Ефект маски тексту

Ефекти
Цей урок покаже вам, як створити ефект маски тексту за допомогою редактора GIMP.
Чого ви навчитеся
Матеріали для уроку:
Почнемо!
Крок 1.
Створюємо новий документ в програмі GIMP. Файл – Створити.
Задаємо розмір зображення 1050px * 1350px.

Крок 2.
Напишемо будь-який текст. Використаємо шрифт Raleway Havy (посилання для завантаження можете знайти на початку уроку).
Вибираємо інструмент Текст та напишемо LOOK. (Після кожної букви не забудьте натискати Enter)

Змінимо розмір шрифту до 330, та встановимо інтервал між рядками до -130


Розмістимо текст на полотні (тут вже справа у фантазії)

Крок 3.
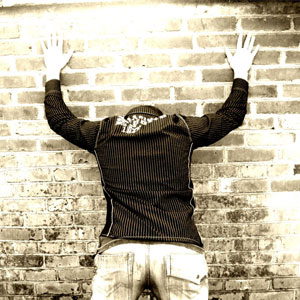
Відкриємо фотографію з чоловіком. Файл – Відкрити як шари.
Масштабуємо її та розміщуємо на полотні. Для того, щоб орієнтуватися, де знаходиться текст, зменшуємо непрозорість шару фото з чоловіком. Надалі повертаємо непрозорість до 100.

Крок 4.
На фото з чоловіком позбуваємося фону. Це можна робити будь-яким способом, що вам до вподоби.
(я це зробив за допомогою інструменту Контури (В))

Копіюємо виділення (Ctrl+C) та ставляємо його (Ctrl+V). На панелі шарів побачимо, що з’явився новий плаваючий шар зі скопійованого виділення.

Нажимаємо на панелі шарів Створити новий шар. Бачимо, що наш виділений чоловік вже без фону появився на новому шарі.

Якщо відключити видимість оригінального зображення хлопця, то бачимо, що дійсно ми відділили його від фону.

Поверніть видимість шару з хлопцем назад.
Крок 5.
Перейменуємо шар з чоловіком без фону на man. (для цього два рази клікнемо по назві цього шару, введемо нову назву та натиснемо Enter).

Зробимо копію шару man, розмістимо шар-копію під шаром з текстом та перейменуємо його на backup

Прив’яжемо декілька шарів одне до одного, а саме, шар man, backup та шар з оригінальним фото. Це ми зробимо, клікнувши в панелі шарів біля іконки з оком. Це ми зробимо задля того, коли в процесі роботи потрібно буде масштабувати один з цих шарів, автоматично будуть масштабуватися зв’язані шари.

Крок 6.
Відключимо видимість шару backup.
Перейдемо на шар з текстом. ПКМ Альфа канал → позначене.

Перейдемо на шар з оригіналом фото, ПКМ → Додати маску шару. У діалоговому вікні виберемо Виділена область

Якщо ми відключимо видимість шару man, то побачимо застосовану маску до шару з оригінальним фото.

Крок 7.
Повернемо видимість шару man, повернемось на текстовий шар. ПКМ Альфа канал → позначене. Далі в меню Вибір → Збільшити. Збільшуємо виділення на 7 пікселів.

Переходимо на шар man та нажимаємо Delete. Знімаємо виділення та отримуємо

Крок 8.
Для шару man додамо маску. ПКМ → Додати маску шару. У діалоговому вікні виберемо Білий колір (повна непрозорість)

Візьмемо м’який пензлик чорного кольору

Та зафарбуємо по масці шару непотрібне

Додамо інших написів (тут працює ваша уява). Використано шрифт Poppins Bold, колір #69a62c

Готово!
Чого ви навчитеся
- Масштабування, переміщення та обертання об’єкта
- Додавання маски шару
- Здійснення відбору
- Налаштування інтервалу між літерами
- Створення посилального шару
Матеріали для уроку:
Почнемо!
Крок 1.
Створюємо новий документ в програмі GIMP. Файл – Створити.
Задаємо розмір зображення 1050px * 1350px.

Крок 2.
Напишемо будь-який текст. Використаємо шрифт Raleway Havy (посилання для завантаження можете знайти на початку уроку).
Вибираємо інструмент Текст та напишемо LOOK. (Після кожної букви не забудьте натискати Enter)

Змінимо розмір шрифту до 330, та встановимо інтервал між рядками до -130


Розмістимо текст на полотні (тут вже справа у фантазії)

Крок 3.
Відкриємо фотографію з чоловіком. Файл – Відкрити як шари.
Масштабуємо її та розміщуємо на полотні. Для того, щоб орієнтуватися, де знаходиться текст, зменшуємо непрозорість шару фото з чоловіком. Надалі повертаємо непрозорість до 100.

Крок 4.
На фото з чоловіком позбуваємося фону. Це можна робити будь-яким способом, що вам до вподоби.
(я це зробив за допомогою інструменту Контури (В))

Копіюємо виділення (Ctrl+C) та ставляємо його (Ctrl+V). На панелі шарів побачимо, що з’явився новий плаваючий шар зі скопійованого виділення.

Нажимаємо на панелі шарів Створити новий шар. Бачимо, що наш виділений чоловік вже без фону появився на новому шарі.

Якщо відключити видимість оригінального зображення хлопця, то бачимо, що дійсно ми відділили його від фону.

Поверніть видимість шару з хлопцем назад.
Крок 5.
Перейменуємо шар з чоловіком без фону на man. (для цього два рази клікнемо по назві цього шару, введемо нову назву та натиснемо Enter).

Зробимо копію шару man, розмістимо шар-копію під шаром з текстом та перейменуємо його на backup

Прив’яжемо декілька шарів одне до одного, а саме, шар man, backup та шар з оригінальним фото. Це ми зробимо, клікнувши в панелі шарів біля іконки з оком. Це ми зробимо задля того, коли в процесі роботи потрібно буде масштабувати один з цих шарів, автоматично будуть масштабуватися зв’язані шари.

Крок 6.
Відключимо видимість шару backup.
Перейдемо на шар з текстом. ПКМ Альфа канал → позначене.

Перейдемо на шар з оригіналом фото, ПКМ → Додати маску шару. У діалоговому вікні виберемо Виділена область

Якщо ми відключимо видимість шару man, то побачимо застосовану маску до шару з оригінальним фото.

Крок 7.
Повернемо видимість шару man, повернемось на текстовий шар. ПКМ Альфа канал → позначене. Далі в меню Вибір → Збільшити. Збільшуємо виділення на 7 пікселів.

Переходимо на шар man та нажимаємо Delete. Знімаємо виділення та отримуємо

Крок 8.
Для шару man додамо маску. ПКМ → Додати маску шару. У діалоговому вікні виберемо Білий колір (повна непрозорість)

Візьмемо м’який пензлик чорного кольору

Та зафарбуємо по масці шару непотрібне

Додамо інших написів (тут працює ваша уява). Використано шрифт Poppins Bold, колір #69a62c

Готово!
Автор: ZakeyDesign Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.