Привид на фото

Ефекти
В цьому уроці ми дізнаємося, як створити ефект привида на фото. Іншими словами, ми побачимо, як дати комусь на фото більш примарного, надприродного вигляду.
Ми будемо використовувати смарт-об'єкти і смарт-фільтри, щоб створити велику частину ефекту, і ми будемо також використовувати можливістю Photoshop для створення смарт-об'єктів усередині інших смарт-об'єктів.
Звичайно, при створенні будь-якого типу фотоефекту, потрібно правильно вибрати зображення. Ось те, яке я буду використовувати (фото дівчини в полі з Shutterstock):

А ось фінальний результат:

Давайте розпочнемо!
Крок 1: Перетворення фонового шару в смарт-об'єкт
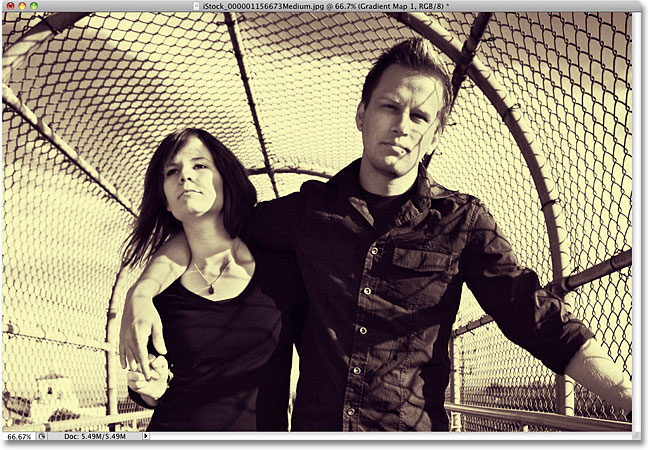
Відкриваємо фото в Photoshop. Якщо ми подивимося на панель Layers, ми побачимо, зображення на фоновому шарі, яке в даний час є єдиним шаром у документі:

Давайте перетворимо цей фоновий шар в Smart Object. Натисніть на маленький значок меню у верхньому правому куті панелі шарів:

Виберіть Перетворити в Smart Object з меню, яке з'являється:

Ми не помітимо ніяких змін в зображенні, але тепер ми можемо побачити невеликий значок смарт-об'єкта у правому нижньому кутку шару попереднього перегляду піктограм в панелі Layers. Це спосіб в Photoshop, щоб повідомити нас, що шар тепер Smart Object:

Крок 2: Застосуйте Motion Blur Filter
Ми будемо використовувати пару фільтрів Photoshop, щоб створити основний ефект примари, і ми почнемо з фільтра Motion Blur. Перейдіть до меню Filter в рядку меню у верхній частині інтерфейсу в Photoshop, виберіть Blur, потім виберіть Motion Blur:

Це відкриває діалогове вікно фільтру Motion Blur. Почніть з установки кута для розмиття 0°. Потім, збільшіть кількість розмивання шляхом перетягування повзунка Відстань у нижній частині діалогового вікна. Чим далі ви перетягнете його вправо, тим більша розмитість буде застосовуватися. Точне значення, яке ви застосуєте, буде залежати багато в чому від розміру зображення. Для вибраної фотографії я застосував значення 500 пікселів:

Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Motion Blur. Ваш ефект розмиття повинен виглядати приблизно так:

Якщо ми знову подивимося на панелі Layers, ми бачимо, що фільтр Motion Blur був доданий в якості смарт-фільтра. Якщо ви думаєте, що додали недосить ефекту розмивання або, може бути, ви додали занадто багато, просто двічі клацніть на імені фільтра Motion Blur нижче Smart Object, щоб знову відкрити його діалогове вікно і заново налаштувати повзунок Відстань. Ваші зміни будуть негайно оновлені в картинці (натисніть OK, щоб закрити з діалогового вікна знову, коли ви закінчите):

Крок 3: Виберіть смарт-фільтр маски
Натисніть на мініатюрі маски смарт-фільтра в панелі шарів, щоб вибрати маску. Біле підсвічування межі навколо нього дає вам знати, що обрана саме маска:

Крок 4: Виберіть пензель
Ми збираємося використовувати маску, щоб повернути деякі області з оригінального, не змазаного зображення. Виберіть інструмент Brush Tool в Photoshop з панелі інструментів у лівій частині екрана (або натисніть B на клавіатурі, щоб вибрати інструмент Brush Tool):

Крок 5: встановіть колір пензля на чорний
Нам потрібно буде намалювати маску чорним кольором, щоб виявити частину оригінальної фотографії, а це означає, що нам спочатку потрібно встановити чорний колір пензля. Photoshop використовує поточний колір переднього плану як колір пензля, тому, вибравши маску на панелі «Шари», натисніть літеру D на клавіатурі. Це призведе до скидання кольорів переднього плану та фону до значень за замовчуванням, з білим як кольором переднього плану та чорним як кольором фону. Потім натисніть літеру X на клавіатурі, щоб поміняти їх місцями, що встановить колір переднього плану на чорний.
Ви можете побачити поточні кольори переднього плану та фону в зразках кольорів у нижній частині панелі інструментів. Колір переднього плану (верхній лівий зразок) тепер має бути чорним:

Крок 6: Знизьте непрозорість пензля до 25%
Вибравши інструмент «Пензель», перейдіть до панелі параметрів у верхній частині екрана та зменшіть значення непрозорості до 25% . Це дозволить нам поступово розкривати оригінальне зображення з кожним рухом пензля, полегшуючи точне налаштування розмиття в певній області (замість підходу «все або нічого», який ми отримали б, малюючи непрозорістю пензля 100%):

Крок 7: Виберіть круглий пензель з м’якими краями
Клацніть правою кнопкою миші (Win) / клацніть, утримуючи клавішу Control (Mac), будь-де всередині зображення, щоб відкрити засіб вибору стилю пензля та вибрати круглий пензель із м’якими краями зі списку. Я виберу найперший у верхньому лівому куті, натиснувши на його значок. Це дає нам пензель зі значенням твердості 0% , або, іншими словами, максимально м’який край. Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб закрити діалогове вікно:

Крок 8: Зафарбуйте ділянки, щоб показати оригінальне фото
Маючи під рукою інструмент «Пензель» (чорний як колір переднього плану) і непрозорість пензля, знижену до 25%, почніть малювати області, де ви хочете показати вихідне зображення за допомогою ефекту розмиття, наприклад очі, ніс і рот людини. Кожного разу, коли ви малюєте мазок пензля на одній і тій самій ділянці, ви відкриєте трохи більше вихідного зображення (не забудьте відпустити кнопку миші між мазками пензля). Ви можете регулювати розмір пензля безпосередньо з клавіатури. Натискайте праву дужку ( ] ), щоб збільшити пензель, або ліву дужку ( [ ), щоб зменшити її. Якщо ви випадково зафарбували не ту ділянку або виявили занадто багато вихідного зображення в певній ділянці, натисніть літеруX на клавіатурі, щоб поміняти кольори переднього плану та фону, у результаті чого колір переднього плану стане білим . Зафарбуйте область білим кольором, щоб повернути ефект розмиття, потім знову натисніть X , щоб повернути колір переднього плану на чорний, і продовжуйте малювати.
Тут я намалював центральну частину обличчя дівчини, щоб відкрити її очі, ніс і рот за допомогою ефекту розмиття в русі, а також намалював частину її волосся:

Якщо ми подивимося на мініатюру маски на панелі «Шари», то побачимо, де ми намалювали чорним кольором. Решта області (заповнена білим) — це місце, де ефект розмиття рухом залишається на повну силу:

Крок 9: Вставте смарт-об’єкт в інший смарт-об’єкт
Ми застосували фільтр Motion Blur, тому ми готові додати другий фільтр. Цей другий фільтр потрібно буде застосувати до всього зображення, і це створює потенційну проблему. Нам знадобиться окрема маска для кожного з наших фільтрів, але Photoshop дає нам лише одну маску, яка є спільною для всіх смарт-фільтрів, застосованих до того самого смарт-об’єкта. Ми вже використовували цю маску, щоб приховати ефект розмитя Motion Blur, тож як ми можемо отримати окрему маску для нашого другого фільтра?
Відповідь проста. Нам просто потрібно вкласти наш існуючий смарт-об’єкт в інший! Щоб зробити це, вибравши оригінальний смарт-об’єкт на панелі «Шари», ще раз клацніть піктограму меню у верхньому правому куті панелі «Шари»:

Виберіть «Перетворити на смарт-об’єкт» зі списку, як ми робили раніше:

Схоже, ми втратили наш оригінальний смарт-об’єкт на панелі «Шари» або, принаймні, втратили смарт-фільтр «Розмиття в русі», який був указаний під ним, але насправді Photoshop включив наш початковий смарт-об’єкт разом із його «Розмиттям у русі». ефект фільтра в новому смарт-об’єкті:

Крок 10: Застосуйте фільтр Diffuse Glow
Давайте застосуємо наш другий фільтр, Diffuse Glow, який додає ефект світіння до зображення, використовуючи наш поточний колір фону як колір для світіння. Перш ніж вибрати фільтр, натисніть літеру D на клавіатурі, щоб швидко скинути кольори переднього плану та фону. Переконайтеся, що для фону встановлено білий колір. Потім перейдіть до меню «Фільтр» у верхній частині екрана та виберіть «Галерея фільтрів»:

Відкриється велике діалогове вікно «Галерея фільтрів» Photoshop із областю попереднього перегляду ліворуч, фільтрами та категоріями фільтрів у середньому стовпчику та параметрами для поточного вибраного фільтра праворуч. Натисніть на категорію «Спотворення» в середньому стовпці, щоб відкрити її, а потім натисніть на фільтр «Diffuse Glow», щоб вибрати його:

Параметри для фільтра Diffuse Glow з’являються праворуч від галереї фільтрів, і ми можемо встановити три параметри. Перший — Зернистість, який додає ефект зернистості (ви, мабуть, зрозуміли це). Я встановлю значення зернистості на 6, але, як і у випадку з кожним із цих варіантів, не соромтеся експериментувати самостійно та подивіться, що, на вашу думку, працює найкраще.
Другий параметр, Glow Amount, контролює інтенсивність світіння. Я поставлю свій на 10. Нарешті, Clear Amount поводиться як протилежність Glow Amount. Нижчі параметри збільшують діапазон світіння, спричиняючи вплив на більшу частину зображення, а вищі параметри обмежують його діапазон. Я також встановлю для свого значення 10, але, як я вже згадував, не соромтеся спробувати різні налаштування для свого зображення:

Натисніть OK, коли закінчите, щоб прийняти налаштування та закрити галерею фільтрів. Ось моє зображення із застосованим дифузним світінням:

Якщо ми поглянемо на панель «Шари», ми побачимо галерею фільтрів, указану як смарт-фільтр під смарт-об’єктом. Ми також бачимо, що оскільки ми вклали наш початковий смарт-об’єкт у цей другий, тепер у нас є абсолютно нова маска для використання з нашим фільтром Diffuse Glow, хоча нам нічого не потрібно з нею робити, оскільки ми хочемо застосувати ефект Diffuse Glow до всього зображення:

Якщо ви хочете повернутися та відредагувати будь-які налаштування для фільтра Diffuse Glow, просто двічі клацніть інтелектуальний фільтр галереї фільтрів. Або, якщо ви виявите, що ваш ефект світіння надто сильний, ви можете зменшити його значення непрозорості, двічі клацнувши піктограму «Параметри змішування»:

Це відкриє діалогове вікно «Параметри змішування», де можна зменшити непрозорість фільтра або змінити його режим змішування. Ви захочете залишити режим змішування на Звичайному, але я знижу непрозорість до 90%, щоб трохи зменшити ефект світіння:

Натисніть OK, коли завершите, щоб закрити діалогове вікно. Ось моє зображення після зниження непрозорості:

Крок 11: Додайте коригувальний шар Hue/Saturation
Давайте завершимо ефект ореолу, розфарбувавши його за допомогою коригувального шару Hue/Saturation. Натисніть піктограму Hue/Saturation на панелі Adjustments (перша піктограма ліворуч, середній ряд):

Photoshop додає новий коригувальний шар Hue/Saturation безпосередньо над смарт-об’єктом на панелі «Шари»:

Елементи керування та параметри для коригувального шару «Відтінок/насиченість» відображаються на панелі «Властивості» Photoshop. Спочатку виберіть опцію «Розфарбувати» внизу панелі, клацнувши всередині її прапорця. Це дозволить нам розфарбувати все зображення одним кольором. Потім перетягніть повзунок «Відтінок» ліворуч або праворуч, щоб вибрати колір. Під час перетягування повзунка ви побачите зміну кольору в документі. Я думаю, що зеленувато-синій колір добре працює для ефекту ореолу, тому я встановлю значення Hue приблизно на 180:

Крок 12: Змініть режим змішування на Color і зменшіть непрозорість
Нарешті, змініть режим змішування шару Hue/Saturation з Normal на Color. Різниця може бути незначною, але це дозволить коригуючому шару впливати лише на кольори зображення, не впливаючи на значення яскравості. Ви знайдете параметр режиму змішування у верхньому лівому куті панелі «Шари». Безпосередньо навпроти параметра режиму змішування знаходиться параметр Непрозорість. Зменшення значення зі 100% за замовчуванням дозволить відобразити деякі оригінальні кольори зображення. Вам може сподобатися або не сподобатися результат вашого зображення, тому цей останній крок є необов’язковим, але в моєму випадку я знижу непрозорість приблизно до 60%:

І на цьому ми закінчили!

Ми будемо використовувати смарт-об'єкти і смарт-фільтри, щоб створити велику частину ефекту, і ми будемо також використовувати можливістю Photoshop для створення смарт-об'єктів усередині інших смарт-об'єктів.
Звичайно, при створенні будь-якого типу фотоефекту, потрібно правильно вибрати зображення. Ось те, яке я буду використовувати (фото дівчини в полі з Shutterstock):

А ось фінальний результат:

Давайте розпочнемо!
Крок 1: Перетворення фонового шару в смарт-об'єкт
Відкриваємо фото в Photoshop. Якщо ми подивимося на панель Layers, ми побачимо, зображення на фоновому шарі, яке в даний час є єдиним шаром у документі:

Давайте перетворимо цей фоновий шар в Smart Object. Натисніть на маленький значок меню у верхньому правому куті панелі шарів:
Виберіть Перетворити в Smart Object з меню, яке з'являється:

Ми не помітимо ніяких змін в зображенні, але тепер ми можемо побачити невеликий значок смарт-об'єкта у правому нижньому кутку шару попереднього перегляду піктограм в панелі Layers. Це спосіб в Photoshop, щоб повідомити нас, що шар тепер Smart Object:
Крок 2: Застосуйте Motion Blur Filter
Ми будемо використовувати пару фільтрів Photoshop, щоб створити основний ефект примари, і ми почнемо з фільтра Motion Blur. Перейдіть до меню Filter в рядку меню у верхній частині інтерфейсу в Photoshop, виберіть Blur, потім виберіть Motion Blur:

Це відкриває діалогове вікно фільтру Motion Blur. Почніть з установки кута для розмиття 0°. Потім, збільшіть кількість розмивання шляхом перетягування повзунка Відстань у нижній частині діалогового вікна. Чим далі ви перетягнете його вправо, тим більша розмитість буде застосовуватися. Точне значення, яке ви застосуєте, буде залежати багато в чому від розміру зображення. Для вибраної фотографії я застосував значення 500 пікселів:

Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Motion Blur. Ваш ефект розмиття повинен виглядати приблизно так:

Якщо ми знову подивимося на панелі Layers, ми бачимо, що фільтр Motion Blur був доданий в якості смарт-фільтра. Якщо ви думаєте, що додали недосить ефекту розмивання або, може бути, ви додали занадто багато, просто двічі клацніть на імені фільтра Motion Blur нижче Smart Object, щоб знову відкрити його діалогове вікно і заново налаштувати повзунок Відстань. Ваші зміни будуть негайно оновлені в картинці (натисніть OK, щоб закрити з діалогового вікна знову, коли ви закінчите):

Крок 3: Виберіть смарт-фільтр маски
Натисніть на мініатюрі маски смарт-фільтра в панелі шарів, щоб вибрати маску. Біле підсвічування межі навколо нього дає вам знати, що обрана саме маска:

Крок 4: Виберіть пензель
Ми збираємося використовувати маску, щоб повернути деякі області з оригінального, не змазаного зображення. Виберіть інструмент Brush Tool в Photoshop з панелі інструментів у лівій частині екрана (або натисніть B на клавіатурі, щоб вибрати інструмент Brush Tool):

Крок 5: встановіть колір пензля на чорний
Нам потрібно буде намалювати маску чорним кольором, щоб виявити частину оригінальної фотографії, а це означає, що нам спочатку потрібно встановити чорний колір пензля. Photoshop використовує поточний колір переднього плану як колір пензля, тому, вибравши маску на панелі «Шари», натисніть літеру D на клавіатурі. Це призведе до скидання кольорів переднього плану та фону до значень за замовчуванням, з білим як кольором переднього плану та чорним як кольором фону. Потім натисніть літеру X на клавіатурі, щоб поміняти їх місцями, що встановить колір переднього плану на чорний.
Ви можете побачити поточні кольори переднього плану та фону в зразках кольорів у нижній частині панелі інструментів. Колір переднього плану (верхній лівий зразок) тепер має бути чорним:

Крок 6: Знизьте непрозорість пензля до 25%
Вибравши інструмент «Пензель», перейдіть до панелі параметрів у верхній частині екрана та зменшіть значення непрозорості до 25% . Це дозволить нам поступово розкривати оригінальне зображення з кожним рухом пензля, полегшуючи точне налаштування розмиття в певній області (замість підходу «все або нічого», який ми отримали б, малюючи непрозорістю пензля 100%):

Крок 7: Виберіть круглий пензель з м’якими краями
Клацніть правою кнопкою миші (Win) / клацніть, утримуючи клавішу Control (Mac), будь-де всередині зображення, щоб відкрити засіб вибору стилю пензля та вибрати круглий пензель із м’якими краями зі списку. Я виберу найперший у верхньому лівому куті, натиснувши на його значок. Це дає нам пензель зі значенням твердості 0% , або, іншими словами, максимально м’який край. Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб закрити діалогове вікно:

Крок 8: Зафарбуйте ділянки, щоб показати оригінальне фото
Маючи під рукою інструмент «Пензель» (чорний як колір переднього плану) і непрозорість пензля, знижену до 25%, почніть малювати області, де ви хочете показати вихідне зображення за допомогою ефекту розмиття, наприклад очі, ніс і рот людини. Кожного разу, коли ви малюєте мазок пензля на одній і тій самій ділянці, ви відкриєте трохи більше вихідного зображення (не забудьте відпустити кнопку миші між мазками пензля). Ви можете регулювати розмір пензля безпосередньо з клавіатури. Натискайте праву дужку ( ] ), щоб збільшити пензель, або ліву дужку ( [ ), щоб зменшити її. Якщо ви випадково зафарбували не ту ділянку або виявили занадто багато вихідного зображення в певній ділянці, натисніть літеруX на клавіатурі, щоб поміняти кольори переднього плану та фону, у результаті чого колір переднього плану стане білим . Зафарбуйте область білим кольором, щоб повернути ефект розмиття, потім знову натисніть X , щоб повернути колір переднього плану на чорний, і продовжуйте малювати.
Тут я намалював центральну частину обличчя дівчини, щоб відкрити її очі, ніс і рот за допомогою ефекту розмиття в русі, а також намалював частину її волосся:

Якщо ми подивимося на мініатюру маски на панелі «Шари», то побачимо, де ми намалювали чорним кольором. Решта області (заповнена білим) — це місце, де ефект розмиття рухом залишається на повну силу:

Крок 9: Вставте смарт-об’єкт в інший смарт-об’єкт
Ми застосували фільтр Motion Blur, тому ми готові додати другий фільтр. Цей другий фільтр потрібно буде застосувати до всього зображення, і це створює потенційну проблему. Нам знадобиться окрема маска для кожного з наших фільтрів, але Photoshop дає нам лише одну маску, яка є спільною для всіх смарт-фільтрів, застосованих до того самого смарт-об’єкта. Ми вже використовували цю маску, щоб приховати ефект розмитя Motion Blur, тож як ми можемо отримати окрему маску для нашого другого фільтра?
Відповідь проста. Нам просто потрібно вкласти наш існуючий смарт-об’єкт в інший! Щоб зробити це, вибравши оригінальний смарт-об’єкт на панелі «Шари», ще раз клацніть піктограму меню у верхньому правому куті панелі «Шари»:

Виберіть «Перетворити на смарт-об’єкт» зі списку, як ми робили раніше:

Схоже, ми втратили наш оригінальний смарт-об’єкт на панелі «Шари» або, принаймні, втратили смарт-фільтр «Розмиття в русі», який був указаний під ним, але насправді Photoshop включив наш початковий смарт-об’єкт разом із його «Розмиттям у русі». ефект фільтра в новому смарт-об’єкті:

Крок 10: Застосуйте фільтр Diffuse Glow
Давайте застосуємо наш другий фільтр, Diffuse Glow, який додає ефект світіння до зображення, використовуючи наш поточний колір фону як колір для світіння. Перш ніж вибрати фільтр, натисніть літеру D на клавіатурі, щоб швидко скинути кольори переднього плану та фону. Переконайтеся, що для фону встановлено білий колір. Потім перейдіть до меню «Фільтр» у верхній частині екрана та виберіть «Галерея фільтрів»:

Відкриється велике діалогове вікно «Галерея фільтрів» Photoshop із областю попереднього перегляду ліворуч, фільтрами та категоріями фільтрів у середньому стовпчику та параметрами для поточного вибраного фільтра праворуч. Натисніть на категорію «Спотворення» в середньому стовпці, щоб відкрити її, а потім натисніть на фільтр «Diffuse Glow», щоб вибрати його:

Параметри для фільтра Diffuse Glow з’являються праворуч від галереї фільтрів, і ми можемо встановити три параметри. Перший — Зернистість, який додає ефект зернистості (ви, мабуть, зрозуміли це). Я встановлю значення зернистості на 6, але, як і у випадку з кожним із цих варіантів, не соромтеся експериментувати самостійно та подивіться, що, на вашу думку, працює найкраще.
Другий параметр, Glow Amount, контролює інтенсивність світіння. Я поставлю свій на 10. Нарешті, Clear Amount поводиться як протилежність Glow Amount. Нижчі параметри збільшують діапазон світіння, спричиняючи вплив на більшу частину зображення, а вищі параметри обмежують його діапазон. Я також встановлю для свого значення 10, але, як я вже згадував, не соромтеся спробувати різні налаштування для свого зображення:

Натисніть OK, коли закінчите, щоб прийняти налаштування та закрити галерею фільтрів. Ось моє зображення із застосованим дифузним світінням:

Якщо ми поглянемо на панель «Шари», ми побачимо галерею фільтрів, указану як смарт-фільтр під смарт-об’єктом. Ми також бачимо, що оскільки ми вклали наш початковий смарт-об’єкт у цей другий, тепер у нас є абсолютно нова маска для використання з нашим фільтром Diffuse Glow, хоча нам нічого не потрібно з нею робити, оскільки ми хочемо застосувати ефект Diffuse Glow до всього зображення:

Якщо ви хочете повернутися та відредагувати будь-які налаштування для фільтра Diffuse Glow, просто двічі клацніть інтелектуальний фільтр галереї фільтрів. Або, якщо ви виявите, що ваш ефект світіння надто сильний, ви можете зменшити його значення непрозорості, двічі клацнувши піктограму «Параметри змішування»:

Це відкриє діалогове вікно «Параметри змішування», де можна зменшити непрозорість фільтра або змінити його режим змішування. Ви захочете залишити режим змішування на Звичайному, але я знижу непрозорість до 90%, щоб трохи зменшити ефект світіння:

Натисніть OK, коли завершите, щоб закрити діалогове вікно. Ось моє зображення після зниження непрозорості:

Крок 11: Додайте коригувальний шар Hue/Saturation
Давайте завершимо ефект ореолу, розфарбувавши його за допомогою коригувального шару Hue/Saturation. Натисніть піктограму Hue/Saturation на панелі Adjustments (перша піктограма ліворуч, середній ряд):

Photoshop додає новий коригувальний шар Hue/Saturation безпосередньо над смарт-об’єктом на панелі «Шари»:

Елементи керування та параметри для коригувального шару «Відтінок/насиченість» відображаються на панелі «Властивості» Photoshop. Спочатку виберіть опцію «Розфарбувати» внизу панелі, клацнувши всередині її прапорця. Це дозволить нам розфарбувати все зображення одним кольором. Потім перетягніть повзунок «Відтінок» ліворуч або праворуч, щоб вибрати колір. Під час перетягування повзунка ви побачите зміну кольору в документі. Я думаю, що зеленувато-синій колір добре працює для ефекту ореолу, тому я встановлю значення Hue приблизно на 180:

Крок 12: Змініть режим змішування на Color і зменшіть непрозорість
Нарешті, змініть режим змішування шару Hue/Saturation з Normal на Color. Різниця може бути незначною, але це дозволить коригуючому шару впливати лише на кольори зображення, не впливаючи на значення яскравості. Ви знайдете параметр режиму змішування у верхньому лівому куті панелі «Шари». Безпосередньо навпроти параметра режиму змішування знаходиться параметр Непрозорість. Зменшення значення зі 100% за замовчуванням дозволить відобразити деякі оригінальні кольори зображення. Вам може сподобатися або не сподобатися результат вашого зображення, тому цей останній крок є необов’язковим, але в моєму випадку я знижу непрозорість приблизно до 60%:

І на цьому ми закінчили!

Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.