Текстовий ефект Cool Dots

Робота з текстом
Цей урок Photoshop пояснює, як створити тривимірний текст, який складається з крапок і розмитого розширення.
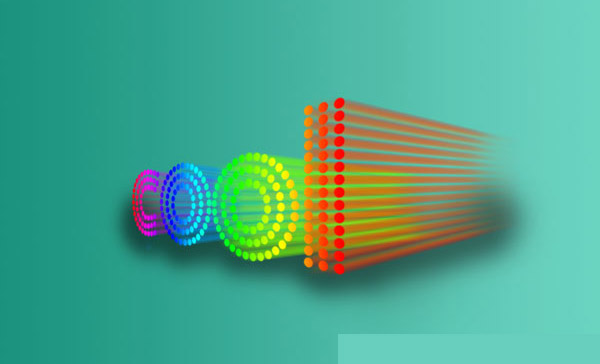
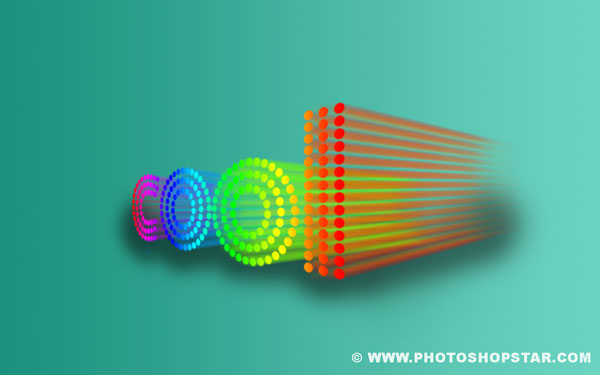
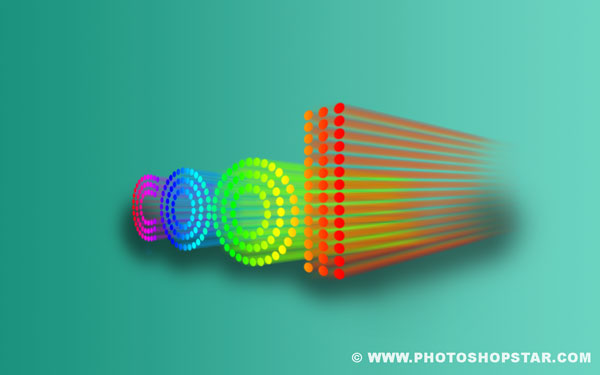
Фінальне зображення
Ресурси
Створіть новий документ, 1600px для ширини та 1000px для висоти. Встановіть колір переднього плану на #8a5a01 і колір фону на #ba9145, потім перетягніть лінійний градієнт зліва направо. Ви також можете вибрати власні кольори або додати коригуючий шар, щоб змінити кольори, як показано в кінці цього уроку.
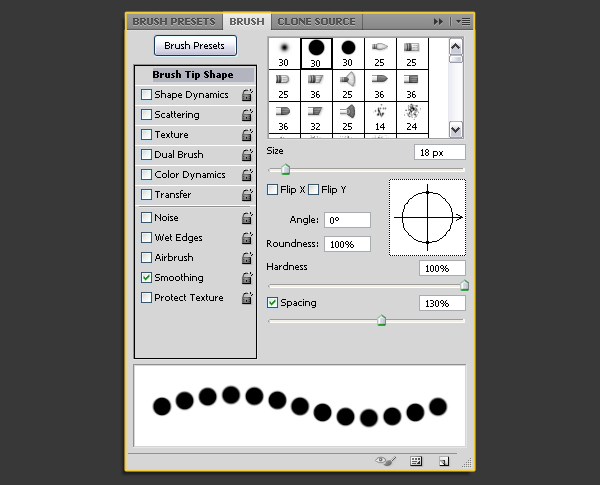
Відкрийте панель «Пензель» (Вікно -> «Пензель») і змініть параметри форми кінчика пензля, як показано нижче:
Створіть текст, використовуючи шрифт BorisBlackBloxx і розмір 400 pt.
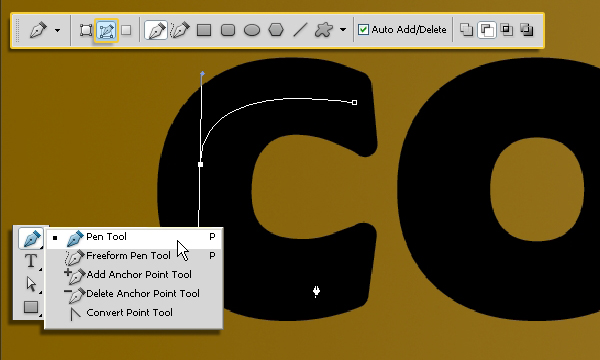
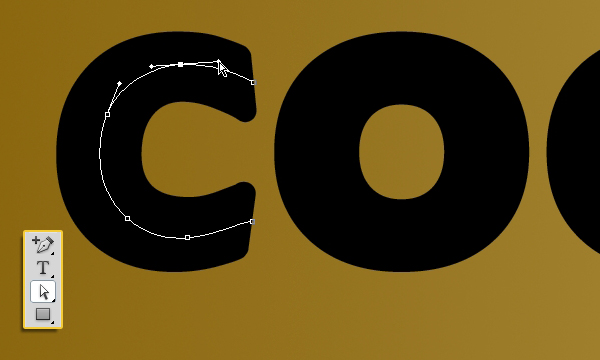
Скористайтеся інструментом «Перо» та клацніть піктограму «Контури» на панелі параметрів, щоб намалювати криву посередині першої літери. Додайте основні опорні точки, ви можете змінити їх пізніше.
Якщо ви вважаєте, що крива потребує більше опорних (контрольних) точок, ви завжди можете додати їх за допомогою інструмента «Додати опорну точку».
Потім ви можете скористатися інструментом прямого виділення, щоб клацнути та перетягнути опорні точки кривої або напрямні лінії.
Крок 2
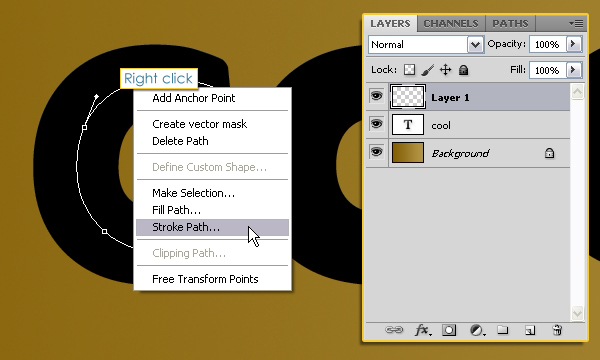
Створіть новий шар поверх усіх шарів, а інструмент «Перо» все ще активний, клацніть правою кнопкою миші на контурі та виберіть «Обведення контуру».
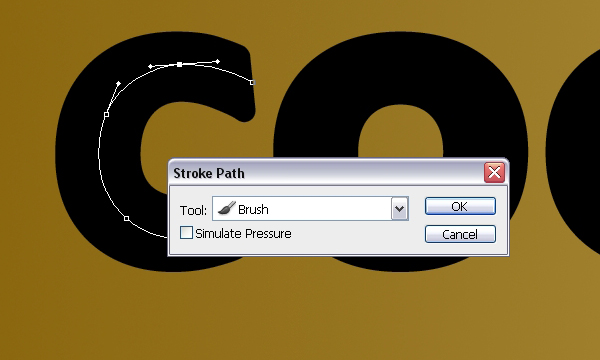
Виберіть «Пензель» із спадного меню «Інструмент» і переконайтеся, що прапорець «Імітувати тиск» знято.
Це обведе контур зміненим пензлем. Натисніть Enter, щоб позбутися шляху.
Створіть новий контур біля внутрішнього краю букви та обведіть контур на новому шарі.
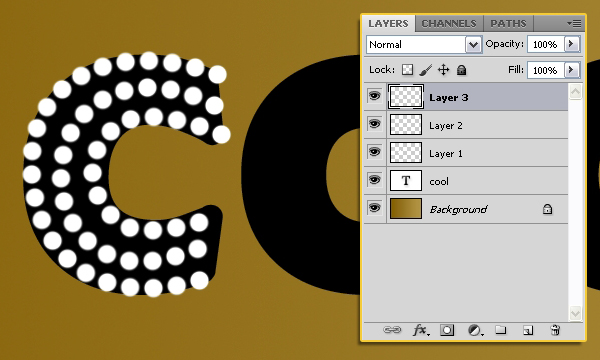
Зробіть те ж саме для зовнішнього краю. Ви отримаєте три шари, по одному для кожного штриха.
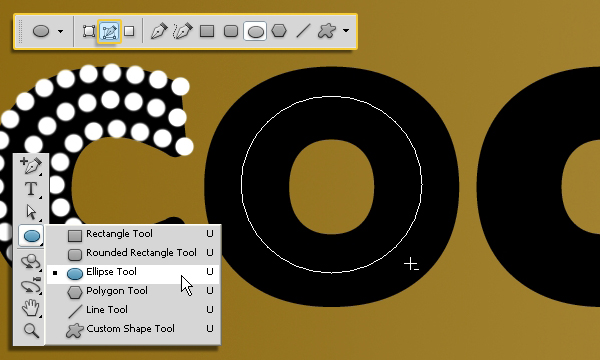
Повторіть той самий процес для решти літер. Якщо це можливо, замість малювання кривих можна використовувати власні фігури (наприклад, використовувати інструмент «Еліпс», натиснувши піктограму «Контури» на панелі параметрів для літери O).
Не забувайте щоразу обводити контур на окремому шарі.
Ви можете дублювати будь-які шари для тих самих букв.
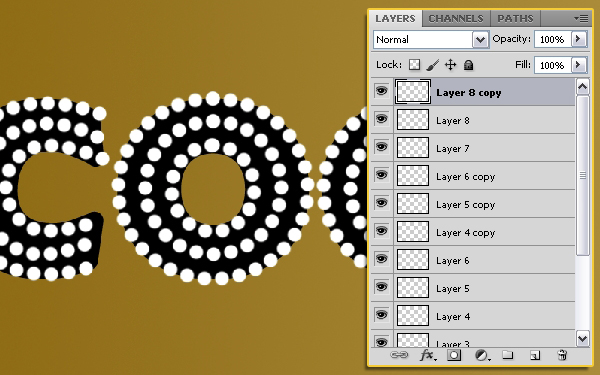
Після того, як ви закінчите, кожна літера матиме 3 шари, які покриватимуть її крапками.
Крок 3
Зробіть оригінальний текстовий шар невидимим (клацнувши значок ока поруч), тому що він нам не потрібен.
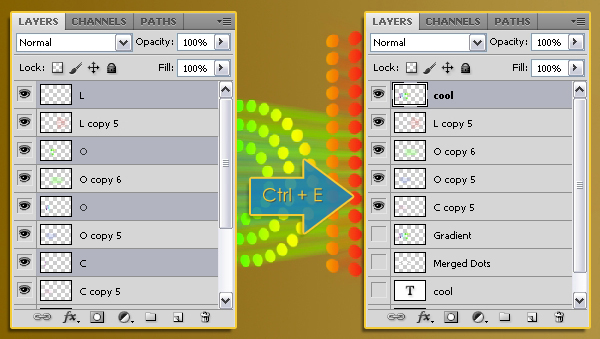
Виділіть усі шари з точками, потім перейдіть до «Шар» -> «Об’єднати шари» (Ctrl + E), щоб об’єднати їх в один шар і назвіть його «Об’єднані точки».
Використовуйте інструмент «Стирання», щоб позбутися крапок, які не збігаються з іншими.
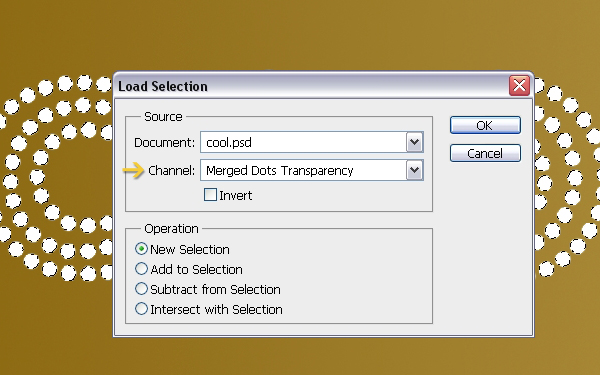
Переконайтеся, що шар «Об’єднані крапки» активний (вибраний), потім перейдіть до «Виділення» -> «Завантажити виділення». Виберіть канал «Merged Dots Transperancy». Це виділить вміст шару (точки).
Виберіть інструмент «Градієнт» і виберіть «Спектральний градієнт». Створіть новий шар поверх усіх шарів і назвіть його «Градієнт», а потім заповніть виділення градієнтом.
Зробіть невидимим шар «Об’єднані точки».
Крок 4
Перейдіть до Edit -> Transform -> Perspective та перемістіть кути, як показано нижче. На даний момент ви можете змінити текст як завгодно, і ви можете зробити це знову щоразу, коли вам здасться, що текст потребує більшої перспективи пізніше. Коли ви закінчите, натисніть Enter.
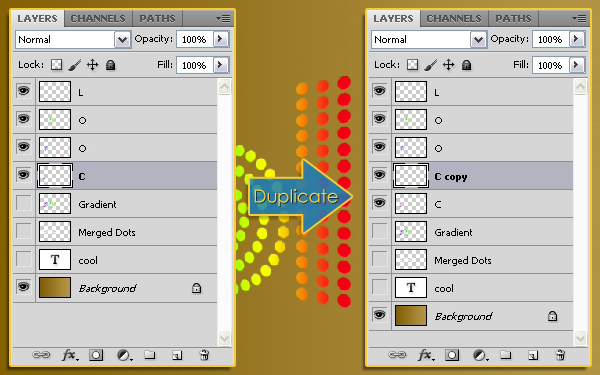
Виберіть інструмент «Ласо» та створіть виділення навколо першої літери, а потім натисніть Ctrl + J, щоб скопіювати його на окремому шарі. Перейменуйте цей шар на букву, яку він містить.
Повторіть те саме для інших літер. Коли у вас є шар для кожної літери, зробіть шар «Градієнт» невидимим.
Крок 5
Скопіюйте шар першої літери.
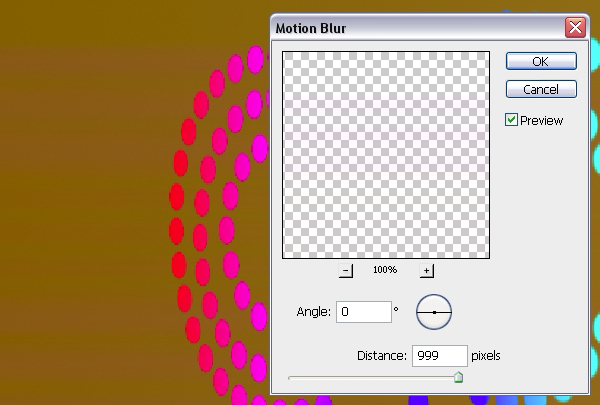
Перейдіть до Filter -> Blur -> Motion Blur і встановіть значення, як показано нижче:
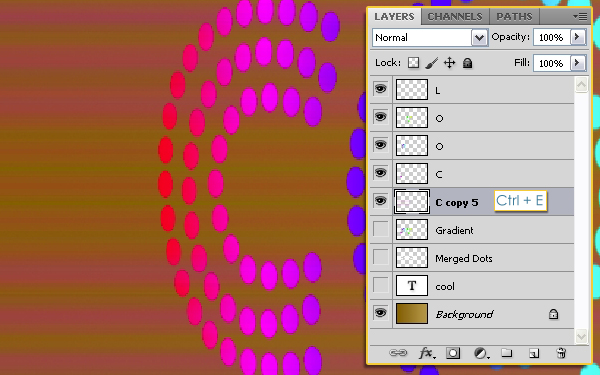
Зробіть чотири копії шару копії.
Об’єднайте шари «копії» та перемістіть їх під оригінальний шар.
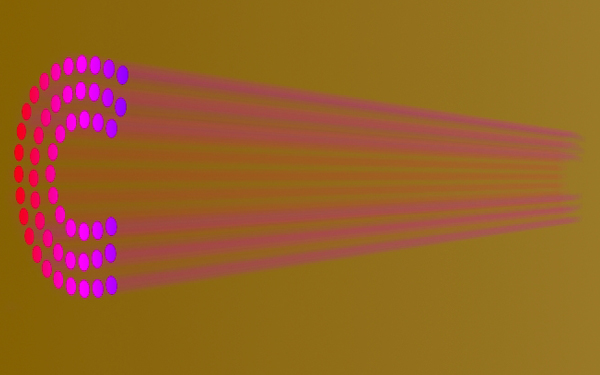
Перейдіть до Edit -> Trasform -> Perspective та трансформуйте об’єднаний шар «копія», щоб розмита частина виглядала як продовження оригінальної літери.
Зітріть розмиті частини ліворуч.
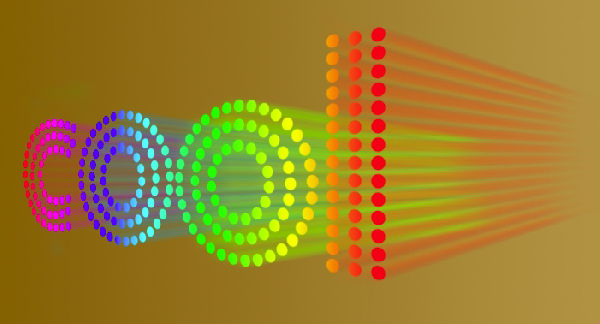
Це те, що ви повинні отримати. Ви можете зробити інші шари букв невидимими, якщо хочете.
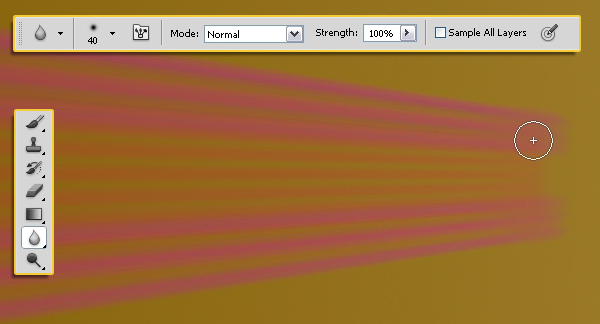
Виберіть інструмент «Розмиття» та змініть параметри панелі параметрів, як показано нижче, а потім розмийте бічну частину розширення.
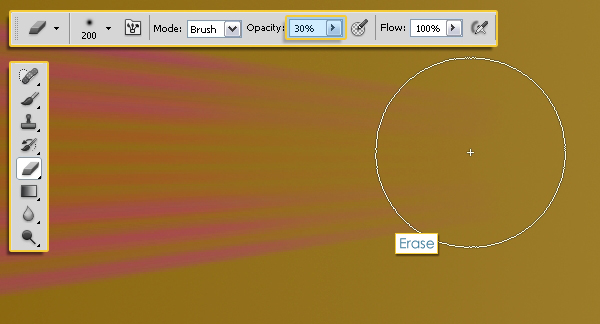
Використовуйте м’який пензель зі значенням непрозорості 30%, щоб трохи стерти кінець розширення, щоб воно виглядало розтушованим.
Повторіть ті самі кроки для кожної літери.
Крок 6
Об’єднайте оригінальні шари букв в один шар і перейменуйте його на будь-який текст, який у вас є.
Продублюйте кожен із шарів розширення, щоб зробити їх більш яскравими.
Скопіюйте шар з об’єднаними літерами (cool) і перетягніть шар копії під оригінальний.
Перейдіть до Filter -> Blur -> Gaussian Blur і введіть 2,5 для Радуїса.
Крок 7
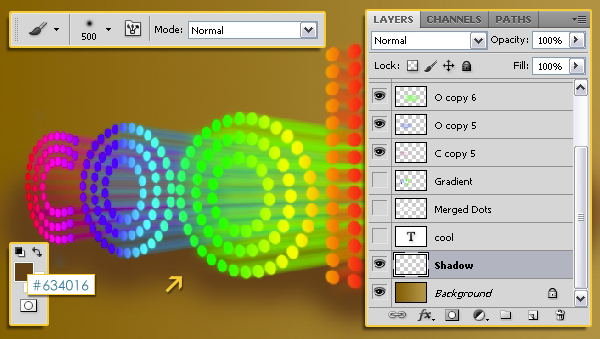
Створіть новий шар прямо поверх фонового шару та назвіть його «Тінь». Встановіть колір переднього плану на #634016 і використовуйте м’який круглий пензель (500 px), щоб намалювати тінь під текстом.
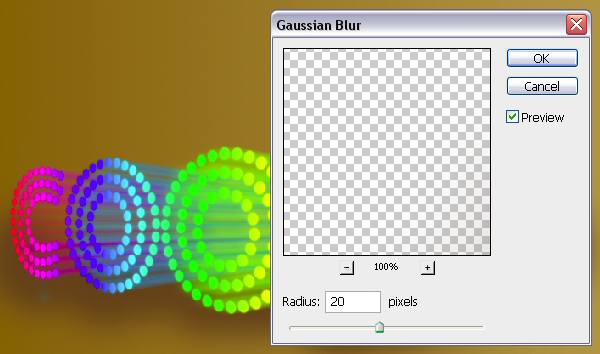
Перейдіть до Filter -> Blur -> Gaussian Blur і введіть 20 для Радуїса.
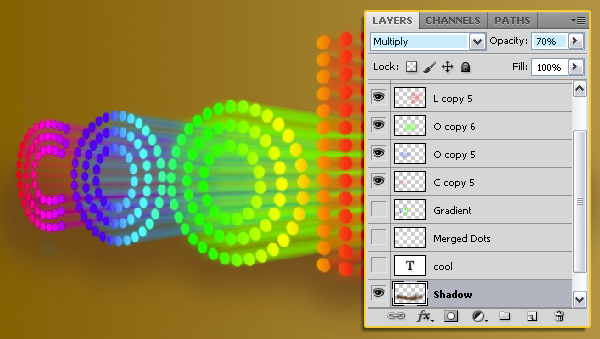
Змініть режим змішування шару «Тінь» на «Множення», а його непрозорість — на 70%.
Якщо ви хочете, ви можете вибрати всі видимі шари (крім фону), а потім перейдіть до Edit -> Transform -> Perspective та ще більше поверніть текст.
Крок 8
Якщо ви бажаєте змінити кольори фону, щоб додати більше контрасту, виберіть фоновий шар і клацніть «Створити нову заливку або коригувальний шар» на панелі «Шари», а потім виберіть «Колір/насиченість».
Змініть значення, як показано нижче:
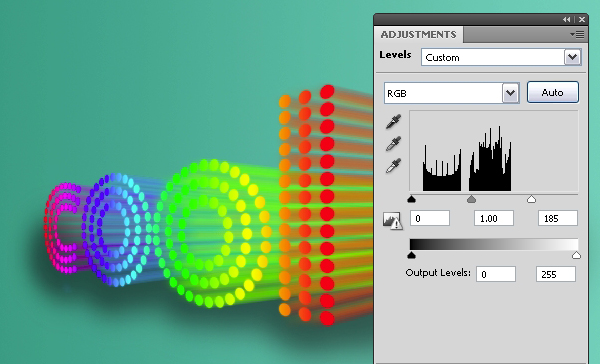
Ще раз клацніть «Створити нову заливку або коригувальний шар», але цього разу виберіть «Рівні». Змініть значення, як показано нижче:
Нарешті, знову виберіть шар «Тінь», потім перейдіть до «Зображення» -> «Коригування» -> «Відтінок/насиченість» і змініть значення «Насиченість» на -100 (щоб відповідати новим кольорам фону).
Готово!
Фінальне зображення
Ресурси
- Шрифт BorisBlackBoxx
Створіть новий документ, 1600px для ширини та 1000px для висоти. Встановіть колір переднього плану на #8a5a01 і колір фону на #ba9145, потім перетягніть лінійний градієнт зліва направо. Ви також можете вибрати власні кольори або додати коригуючий шар, щоб змінити кольори, як показано в кінці цього уроку.
Відкрийте панель «Пензель» (Вікно -> «Пензель») і змініть параметри форми кінчика пензля, як показано нижче:
Створіть текст, використовуючи шрифт BorisBlackBloxx і розмір 400 pt.
Скористайтеся інструментом «Перо» та клацніть піктограму «Контури» на панелі параметрів, щоб намалювати криву посередині першої літери. Додайте основні опорні точки, ви можете змінити їх пізніше.
Якщо ви вважаєте, що крива потребує більше опорних (контрольних) точок, ви завжди можете додати їх за допомогою інструмента «Додати опорну точку».
Потім ви можете скористатися інструментом прямого виділення, щоб клацнути та перетягнути опорні точки кривої або напрямні лінії.
Крок 2
Створіть новий шар поверх усіх шарів, а інструмент «Перо» все ще активний, клацніть правою кнопкою миші на контурі та виберіть «Обведення контуру».
Виберіть «Пензель» із спадного меню «Інструмент» і переконайтеся, що прапорець «Імітувати тиск» знято.
Це обведе контур зміненим пензлем. Натисніть Enter, щоб позбутися шляху.
Створіть новий контур біля внутрішнього краю букви та обведіть контур на новому шарі.
Зробіть те ж саме для зовнішнього краю. Ви отримаєте три шари, по одному для кожного штриха.
Повторіть той самий процес для решти літер. Якщо це можливо, замість малювання кривих можна використовувати власні фігури (наприклад, використовувати інструмент «Еліпс», натиснувши піктограму «Контури» на панелі параметрів для літери O).
Не забувайте щоразу обводити контур на окремому шарі.
Ви можете дублювати будь-які шари для тих самих букв.
Після того, як ви закінчите, кожна літера матиме 3 шари, які покриватимуть її крапками.
Крок 3
Зробіть оригінальний текстовий шар невидимим (клацнувши значок ока поруч), тому що він нам не потрібен.
Виділіть усі шари з точками, потім перейдіть до «Шар» -> «Об’єднати шари» (Ctrl + E), щоб об’єднати їх в один шар і назвіть його «Об’єднані точки».
Використовуйте інструмент «Стирання», щоб позбутися крапок, які не збігаються з іншими.
Переконайтеся, що шар «Об’єднані крапки» активний (вибраний), потім перейдіть до «Виділення» -> «Завантажити виділення». Виберіть канал «Merged Dots Transperancy». Це виділить вміст шару (точки).
Виберіть інструмент «Градієнт» і виберіть «Спектральний градієнт». Створіть новий шар поверх усіх шарів і назвіть його «Градієнт», а потім заповніть виділення градієнтом.
Зробіть невидимим шар «Об’єднані точки».
Крок 4
Перейдіть до Edit -> Transform -> Perspective та перемістіть кути, як показано нижче. На даний момент ви можете змінити текст як завгодно, і ви можете зробити це знову щоразу, коли вам здасться, що текст потребує більшої перспективи пізніше. Коли ви закінчите, натисніть Enter.
Виберіть інструмент «Ласо» та створіть виділення навколо першої літери, а потім натисніть Ctrl + J, щоб скопіювати його на окремому шарі. Перейменуйте цей шар на букву, яку він містить.
Повторіть те саме для інших літер. Коли у вас є шар для кожної літери, зробіть шар «Градієнт» невидимим.
Крок 5
Скопіюйте шар першої літери.
Перейдіть до Filter -> Blur -> Motion Blur і встановіть значення, як показано нижче:
Зробіть чотири копії шару копії.
Об’єднайте шари «копії» та перемістіть їх під оригінальний шар.
Перейдіть до Edit -> Trasform -> Perspective та трансформуйте об’єднаний шар «копія», щоб розмита частина виглядала як продовження оригінальної літери.
Зітріть розмиті частини ліворуч.
Це те, що ви повинні отримати. Ви можете зробити інші шари букв невидимими, якщо хочете.
Виберіть інструмент «Розмиття» та змініть параметри панелі параметрів, як показано нижче, а потім розмийте бічну частину розширення.
Використовуйте м’який пензель зі значенням непрозорості 30%, щоб трохи стерти кінець розширення, щоб воно виглядало розтушованим.
Повторіть ті самі кроки для кожної літери.
Крок 6
Об’єднайте оригінальні шари букв в один шар і перейменуйте його на будь-який текст, який у вас є.
Продублюйте кожен із шарів розширення, щоб зробити їх більш яскравими.
Скопіюйте шар з об’єднаними літерами (cool) і перетягніть шар копії під оригінальний.
Перейдіть до Filter -> Blur -> Gaussian Blur і введіть 2,5 для Радуїса.
Крок 7
Створіть новий шар прямо поверх фонового шару та назвіть його «Тінь». Встановіть колір переднього плану на #634016 і використовуйте м’який круглий пензель (500 px), щоб намалювати тінь під текстом.
Перейдіть до Filter -> Blur -> Gaussian Blur і введіть 20 для Радуїса.
Змініть режим змішування шару «Тінь» на «Множення», а його непрозорість — на 70%.
Якщо ви хочете, ви можете вибрати всі видимі шари (крім фону), а потім перейдіть до Edit -> Transform -> Perspective та ще більше поверніть текст.
Крок 8
Якщо ви бажаєте змінити кольори фону, щоб додати більше контрасту, виберіть фоновий шар і клацніть «Створити нову заливку або коригувальний шар» на панелі «Шари», а потім виберіть «Колір/насиченість».
Змініть значення, як показано нижче:
Ще раз клацніть «Створити нову заливку або коригувальний шар», але цього разу виберіть «Рівні». Змініть значення, як показано нижче:
Нарешті, знову виберіть шар «Тінь», потім перейдіть до «Зображення» -> «Коригування» -> «Відтінок/насиченість» і змініть значення «Насиченість» на -100 (щоб відповідати новим кольорам фону).
Готово!
Автор: PHOTOSHOP STAR STAFF Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.