Африканський постер з допомогою paint.net

Робота з фото
Урок дуже простий, для початківців, яким я хотів би нагадати і показати деякі прийоми.
Я не буду зупинятися на створенні фону, його створення досить не складне.
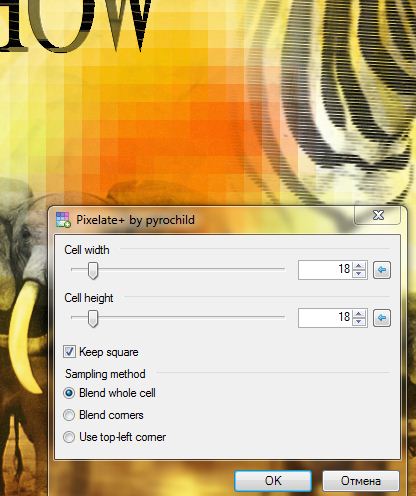
Тому беремо вже готовий. Так само нам знадобиться фото зебри і слонів Спочатку підготуємо зебру до використання. Щоб було легше вирізати перетворимо фото в чорно-біле. Додамо контрастності і вирізаємо. Зазвичай я роблю це окремо, заздалегідь і потім зберігаю картинку в PNG форматі без фону. Поставимо на палітрі основним кольором білий, застосуємо плагін з розділу Color. Зітремо ластиком все зайве навколо зебри і знову збережемо її в тому ж форматі. Змінимо властивість шару з зеброю на Перекриття і розтягнемо її по фону, щоб вийшли абстрактні смужки. І нанесемо ці смужки радіальним градієнтом в режимі прозорості. Тепер поки залишимо зебру в спокої і займемося фоновим зображенням.
Завантажимо на основний фон фото зі слонами.
Розмістивши остаточно так як вам потрібно зробимо копію.
Верхню копію поки відключимо від видимості, а нижню зробимо чорно-білою. Перейдемо на верхній шар з кольоровою картинкою і, поставивши лінійний градієнт в режимі прозорості, наносимо нижню кольорову частину (лівий клік миші). Чорно-білий і кольорові шари зі слонами об'єднуємо.
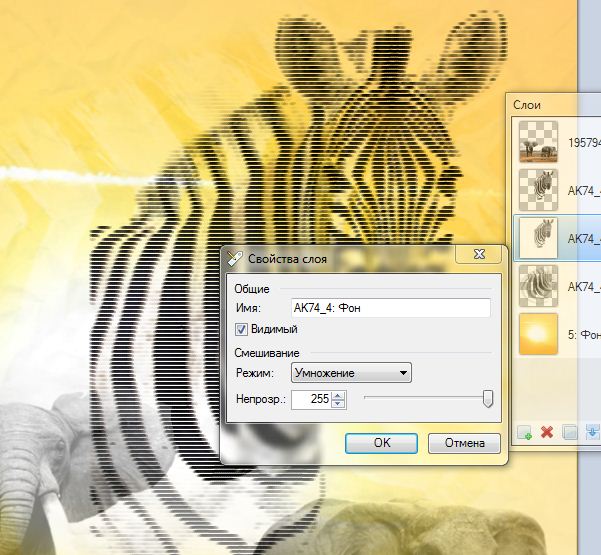
І поставивши градієнт також в прозорому режимі, але вибравши дзеркальний, стираємо (правий клік миші) верхню межу фото. Має вийти ось таке зображення. Повернемося до нашої зебри. Завантажимо ще раз збережене зображення. І застосуємо ефект з розділу стилізація. Додамо властивість шару множення. І так само акуратно градієнтом підітріть межі.
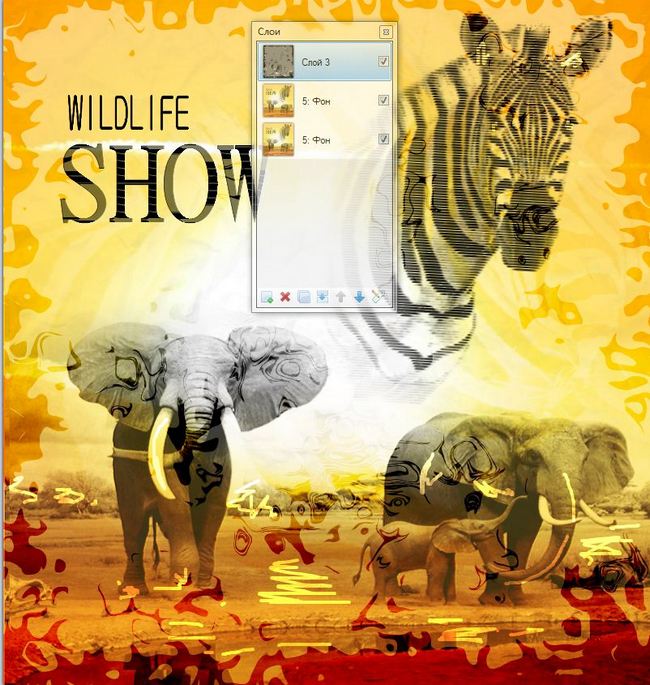
Зробимо напис, я використовував два стандартні шрифти. Перший напис звужуємо. Нижній товсту трохи опрацюємо. Застосуємо до нього той самий плагін, що і до зебри. Створимо копію і інвертуємо її. Змінимо властивість шару: Власне сам постер вже готовий, але потрібно надати йому виразність, чим ми зараз і займемося.
Шари всі об'єднуємо.
Дуже часто я бачу роботи, які взагалі-то непогані, але нечіткі, плоскі, мало відтінків і тіней і т.д.
Тому обробка вже готового колажу має велике значення і нехтувати цим не слід.
Є багато способів надати більш приємний вигляд готового зображення, про це написано багато уроків.
І до кожного потрібен більш менш індивідуальний підхід, але на прикладі цього постера я
покажу найпоширеніші й нескладні.
Почнемо з м'якого шарпа (різкість і чіткість).
Зробимо копію шару і застосуємо до неї плагін. Змінимо властивість шару на Перекриття. Тепер одна хитрість, нанесемо різні відтінки на картинку.
Але щоб не морочитися з підбором палітри, то вчинимо так.
Зробимо новий шар і заллємо його кольором, зазначеним на скріні, і додамо властивість шару перекриття.
Поставимо на палітрі чорний і білий колір і будемо наносити різні плями.
Чорні плями будуть давати темний відтінок, білі світлий.
Виправити можна, зафарбовуючи помилку тим же кольором що і загальний сірий фон
Це добре працює в поєднанні малювання з розмиванням Гаусса , для додання тіні, рефлексів і т.п.
Я, намалювавши всякі плями, ще й спотворив їх: Можна зробити зверху ще раз такий же сірий шар і так само намалювати всюди, де нам потрібно відтінок і підсвічування. На другому шарі відтінки будуть блідішими. Візьміть цей прийомчик на замітку.
Коли все у вас буде готово, об'єднайте, зробіть копію. Копію робіть завжди, щоб можна було порівняти і виправити якщо щось не вийшло або вибрати середнє між двома шарами.
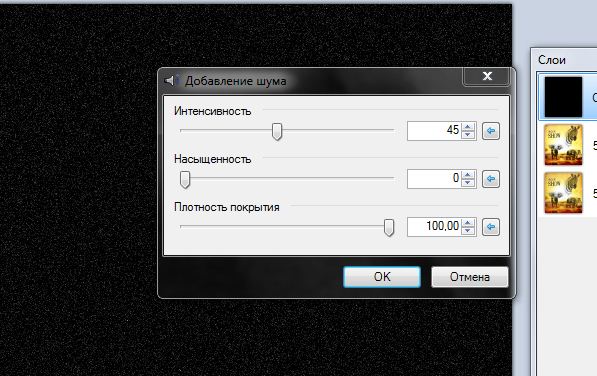
Застосуйте стандартний контраст для кращого візуального ряду. Трохи додам постеру паперовий вигляд. Заллємо шар чорної фарбою, додамо шум і властивість шару екран. Зробимо у верхній копії вибіркову корекцію кольору, я зменшив червоний в пісках. І поставивши градієнт в режимі прозорості, витер верхню темну жовту частину, залишивши одні піски. А яскраво жовтий був на нижній копії. Вийшов гарний мікс з двох шарів, об'єднаємо їх.
І оскільки мені не сподобалася дуже бліда пляма посередині постера, я вирішив його все-таки замаскувати будь-яким декором. Для цього, зробивши кольорові плями пензликом (кольору можна вибрати за допомогою піпетки на постері), розмив з плагіном: та спотворив Результат:
Я не буду зупинятися на створенні фону, його створення досить не складне.
Тому беремо вже готовий. Так само нам знадобиться фото зебри і слонів Спочатку підготуємо зебру до використання. Щоб було легше вирізати перетворимо фото в чорно-біле. Додамо контрастності і вирізаємо. Зазвичай я роблю це окремо, заздалегідь і потім зберігаю картинку в PNG форматі без фону. Поставимо на палітрі основним кольором білий, застосуємо плагін з розділу Color. Зітремо ластиком все зайве навколо зебри і знову збережемо її в тому ж форматі. Змінимо властивість шару з зеброю на Перекриття і розтягнемо її по фону, щоб вийшли абстрактні смужки. І нанесемо ці смужки радіальним градієнтом в режимі прозорості. Тепер поки залишимо зебру в спокої і займемося фоновим зображенням.
Завантажимо на основний фон фото зі слонами.
Розмістивши остаточно так як вам потрібно зробимо копію.
Верхню копію поки відключимо від видимості, а нижню зробимо чорно-білою. Перейдемо на верхній шар з кольоровою картинкою і, поставивши лінійний градієнт в режимі прозорості, наносимо нижню кольорову частину (лівий клік миші). Чорно-білий і кольорові шари зі слонами об'єднуємо.
І поставивши градієнт також в прозорому режимі, але вибравши дзеркальний, стираємо (правий клік миші) верхню межу фото. Має вийти ось таке зображення. Повернемося до нашої зебри. Завантажимо ще раз збережене зображення. І застосуємо ефект з розділу стилізація. Додамо властивість шару множення. І так само акуратно градієнтом підітріть межі.
Зробимо напис, я використовував два стандартні шрифти. Перший напис звужуємо. Нижній товсту трохи опрацюємо. Застосуємо до нього той самий плагін, що і до зебри. Створимо копію і інвертуємо її. Змінимо властивість шару: Власне сам постер вже готовий, але потрібно надати йому виразність, чим ми зараз і займемося.
Шари всі об'єднуємо.
Дуже часто я бачу роботи, які взагалі-то непогані, але нечіткі, плоскі, мало відтінків і тіней і т.д.
Тому обробка вже готового колажу має велике значення і нехтувати цим не слід.
Є багато способів надати більш приємний вигляд готового зображення, про це написано багато уроків.
І до кожного потрібен більш менш індивідуальний підхід, але на прикладі цього постера я
покажу найпоширеніші й нескладні.
Почнемо з м'якого шарпа (різкість і чіткість).
Зробимо копію шару і застосуємо до неї плагін. Змінимо властивість шару на Перекриття. Тепер одна хитрість, нанесемо різні відтінки на картинку.
Але щоб не морочитися з підбором палітри, то вчинимо так.
Зробимо новий шар і заллємо його кольором, зазначеним на скріні, і додамо властивість шару перекриття.
Поставимо на палітрі чорний і білий колір і будемо наносити різні плями.
Чорні плями будуть давати темний відтінок, білі світлий.
Виправити можна, зафарбовуючи помилку тим же кольором що і загальний сірий фон
Це добре працює в поєднанні малювання з розмиванням Гаусса , для додання тіні, рефлексів і т.п.
Я, намалювавши всякі плями, ще й спотворив їх: Можна зробити зверху ще раз такий же сірий шар і так само намалювати всюди, де нам потрібно відтінок і підсвічування. На другому шарі відтінки будуть блідішими. Візьміть цей прийомчик на замітку.
Коли все у вас буде готово, об'єднайте, зробіть копію. Копію робіть завжди, щоб можна було порівняти і виправити якщо щось не вийшло або вибрати середнє між двома шарами.
Застосуйте стандартний контраст для кращого візуального ряду. Трохи додам постеру паперовий вигляд. Заллємо шар чорної фарбою, додамо шум і властивість шару екран. Зробимо у верхній копії вибіркову корекцію кольору, я зменшив червоний в пісках. І поставивши градієнт в режимі прозорості, витер верхню темну жовту частину, залишивши одні піски. А яскраво жовтий був на нижній копії. Вийшов гарний мікс з двох шарів, об'єднаємо їх.
І оскільки мені не сподобалася дуже бліда пляма посередині постера, я вирішив його все-таки замаскувати будь-яким декором. Для цього, зробивши кольорові плями пензликом (кольору можна вибрати за допомогою піпетки на постері), розмив з плагіном: та спотворив Результат:
Автор: Lynx Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.