Мандала з вашого імені в Gimp

Ефекти
Під час пошуку інформації про мандали я знайшов відеоурок PhotoShop про те, як зробити мандалу з вашого написаного імені. Здавалося, що це легко зробити, але я не міг знайти ні написаного, ні відео для GIMP. Я вирішив перетворити урок PhotoShop на урок для GIMP.
Цитата
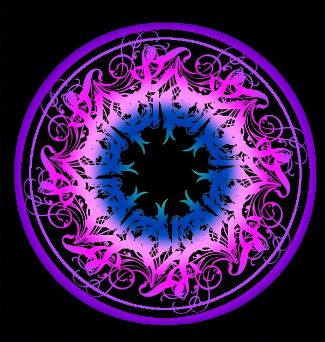
Що таке мандала?
У стародавній санскритській мові індуїзму і буддизму мандала означає «коло». Традиційно мандала – це геометричний дизайн або візерунок, що представляє космос або божества у різних небесних світах.
У стародавній санскритській мові індуїзму і буддизму мандала означає «коло». Традиційно мандала – це геометричний дизайн або візерунок, що представляє космос або божества у різних небесних світах.
Цей урок містить багато пояснень і багато скріншотів. Я написав цей урок для нових користувачів GIMP, які, можливо, ще не знають, де знаходяться всі команди та фільтри, але готові дізнатися більше про ефекти GIMP. Звісно, до гри запрошуються всі!!
Усі використані команди та фільтри містяться в стандартній версії GIMP. Можливо, у стандартному Gimp є декоративні шрифти, але ось два, які створюють дуже гарні зображення:
Цитата
Крок 1.
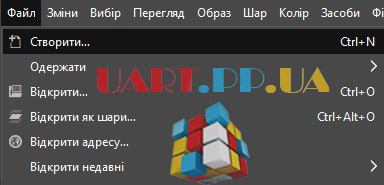
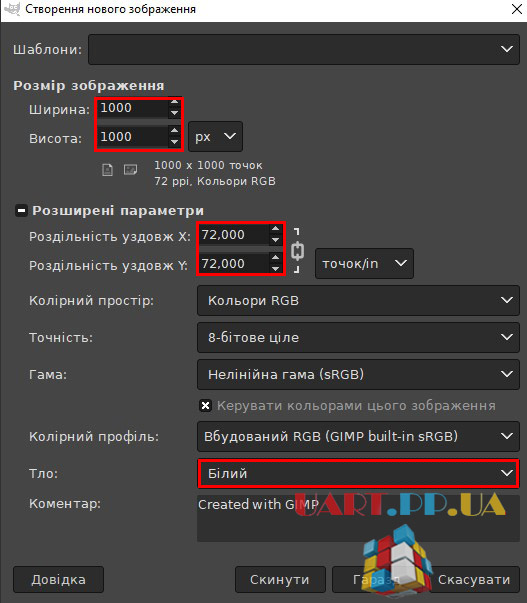
Перейдіть до головного меню вгорі та відкрийте новий документ розміром 1000 X 1000 пікселів із роздільною здатністю 72 пікселі на білому фоні: Файл → Створити: відкривається діалогове вікно «Створити нове зображення».)
Крок 2.
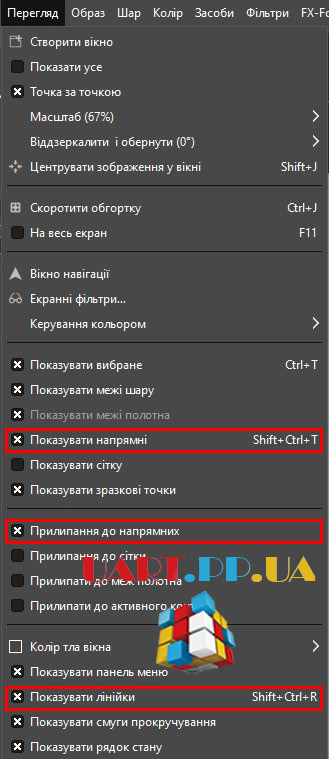
Подивіться в розділ «Перегляд», щоб переконатися, що дані пункти відзначені: Показувати лінійки, Показувати напрямні, Прилипання до напрямних.
Розмістіть горизонтальну та вертикальну напрямні в центрі документа (500 x 500), перетягнувши напрямну з лівої та верхньої лінійок.
Крок 3.
Клацніть лівою кнопкою миші піктограму «Текст» у наборі інструментів і намалюйте текстове поле в центрі документа
Крок 4.
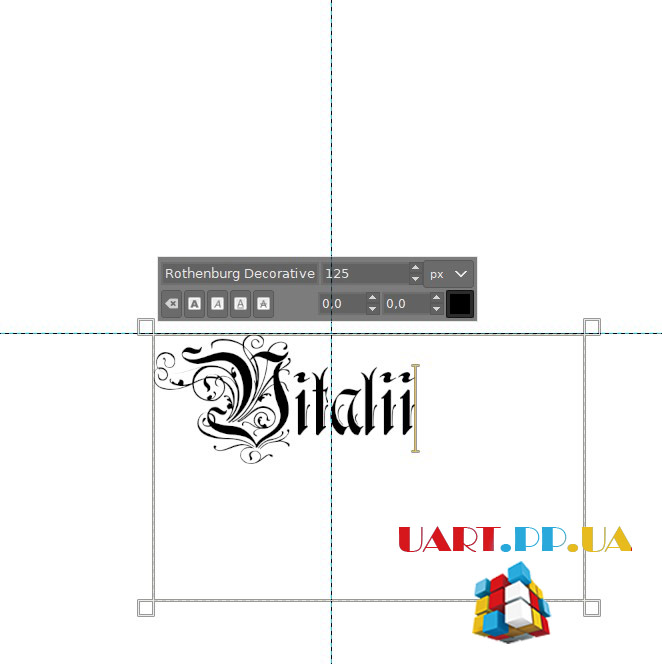
Виберіть ошатний шрифт, щоб ввести своє ім’я. (Я використовував Rothenburg Decorative розміром приблизно 125 пікселів.)
Крок 5.
Відцентруйте текст під центральним перехрестям, як показано, відрегулювавши ширину та висоту текстового поля або використовуючи інструмент «Переміщення».
Крок 6.
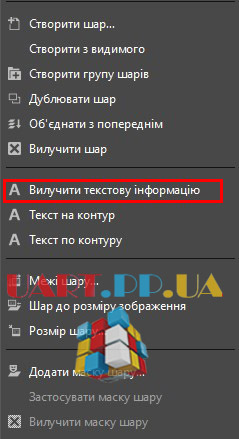
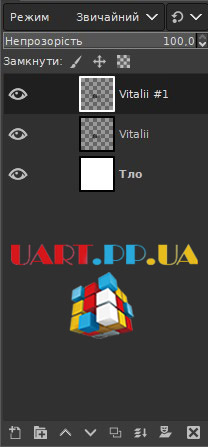
У діалоговому вікні шару клацніть правою кнопкою миші на текстовому шарі та виберіть Вилучити текстову інформацію. Це перетворює текстовий шар на звичайний шар.
Ще раз клацніть правою кнопкою миші на цьому шарі та виберіть Шар до розміру зображення.
Крок 7.
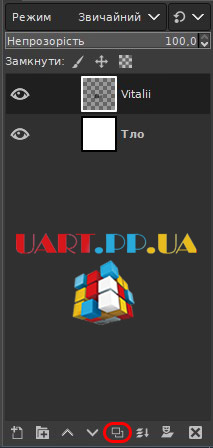
Скопіюйте цей текстовий шар, клацнувши піктограму дубліката внизу діалогового вікна шару.
Крок 8.
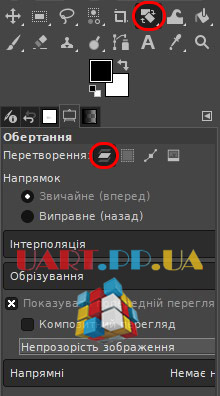
Зробіть дублікат шару активним, клацніть на інструменті Обертання на панелі інструментів, переконайтеся, що в параметрах інструмента Перетворення шар позначено.
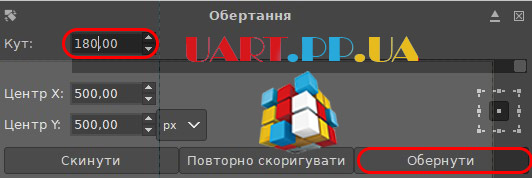
Натисніть шар, щоб відкрити діалогове вікно. Щоб повернути шар на 180⁰, введіть 180 або скористайтеся стрілками вгору та вниз, а потім натисніть Enter. Натисніть Обернути, щоб зробити зміну остаточною.
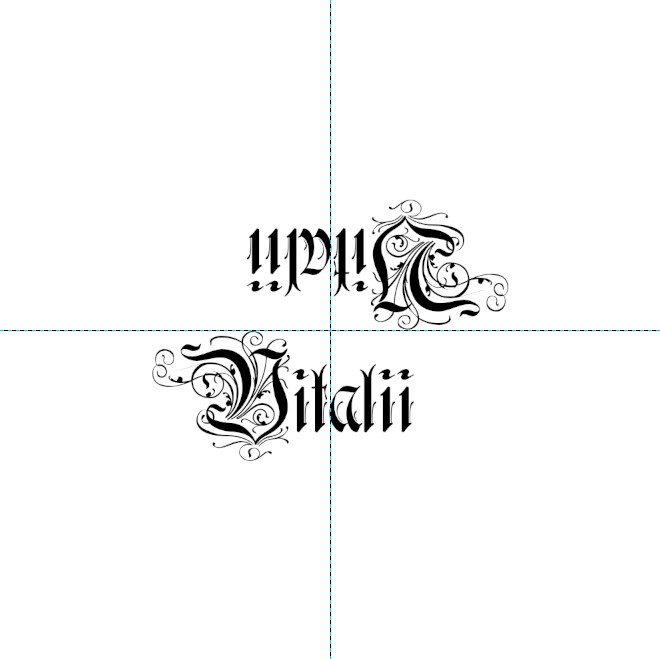
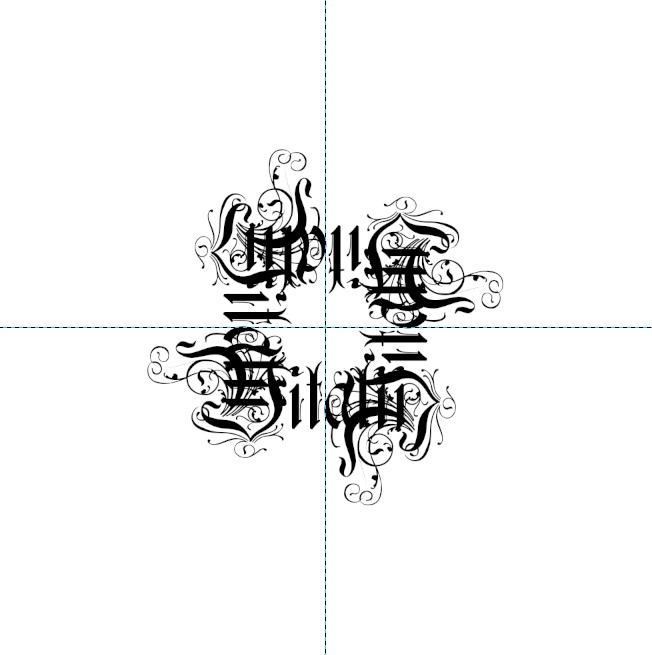
Текст має бути перевернутий поверх першого текстового шару, як показано.
Крок 9.
На активному повернутому шарі клацніть правою кнопкою миші та виберіть у меню Об’єднати з попереднім. Це робить два текстові шари одним шаром, який знову містить зображення обох.
Крок 10.
Скопіюйте цей об’єднаний шар. Зробіть копію активним шаром. Потім перейдіть до панелі інструментів і натисніть інструмент Обертання. Встановіть це обертання на 90⁰ і виконайте обертання згідно з попередніми інструкціями. Тепер ваше зображення має виглядати так:
Крок 11.
На активному повернутому шарі клацніть правою кнопкою миші та виберіть у меню Об’єднати з попереднім (як і в кроці 9)
Крок 12.
Копіюємо новоутворений шар.
Крок 13.
Обертаємо скопійований шар (як і в попередніх кроках). На цей раз задаємо кут обертання 45⁰. Отримуємо:
Крок 14.
Знову об’єднаємо шари (як у кроці 9).
Крок 15.
Створіть новий шар, клацнувши правою кнопкою миші на верхньому шарі в діалоговому вікні шару та клацнувши лівою кнопкою миші на: «Новий шар» у меню, а потім виберіть прозорий. Натисніть OK.
Крок 16.
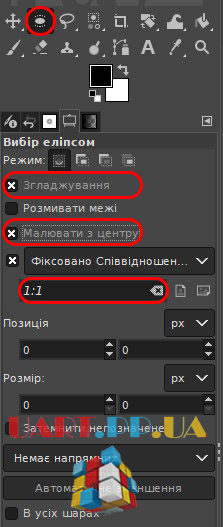
Коли новий шар активний, виберіть інструмент «Еліпс» на панелі інструментів. У «Параметрах інструмента» зробіть вибір, як показано, щоб створити ідеальне коло.
Крок 17.
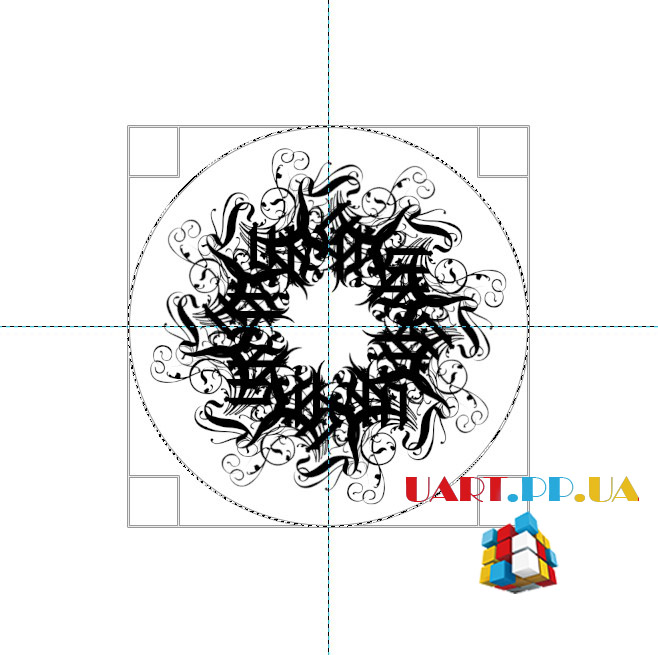
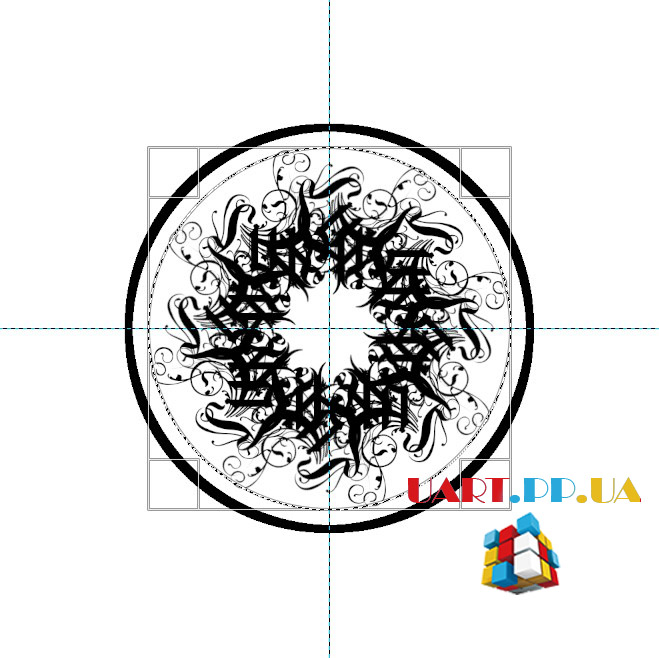
Помістіть курсор на перехрестя центральних напрямних і намалюйте коло лише до кінця зображення. Це зробить виділення у вигляді кола навколо нашого зображення.
Крок 18.
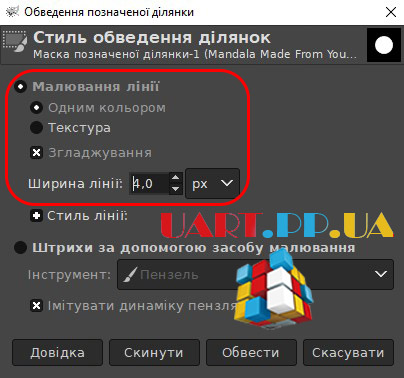
Обведіть виділення: перейдіть до Головного меню: Зміни → Обвести позначену ділянку.
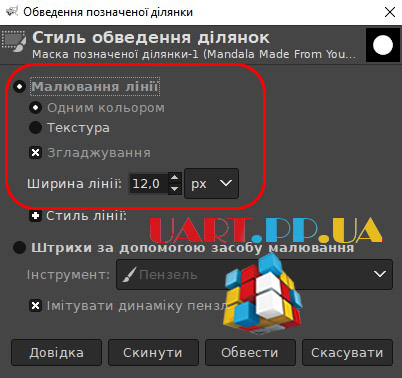
Відкриється діалогове вікно для вибору. Потрібен суцільний колір, який є кольором переднього плану, чорний, ширина лінії 12. Перевірте правильність налаштувань і натисніть Обвести.
Крок 19.
Перейдіть до головного меню. Виберіть: Вибір → Зняти.
Крок 20.
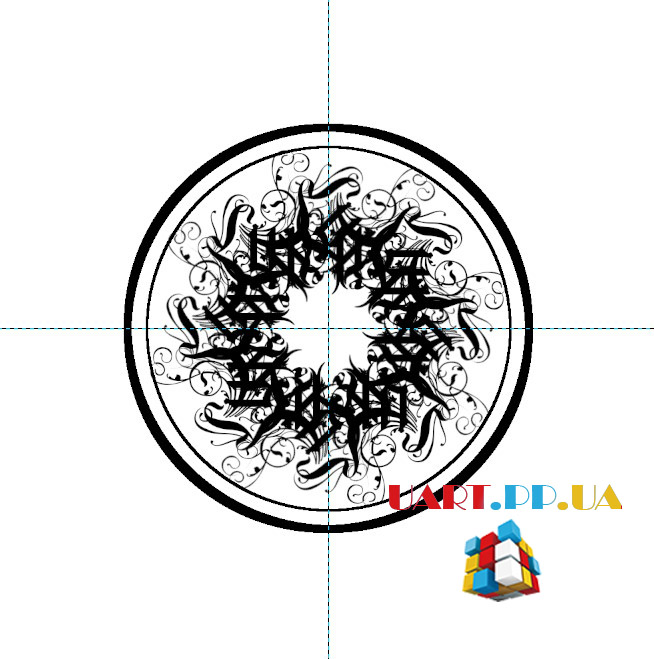
Повторіть Кроки 15-19. Тільки у Кроці 17 намалюйте коло, яке буде меншим від першого. А у Кроці 18 змініть ширину лінії на 4 пікселі.
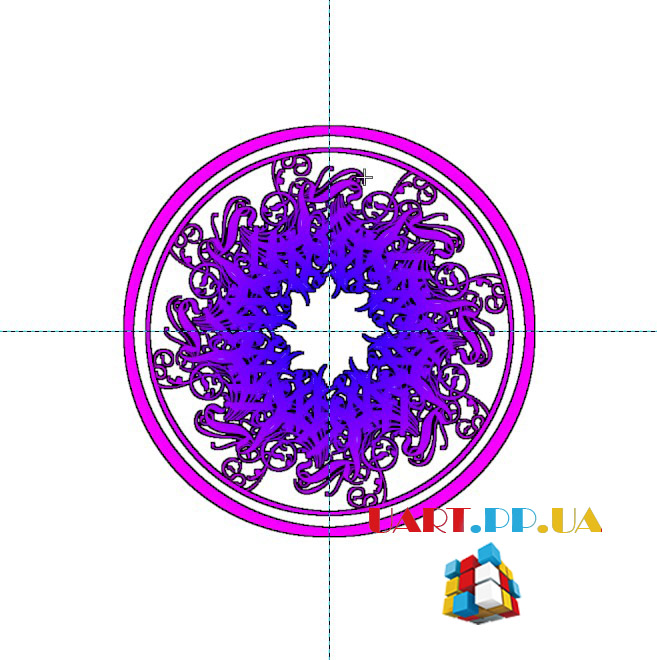
Отримаємо:
Крок 21.
Об’єднайте менше коло з великим колом, а потім об’єднайте з шаром зображення з текстом. Тепер у вас повинен бути тільки білий фоновий шар і зображення.
Крок 22.
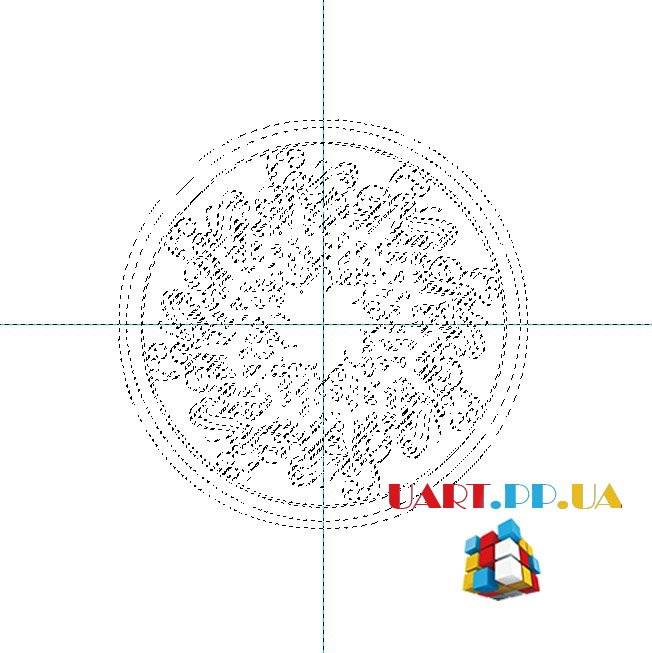
Клацніть правою кнопкою миші верхній шар у діалоговому вікні шару та виберіть Альфа-канал - позначене. Усе ваше зображення тепер буде вибрано, про що свідчать «бігаючі мурахи».
Крок 23.
Клацніть правою кнопкою миші на верхньому шарі в діалоговому вікні шару та виберіть Створити шар. Зробіть його активним шаром.
Крок 24.
Вимкніть видимість шар текстового зображення, клацнувши лівою кнопкою миші на «око» ліворуч, щоб зробити його невидимим. Усе, що ви зараз маєте побачити, це бігаючі мурахи.
Крок 25.
Клацніть лівою кнопкою миші на інструмент Градієнт, щоб відкрити діалогове вікно градієнтів (зазвичай під діалоговою областю «Шари», «Канали», «Шлях»). Виберіть градієнт із яскравими кольорами, але з деяким контрастом.
Крок 26.
У розділі Параметри інструмента виберіть форму градієнта: Радіальний. Помістіть курсор на центральне перехрестя зображення, клацніть лівою кнопкою миші та перетягніть його до правого краю зображення.
Крок 27 (необов'язковий).
Якщо ви хочете, щоб ваші кольори були трохи акцентовані, створіть прозорий шар і розмістіть його нижче градієнтного шару. Зробіть його активним шаром. Оскільки ваше виділення все ще має бути активним, виберіть Зміни Обвести позначену ділянку та обведіть приблизно 5-8 пікселів чорним кольором. Скільки пікселів ви використовуєте, залежатиме від уподобань щодо ефекту. Я застосував 5 пікселів. Будь ласка, експериментуйте. Зніміть виділення: Вибір → Зняти, коли закінчите з цим шаром.
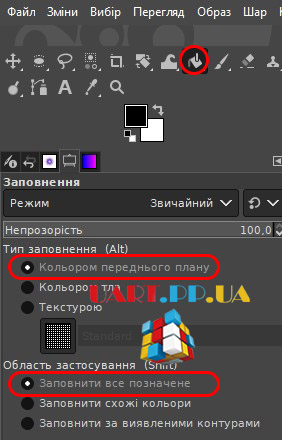
Крок 28.
Виберіть фон. Ви можете залишити його на білому або будь-якому іншому кольоровому фоні на ваш вибір.
Використовуйте інструмент Заповнення з панелі інструментів: виберіть колір із палітри кольорів для вибору кольору FG або BG або виберіть Заповнення текстурою. Виберіть Заповнити все позначене.
Клацніть лівою кнопкою миші на фоновому шарі. Ви також можете додати додаткові шари безпосередньо над фоновим шаром і заповнити різними кольорами або текстурами, щоб порівняти свій вибір, увімкнувши та вимкнувши «око» кожного шару.
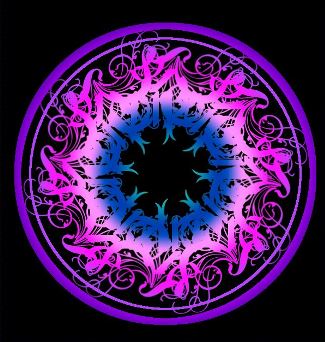
Крок 29.
Я вибрав чорний колір, оскільки вважав, що він найбільше підкреслює образ завдяки кольорам, які я вибрав.
Пам'ятайте, що кожне зображення виглядатиме по-різному, залежно від тексту та вибраного шрифту.
Пам'ятайте про експерименти!!! Це чудово для навчання. Не бійтеся зробити помилку, команда Відмінити (Ctrl+Z) — ваш друг!
Автор: Pat625 Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.