Текст з використанням Displacement Masks

Робота з текстом
У цьому уроці я покажу вам невеликий красивий текстовий ефект, а також навчу основам роботи з масками зсуву (Displacement Masks)

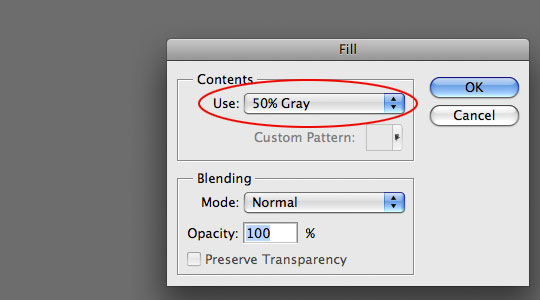
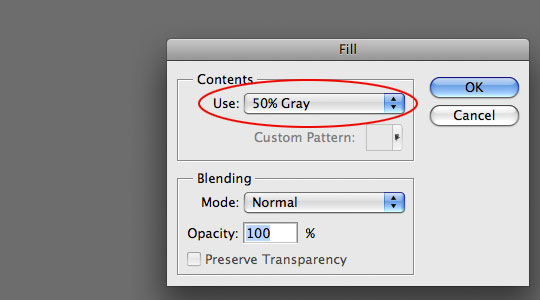
1. Для початку створимо наш документ. Тиснемо File> New з головного меню. Ми будемо працювати з документом розміром 540px x 300px x 72dpi. Перш, ніж ми напишемо текст, змінимо колір фону, це важливо для наступних кроків, так що не пропускайте! Тиснемо Edit> Fill і в діалоговому вікні з випадаючого меню вибрати 50% Gray.
2. Поставте колір переднього плану # CAC9C9 - світло сірий і оберіть інструмент . Я використав шрифт Cooper Std, але ви, звичайно ж можете використовувати будь-який інший, (цей шрифт безкоштовно можна скачати тут). Це хороший, товстий шрифт і наші ефекти будуть на ньому видніше.
. Я використав шрифт Cooper Std, але ви, звичайно ж можете використовувати будь-який інший, (цей шрифт безкоштовно можна скачати тут). Це хороший, товстий шрифт і наші ефекти будуть на ньому видніше.
Встановіть великий розмір шрифту і напишіть свій текст.
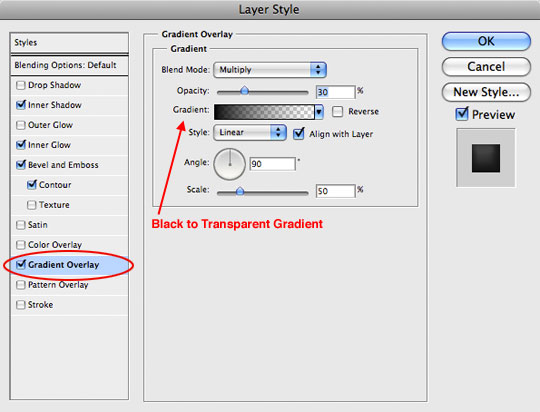
3. Додамо деякі ефекти шару до нашого тесту, ці ефекти будуть надавати форму і в майбутньому стануть в нагоді при застосуванні Displace.
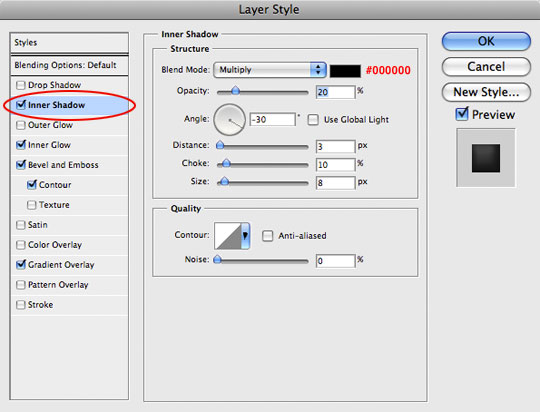
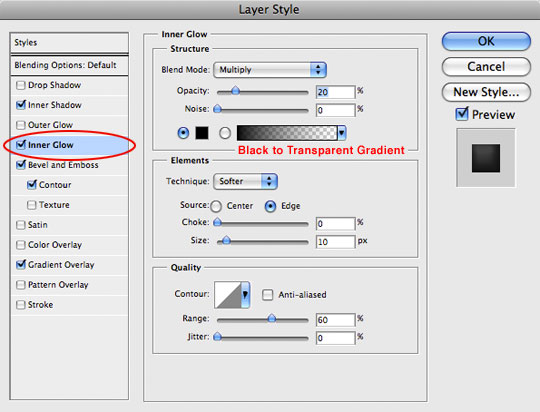
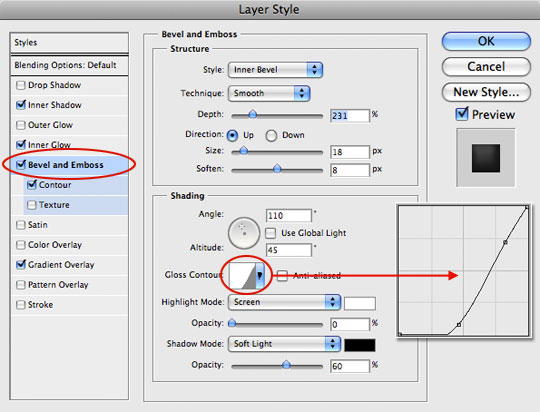
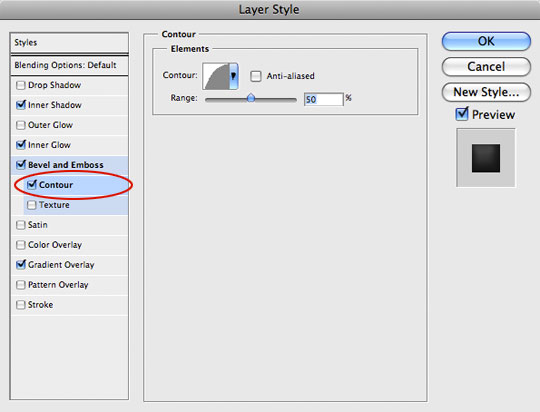
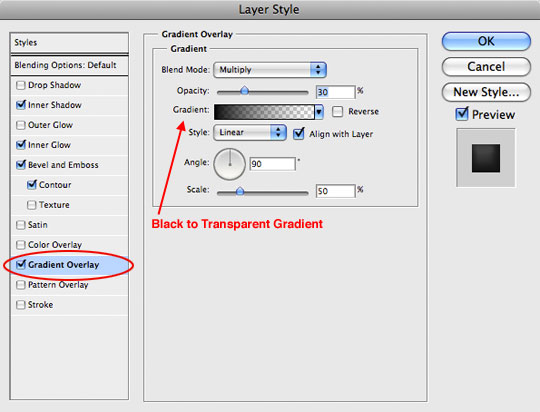
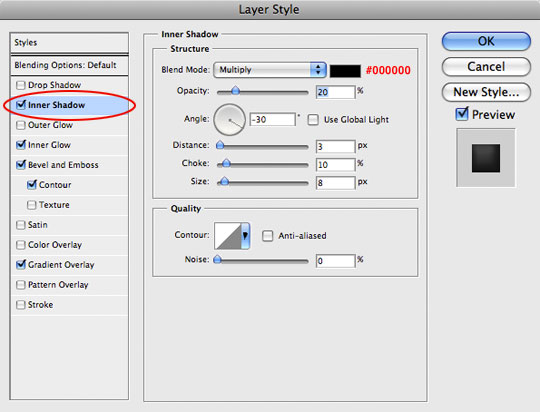
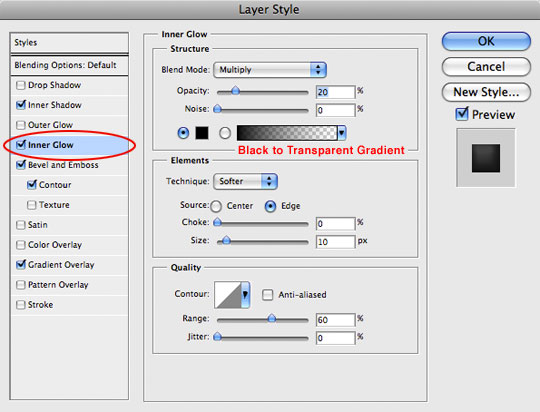
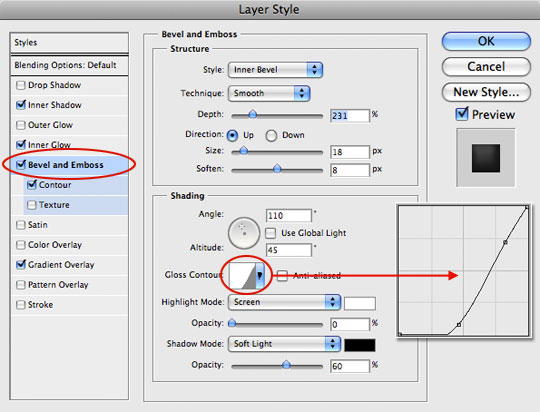
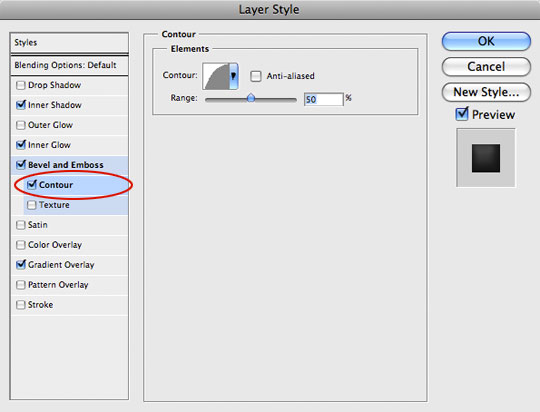
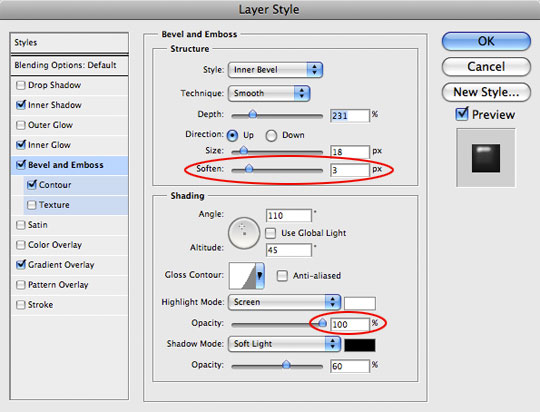
Оберіть діалог Layer Styles (правий клік на текстовому шарі в палітрі Layers, там Blending Options). Встановіть всі пункти, як на прикладах з цими ж налаштуваннями. Якщо в результаті текст не схожий на мій, відмініть всі і спробуйте знову - мабуть ви щось пропустили.




4. Якщо ви все зробили правильно, текст повинен виглядати так, якщо цього не сталося - див крок 3.
5. Невелике введення в Displacement Masks
Displacement Masks використовує окремо чорні і білі ділянки psd файлу для створення спотворень зображення. 50% сірий (який ми зробили фоном) - нейтральний колір, він не додає спотворень. Виглядає тривимірним зображення, яке ми створили додаванням ефектів до тексту буде використовуватися в displace при накладенні зображення (займемося цим через хвилину). Більш темні, ніж 50% сірого області будуть "втоплювати" зображення, світліші - піднімати.
Що б створити маску зміщення, ми повинні зберегти файл. Йдемо до File> Save As, називаємо файл Mask (ну або як захочете, аби запам'ятали). Можете зберегти файл на робочий стіл, або в папку, місцезнаходження якої ви не забудете, пізніше нам дуже знадобиться цей файл.
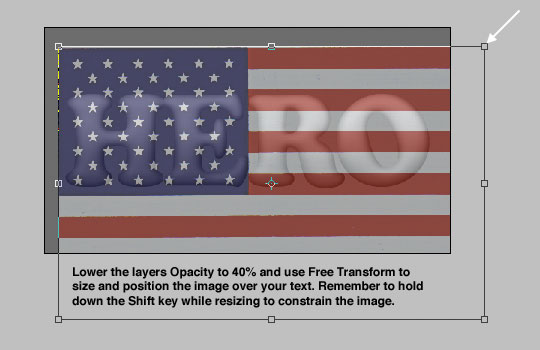
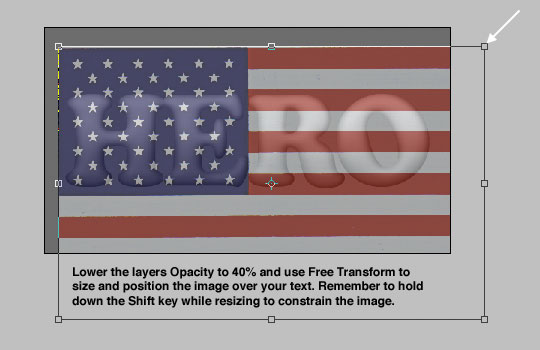
6. Отже, розважаємося далі. Ви повинні вибрати зображення, яким будете перекривати текст. Я вирішив використати американський прапор і в гуглі знайшов його. Відкрийте зображення в ФШ, тиснемо Ctrl + A (виділити все), ctrl + C (скопіювати) і закриваємо зображення прапора. Повертаємося до робочого документу, Ctrl-V (вставити). Новий шар, який з'явився над текстом більше, ніж наше зображення. Зараз наш текст повністю закрито прапором. Перейдемо до палітри Layers і знизимо Opacity шару до 40%, тепер ми можемо бачити текст крізь прапор.
Тепер ми повинні розмістити наше зображення, використовуємо для цього Free Transform (ctrl + T). Утримуючи shift для збереження пропорцій за куточки зменшуємо наше зображення і розміщуємо його як захочемо. Для завершення трансформації натисніть Enter.
7. Тепер, коли зображення зменшено і правильно розміщене, поставте Opacity шару назад 100%. Натисніть ctrl + A. Це дуже важливо, якщо тільки що зменшене зображення таки виступає за рамки полотна, інакше фільтр displace застосується до всього зображення і ви будете незадоволені результатом.
Не знімаючи виділення переходимо до Filter> Distort> Displace. Коли відкриється діалогове вікно фільр встановіть Horizontal і Vertical Scale = 5 і переконайтеся, що обрані пункти Stretch To Fit і Wrap Around потім тиснемо OK. Після цього має з'явитися вікно відкриття файлів. в якому ми повинні знайти наш файл Mask.psd, створений раніше.
ctrl + D для зняття виділення. Ви повинні помітити, що на зображенні з'явилися якісь коливання, але наскільки хороший результат ми дізнаємося в наступному кроці.
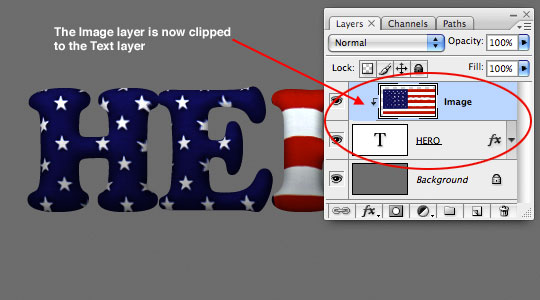
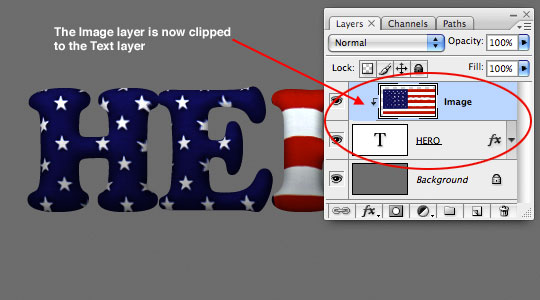
8. Щоб побачити результати ми повинні обрізати зображення по тексту, найпростіший шлях для цього - клацання правою кнопкою по шару з зображенням в панелі Layers і в меню вибрати Create Clipping Mask. Таким чином ми замаскуємо зображення поза тексту, а ефекти текстового шару застосуються і до прапора. Ви помітите, що Clipping Mask позначається невеликим відступом в панелт Layers і стрілочкою вниз, до шару, по якому йде обрізка.
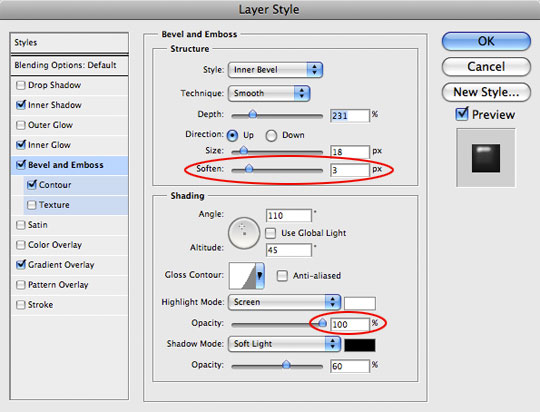
9. Знову відкриємо Layer Styles для текстового шару (це можна зробити подвійним клацанням по іконці Layer Styles під шаром). Вибираємо Bevel And Emboss. Поверніть бігунок Soften назад на значення 3, а Highlight Opacity переставте з 0 на 100. Це додасть відблисків і зробить текст більш глянцевим.

10. Пора позбутися від сірого фону! Вибираємо Background, тиснемо D для скидання кольорів і ctrl + Backspace для заливки фону білим кольором.
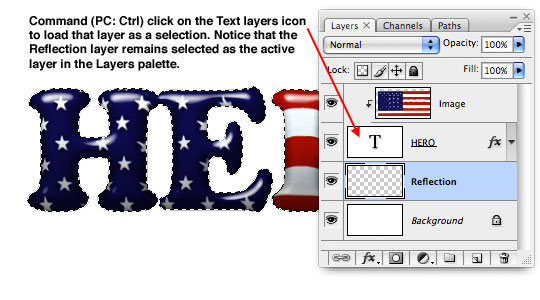
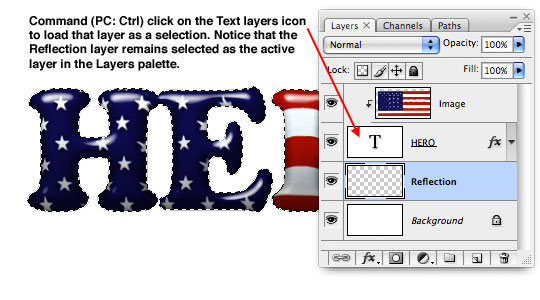
11. Я думаю, що цей ефект буде краще виглядати з відображенням, яке ми зараз створимо. При вибраному шарі Background тиснемо кнопку Create New Layer, перейменуємо цей новий шар в Reflection. Типово новий шар стає активним, і це добре! Тепер завантажимо виділення по тексту (ctrl + клік по іконці текстового шару в панелі Layers)
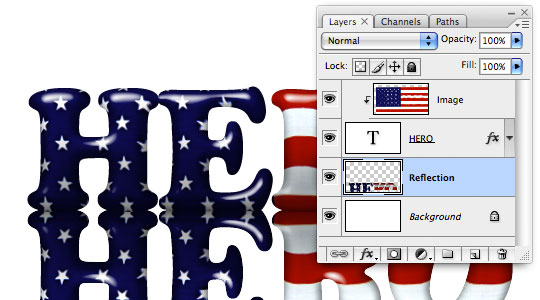
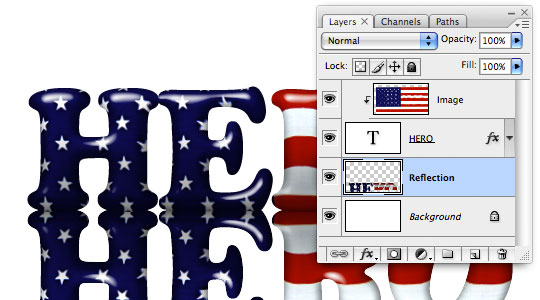
12. Тепер ми повинні скопіювати-вставити виділену область двома простими сполученнями клавіш. Ctrl Shift C скопіює вміст всіх верств, (на відміну від ctrl C, яке копіює лише вміст активного шару). Потім тиснемо ctrl V для вставки скопійованого в шар Reflection. Так як шар знаходиться нижче всіх, ви не побачите змін (крім змін до іконці шару). Тепер розгорнемо вміст шару вниз. Edit> Transform> Flip Vertical.
Беремо і утримуючи Shift переміщаємо відображення вниз (перемішайте до тих пір, поки межі не зустрінуться, можна допустити невелике пересічення)
і утримуючи Shift переміщаємо відображення вниз (перемішайте до тих пір, поки межі не зустрінуться, можна допустити невелике пересічення)

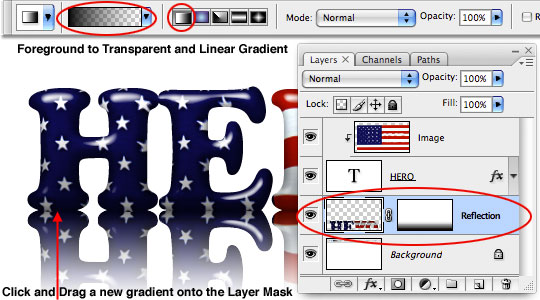
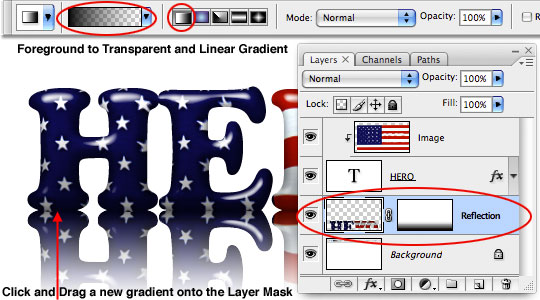
13. Зробимо загасання відображення за допомогою Layer Mask і градієнтної заливки. Додайте до шару з відображенням маску (кнопка в нижній частині панелі Layers). За замовчуванням при створенні маски вона відразу стає активною, в цьому можна переконатися, подивившись на квадратні дужки навколо мініатюри маски.
Беремо , вибираємо Foreground to Transparent, тип - Linear Gradient. Проведіть градієнт клацнувши в нижній частині маски і відпустивши кнопку вгорі.
, вибираємо Foreground to Transparent, тип - Linear Gradient. Проведіть градієнт клацнувши в нижній частині маски і відпустивши кнопку вгорі.

14. Для завершення роботи з відображенням зменшуємо Opacity цього шару до 40%
15. Ми можемо поліпшити ефект, додавши тінь в нижню частину букв. Це останнє, що ми будемо робити.
Створюємо новий шар над відображенням, назвемо його Shadow. Завантажуємо текст як виділення, як в 11 кроці. Залийте виділення чорним (alt + Backspace). Ви поки знову нічого не побачите, крім змін в палітрі Layers.
Тиснемо Ctrl + T, беремося за вержній середній квадрат і переміщаємо його вниз, як це показано на прикладі.
16. За допомогою Filter> Blur> Gaussian Blur трохи розмиємо тінь на 2-3 pix. Знизимо Opacity шару до 60%. У разі необхідності можете підробити тінь м'яким пензликом.
Сподіваюся, ви дізналися щось нове!
Варіації на тему:


1. Для початку створимо наш документ. Тиснемо File> New з головного меню. Ми будемо працювати з документом розміром 540px x 300px x 72dpi. Перш, ніж ми напишемо текст, змінимо колір фону, це важливо для наступних кроків, так що не пропускайте! Тиснемо Edit> Fill і в діалоговому вікні з випадаючого меню вибрати 50% Gray.

2. Поставте колір переднього плану # CAC9C9 - світло сірий і оберіть інструмент
 . Я використав шрифт Cooper Std, але ви, звичайно ж можете використовувати будь-який інший, (цей шрифт безкоштовно можна скачати тут). Це хороший, товстий шрифт і наші ефекти будуть на ньому видніше.
. Я використав шрифт Cooper Std, але ви, звичайно ж можете використовувати будь-який інший, (цей шрифт безкоштовно можна скачати тут). Це хороший, товстий шрифт і наші ефекти будуть на ньому видніше.Встановіть великий розмір шрифту і напишіть свій текст.

3. Додамо деякі ефекти шару до нашого тесту, ці ефекти будуть надавати форму і в майбутньому стануть в нагоді при застосуванні Displace.
Оберіть діалог Layer Styles (правий клік на текстовому шарі в палітрі Layers, там Blending Options). Встановіть всі пункти, як на прикладах з цими ж налаштуваннями. Якщо в результаті текст не схожий на мій, відмініть всі і спробуйте знову - мабуть ви щось пропустили.





4. Якщо ви все зробили правильно, текст повинен виглядати так, якщо цього не сталося - див крок 3.

5. Невелике введення в Displacement Masks
Displacement Masks використовує окремо чорні і білі ділянки psd файлу для створення спотворень зображення. 50% сірий (який ми зробили фоном) - нейтральний колір, він не додає спотворень. Виглядає тривимірним зображення, яке ми створили додаванням ефектів до тексту буде використовуватися в displace при накладенні зображення (займемося цим через хвилину). Більш темні, ніж 50% сірого області будуть "втоплювати" зображення, світліші - піднімати.
Що б створити маску зміщення, ми повинні зберегти файл. Йдемо до File> Save As, називаємо файл Mask (ну або як захочете, аби запам'ятали). Можете зберегти файл на робочий стіл, або в папку, місцезнаходження якої ви не забудете, пізніше нам дуже знадобиться цей файл.

6. Отже, розважаємося далі. Ви повинні вибрати зображення, яким будете перекривати текст. Я вирішив використати американський прапор і в гуглі знайшов його. Відкрийте зображення в ФШ, тиснемо Ctrl + A (виділити все), ctrl + C (скопіювати) і закриваємо зображення прапора. Повертаємося до робочого документу, Ctrl-V (вставити). Новий шар, який з'явився над текстом більше, ніж наше зображення. Зараз наш текст повністю закрито прапором. Перейдемо до палітри Layers і знизимо Opacity шару до 40%, тепер ми можемо бачити текст крізь прапор.
Тепер ми повинні розмістити наше зображення, використовуємо для цього Free Transform (ctrl + T). Утримуючи shift для збереження пропорцій за куточки зменшуємо наше зображення і розміщуємо його як захочемо. Для завершення трансформації натисніть Enter.

7. Тепер, коли зображення зменшено і правильно розміщене, поставте Opacity шару назад 100%. Натисніть ctrl + A. Це дуже важливо, якщо тільки що зменшене зображення таки виступає за рамки полотна, інакше фільтр displace застосується до всього зображення і ви будете незадоволені результатом.
Не знімаючи виділення переходимо до Filter> Distort> Displace. Коли відкриється діалогове вікно фільр встановіть Horizontal і Vertical Scale = 5 і переконайтеся, що обрані пункти Stretch To Fit і Wrap Around потім тиснемо OK. Після цього має з'явитися вікно відкриття файлів. в якому ми повинні знайти наш файл Mask.psd, створений раніше.
ctrl + D для зняття виділення. Ви повинні помітити, що на зображенні з'явилися якісь коливання, але наскільки хороший результат ми дізнаємося в наступному кроці.

8. Щоб побачити результати ми повинні обрізати зображення по тексту, найпростіший шлях для цього - клацання правою кнопкою по шару з зображенням в панелі Layers і в меню вибрати Create Clipping Mask. Таким чином ми замаскуємо зображення поза тексту, а ефекти текстового шару застосуються і до прапора. Ви помітите, що Clipping Mask позначається невеликим відступом в панелт Layers і стрілочкою вниз, до шару, по якому йде обрізка.

9. Знову відкриємо Layer Styles для текстового шару (це можна зробити подвійним клацанням по іконці Layer Styles під шаром). Вибираємо Bevel And Emboss. Поверніть бігунок Soften назад на значення 3, а Highlight Opacity переставте з 0 на 100. Це додасть відблисків і зробить текст більш глянцевим.


10. Пора позбутися від сірого фону! Вибираємо Background, тиснемо D для скидання кольорів і ctrl + Backspace для заливки фону білим кольором.

11. Я думаю, що цей ефект буде краще виглядати з відображенням, яке ми зараз створимо. При вибраному шарі Background тиснемо кнопку Create New Layer, перейменуємо цей новий шар в Reflection. Типово новий шар стає активним, і це добре! Тепер завантажимо виділення по тексту (ctrl + клік по іконці текстового шару в панелі Layers)

12. Тепер ми повинні скопіювати-вставити виділену область двома простими сполученнями клавіш. Ctrl Shift C скопіює вміст всіх верств, (на відміну від ctrl C, яке копіює лише вміст активного шару). Потім тиснемо ctrl V для вставки скопійованого в шар Reflection. Так як шар знаходиться нижче всіх, ви не побачите змін (крім змін до іконці шару). Тепер розгорнемо вміст шару вниз. Edit> Transform> Flip Vertical.
Беремо
 і утримуючи Shift переміщаємо відображення вниз (перемішайте до тих пір, поки межі не зустрінуться, можна допустити невелике пересічення)
і утримуючи Shift переміщаємо відображення вниз (перемішайте до тих пір, поки межі не зустрінуться, можна допустити невелике пересічення)

13. Зробимо загасання відображення за допомогою Layer Mask і градієнтної заливки. Додайте до шару з відображенням маску (кнопка в нижній частині панелі Layers). За замовчуванням при створенні маски вона відразу стає активною, в цьому можна переконатися, подивившись на квадратні дужки навколо мініатюри маски.
Беремо
 , вибираємо Foreground to Transparent, тип - Linear Gradient. Проведіть градієнт клацнувши в нижній частині маски і відпустивши кнопку вгорі.
, вибираємо Foreground to Transparent, тип - Linear Gradient. Проведіть градієнт клацнувши в нижній частині маски і відпустивши кнопку вгорі.

14. Для завершення роботи з відображенням зменшуємо Opacity цього шару до 40%

15. Ми можемо поліпшити ефект, додавши тінь в нижню частину букв. Це останнє, що ми будемо робити.
Створюємо новий шар над відображенням, назвемо його Shadow. Завантажуємо текст як виділення, як в 11 кроці. Залийте виділення чорним (alt + Backspace). Ви поки знову нічого не побачите, крім змін в палітрі Layers.
Тиснемо Ctrl + T, беремося за вержній середній квадрат і переміщаємо його вниз, як це показано на прикладі.

16. За допомогою Filter> Blur> Gaussian Blur трохи розмиємо тінь на 2-3 pix. Знизимо Opacity шару до 60%. У разі необхідності можете підробити тінь м'яким пензликом.
Сподіваюся, ви дізналися щось нове!

Варіації на тему:


Автор: pshero Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.