Тривимірний сферичний текст зі світловими променями в GIMP

Робота з текстом

Завдяки цьому уроку ви зможете створити 3D-сферичний текст.
Використані плагіни: Крок 1
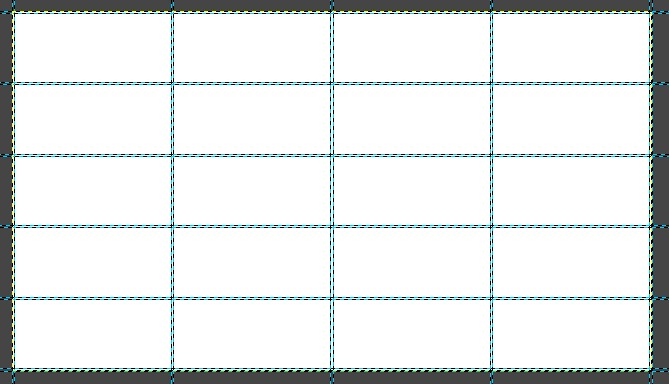
Створіть макет тексту, щоб він виглядав як на зображеннях нижче.
Я досяг цього, використовуючи текстове зображення Trandoductin як орієнтир і розмістив 2 напрямні лінії з обох боків від тексту.

Я збільшив текстове поле, щоб воно приблизно вписувалося навколо посібника з текстовим зображенням.
Наберіть кілька рядків тексту без пробілів.
Я ввів "GIMPCHAT" приблизно 5 разів, використовуючи фіолетовий колір.
Потім скопіюйте цей текст і вставте його, доки він не заповнить текстове поле.
Обов’язково додайте невеликий інтервал між текстом у діалоговому вікні параметрів інструмента «Текст».
Також переконайтеся, що текст має такий самий розмір, як і текст у посібнику із зображення.
Видаліть будь-який текст за межами напрямних, видаліть напрямні, клацніть текстовий шар правою кнопкою миші та виберіть Розмір шару до зображення, і ви готові до запуску сценарію Spherical Zoom.

Крок 2.
Запустіть сценарій Spherical Zoom на текстовому шарі. Для цього зображення я використав ітерацію об’єкта Map із 16. Я також додав 2 напрямні, щоб точно знайти центр мого полотна.
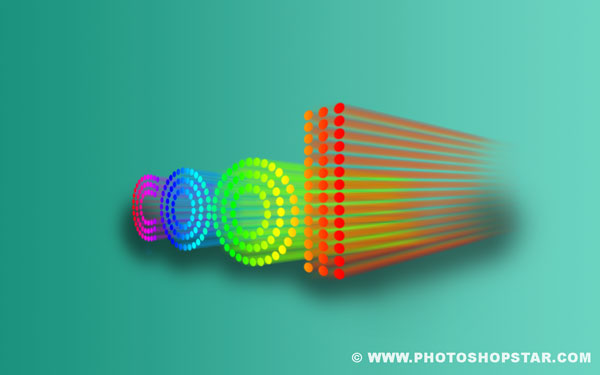
Після завершення сценарію Spherical Zoom об’єднайте всі шари, створені скриптом Spherical Zoom , і у вас повинно вийти щось на кшталт зображення нижче.

Крок 3
Створіть копію об’єднаного сферичного масштабованого шару і застосуйте Motion Blur до цього шару-дублікату.
Використовуйте перехрестя, розміщені раніше, щоб виміряти від центру до краю вашого полотна.
Моє полотно виміряно 266 від центру до краю полотна.
За потреби використовуйте своє вимірювання як значення X і Y у діалоговому вікні «Розмиття в русі» .
Я почав із розмиття 38 , вибрано масштаб і знято прапорець розмиття назовні .
Це результат нижче.

Скопіюйте шар Motion Blur, запустіть фільтр Motion Blur на цьому дубльованому шарі з подвійним значенням довжини розмивання. Від 38 до 76. Решта значень - без змін.

Скопіюйте цей новий шар Motion Blur, повторіть на ньому фільтр Motion Blur, цього разу збільште довжину розмиття з 76 до 152.
Скопіюйте цей останній шар Motion Blur та об’єднайте разом усі шари розмиття та оригінальний шар зі сферичним масштабуванням.
Тепер ми готові застосувати ефект освітлення.

Крок 4
Застосування плагіна освітлення Luce.
Ви можете завантажити плагін Luce для більшості систем за посиланням на початку уроку.
Після встановлення плагіна Luce його можна знайти в розділі Filter > Light and Shadow > Luce. Скопіюйте шар сферичного тексту, запустіть плагін Luce на цьому дубльованому шарі. Я використовував значення Luce за замовчуванням.

Крок 5
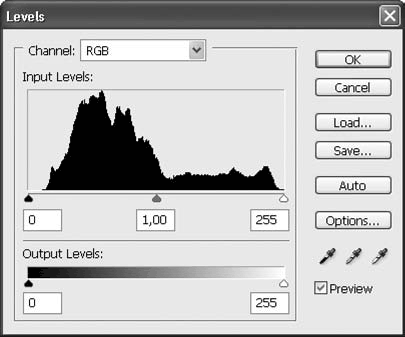
Застосуємо Криві для налаштування шару світлового променя. Перейдіть Колір => Криві з вибраним шаром освітлення Luce.
Змініть значення Канал на Альфа та налаштуйте криву, як показано на зображенні нижче.
Експериментуйте з кривою, пересуваючи лінію, доки вам не сподобається те, що ви бачите.
Якщо ви ще не створили темний фон, зробіть це, щоб краще відчути зміни освітлення під час застосування альфа-кривої до шару освітлення Luce.

Об’єднайте шар освітлення Luce і оригінальний сферичний шар масштабування разом із темним фоном.
Готово!

Автор: gimpchat Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.