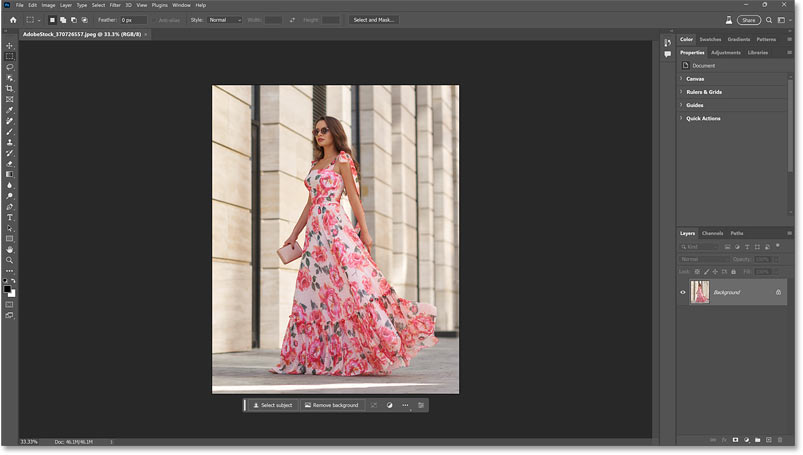
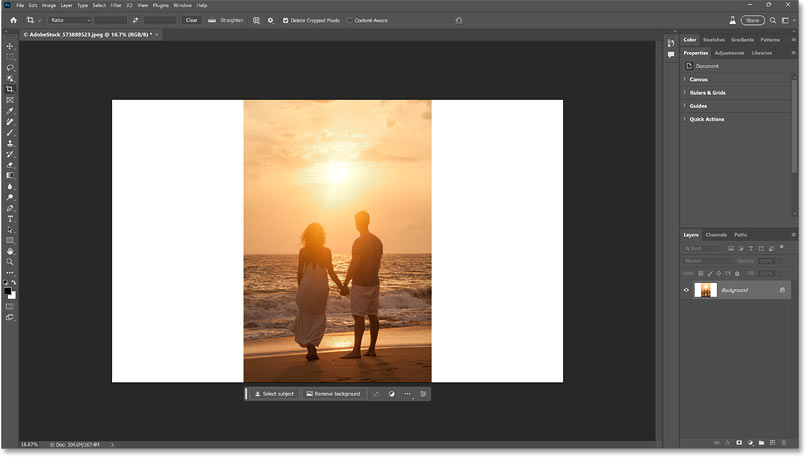
Ви можете слідувати разом із власним зображенням. Я буду використовувати це зображення з Adobe Stock. Крок 1: Виберіть інструмент обрізання
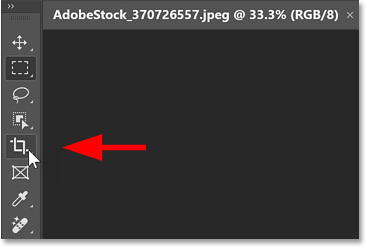
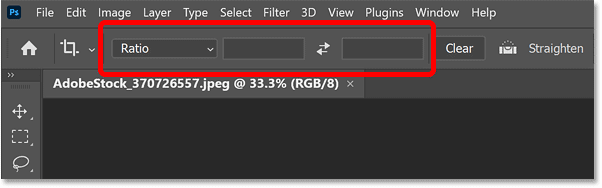
Спочатку нам потрібно розширити полотно, тому виберіть інструмент Crop Tool на панелі інструментів. На панелі параметрів переконайтеся, що для співвідношення сторін встановлено значення «Співвідношення» , а поля «Ширина» та « Висота» порожні. Крок 2: розтягніть ліву або праву сторону полотна
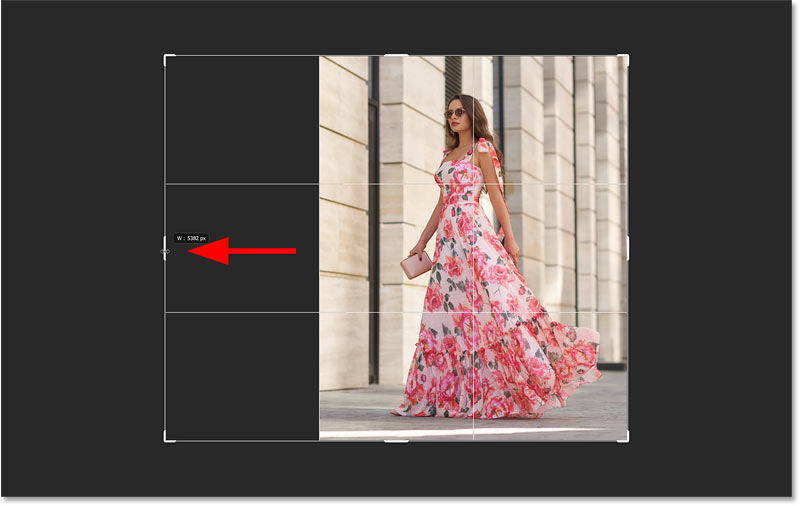
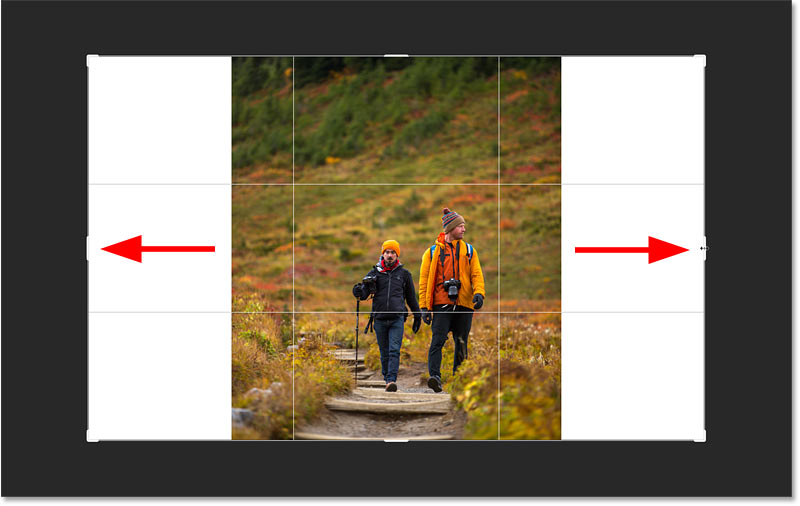
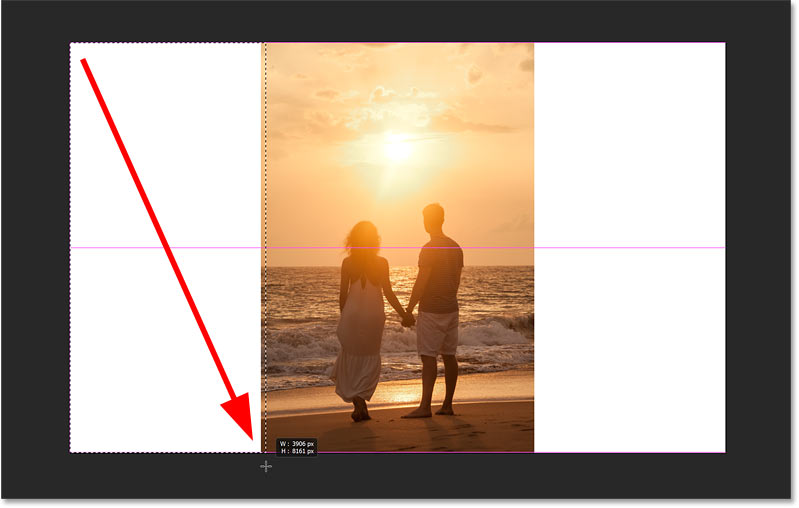
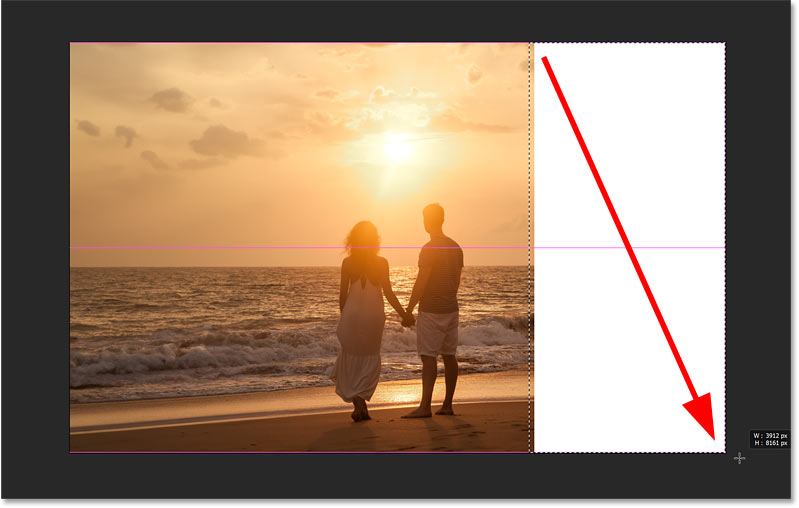
Клацніть ліву або праву ручку рамки кадрування та перетягніть її, щоб розширити полотно.
За допомогою свого зображення я хочу додати більше місця ліворуч (у напрямку, куди дивиться жінка). Тож я перетягну лівий маркер кадрування назовні. Відпустіть кнопку миші, і Photoshop заповнить додаткове полотно вашим фоновим кольором, який за умовчанням є білим.
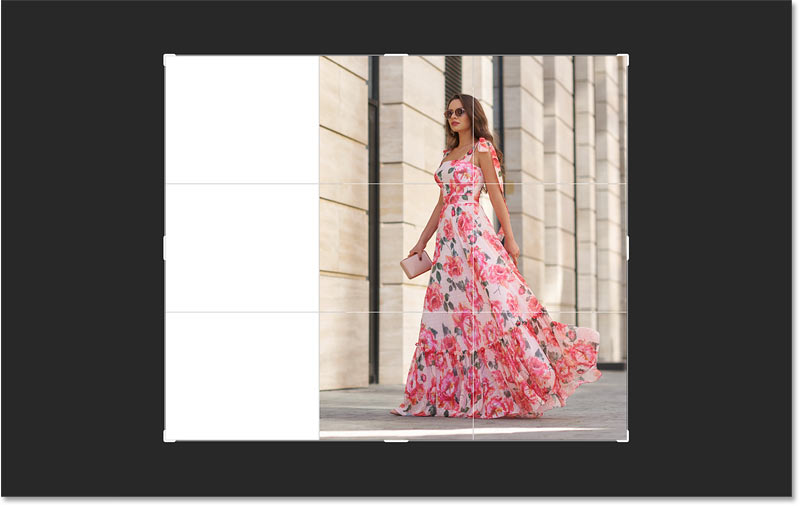
Натисніть Enter ( Return на Mac) на клавіатурі, щоб прийняти його. Крок 3: Виберіть інструмент «Прямокутна область».
Далі нам потрібно вибрати область, яку ми щойно додали. Тож візьміть Rectangular Marquee Tool на панелі інструментів. Крок 4. Перетягніть виділення навколо розширеного полотна
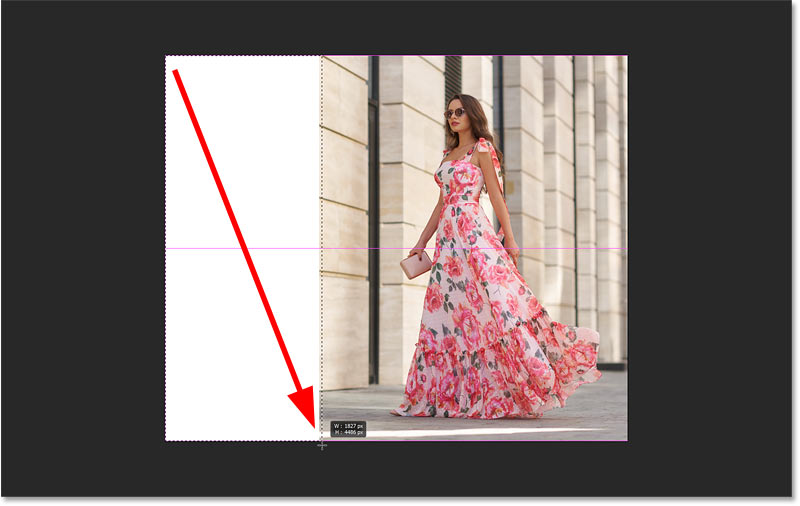
Потім перетягніть контур виділення навколо нової частини полотна. Переконайтеся, що контур вашого виділення також частково перекриває зображення, щоб створений штучним інтелектом вміст міг бездоганно поєднуватися з оригінальними деталями. Крок 5: Натисніть Generative Fill на контекстній панелі завдань
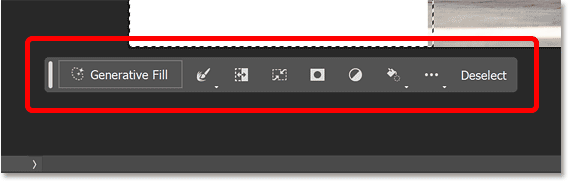
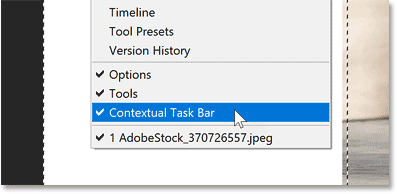
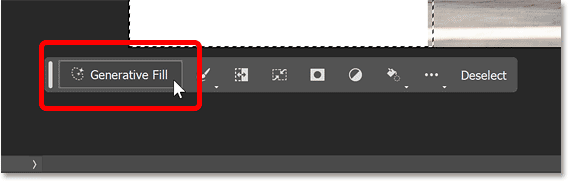
Безпосередньо під контуром виділення знаходиться нова контекстна панель завдань Photoshop . Якщо ви його не бачите, перейдіть до меню Window на панелі меню та переконайтеся, що біля нього встановлено позначку Contextual Task Bar. Потім на панелі контекстних завдань натисніть кнопку Generative Fill. Крок 6. Натисніть Створити
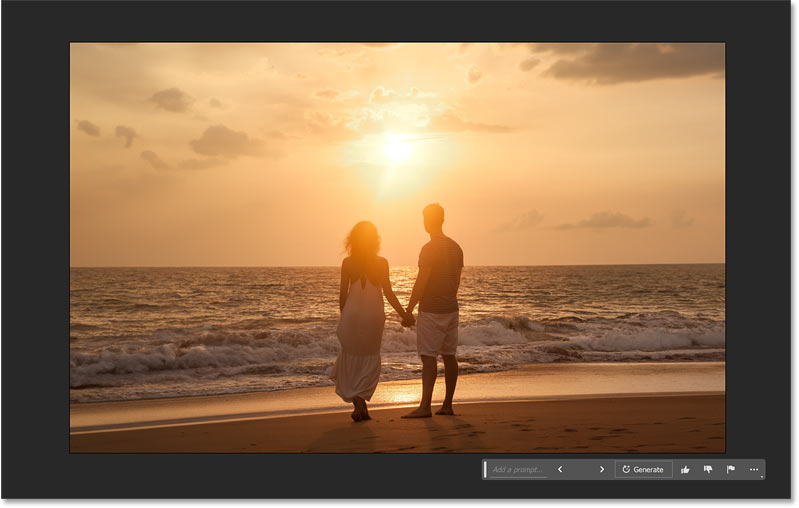
З’явиться вікно Prompt, де ви можете ввести текст, щоб описати, чим ви хочете заповнити вибрану область.
Але якщо ви просто хочете розширити край зображення, залиште поле підказок порожнім, щоб Photoshop знав, що потрібно заповнити область вмістом, який відповідає оригінальній фотографії.
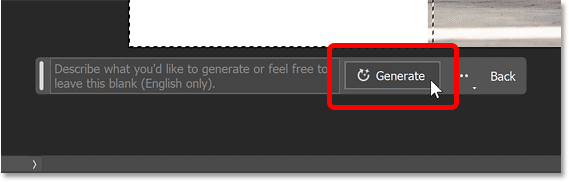
Потім натисніть кнопку Generate. Photoshop надсилає файл через Інтернет на сервери зі штучним інтелектом Adobe, де відбувається магія, і з’являється індикатор виконання, який показує, скільки ще вам потрібно чекати.
З мого досвіду, створення вмісту AI зазвичай займає близько 10-15 секунд, що є невеликою ціною за те, що ви збираєтеся побачити. Область заповнена вмістом, створеним штучним інтелектом
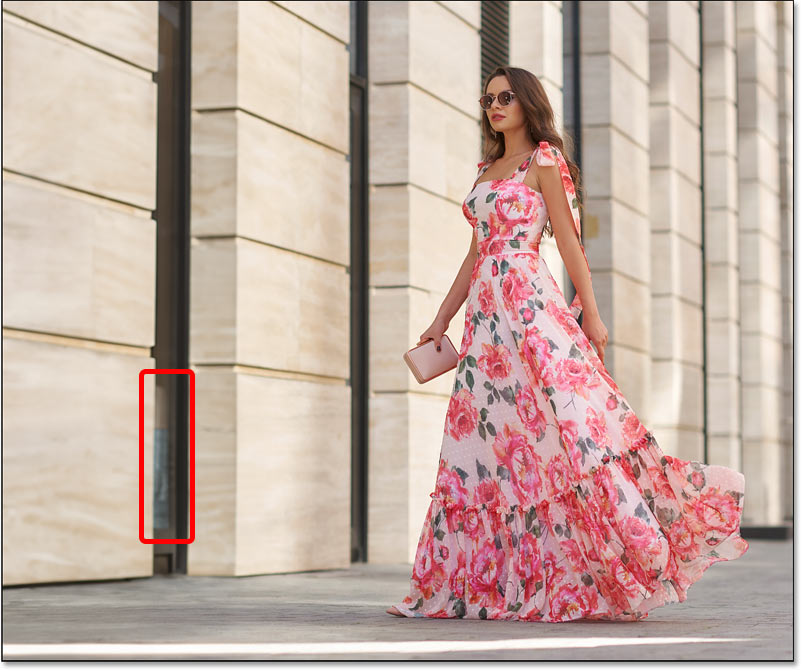
Після завершення розширене полотно миттєво заповнюється новим оригінальним вмістом, створеним штучним інтелектом. І за 20 років користування Photoshop я ніколи не бачив нічого подібного.
За допомогою мого зображення Generative Fill розширив стіну будівлі, щоб ідеально відповідати перспективі та глибині різкості оригінальної фотографії. Це також розширило тінь жінки, а також світло, що сяяло на землю перед нею, щоб зберегти те саме джерело світла та напрямок.
Generative Fill навіть додала тонкі відблиски в темному склі перед нею.
Новий генеративний шар Photoshop
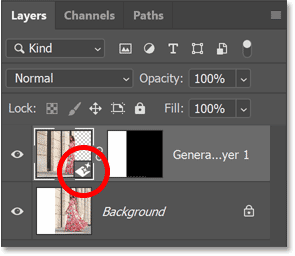
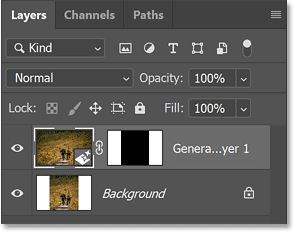
На панелі «Шари» над зображенням з’являється новий тип шару під назвою « генеративний» . Зверніть увагу на новий значок генеративного шару в нижньому правому куті мініатюри.
Також зауважте, що генеративний шар включає маску шару, щоб вміст, створений ШІ, з’являвся лише в межах вибраної нами області.
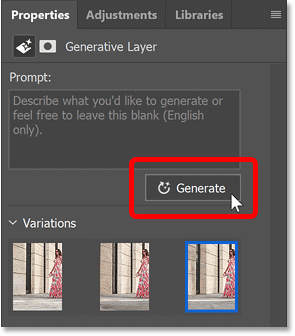
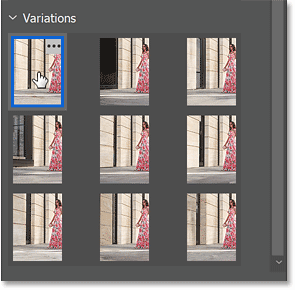
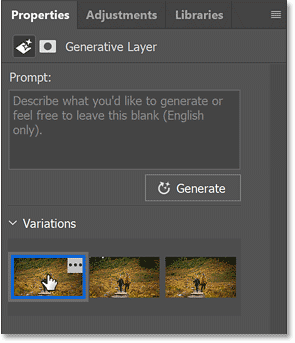
Крок 7. Виберіть із трьох варіантів
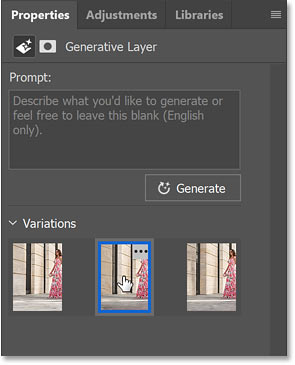
На панелі «Властивості» ви знайдете три варіанти створеного ШІ вмісту на вибір. Клацайте ескізи, щоб перемикатися між ними та вибирати той, який вам найбільше подобається.
Я спробую другий із трьох варіантів.
Це дає мені інший результат. З цим другим все гаразд, але я думаю, що колона крайня ліворуч надто темна. Мені більше подобається перший результат.
Ви також можете переключатися між варіаціями за допомогою стрілок ліворуч і праворуч на панелі контекстних завдань.
Я клацну стрілку вправо, щоб перейти до третього варіанту.
Але цей третій мій найменш улюблений із трьох. Збоку будівля виглядає так, ніби її потрібно помити. Мені досі найбільше подобається оригінальний результат.
Крок 8: знову натисніть «Створити», щоб отримати ще три результати (необов’язково)
Якщо вам не подобається жоден із початкових трьох результатів, знову натисніть «Створити» на панелі «Властивості», щоб створити ще три.
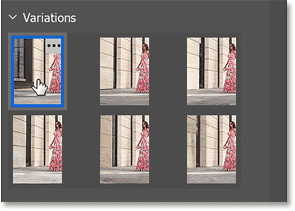
Ви побачите інший рядок прогресу, а потім три нові варіанти з’являться над попередніми. Ви можете генерувати скільки завгодно результатів, не втрачаючи ті, що були.
Потім клацайте кожен новий варіант, щоб спробувати його.
З генеративним штучним інтелектом ви ніколи не знаєте, що отримаєте.
Деякі результати виглядатимуть дивно, як-от цей четвертий. Це зовсім не відповідає решті будівлі. Але це нормально, ми просто спробуємо інший.
Цей п’ятий результат набагато кращий. Єдине, що мені не подобається, це відволікаючий блакитний відблиск у нижній частині скла. В іншому випадку хороші зусилля.
Я ще раз клацну «Створити» на панелі «Властивості», щоб побачити, чи зможу отримати щось ще краще.
Це дає мені ще три варіанти, тому я спробую перший із трьох.
І цього разу у нас є переможець! Цей результат виглядає найкраще.
Однак є кілька факторів, які відволікають увагу, тож я покажу вам, як швидко видалити їх за допомогою інструмента видалення.
Використовуйте інструмент видалення Photoshop, щоб усунути проблеми
Якщо вміст, створений штучним інтелектом, загалом виглядає чудово, але ви помітили кілька відволікаючих факторів, вам не потрібно продовжувати натискати «Створити» в надії на ідеальний результат. Натомість скористайтеся інструментом видалення Photoshop , ще однією новою функцією на основі ШІ, щоб легко очистити їх. Ось як це працює.
Крок 1: Додайте новий шар над шаром Generative
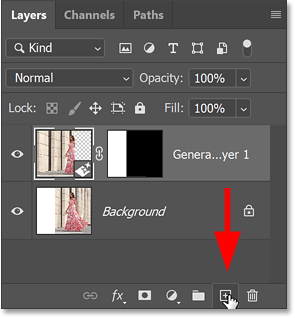
Оскільки ми не можемо редагувати генеративний шар безпосередньо, нам потрібно прибрати відволікаючі фактори на окремому шарі. Тож клацніть піктограму «Додати новий шар» у нижній частині панелі «Шари».
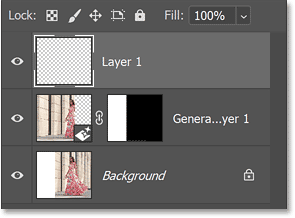
Над шаром Generative з’явиться новий порожній шар.
Крок 2. Виберіть інструмент видалення
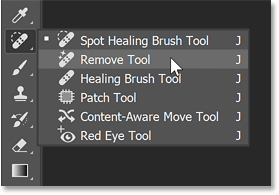
Інструмент «Видалити» можна знайти на панелі інструментів разом із пензлем точкового відновлення та іншими інструментами відновлення Photoshop.
Натисніть і утримуйте будь-який видимий інструмент лікування та виберіть « Видалити інструмент» зі спадного меню.
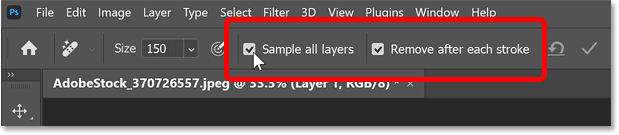
Крок 3: виберіть Sample all layers і Remove after each stroke
Переконайтеся, що на панелі параметрів встановлено прапорці Sample all layers і Remove after each stroke.
Крок 4. Зафарбуйте відволікаючі фактори, щоб усунути їх
Використовуйте ліву та праву дужки на клавіатурі, щоб змінити розмір пензля інструмента видалення. Потім просто зафарбуйте будь-які відволікаючі елементи, щоб видалити їх.
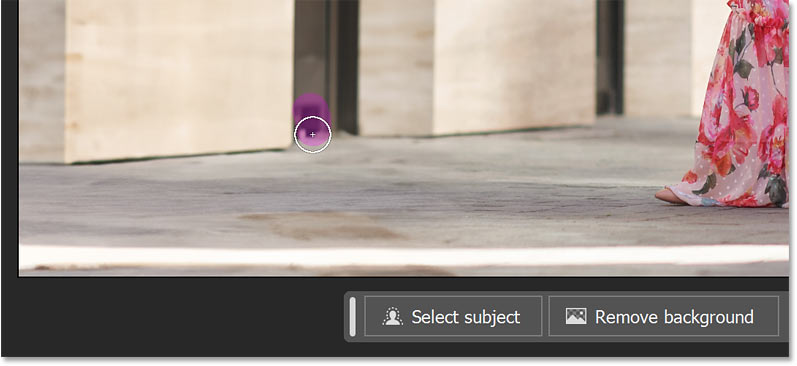
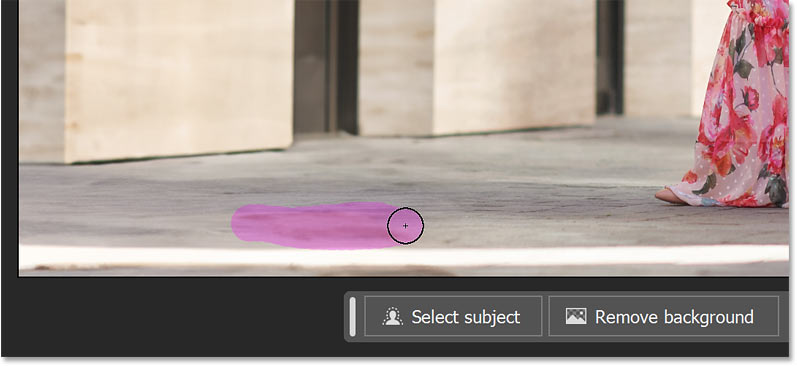
Наприклад, Generative Fill додав невеликий артефакт у нижній частині склянки. Тому я зафарбую його інструментом Remove Tool. Photoshop підсвічує місце, де ми малювали, пурпуровим.
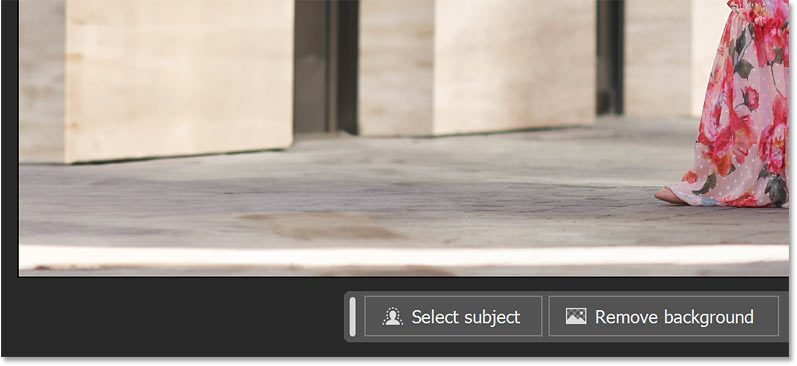
Відпустіть кнопку миші, щоб усунути відволікання, і воно зникне. Інструмент видалення замінює його вмістом, створеним штучним інтелектом.
Я також зафарбую відволікаючу коричневу пляму на землі.
І знову інструмент видалення замінює його новим вмістом.
Підсумок: використання Generative Fill для розширення зображення
І це, вірте чи ні, наскільки легко розширити зображення за допомогою Generative Fill у Photoshop.
Але що, якщо ви хочете використовувати генеративну заливку Photoshop, щоб розширити обидві сторони зображення одночасно? Є кілька способів зробити це. Перший спосіб швидший, але другий дає вам більше гнучкості. Почнемо з більш швидкого способу.
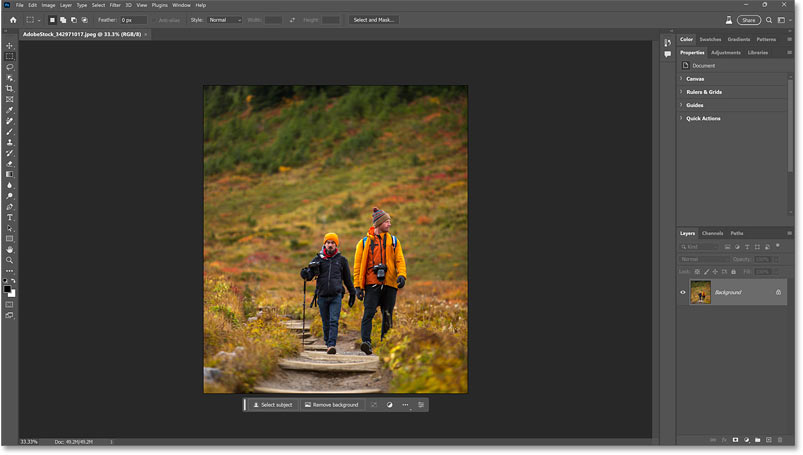
Я перейду на своє друге зображення з Adobe Stock.
Розширення двох сторін полотна одночасно
Почніть із вибору інструмента Crop Tool на панелі інструментів, як ми це робили раніше.
Потім, щоб розширити обидві сторони полотна одночасно, утримуйте клавішу Alt ( клавіша Option на Mac) на клавіатурі та перетягніть одну сторону межі кадрування.
Інша сторона одночасно висувається назовні, додаючи однакову кількість простору з обох сторін.
Натисніть Enter ( Return на Mac), щоб прийняти його.
Виділення кожної сторони полотна
Візьміть Rectangular Marquee Tool з панелі інструментів, як ми робили раніше.
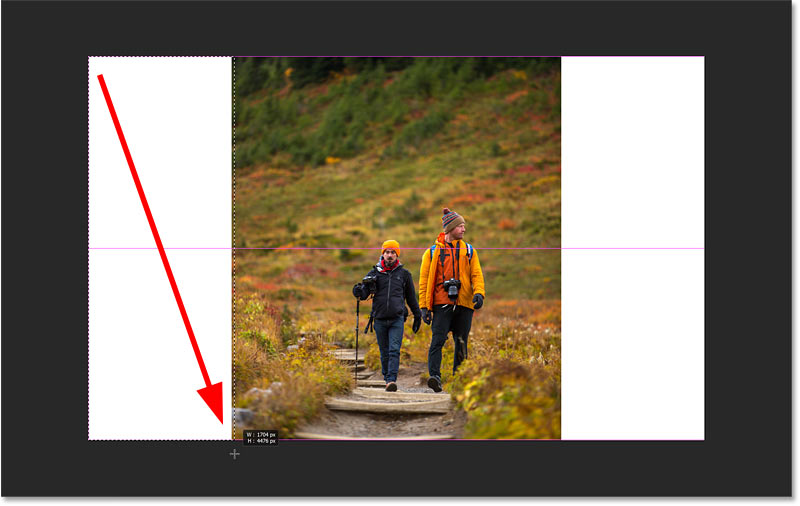
Потім перетягніть контур виділення навколо полотна ліворуч від зображення. Обов’язково включите до вибору частину самого зображення.
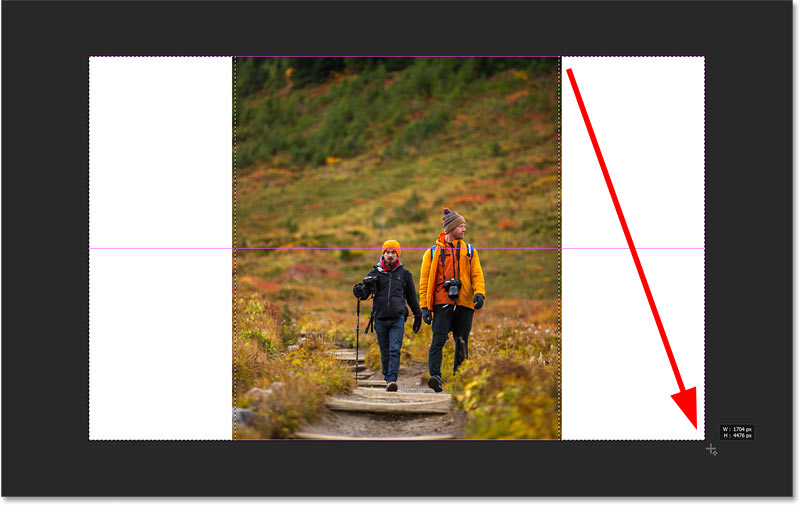
Потім, щоб додати правий бік полотна до виділення, утримуйте клавішу Shift на клавіатурі та перетягніть контур виділення навколо нього. Знову ж таки переконайтеся, що до вибору включено частину зображення. Трохи – це все, що вам потрібно.
Обидві сторони тепер вибрано.
Створення вмісту для обох сторін одночасно
На цьому етапі кроки ті самі, що ми вивчали раніше.
І нічого собі, подивіться на цей результат. Новий вміст не тільки ідеально збігається з оригінальною фотографією, але Generative Fill навіть зберіг невелику глибину різкості, завдяки чому фон і безпосередній передній план добре розмиті.
На панелі шарів ми бачимо новий генеративний шар над оригінальною фотографією.
А на панелі властивостей у нас є три варіанти на вибір. Або ви можете натиснути Generate, щоб створити ще три. Але мені найбільше подобається перший результат.
І це найшвидший спосіб розширити обидві сторони зображення за допомогою Generative Fill у Photoshop.
Використання окремого генеративного шару для кожної сторони
Але замість того, щоб використовувати один генеративний шар для обох сторін, краще генерувати вміст для кожної сторони окремо. Таким чином, якщо вам подобається результат з одного боку, але ні з іншого, ви можете залишити той бік, який вам подобається, і спробувати ще раз з тим, який вам не подобається.
Крім того, ви можете використовувати підказки (що ми зробимо за мить), щоб створити унікальний вміст для кожної сторони. Дозвольте мені швидко показати вам, що я маю на увазі.
Для цього третього й останнього зображення я розширив полотно з обох сторін за допомогою інструмента Crop Tool.
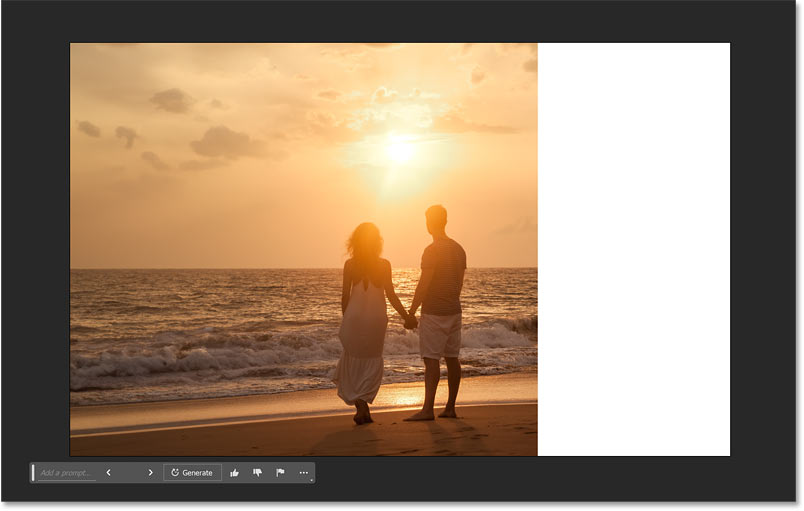
Тож я використаю інструмент Rectangular Marquee Tool, щоб намалювати контур виділення навколо лівої сторони.
Тоді замість того, щоб додавати праву сторону до виділення, як я зробив із попереднім зображенням, я клацну Generative Fill на панелі контекстних завдань, а потім Generate.
Photoshop заповнює ліву частину вмістом, створеним штучним інтелектом, який виглядає чудово.
Тепер я намалюю виділення навколо правого боку полотна.
Потім я клацну Generative Fill на панелі завдань, а потім Generate, щоб заповнити праву сторону новим вмістом.
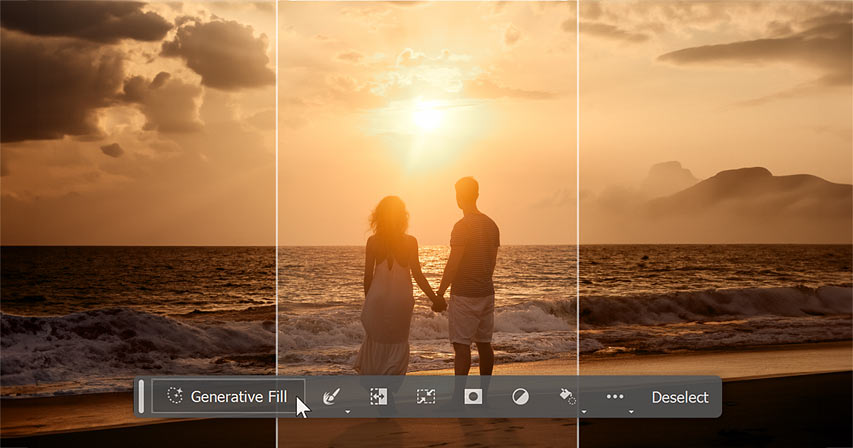
Який дивовижний результат. Ніхто не здогадається, що це не оригінальне фото.
Зміна вмісту на кожній стороні окремо
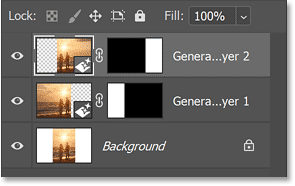
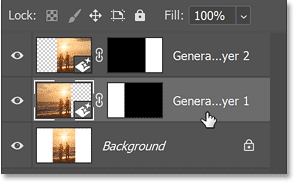
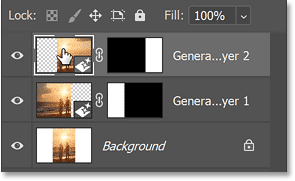
На панелі «Шари» зверніть увагу, що тепер у мене є не один, а два генеративних шари. Верхній шар – це той, який я щойно додав, і містить створений ШІ вміст для правої сторони зображення, а шар під ним – для лівої сторони.
Це означає, що тепер я можу повернутися назад і змінити вміст для кожної сторони незалежно.
Наприклад, я виберу Generative шар для лівої сторони зображення.
Використання підказок для створення певного вмісту
Тоді на панелі Properties я міг просто натиснути Generate знову, щоб отримати ще три варіанти, які відповідатимуть вихідній фотографії.
Або я можу ввести опис чогось конкретного у вікно запиту.
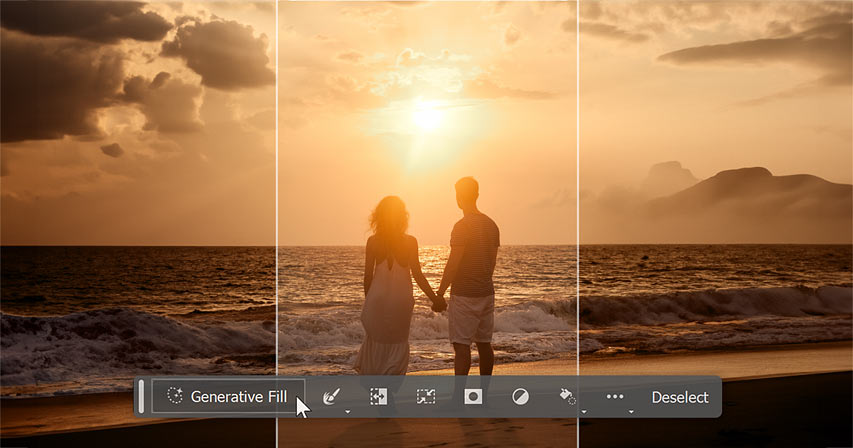
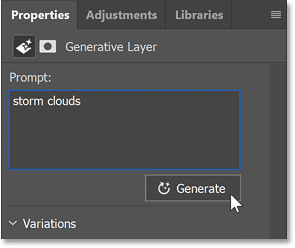
Я введу грозові хмари як підказку, а потім натисну Generate.
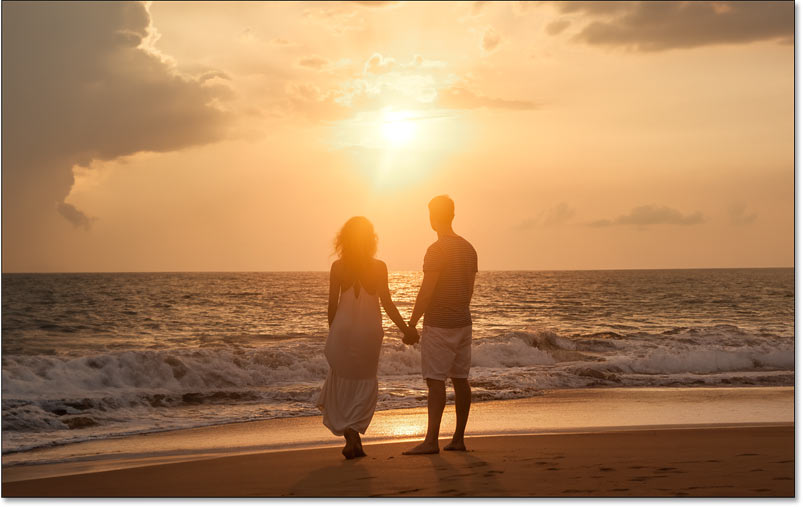
І просто так Photoshop додає шторм, що наближається, з лівого боку зображення, а права сторона залишається незмінною.
Зверніть увагу, як навіть кут сонячного світла, що падає на хмари, збігається з вихідним фото.
Потім я виберу Generative шар для правого боку зображення.
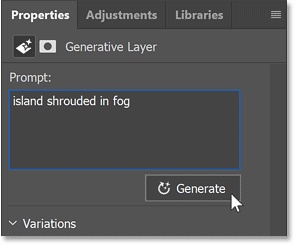
А на панелі властивостей я введу інший запит для правого боку. Я спробую щось таємниче, як острів, оповитий туманом. Потім я клацну Generate.
Цього разу мені довелося кілька разів натиснути Generate, перш ніж отримати результат, який мені сподобався, але Generative Fill нарешті дав мені саме те, що я шукав.
І ось воно! Ось як можна розширити зображення за допомогою Generative Fill, що працює на базі генеративного штучного інтелекту Adobe і тепер доступний у Photoshop 2024. Ласкаво просимо в майбутнє.
У цьому уроці я покажу вам, як використовувати Generative Fill на базі генеративного штучного інтелекту Adobe під назвою Firefly, щоб чарівним чином розширити зображення та перетворити портретну фотографію на пейзажну просто на ваших очах.
Як ми побачимо, Photoshop заповнює розширену область оригінальним вмістом, створеним штучним інтелектом, який відповідає освітленню, тіням, перспективі та навіть глибині різкості оригінальної фотографії. Ви повинні побачити це, щоб повірити.
Яка версія Photoshop потрібна для використання Generative Fill?
Починаючи з Photoshop 2024, Generative Fill вийшов із бета-версії та тепер доступний в офіційній версії Photoshop.
Якщо у вас є активна підписка Creative Cloud, використовуйте програму Creative Cloud Desktop, щоб переконатися, що ваша копія Photoshop актуальна.
Давайте почнемо!
Як розширити зображення за допомогою Generative Fill
Ось як використовувати Generative Fill у Photoshop для розширення зображення. Я почну з того, що покажу вам, як розширити одну сторону зображення, а потім, коли ми охопимо основи, ми розглянемо, як розширити обидві сторони одночасно.
Я також покажу вам, як усунути незначні проблеми з вмістом, створеним штучним інтелектом, за допомогою нового інструменту видалення Photoshop, який є ще однією функцією штучного інтелекту.
Ви можете слідувати разом із власним зображенням. Я буду використовувати це зображення з Adobe Stock. Крок 1: Виберіть інструмент обрізання
Спочатку нам потрібно розширити полотно, тому виберіть інструмент Crop Tool на панелі інструментів. На панелі параметрів переконайтеся, що для співвідношення сторін встановлено значення «Співвідношення» , а поля «Ширина» та « Висота» порожні. Крок 2: розтягніть ліву або праву сторону полотна
Клацніть ліву або праву ручку рамки кадрування та перетягніть її, щоб розширити полотно.
За допомогою свого зображення я хочу додати більше місця ліворуч (у напрямку, куди дивиться жінка). Тож я перетягну лівий маркер кадрування назовні. Відпустіть кнопку миші, і Photoshop заповнить додаткове полотно вашим фоновим кольором, який за умовчанням є білим.
Натисніть Enter ( Return на Mac) на клавіатурі, щоб прийняти його. Крок 3: Виберіть інструмент «Прямокутна область».
Далі нам потрібно вибрати область, яку ми щойно додали. Тож візьміть Rectangular Marquee Tool на панелі інструментів. Крок 4. Перетягніть виділення навколо розширеного полотна
Потім перетягніть контур виділення навколо нової частини полотна. Переконайтеся, що контур вашого виділення також частково перекриває зображення, щоб створений штучним інтелектом вміст міг бездоганно поєднуватися з оригінальними деталями. Крок 5: Натисніть Generative Fill на контекстній панелі завдань
Безпосередньо під контуром виділення знаходиться нова контекстна панель завдань Photoshop . Якщо ви його не бачите, перейдіть до меню Window на панелі меню та переконайтеся, що біля нього встановлено позначку Contextual Task Bar. Потім на панелі контекстних завдань натисніть кнопку Generative Fill. Крок 6. Натисніть Створити
З’явиться вікно Prompt, де ви можете ввести текст, щоб описати, чим ви хочете заповнити вибрану область.
Але якщо ви просто хочете розширити край зображення, залиште поле підказок порожнім, щоб Photoshop знав, що потрібно заповнити область вмістом, який відповідає оригінальній фотографії.
Потім натисніть кнопку Generate. Photoshop надсилає файл через Інтернет на сервери зі штучним інтелектом Adobe, де відбувається магія, і з’являється індикатор виконання, який показує, скільки ще вам потрібно чекати.
З мого досвіду, створення вмісту AI зазвичай займає близько 10-15 секунд, що є невеликою ціною за те, що ви збираєтеся побачити. Область заповнена вмістом, створеним штучним інтелектом
Після завершення розширене полотно миттєво заповнюється новим оригінальним вмістом, створеним штучним інтелектом. І за 20 років користування Photoshop я ніколи не бачив нічого подібного.
За допомогою мого зображення Generative Fill розширив стіну будівлі, щоб ідеально відповідати перспективі та глибині різкості оригінальної фотографії. Це також розширило тінь жінки, а також світло, що сяяло на землю перед нею, щоб зберегти те саме джерело світла та напрямок.
Generative Fill навіть додала тонкі відблиски в темному склі перед нею.
Новий генеративний шар Photoshop
На панелі «Шари» над зображенням з’являється новий тип шару під назвою « генеративний» . Зверніть увагу на новий значок генеративного шару в нижньому правому куті мініатюри.
Також зауважте, що генеративний шар включає маску шару, щоб вміст, створений ШІ, з’являвся лише в межах вибраної нами області.
Крок 7. Виберіть із трьох варіантів
На панелі «Властивості» ви знайдете три варіанти створеного ШІ вмісту на вибір. Клацайте ескізи, щоб перемикатися між ними та вибирати той, який вам найбільше подобається.
Я спробую другий із трьох варіантів.
Це дає мені інший результат. З цим другим все гаразд, але я думаю, що колона крайня ліворуч надто темна. Мені більше подобається перший результат.
Ви також можете переключатися між варіаціями за допомогою стрілок ліворуч і праворуч на панелі контекстних завдань.
Я клацну стрілку вправо, щоб перейти до третього варіанту.
Але цей третій мій найменш улюблений із трьох. Збоку будівля виглядає так, ніби її потрібно помити. Мені досі найбільше подобається оригінальний результат.
Крок 8: знову натисніть «Створити», щоб отримати ще три результати (необов’язково)
Якщо вам не подобається жоден із початкових трьох результатів, знову натисніть «Створити» на панелі «Властивості», щоб створити ще три.
Ви побачите інший рядок прогресу, а потім три нові варіанти з’являться над попередніми. Ви можете генерувати скільки завгодно результатів, не втрачаючи ті, що були.
Потім клацайте кожен новий варіант, щоб спробувати його.
З генеративним штучним інтелектом ви ніколи не знаєте, що отримаєте.
Деякі результати виглядатимуть дивно, як-от цей четвертий. Це зовсім не відповідає решті будівлі. Але це нормально, ми просто спробуємо інший.
Цей п’ятий результат набагато кращий. Єдине, що мені не подобається, це відволікаючий блакитний відблиск у нижній частині скла. В іншому випадку хороші зусилля.
Я ще раз клацну «Створити» на панелі «Властивості», щоб побачити, чи зможу отримати щось ще краще.
Це дає мені ще три варіанти, тому я спробую перший із трьох.
І цього разу у нас є переможець! Цей результат виглядає найкраще.
Однак є кілька факторів, які відволікають увагу, тож я покажу вам, як швидко видалити їх за допомогою інструмента видалення.
Використовуйте інструмент видалення Photoshop, щоб усунути проблеми
Якщо вміст, створений штучним інтелектом, загалом виглядає чудово, але ви помітили кілька відволікаючих факторів, вам не потрібно продовжувати натискати «Створити» в надії на ідеальний результат. Натомість скористайтеся інструментом видалення Photoshop , ще однією новою функцією на основі ШІ, щоб легко очистити їх. Ось як це працює.
Крок 1: Додайте новий шар над шаром Generative
Оскільки ми не можемо редагувати генеративний шар безпосередньо, нам потрібно прибрати відволікаючі фактори на окремому шарі. Тож клацніть піктограму «Додати новий шар» у нижній частині панелі «Шари».
Над шаром Generative з’явиться новий порожній шар.
Крок 2. Виберіть інструмент видалення
Інструмент «Видалити» можна знайти на панелі інструментів разом із пензлем точкового відновлення та іншими інструментами відновлення Photoshop.
Натисніть і утримуйте будь-який видимий інструмент лікування та виберіть « Видалити інструмент» зі спадного меню.
Крок 3: виберіть Sample all layers і Remove after each stroke
Переконайтеся, що на панелі параметрів встановлено прапорці Sample all layers і Remove after each stroke.
Крок 4. Зафарбуйте відволікаючі фактори, щоб усунути їх
Використовуйте ліву та праву дужки на клавіатурі, щоб змінити розмір пензля інструмента видалення. Потім просто зафарбуйте будь-які відволікаючі елементи, щоб видалити їх.
Наприклад, Generative Fill додав невеликий артефакт у нижній частині склянки. Тому я зафарбую його інструментом Remove Tool. Photoshop підсвічує місце, де ми малювали, пурпуровим.
Відпустіть кнопку миші, щоб усунути відволікання, і воно зникне. Інструмент видалення замінює його вмістом, створеним штучним інтелектом.
Я також зафарбую відволікаючу коричневу пляму на землі.
І знову інструмент видалення замінює його новим вмістом.
Підсумок: використання Generative Fill для розширення зображення
І це, вірте чи ні, наскільки легко розширити зображення за допомогою Generative Fill у Photoshop.
- Розширте полотно за допомогою інструмента Crop Tool.
- Перетягніть виділення навколо області за допомогою інструмента Rectangular Marquee Tool.
- Натисніть Generative Fill, а потім Generate.
- Дозвольте генеруючому штучному інтелекту Adobe виконувати всю роботу.
- Виберіть варіант, який вам подобається. Якщо потрібно, знову натисніть Generate.
- Усуньте будь-які відволікаючі фактори за допомогою інструмента Remove Tool, і готово.
Але що, якщо ви хочете використовувати генеративну заливку Photoshop, щоб розширити обидві сторони зображення одночасно? Є кілька способів зробити це. Перший спосіб швидший, але другий дає вам більше гнучкості. Почнемо з більш швидкого способу.
Я перейду на своє друге зображення з Adobe Stock.
Розширення двох сторін полотна одночасно
Почніть із вибору інструмента Crop Tool на панелі інструментів, як ми це робили раніше.
Потім, щоб розширити обидві сторони полотна одночасно, утримуйте клавішу Alt ( клавіша Option на Mac) на клавіатурі та перетягніть одну сторону межі кадрування.
Інша сторона одночасно висувається назовні, додаючи однакову кількість простору з обох сторін.
Натисніть Enter ( Return на Mac), щоб прийняти його.
Виділення кожної сторони полотна
Візьміть Rectangular Marquee Tool з панелі інструментів, як ми робили раніше.
Потім перетягніть контур виділення навколо полотна ліворуч від зображення. Обов’язково включите до вибору частину самого зображення.
Потім, щоб додати правий бік полотна до виділення, утримуйте клавішу Shift на клавіатурі та перетягніть контур виділення навколо нього. Знову ж таки переконайтеся, що до вибору включено частину зображення. Трохи – це все, що вам потрібно.
Обидві сторони тепер вибрано.
Створення вмісту для обох сторін одночасно
На цьому етапі кроки ті самі, що ми вивчали раніше.
- На контекстній панелі завдань натисніть кнопку Generative Fill .
- Залиште поле підказки порожнім і натисніть кнопку Generate.
І нічого собі, подивіться на цей результат. Новий вміст не тільки ідеально збігається з оригінальною фотографією, але Generative Fill навіть зберіг невелику глибину різкості, завдяки чому фон і безпосередній передній план добре розмиті.
На панелі шарів ми бачимо новий генеративний шар над оригінальною фотографією.
А на панелі властивостей у нас є три варіанти на вибір. Або ви можете натиснути Generate, щоб створити ще три. Але мені найбільше подобається перший результат.
І це найшвидший спосіб розширити обидві сторони зображення за допомогою Generative Fill у Photoshop.
Використання окремого генеративного шару для кожної сторони
Але замість того, щоб використовувати один генеративний шар для обох сторін, краще генерувати вміст для кожної сторони окремо. Таким чином, якщо вам подобається результат з одного боку, але ні з іншого, ви можете залишити той бік, який вам подобається, і спробувати ще раз з тим, який вам не подобається.
Крім того, ви можете використовувати підказки (що ми зробимо за мить), щоб створити унікальний вміст для кожної сторони. Дозвольте мені швидко показати вам, що я маю на увазі.
Для цього третього й останнього зображення я розширив полотно з обох сторін за допомогою інструмента Crop Tool.
Тож я використаю інструмент Rectangular Marquee Tool, щоб намалювати контур виділення навколо лівої сторони.
Тоді замість того, щоб додавати праву сторону до виділення, як я зробив із попереднім зображенням, я клацну Generative Fill на панелі контекстних завдань, а потім Generate.
Photoshop заповнює ліву частину вмістом, створеним штучним інтелектом, який виглядає чудово.
Тепер я намалюю виділення навколо правого боку полотна.
Потім я клацну Generative Fill на панелі завдань, а потім Generate, щоб заповнити праву сторону новим вмістом.
Який дивовижний результат. Ніхто не здогадається, що це не оригінальне фото.
Зміна вмісту на кожній стороні окремо
На панелі «Шари» зверніть увагу, що тепер у мене є не один, а два генеративних шари. Верхній шар – це той, який я щойно додав, і містить створений ШІ вміст для правої сторони зображення, а шар під ним – для лівої сторони.
Це означає, що тепер я можу повернутися назад і змінити вміст для кожної сторони незалежно.
Наприклад, я виберу Generative шар для лівої сторони зображення.
Використання підказок для створення певного вмісту
Тоді на панелі Properties я міг просто натиснути Generate знову, щоб отримати ще три варіанти, які відповідатимуть вихідній фотографії.
Або я можу ввести опис чогось конкретного у вікно запиту.
Я введу грозові хмари як підказку, а потім натисну Generate.
І просто так Photoshop додає шторм, що наближається, з лівого боку зображення, а права сторона залишається незмінною.
Зверніть увагу, як навіть кут сонячного світла, що падає на хмари, збігається з вихідним фото.
Потім я виберу Generative шар для правого боку зображення.
А на панелі властивостей я введу інший запит для правого боку. Я спробую щось таємниче, як острів, оповитий туманом. Потім я клацну Generate.
Цього разу мені довелося кілька разів натиснути Generate, перш ніж отримати результат, який мені сподобався, але Generative Fill нарешті дав мені саме те, що я шукав.
І ось воно! Ось як можна розширити зображення за допомогою Generative Fill, що працює на базі генеративного штучного інтелекту Adobe і тепер доступний у Photoshop 2024. Ласкаво просимо в майбутнє.
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.