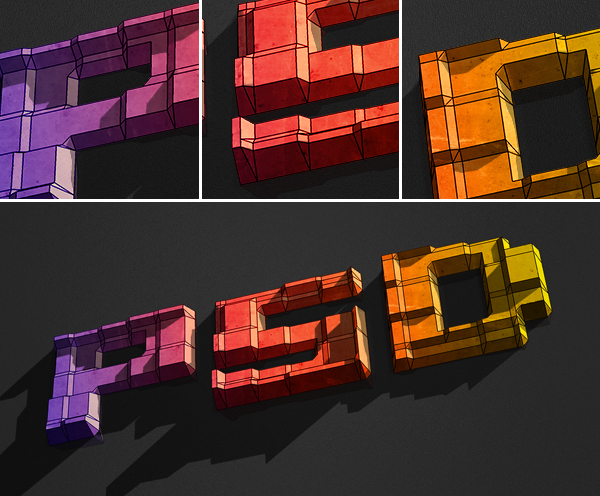
Тривимірний блоковий текст

3D
У цьому уроці я покажу вам, як створити текстовий ефект 3D Blocks. Це буде весело, і я впевнений, що ви зможете зробити багато цікавих речей, використовуючи цю техніку. Давайте розпочнемо!
Крок 1.
Спочатку скачуємо шрифт Acknowledge, який будемо використовувати в уроці.
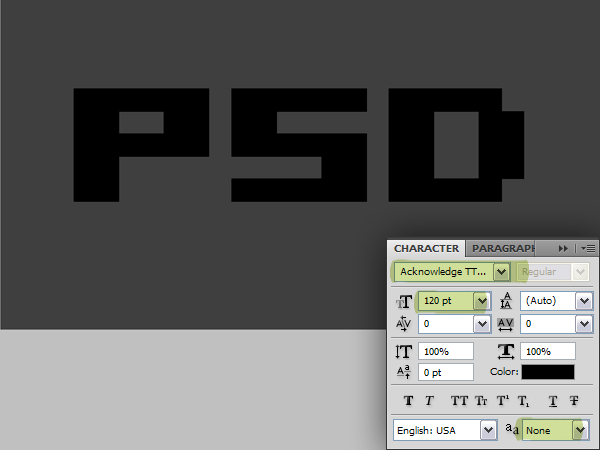
Створюємо новий документ 1000 pixels ширини та 600 pixels висоти. Ставимо Resolution 300 pixels/inch та режим RGB, називаємо "Blocks." Заливаємо "Background" кольором: #3a3a3a. Колір переднього плану чорний, беремо Horizontal Type Tool / Інструмент "Горизонтальний текст" та пишемо "PSD." Шрифт ставимо Acknowledge, розмір шрифту 120 pt і Anti-aliasing на None / Ні, щоб отримати жорсткі краї.
Крок 2
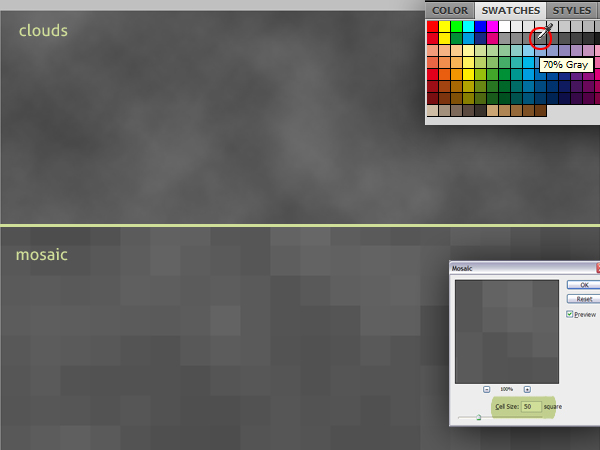
Створіть новий шар і назвіть його «Мозаїка». Встановіть колір переднього плану на 70% чорного, а колір переднього плану на 85% чорного. Перейдіть до Filter > Render > Clouds. Перейдіть у Filter > Pixelate > Mosaic, встановіть Cell Size на 50 і застосуйте.
Крок 3
Виберіть шар «Фон» на палітрі шарів і натисніть Ctrl + J, щоб скопіювати його. Тепер клацніть на лінії між шарами «PSD» і «Mosaic», утримуючи Alt, щоб замаскувати шар «Mosaic».
Крок 4
У палітрі шарів виберіть усі шари, крім шару «Фон». Перейдіть до 3D > Нова сітка з відтінків сірого > Двостороння площина. Photoshop створить дві симетричні площини та застосує вибраний шар або шари як карту глибини до обох площин. Це означає, що наш мозаїчний текст тепер є картою глибини для площини, світліші квадрати будуть вищими, а темніші – глибшими. Найтемніша область на нашій карті глибини — це поверхня кольору «a3a3a3», і всі квадрати світліші за цей колір, тому на поверхні буде не вм’ятин, а нерівностей.
Крок 5
Тепер у нас є тривимірний об’єкт, і ми дивимося на нього спереду. Насправді ми дивимося це через камеру, але камера знаходиться попереду 3D-об’єкта. У вас є два варіанти отримання перспективного вигляду. Ви можете повертати об'єкт або змінювати орієнтацію камери. Ми вирішимо залишити об’єкт там, де він є, тому що це допоможе нам легко зробити відображення пізніше.
Отримайте інструмент 3D Orbit Tool і перетягніть камеру на орбіту. Ви також можете використовувати інструмент 3D Roll View Tool, щоб повернути камеру. Інструмент 3D Orbit Tool обертає камеру в напрямку X або Y. Інструмент 3D Roll View Tool обертає камеру навколо осі Z. Використовуючи ці інструменти, спробуйте отримати перспективу, як показано нижче. Потім візьміть інструмент 3D Zoom Tool і перетягніть його, щоб збільшити масштаб, а за потреби перемістіть камеру за допомогою інструмента 3D Pan View.
Крок 6
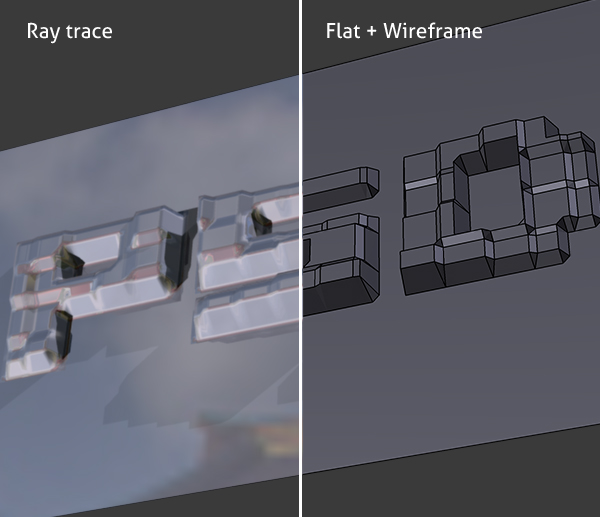
У Photoshop є різні стилі візуалізації. Єдиний метод візуалізації, який дає нам тіні та відображення, це метод трасування променів. Але для досягнення бажаного ефекту ми не будемо використовувати трасування променів. Отже, ми повинні створити відображення за допомогою хитрості. Ось чому ми використовуємо двосторонню планку замість звичайнї.
Крок 7
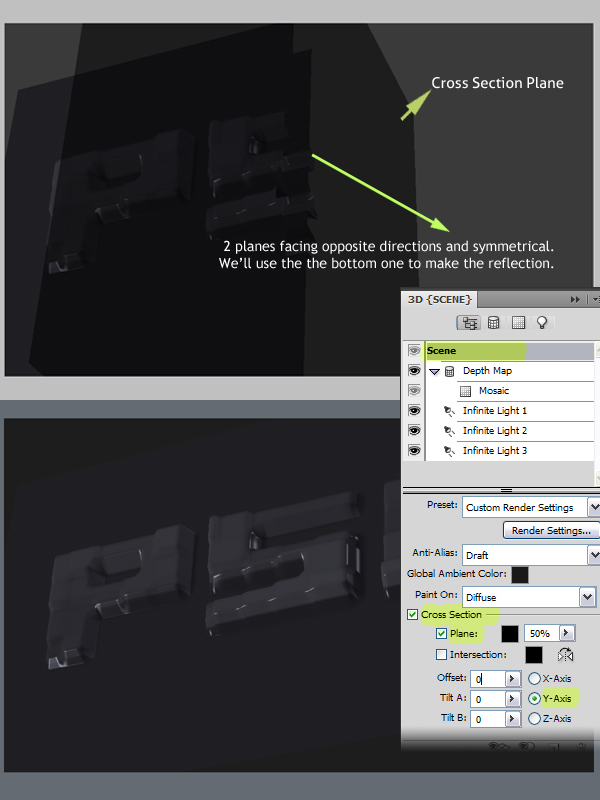
Перейдіть до «Вікно» > «3D» або двічі клацніть піктограму шару 3D у шарі «Mosiac» на палітрі шарів. Виберіть «Сцена» та встановіть прапорець «Поперечний переріз». Ця операція розріже 3D-модель площиною поперечного перерізу та відобразить вміст лише з одного боку. Площина перпендикулярна до обраної осі. Виберіть вісь Y. Таким чином нижня сторона двосторонньої площини стане невидимою. Щоб зробити площину поперечного перерізу також невидимою, зніміть позначку «Площина» на панелі 3D.
Крок 8
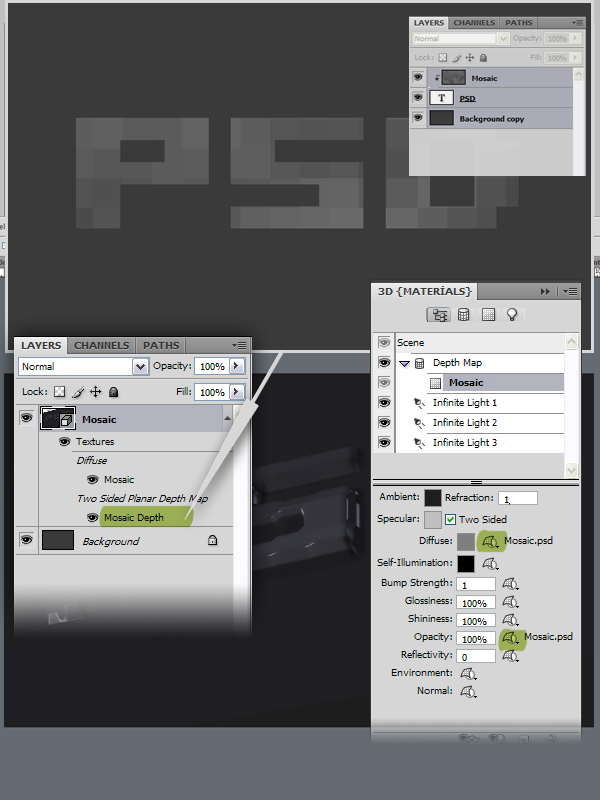
Коли ви створюєте сітку із зображення у градаціях сірого, Photoshop використовує зображення у градаціях сірого як карту глибини. У палітрі шарів, коли ви вибираєте шар «Мозаїка», ви можете побачити текстуру глибини мозаїки. Подвійне клацання цього матеріалу відкриє карту глибини в новому вікні документа. Оскільки ви вибрали три шари для створення сітки, ви зможете переглядати та редагувати ці шари у відкритому документі.
Усі зміни буде оновлено, коли ви повернетеся до головного вікна документа «Блоки». Отже, якщо вас не влаштовує структура блоків, ви можете відкрити текстуру Mosaic Depth, перейти до шару «Mosaic» і знову застосувати фільтри Clouds і Mosaic, як описано в кроці 2. Карту глибини також призначають моделі як карту дифузії та непрозорості. Оскільки нам ці текстури не потрібні, ми їх видалимо. Виберіть матеріал Mosaic на панелі 3D, клацніть піктограму меню карти текстури поруч із Diffuse і виберіть «Видалити текстуру». Зробіть те ж саме для Непрозорості.
Крок 9
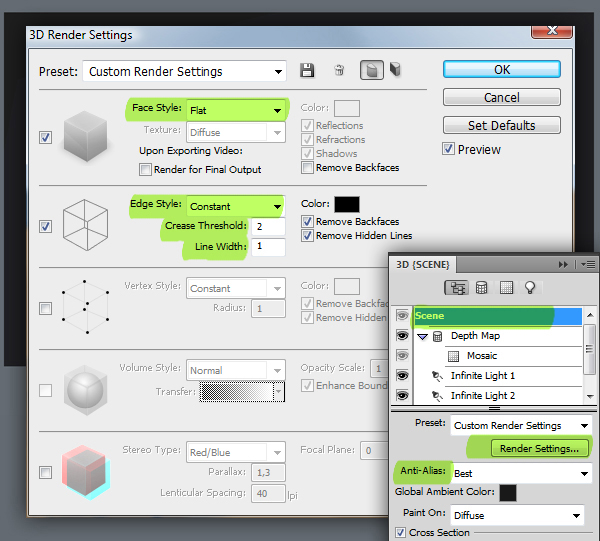
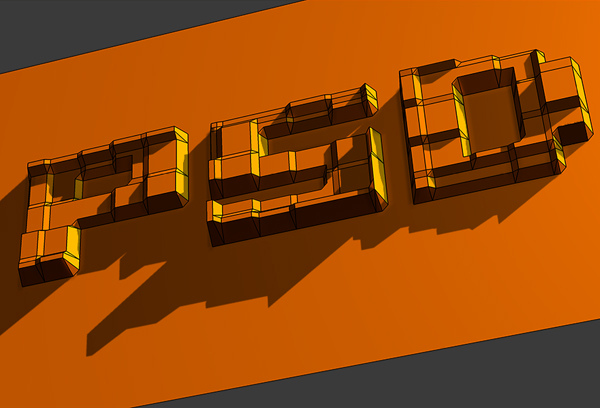
На 3D-панелі виберіть «Сцена» та натисніть кнопку «Налаштування візуалізації», щоб відкрити діалогове вікно «Параметри 3D-візуалізації». Встановіть «Стиль обличчя» на «Плоский», поставте прапорець «Увімкнути візуалізацію ліній», встановіть «Колір» на чорний, встановіть «Стиль країв» на «Постійний» і встановіть «Порогове значення складок» на 2. Що вищим є цей поріг, то менше видимих країв. Встановіть ширину лінії на 1 і натисніть OK. На панелі 3D встановіть для параметра «Згладжування» значення «Найкраще», щоб отримати якісне згладжування.
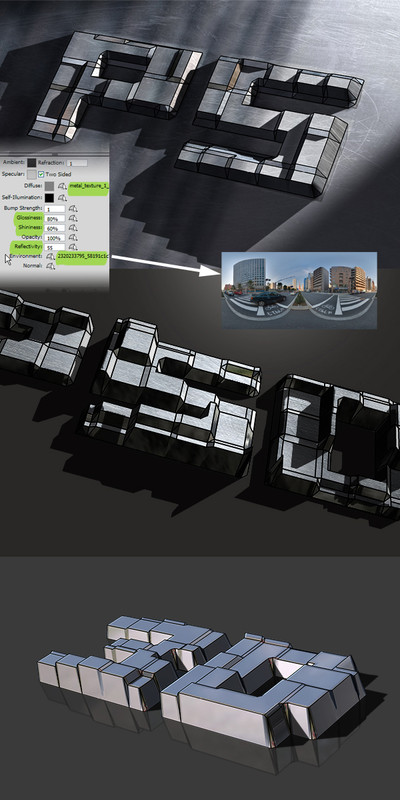
Крок 10
Тепер ми змінимо деякі налаштування матеріалів. Поверніться до матеріалу Mosaic на панелі 3D, встановіть Ambient Color на #880022. Встановіть Diffuse на #ee8800. Встановіть Glossiness на 0%. Перейдіть до Scene на панелі 3D і встановіть Global Ambient Color на #575757. Колір навколишнього середовища визначає освітленість сцени, коли все освітлення вимкнено.
Крок 11
Ви побачите три індикатори на панелі 3D. Це поточні джерела світла в сцені. Тепер ми трохи налаштуємо світло. Усі вогні є нескінченними вогнями. У Photoshop є три типи світла. Є нескінченні вогні, які діють як сонце і світять з однонаправленої площини. Точкові світильники світять з усіх боків, як лампочки, а прожектори світять у регульованому конусі.
Виберіть Infinite Light 1 і встановіть колір на білий. Виберіть «Нескінченне світло 2», встановіть колір #696969 і зніміть прапорець «Створити тіні». Очевидно, на даний момент жодне світло не створює тіні, але коли це відбувається, нам потрібно лише одне світло. Виберіть Infinite Light 3, встановіть білий колір, зніміть прапорець Create Shadows і встановіть Light Type на Point.
Крок 12
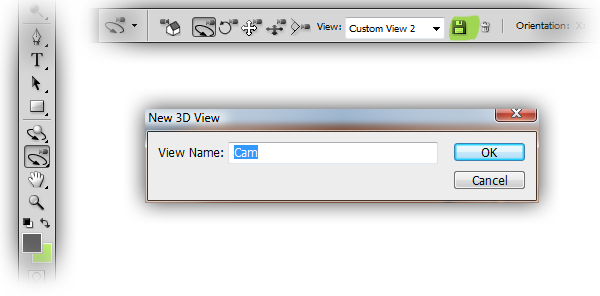
Третє світло розташоване під нашою площиною, тому ми не бачимо жодного ефекту. Щоб легко розташувати світло, нам потрібно змінити наше подання, але спочатку, щоб мати можливість повернутися до нашого поточного подання, нам потрібно його зберегти. Отримайте один із інструментів 3D-камери, наприклад 3D Orbit Tool, натисніть кнопку «Зберегти поточний вигляд» і назвіть його «Cam». Відкрийте список «Перегляд» і виберіть «Вгорі».
Крок 13
Натисніть кнопку Перемкнути світло внизу 3D-панелі, щоб побачити світло в сцені. Отримайте інструмент 3D Zoom Tool і зменшуйте масштаб, поки не побачите точкове світло. Натисніть кнопку «Перетягнути світло» на 3D-панелі та розташуйте світло, як показано на зображенні нижче.
Отримайте один із інструментів камери, відкрийте список «Перегляд» і виберіть «Cam», щоб повернутися до перегляду камери. Натисніть кнопку Перемкнути світло, щоб приховати світло. Встановіть інтенсивність точкового світла на 0,6. Ви все ще можете перетягувати світло за допомогою інструментів «Перетягнути світло» та «Перетягнути світло» на 3D-панелі.
Крок 14
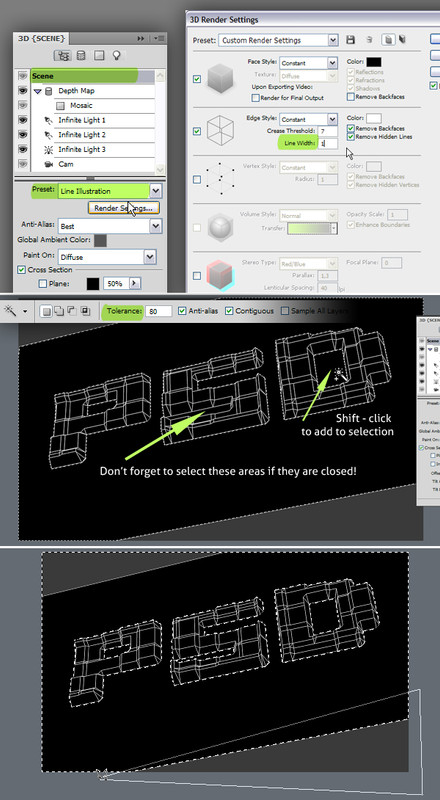
Перейдіть до палітри шарів і скопіюйте шар «Mosaic» і назвіть його «Line». Перейдіть до 3D-панелі, виберіть стиль «Лінійна ілюстрація» та натисніть «Налаштування візуалізації». Встановіть ширину лінії на 1 і натисніть OK.
Отримайте інструмент «Чарівна паличка», встановіть «Допуск» на 80. Натисніть на чорну область поза текстом, щоб вибрати навколо тексту. Утримуючи клавішу Shift, клацайте отвори літер і будь-які закриті області. Потім візьміть інструмент Polygonal Lasso Tool і додайте будь-які невиділені області навколо тексту до виділення, натиснувши Shift перед виділенням.
Крок 15
Перейдіть до палітри шарів і зробіть невидимим шар «Лінія». Перейдіть до Select > Inverse, щоб інвертувати виділення, тепер текст виділено. Перейдіть до шару «Мозаїка» в палітрі шарів. Натисніть Command + C, щоб скопіювати, і Command + V, щоб вставити виділення в новий шар. Назвіть цей шар «Текст». Скопіюйте шар «Mosaic» і назвіть його «Reflection». Вимкніть видимість шару «Мозаїка».
Крок 16
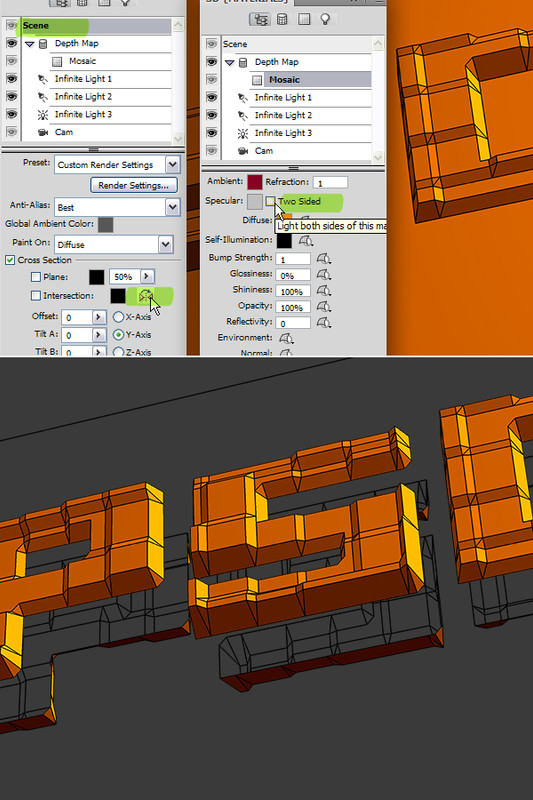
Переконайтеся, що в палітрі шарів вибрано шар «Відображення» та перейдіть до панелі 3D. Щоб отримати відображення, нам потрібна друга половина двосторонньої площини. Виберіть «Сцена» на панелі 3D. Натисніть кнопку «Перевернути переріз», щоб зробити іншу половину видимою. Виберіть Mosaic Material у 3d Plane і зніміть прапорець Two Sided. Це зробить задні грані невидимими, і залишиться лише відображення.
Крок 17
Єдина проблема з відображенням полягає в тому, що воно досить далеко. Нам потрібно прив’язати його до тексту, але зробити це з камери буде складним завданням. Тепер вимкніть видимість шару «Текст» і ввімкніть для «Мозаїка». Це може виглядати дивно, перемістіть шар «Відображення» нижче шару «Мозаїка» на палітрі шарів.
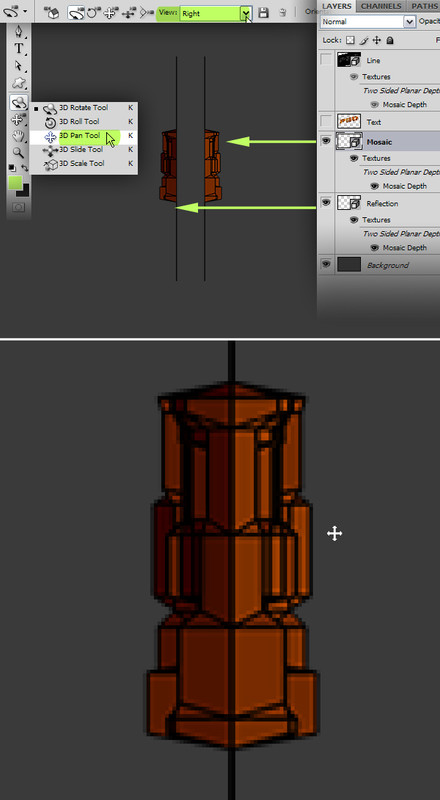
Тепер візьміть будь-який інструмент камери та виберіть у списку «Перегляд» «Праворуч» і зробіть це для обох шарів «Мозаїка» та «Відображення». Тепер ви зможете побачити обидва літаки з правого боку, і ви зможете побачити, як далеко вони один від одного. Збільште площини за допомогою стандартного інструменту масштабування на панелі інструментів, отримайте інструмент 3D Pan Tool, переконайтеся, що вибрано шар «Відображення» та перетягніть площину ліворуч, утримуючи клавішу Shift праворуч, як на зображенні нижче.
Крок 18
Тепер знову візьміть будь-який інструмент камери та поверніться до обох шарів «Мозаїка» та «Відображення» до перегляду камери. Вимкніть видимість для шару «Мозаїка» та увімкніть для шару «Текст».
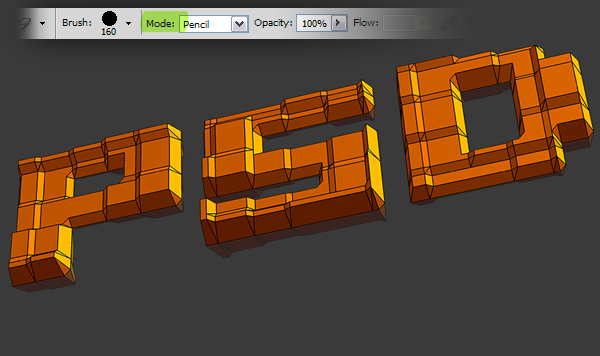
Щоб очистити лінії в шарі «Відображення», нам потрібно спочатку його растеризувати. Виберіть шар «Відображення» в палітрі шарів, перейдіть до 3D > Rasterize. Отримайте інструмент «Гумка», встановіть «Режим» на «Олівець», щоб уникнути будь-якої м’якості та випадкового стирання будь-яких частин відображення, очистіть краї площини. Встановіть Opacity для шару «Reflection» на 45%.
Крок 19
Зараз ми створимо тінь. Перейдіть до палітри шарів, увімкніть видимість для шару «Мозаїка», скопіюйте шар «Мозаїка» та назвіть його «Тінь». Перемістіть шар «Тінь» над шаром «Текст» на палітрі шарів.
Перейдіть до 3D-панелі та виберіть «Сцена», «Установіть налаштування візуалізації» на «Трасування променів». Виберіть матеріал Mosaic на 3D-панелі та встановіть Ambient на чорний і Diffuse на білий. Виберіть Infinite Light 1 і встановіть Intensity на 4. Вимкніть Infinite Light 3. Перейдіть до 3D > Rasterize.
Крок 20
Встановіть режим змішування Multiply для шару «Shadow» і встановіть Layer Opacity на 90%. У нас досить чіткі блоки, але тіні з трасуванням променів роблять це гладким. Щоб позбутися цих гладких кутів, нам знадобиться невелика допомога шару «Лінія». Виберіть шар «Лінія», зробіть його видимим, перейдіть до 3D > Rasterize і знову вимкніть видимий шар.
Крок 21
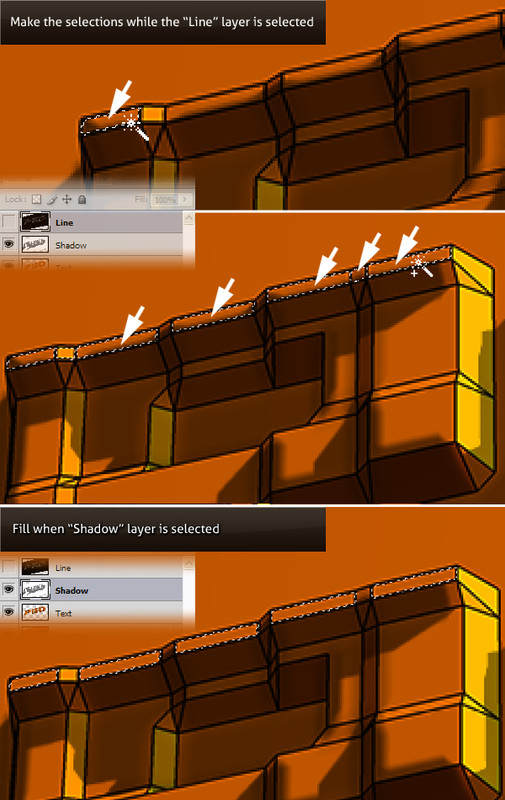
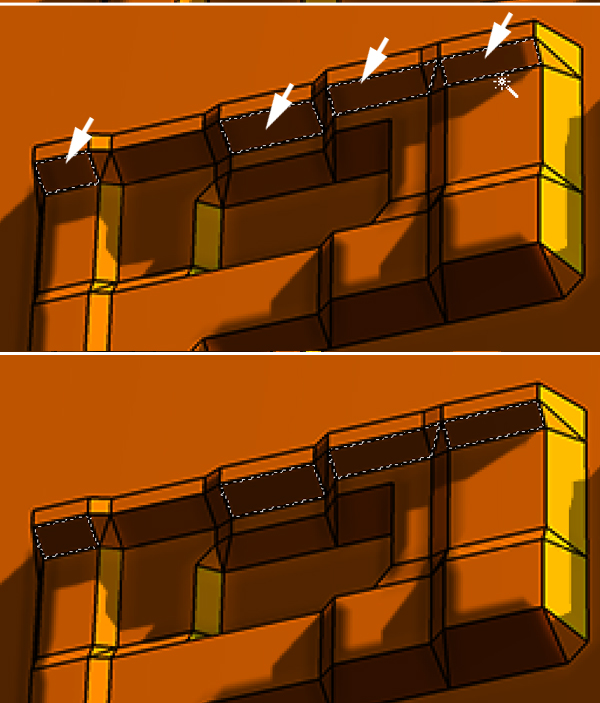
Отримайте інструмент Чарівна паличка та встановіть Допуск на 60. Переконайтеся, що шар «Лінія» вибрано на палітрі шарів. Збільште літеру "P." Клацніть у верхній лівій клітинці блоку букв, хоча шар «Лінія» невидимий, клітинку буде виділено. Потім, утримуючи клавішу Shift, клацайте інші комірки, які освітлені та не мають тіні.
Виділивши комірки у верхньому рядку, як на зображенні нижче, перейдіть до шару «Тінь», встановіть колір переднього плану на білий і заповніть виділення, натиснувши Alt + Backspace. Не забудьте зробити виділення на шарі «Лінія» і залити виділення на шарі «Тінь». Оскільки ми використовували фільтр Clouds, який генерує хмари випадковим чином для створення блоків, ваші листи, ймовірно, не будуть виглядати як мої. Але ідея та сама.
Крок 22
Поверніться до шару «Лінії». Використовуючи інструмент «Чарівна паличка», виділіть комірки, які мають бути рівно заштрихованими, і заповніть виділення кольором #4e4e4e на шарі «Тінь».
Крок 23
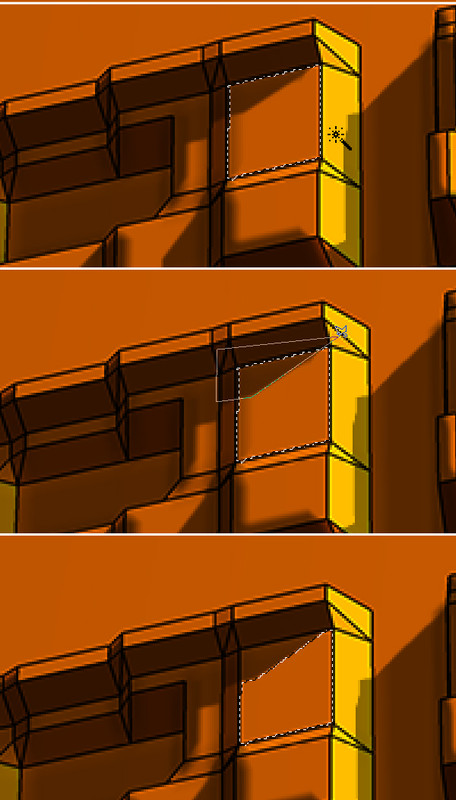
Повністю освітлені і повністю затінені клітини було б досить легко виправити. Виправлення клітинок, які мають тіні, займе трохи більше часу. Знову перейдіть до шару «Лінії» та виділіть комірку з тінню за допомогою інструменту «Чарівна паличка». Отримайте інструмент Polygonal Lasso Tool і, утримуючи клавішу Alt, виділіть тінь, яку потрібно відняти від виділення. Перейдіть до шару «Тінь» і залийте виділення білим кольором.
Крок 24
Тепер ви повинні повторити ці три кроки для решти комірок для чіткого вигляду.
Крок 25
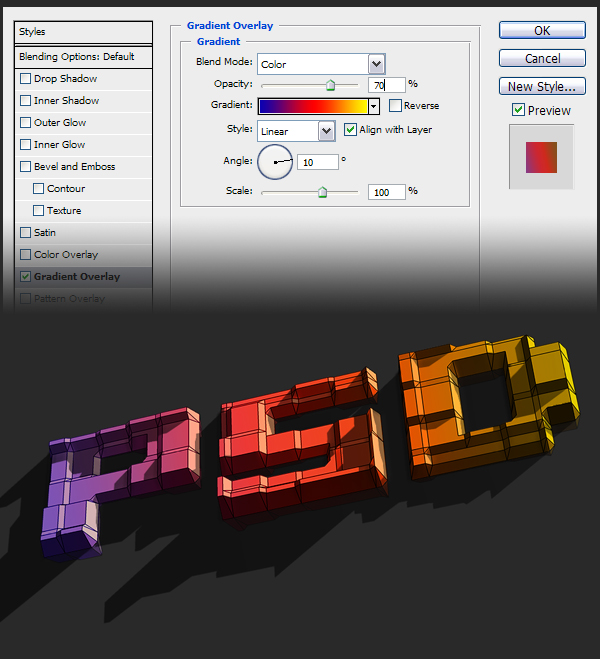
Зробіть невидимим шар «Мозаїка». Перейдіть до шару «Текст» і застосуйте градієнтне накладання, використовуючи такі параметри: режим змішування кольору, непрозорість 70%, градієнт — синій, червоний, жовтий, зі стилем лінійного та кутом — 10 градусів.
Перейдіть до «Шар» > «Стиль шару» > «Копіювати стиль шару». Перейдіть до шару «Відображення» в палітрі шарів, потім перейдіть до «Шар»> «Стиль шару»> «Вставити стиль шару». Встановіть Blending Mode на Hard Light і Opacity на 35% для шару Reflection.
Крок 26
Тепер ми додамо невелику текстуру. Завантажте це гарне фото з Flickr, натиснувши тут . Додайте його як новий шар у свій документ і назвіть цей шар «Текстура». Помістіть шар «Текстура» над шаром «Текст». Клацніть лінію між шарами «Текстура» і «Текст», утримуючи Alt, щоб замаскувати текстуру. Встановіть режим накладання шару на Перекриття.
Крок 27
Тепер ми створимо текстуру для фону. Створіть новий шар поверх і назвіть його «Bg». Встановіть колір переднього плану на 85% сірого та колір фону на 90% сірого. Отримайте інструмент «Градієнт», встановіть для нього «Передний план на фон» і встановіть «Радіальний». Заповніть шар, як показано на зображенні нижче.
Перейдіть у «Фільтр» > «Художній» > «Зернистість плівки» та застосуйте всі параметри, встановлені на 0. Перейдіть у «Фільтр» > «Деформувати» > «Скло» та застосуйте такі параметри: «Деформація» — 20, «Гладкість» — 1, «Текстура» — «Матова» та «Масштабування» — 100%.
Готово!
Отримайте шар "Bg" над шаром "Background" і все. Сподіваюся, вам сподобався цей урок і ви задоволені своїм результатом! Подальші пропозиції
Ви можете досягти класних ефектів, граючи з текстурами та параметрами. Ви можете використовувати текстурні карти замість суцільних розсіяних кольорів, налаштувати значення Glossiness і Shininess і використовувати карти текстур середовища, що відображають. Різні типи світла, кольори та кути створюють різні ефекти. Отримуйте задоволення!
Крок 1.
Спочатку скачуємо шрифт Acknowledge, який будемо використовувати в уроці.
Створюємо новий документ 1000 pixels ширини та 600 pixels висоти. Ставимо Resolution 300 pixels/inch та режим RGB, називаємо "Blocks." Заливаємо "Background" кольором: #3a3a3a. Колір переднього плану чорний, беремо Horizontal Type Tool / Інструмент "Горизонтальний текст" та пишемо "PSD." Шрифт ставимо Acknowledge, розмір шрифту 120 pt і Anti-aliasing на None / Ні, щоб отримати жорсткі краї.
Крок 2
Створіть новий шар і назвіть його «Мозаїка». Встановіть колір переднього плану на 70% чорного, а колір переднього плану на 85% чорного. Перейдіть до Filter > Render > Clouds. Перейдіть у Filter > Pixelate > Mosaic, встановіть Cell Size на 50 і застосуйте.
Крок 3
Виберіть шар «Фон» на палітрі шарів і натисніть Ctrl + J, щоб скопіювати його. Тепер клацніть на лінії між шарами «PSD» і «Mosaic», утримуючи Alt, щоб замаскувати шар «Mosaic».
Крок 4
У палітрі шарів виберіть усі шари, крім шару «Фон». Перейдіть до 3D > Нова сітка з відтінків сірого > Двостороння площина. Photoshop створить дві симетричні площини та застосує вибраний шар або шари як карту глибини до обох площин. Це означає, що наш мозаїчний текст тепер є картою глибини для площини, світліші квадрати будуть вищими, а темніші – глибшими. Найтемніша область на нашій карті глибини — це поверхня кольору «a3a3a3», і всі квадрати світліші за цей колір, тому на поверхні буде не вм’ятин, а нерівностей.
Крок 5
Тепер у нас є тривимірний об’єкт, і ми дивимося на нього спереду. Насправді ми дивимося це через камеру, але камера знаходиться попереду 3D-об’єкта. У вас є два варіанти отримання перспективного вигляду. Ви можете повертати об'єкт або змінювати орієнтацію камери. Ми вирішимо залишити об’єкт там, де він є, тому що це допоможе нам легко зробити відображення пізніше.
Отримайте інструмент 3D Orbit Tool і перетягніть камеру на орбіту. Ви також можете використовувати інструмент 3D Roll View Tool, щоб повернути камеру. Інструмент 3D Orbit Tool обертає камеру в напрямку X або Y. Інструмент 3D Roll View Tool обертає камеру навколо осі Z. Використовуючи ці інструменти, спробуйте отримати перспективу, як показано нижче. Потім візьміть інструмент 3D Zoom Tool і перетягніть його, щоб збільшити масштаб, а за потреби перемістіть камеру за допомогою інструмента 3D Pan View.
Крок 6
У Photoshop є різні стилі візуалізації. Єдиний метод візуалізації, який дає нам тіні та відображення, це метод трасування променів. Але для досягнення бажаного ефекту ми не будемо використовувати трасування променів. Отже, ми повинні створити відображення за допомогою хитрості. Ось чому ми використовуємо двосторонню планку замість звичайнї.
Крок 7
Перейдіть до «Вікно» > «3D» або двічі клацніть піктограму шару 3D у шарі «Mosiac» на палітрі шарів. Виберіть «Сцена» та встановіть прапорець «Поперечний переріз». Ця операція розріже 3D-модель площиною поперечного перерізу та відобразить вміст лише з одного боку. Площина перпендикулярна до обраної осі. Виберіть вісь Y. Таким чином нижня сторона двосторонньої площини стане невидимою. Щоб зробити площину поперечного перерізу також невидимою, зніміть позначку «Площина» на панелі 3D.
Крок 8
Коли ви створюєте сітку із зображення у градаціях сірого, Photoshop використовує зображення у градаціях сірого як карту глибини. У палітрі шарів, коли ви вибираєте шар «Мозаїка», ви можете побачити текстуру глибини мозаїки. Подвійне клацання цього матеріалу відкриє карту глибини в новому вікні документа. Оскільки ви вибрали три шари для створення сітки, ви зможете переглядати та редагувати ці шари у відкритому документі.
Усі зміни буде оновлено, коли ви повернетеся до головного вікна документа «Блоки». Отже, якщо вас не влаштовує структура блоків, ви можете відкрити текстуру Mosaic Depth, перейти до шару «Mosaic» і знову застосувати фільтри Clouds і Mosaic, як описано в кроці 2. Карту глибини також призначають моделі як карту дифузії та непрозорості. Оскільки нам ці текстури не потрібні, ми їх видалимо. Виберіть матеріал Mosaic на панелі 3D, клацніть піктограму меню карти текстури поруч із Diffuse і виберіть «Видалити текстуру». Зробіть те ж саме для Непрозорості.
Крок 9
На 3D-панелі виберіть «Сцена» та натисніть кнопку «Налаштування візуалізації», щоб відкрити діалогове вікно «Параметри 3D-візуалізації». Встановіть «Стиль обличчя» на «Плоский», поставте прапорець «Увімкнути візуалізацію ліній», встановіть «Колір» на чорний, встановіть «Стиль країв» на «Постійний» і встановіть «Порогове значення складок» на 2. Що вищим є цей поріг, то менше видимих країв. Встановіть ширину лінії на 1 і натисніть OK. На панелі 3D встановіть для параметра «Згладжування» значення «Найкраще», щоб отримати якісне згладжування.
Крок 10
Тепер ми змінимо деякі налаштування матеріалів. Поверніться до матеріалу Mosaic на панелі 3D, встановіть Ambient Color на #880022. Встановіть Diffuse на #ee8800. Встановіть Glossiness на 0%. Перейдіть до Scene на панелі 3D і встановіть Global Ambient Color на #575757. Колір навколишнього середовища визначає освітленість сцени, коли все освітлення вимкнено.
Крок 11
Ви побачите три індикатори на панелі 3D. Це поточні джерела світла в сцені. Тепер ми трохи налаштуємо світло. Усі вогні є нескінченними вогнями. У Photoshop є три типи світла. Є нескінченні вогні, які діють як сонце і світять з однонаправленої площини. Точкові світильники світять з усіх боків, як лампочки, а прожектори світять у регульованому конусі.
Виберіть Infinite Light 1 і встановіть колір на білий. Виберіть «Нескінченне світло 2», встановіть колір #696969 і зніміть прапорець «Створити тіні». Очевидно, на даний момент жодне світло не створює тіні, але коли це відбувається, нам потрібно лише одне світло. Виберіть Infinite Light 3, встановіть білий колір, зніміть прапорець Create Shadows і встановіть Light Type на Point.
Крок 12
Третє світло розташоване під нашою площиною, тому ми не бачимо жодного ефекту. Щоб легко розташувати світло, нам потрібно змінити наше подання, але спочатку, щоб мати можливість повернутися до нашого поточного подання, нам потрібно його зберегти. Отримайте один із інструментів 3D-камери, наприклад 3D Orbit Tool, натисніть кнопку «Зберегти поточний вигляд» і назвіть його «Cam». Відкрийте список «Перегляд» і виберіть «Вгорі».
Крок 13
Натисніть кнопку Перемкнути світло внизу 3D-панелі, щоб побачити світло в сцені. Отримайте інструмент 3D Zoom Tool і зменшуйте масштаб, поки не побачите точкове світло. Натисніть кнопку «Перетягнути світло» на 3D-панелі та розташуйте світло, як показано на зображенні нижче.
Отримайте один із інструментів камери, відкрийте список «Перегляд» і виберіть «Cam», щоб повернутися до перегляду камери. Натисніть кнопку Перемкнути світло, щоб приховати світло. Встановіть інтенсивність точкового світла на 0,6. Ви все ще можете перетягувати світло за допомогою інструментів «Перетягнути світло» та «Перетягнути світло» на 3D-панелі.
Крок 14
Перейдіть до палітри шарів і скопіюйте шар «Mosaic» і назвіть його «Line». Перейдіть до 3D-панелі, виберіть стиль «Лінійна ілюстрація» та натисніть «Налаштування візуалізації». Встановіть ширину лінії на 1 і натисніть OK.
Отримайте інструмент «Чарівна паличка», встановіть «Допуск» на 80. Натисніть на чорну область поза текстом, щоб вибрати навколо тексту. Утримуючи клавішу Shift, клацайте отвори літер і будь-які закриті області. Потім візьміть інструмент Polygonal Lasso Tool і додайте будь-які невиділені області навколо тексту до виділення, натиснувши Shift перед виділенням.
Крок 15
Перейдіть до палітри шарів і зробіть невидимим шар «Лінія». Перейдіть до Select > Inverse, щоб інвертувати виділення, тепер текст виділено. Перейдіть до шару «Мозаїка» в палітрі шарів. Натисніть Command + C, щоб скопіювати, і Command + V, щоб вставити виділення в новий шар. Назвіть цей шар «Текст». Скопіюйте шар «Mosaic» і назвіть його «Reflection». Вимкніть видимість шару «Мозаїка».
Крок 16
Переконайтеся, що в палітрі шарів вибрано шар «Відображення» та перейдіть до панелі 3D. Щоб отримати відображення, нам потрібна друга половина двосторонньої площини. Виберіть «Сцена» на панелі 3D. Натисніть кнопку «Перевернути переріз», щоб зробити іншу половину видимою. Виберіть Mosaic Material у 3d Plane і зніміть прапорець Two Sided. Це зробить задні грані невидимими, і залишиться лише відображення.
Крок 17
Єдина проблема з відображенням полягає в тому, що воно досить далеко. Нам потрібно прив’язати його до тексту, але зробити це з камери буде складним завданням. Тепер вимкніть видимість шару «Текст» і ввімкніть для «Мозаїка». Це може виглядати дивно, перемістіть шар «Відображення» нижче шару «Мозаїка» на палітрі шарів.
Тепер візьміть будь-який інструмент камери та виберіть у списку «Перегляд» «Праворуч» і зробіть це для обох шарів «Мозаїка» та «Відображення». Тепер ви зможете побачити обидва літаки з правого боку, і ви зможете побачити, як далеко вони один від одного. Збільште площини за допомогою стандартного інструменту масштабування на панелі інструментів, отримайте інструмент 3D Pan Tool, переконайтеся, що вибрано шар «Відображення» та перетягніть площину ліворуч, утримуючи клавішу Shift праворуч, як на зображенні нижче.
Крок 18
Тепер знову візьміть будь-який інструмент камери та поверніться до обох шарів «Мозаїка» та «Відображення» до перегляду камери. Вимкніть видимість для шару «Мозаїка» та увімкніть для шару «Текст».
Щоб очистити лінії в шарі «Відображення», нам потрібно спочатку його растеризувати. Виберіть шар «Відображення» в палітрі шарів, перейдіть до 3D > Rasterize. Отримайте інструмент «Гумка», встановіть «Режим» на «Олівець», щоб уникнути будь-якої м’якості та випадкового стирання будь-яких частин відображення, очистіть краї площини. Встановіть Opacity для шару «Reflection» на 45%.
Крок 19
Зараз ми створимо тінь. Перейдіть до палітри шарів, увімкніть видимість для шару «Мозаїка», скопіюйте шар «Мозаїка» та назвіть його «Тінь». Перемістіть шар «Тінь» над шаром «Текст» на палітрі шарів.
Перейдіть до 3D-панелі та виберіть «Сцена», «Установіть налаштування візуалізації» на «Трасування променів». Виберіть матеріал Mosaic на 3D-панелі та встановіть Ambient на чорний і Diffuse на білий. Виберіть Infinite Light 1 і встановіть Intensity на 4. Вимкніть Infinite Light 3. Перейдіть до 3D > Rasterize.
Крок 20
Встановіть режим змішування Multiply для шару «Shadow» і встановіть Layer Opacity на 90%. У нас досить чіткі блоки, але тіні з трасуванням променів роблять це гладким. Щоб позбутися цих гладких кутів, нам знадобиться невелика допомога шару «Лінія». Виберіть шар «Лінія», зробіть його видимим, перейдіть до 3D > Rasterize і знову вимкніть видимий шар.
Крок 21
Отримайте інструмент Чарівна паличка та встановіть Допуск на 60. Переконайтеся, що шар «Лінія» вибрано на палітрі шарів. Збільште літеру "P." Клацніть у верхній лівій клітинці блоку букв, хоча шар «Лінія» невидимий, клітинку буде виділено. Потім, утримуючи клавішу Shift, клацайте інші комірки, які освітлені та не мають тіні.
Виділивши комірки у верхньому рядку, як на зображенні нижче, перейдіть до шару «Тінь», встановіть колір переднього плану на білий і заповніть виділення, натиснувши Alt + Backspace. Не забудьте зробити виділення на шарі «Лінія» і залити виділення на шарі «Тінь». Оскільки ми використовували фільтр Clouds, який генерує хмари випадковим чином для створення блоків, ваші листи, ймовірно, не будуть виглядати як мої. Але ідея та сама.
Крок 22
Поверніться до шару «Лінії». Використовуючи інструмент «Чарівна паличка», виділіть комірки, які мають бути рівно заштрихованими, і заповніть виділення кольором #4e4e4e на шарі «Тінь».
Крок 23
Повністю освітлені і повністю затінені клітини було б досить легко виправити. Виправлення клітинок, які мають тіні, займе трохи більше часу. Знову перейдіть до шару «Лінії» та виділіть комірку з тінню за допомогою інструменту «Чарівна паличка». Отримайте інструмент Polygonal Lasso Tool і, утримуючи клавішу Alt, виділіть тінь, яку потрібно відняти від виділення. Перейдіть до шару «Тінь» і залийте виділення білим кольором.
Крок 24
Тепер ви повинні повторити ці три кроки для решти комірок для чіткого вигляду.
Крок 25
Зробіть невидимим шар «Мозаїка». Перейдіть до шару «Текст» і застосуйте градієнтне накладання, використовуючи такі параметри: режим змішування кольору, непрозорість 70%, градієнт — синій, червоний, жовтий, зі стилем лінійного та кутом — 10 градусів.
Перейдіть до «Шар» > «Стиль шару» > «Копіювати стиль шару». Перейдіть до шару «Відображення» в палітрі шарів, потім перейдіть до «Шар»> «Стиль шару»> «Вставити стиль шару». Встановіть Blending Mode на Hard Light і Opacity на 35% для шару Reflection.
Крок 26
Тепер ми додамо невелику текстуру. Завантажте це гарне фото з Flickr, натиснувши тут . Додайте його як новий шар у свій документ і назвіть цей шар «Текстура». Помістіть шар «Текстура» над шаром «Текст». Клацніть лінію між шарами «Текстура» і «Текст», утримуючи Alt, щоб замаскувати текстуру. Встановіть режим накладання шару на Перекриття.
Крок 27
Тепер ми створимо текстуру для фону. Створіть новий шар поверх і назвіть його «Bg». Встановіть колір переднього плану на 85% сірого та колір фону на 90% сірого. Отримайте інструмент «Градієнт», встановіть для нього «Передний план на фон» і встановіть «Радіальний». Заповніть шар, як показано на зображенні нижче.
Перейдіть у «Фільтр» > «Художній» > «Зернистість плівки» та застосуйте всі параметри, встановлені на 0. Перейдіть у «Фільтр» > «Деформувати» > «Скло» та застосуйте такі параметри: «Деформація» — 20, «Гладкість» — 1, «Текстура» — «Матова» та «Масштабування» — 100%.
Готово!
Отримайте шар "Bg" над шаром "Background" і все. Сподіваюся, вам сподобався цей урок і ви задоволені своїм результатом! Подальші пропозиції
Ви можете досягти класних ефектів, граючи з текстурами та параметрами. Ви можете використовувати текстурні карти замість суцільних розсіяних кольорів, налаштувати значення Glossiness і Shininess і використовувати карти текстур середовища, що відображають. Різні типи світла, кольори та кути створюють різні ефекти. Отримуйте задоволення!
Автор: Eren Goksel Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.