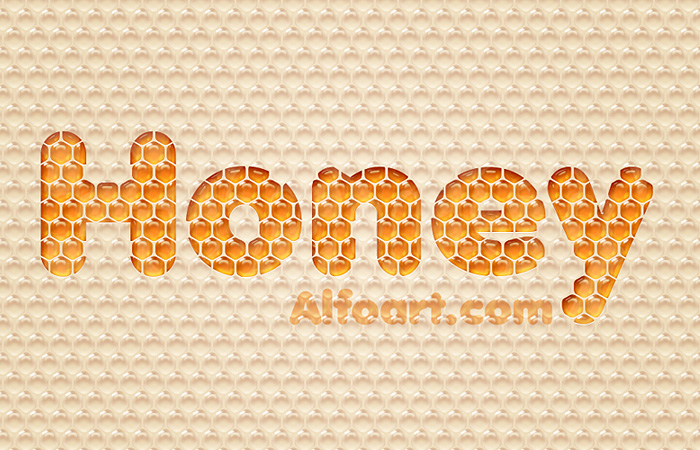
Текстовий ефект медових бульбашок

Ефекти
У цьому дуже простому підручнику Photoshop ми побачимо, як створити теплий медовий текстовий ефект із текстурою бульбашок. Ми будемо використовувати прості методи, такі як ефекти стилю шару та стільниковий візерунок.
Завантажити вихідні файли:
Створіть новий документ Photoshop 1200*900 px, роздільна здатність 72px/дюйм. Налаштування стилю шару працюють правильно лише для 100% стільникового візерунка Scale. Ви можете змінити остаточний розмір зображення без втрати ефектів після об’єднання всіх шарів.
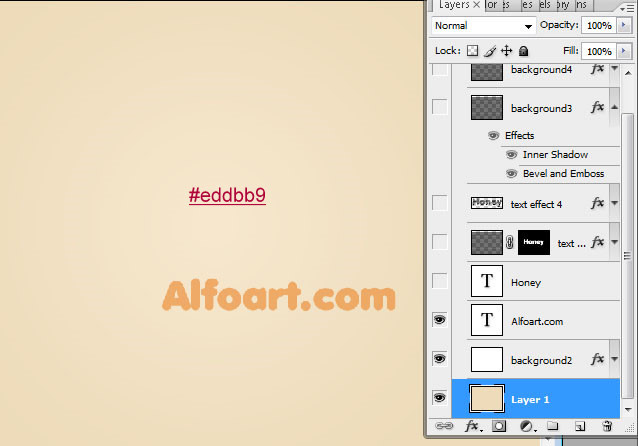
Щоб створити фон, заповніть перший шар кольором #eddbb9.
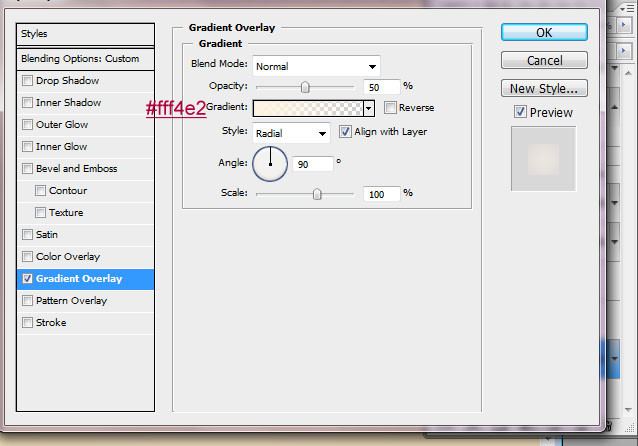
Застосуйте до цього шару ефект світлого/прозорого градієнтного накладання.
Наберіть текст, я використовував шрифт Anja Eliane, розмір шрифту 260 пт.
Створіть новий порожній шар над текстом, заповніть його візерунком «Соти».
Створіть копію створеного шару візерунка. Зробіть один із дублікатів невидимим, ми використаємо його в наступних кроках.
Завантажте виділення для текстового шару: Menu > Select > Load Selection. Наступний крок, Menu > Select > Inverse.
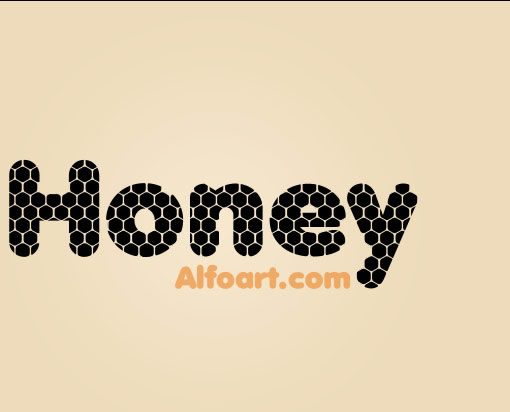
Зробіть активним видимий шар візерунка та очистіть виділену область навколо тексту. Menu > Edit > Clear. Ви отримаєте ефект шаблонного тексту.
Зробіть оригінальний текстовий шар невидимим.
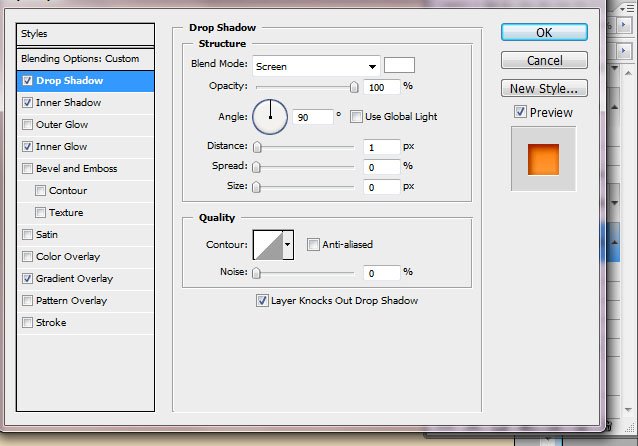
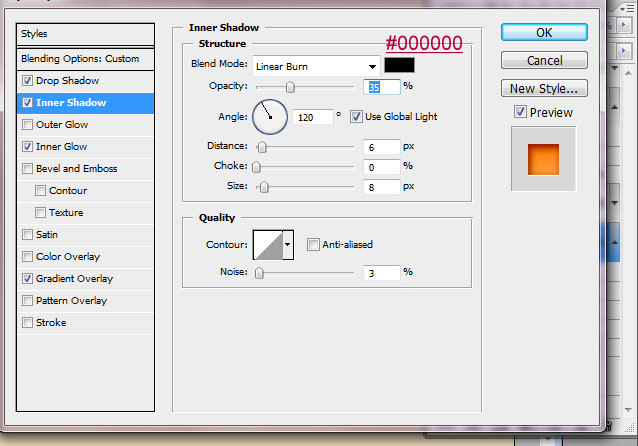
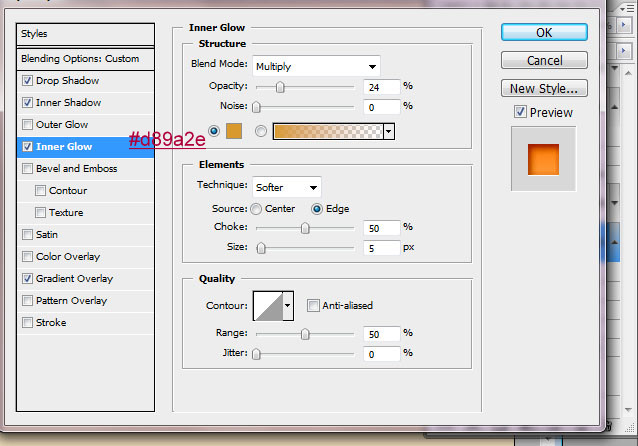
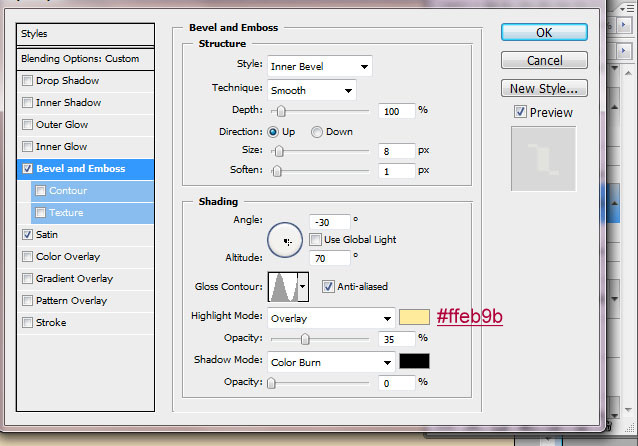
Застосуйте наступні ефекти шару до створеної форми.
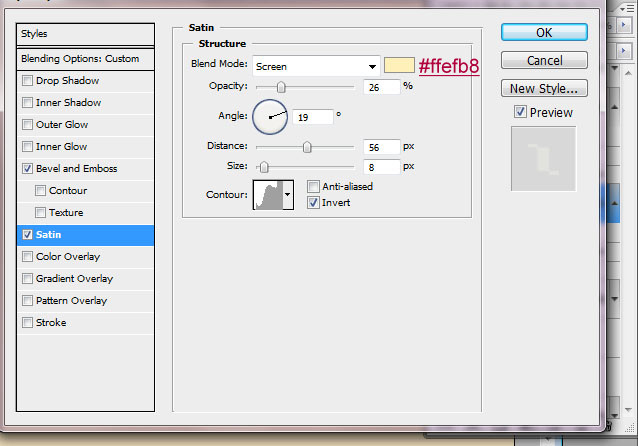
Скопіюйте текстовий шар візерунка та додайте нові ефекти:
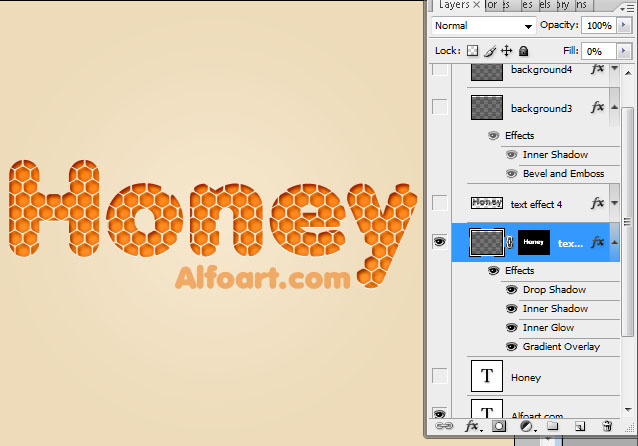
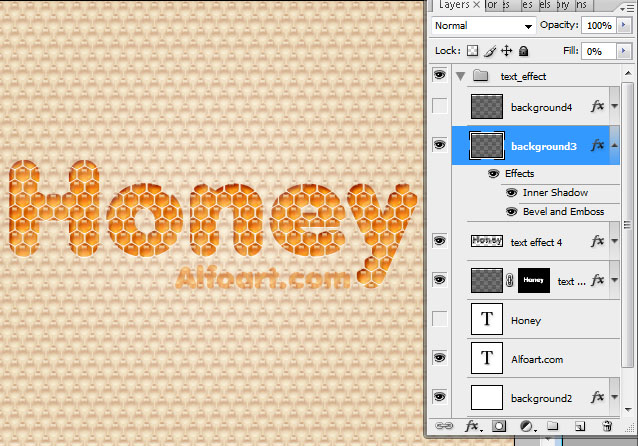
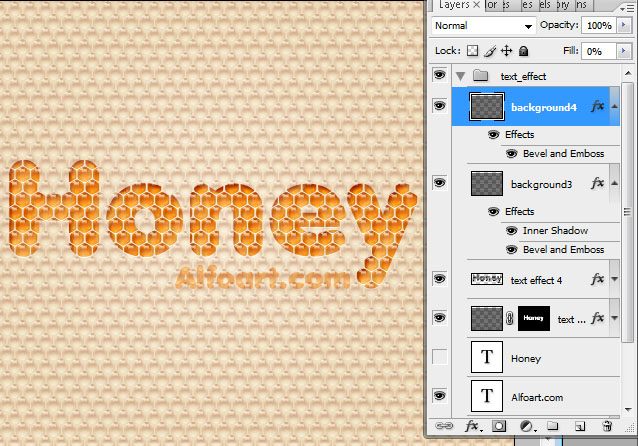
Знайдіть дубльований шар невидимого візерунка та розмістіть його над усіма текстовими шарами («Фон 3» на знімку екрана) та створіть ще один дублікат – «Фон 4».
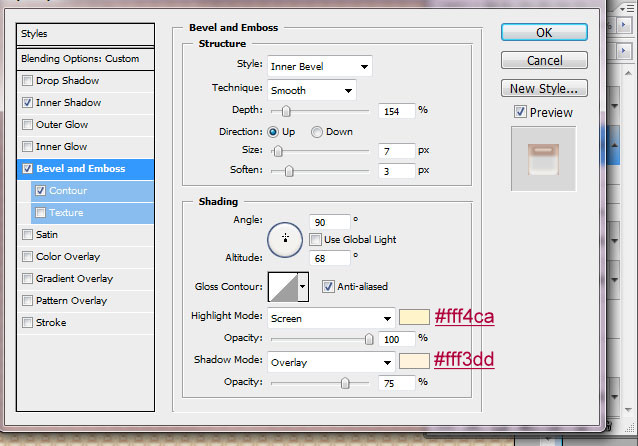
Застосуйте Fill = 0% і наступні ефекти до шару "Background 3":
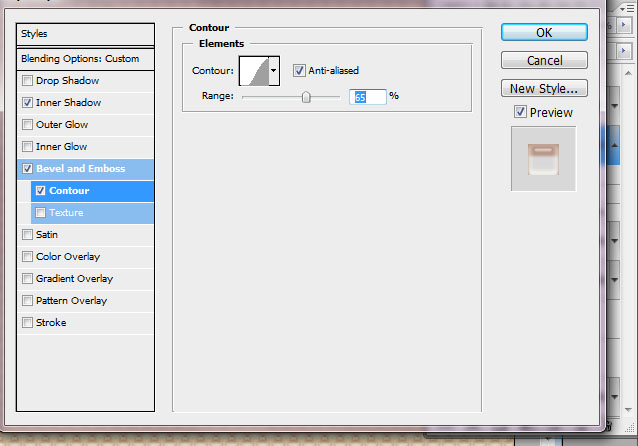
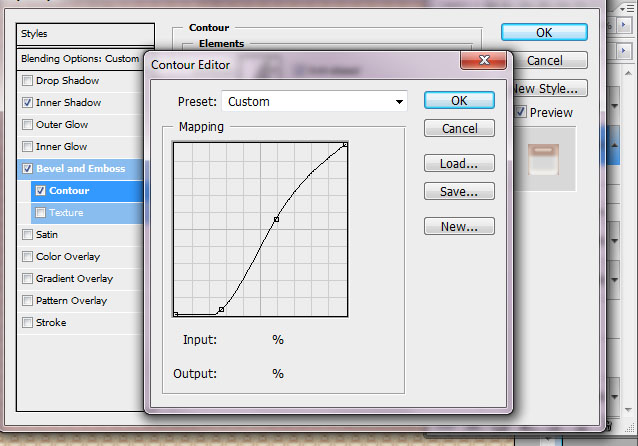
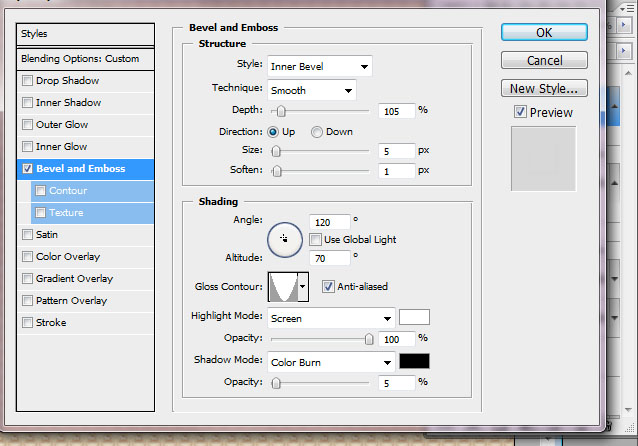
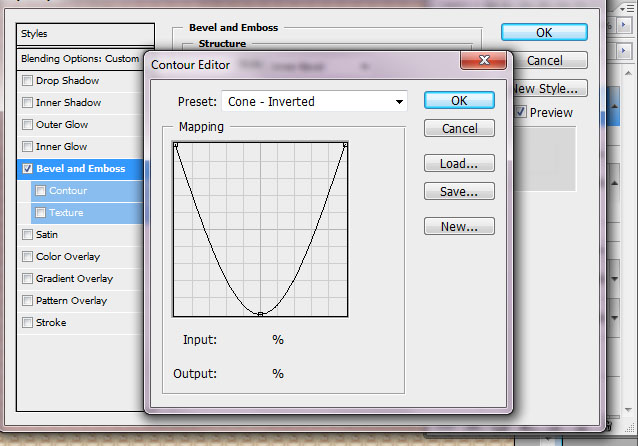
Додайте ефект Bevel and Emboss до шару візерунка "background 4". Заливка шару = 0%.
І ось результат!
Завантажити вихідні файли:
Створіть новий документ Photoshop 1200*900 px, роздільна здатність 72px/дюйм. Налаштування стилю шару працюють правильно лише для 100% стільникового візерунка Scale. Ви можете змінити остаточний розмір зображення без втрати ефектів після об’єднання всіх шарів.
Щоб створити фон, заповніть перший шар кольором #eddbb9.
Застосуйте до цього шару ефект світлого/прозорого градієнтного накладання.
Наберіть текст, я використовував шрифт Anja Eliane, розмір шрифту 260 пт.
Створіть новий порожній шар над текстом, заповніть його візерунком «Соти».
Створіть копію створеного шару візерунка. Зробіть один із дублікатів невидимим, ми використаємо його в наступних кроках.
Завантажте виділення для текстового шару: Menu > Select > Load Selection. Наступний крок, Menu > Select > Inverse.
Зробіть активним видимий шар візерунка та очистіть виділену область навколо тексту. Menu > Edit > Clear. Ви отримаєте ефект шаблонного тексту.
Зробіть оригінальний текстовий шар невидимим.
Застосуйте наступні ефекти шару до створеної форми.
Скопіюйте текстовий шар візерунка та додайте нові ефекти:
Знайдіть дубльований шар невидимого візерунка та розмістіть його над усіма текстовими шарами («Фон 3» на знімку екрана) та створіть ще один дублікат – «Фон 4».
Застосуйте Fill = 0% і наступні ефекти до шару "Background 3":
Додайте ефект Bevel and Emboss до шару візерунка "background 4". Заливка шару = 0%.
І ось результат!
Автор: alfoart Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.