Ефект Пуантилізм в Photoshop

Ефекти
Дізнайтеся, як створити реалістичний ефект пуантилізму в Photoshop, перетворивши свої зображення на картини з кольорових крапок за допомогою фільтра Pointillize, розумних фільтрів і режимів змішування шарів. Для Photoshop CC і CS6.
У цьому уроці я покажу вам, як легко перетворити ваші зображення на пуантилістські витвори мистецтва за допомогою Photoshop! Пуантилізм був розроблений ще в 1886 році художником Жоржем Сера. Замість того, щоб змішувати кольори на палітрі та наносити їх на полотно за допомогою традиційних мазків пензля, пуантилізм передбачає копіткий і трудомісткий процес малювання окремими кольоровими точками. Кольори та відстань між точками спеціально підібрано та розташовано таким чином, щоб, дивлячись здалеку, вони спонукали наше око бачити більший діапазон тонів.
Якщо ідея пуантилізму здається вам знайомою, можливо, це тому, що цифрові фотографії працюють приблизно так само. Якщо дивитися зблизька, цифрове зображення — це не що інше, як рядки та стовпці окремих пікселів, кожен з яких має один колір. Але здалеку ми бачимо безперервну тонову, повнокольорову фотографію. Друкарі також використовують подібну техніку, розміщуючи крихітні точки блакитного, пурпурового, жовтого та чорного кольорів на папері для створення детального повнокольорового друку.
Справжня пуантилістська картина потребує неймовірної кількості часу, зусиль і майстерності. Але, як ми побачимо, підробити малюнок пуантиліста в Photoshop швидко й легко. Все, що для цього потрібно, це поєднання фільтра Pointillize, розумних фільтрів і режимів змішування шарів. Єдина справжня хитрість полягає в тому, щоб знати, який розмір точки найкраще підійде для вашого зображення, але в кінці підручника ми побачимо, як легко редагувати ефект пуантилізму, щоб ви завжди отримували найкращі результати.
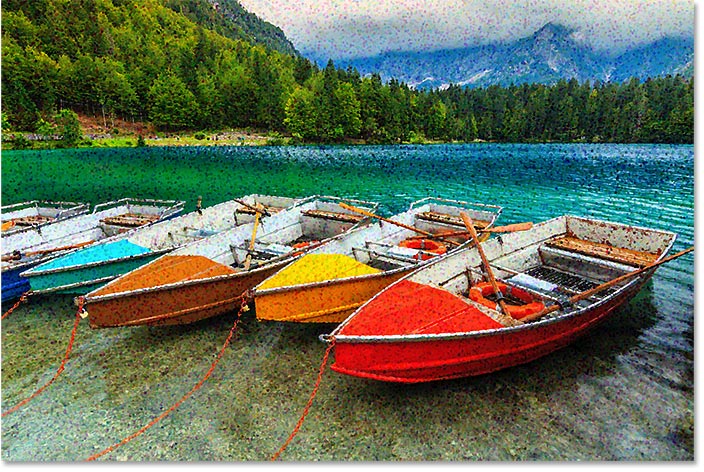
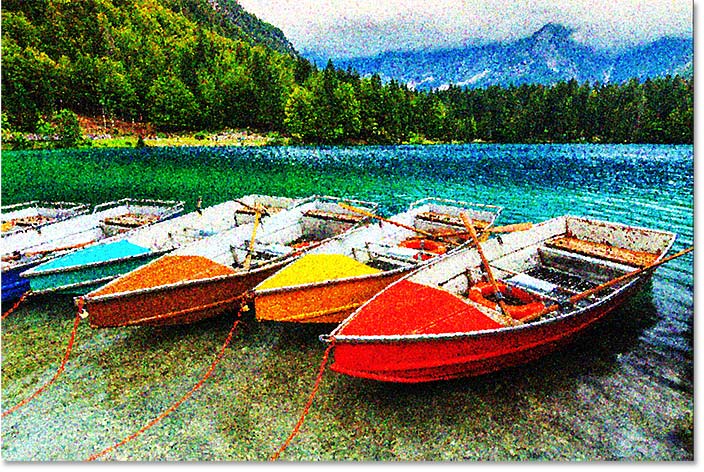
Ось зображення, з якого я почну ( фото барвистих човнів із Adobe Stock):
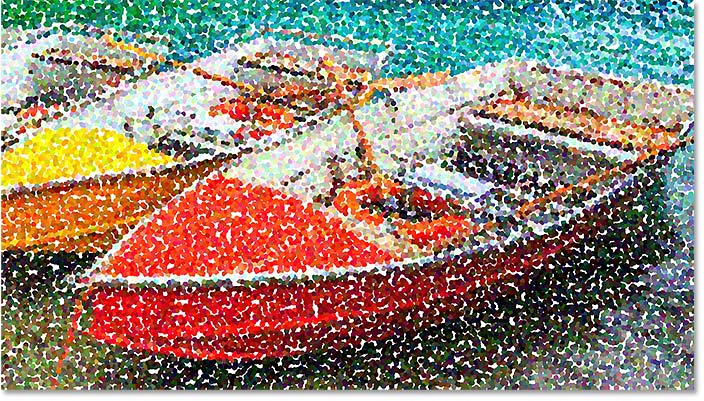
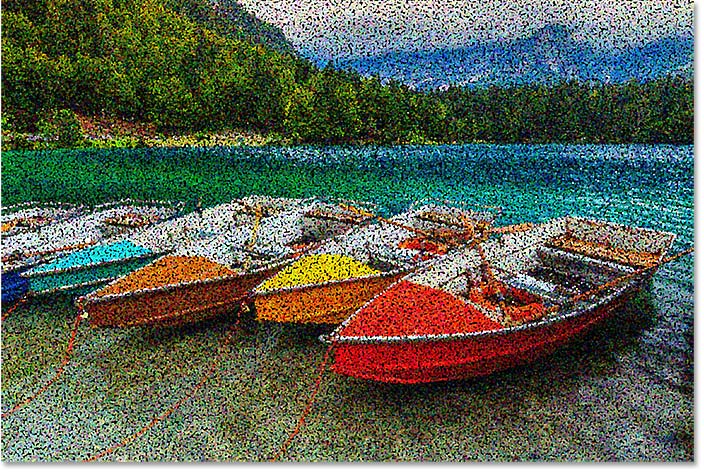
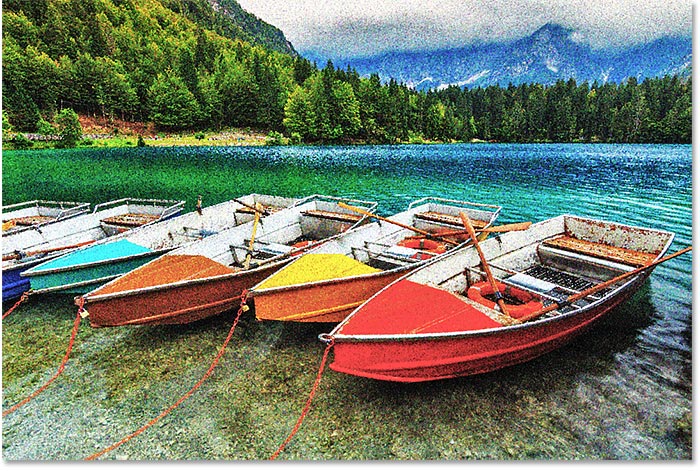
А ось як він виглядатиме після перетворення його на пуантилістську картину за допомогою Photoshop:
Як створити ефект пуантилізму в Photoshop
Для цього уроку я використовую Photoshop CC, але кожен крок сумісний із Photoshop CS6.
Крок 1: Перейменуйте фоновий шар
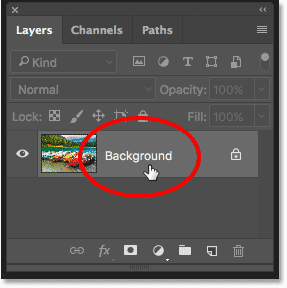
Якщо ми подивимося на панель шарів, то побачимо зображення на фоновому шарі. Двічі клацніть фоновий шар, щоб перейменувати його:
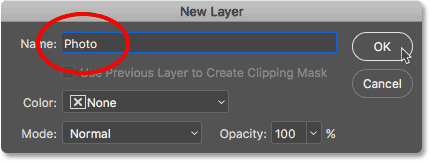
У діалоговому вікні «Новий шар» перейменуйте шар у «Фото», а потім натисніть «ОК».
На панелі шарів фоновий шар тепер став шаром «Фото»:
Крок 2: Перетворіть шар на смарт-об’єкт
Щоб зберегти ефект пуантилізму для редагування та неруйнування, ми створимо його за допомогою розумних фільтрів. Щоб використовувати смарт-фільтри, нам спочатку потрібно перетворити наш шар «Фото» на смарт-об’єкт. Натисніть на значок меню у верхньому правому куті панелі шарів:
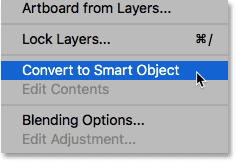
Виберіть «Перетворити на смарт-об’єкт» у меню:
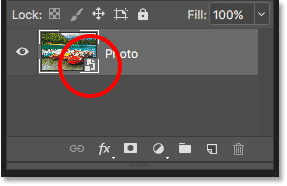
Піктограма смарт-об’єкта з’являється в нижньому правому куті мініатюри попереднього перегляду шару, повідомляючи нам, що шар «Фото» тепер є смарт-об’єктом:
Крок 3: скиньте кольори переднього плану та фону
Щоб створити ефект пуантилізму, ми використаємо фільтр Photoshop Pointillize, який перетворює зображення на окремі кольорові точки. Щоб заповнити проміжки між крапками, фільтр Pointillize використовує поточний колір фону . Перш ніж застосувати фільтр, переконайтеся, що для кольорів переднього плану та фону встановлено значення за замовчуванням, натиснувши літеру D на клавіатурі. Це встановлює колір переднього плану на чорний, а колір фону на білий.
Поточні кольори переднього плану та фону відображаються у зразках кольорів у нижній частині панелі інструментів. Зразок кольору фону в нижньому правому куті має бути заповнений білим:
Крок 4: Застосуйте фільтр Pointillize
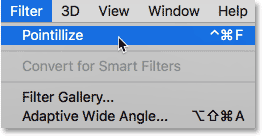
Підніміться до меню Filter на панелі меню, оберіть Pixelate, а потім Pointillize:
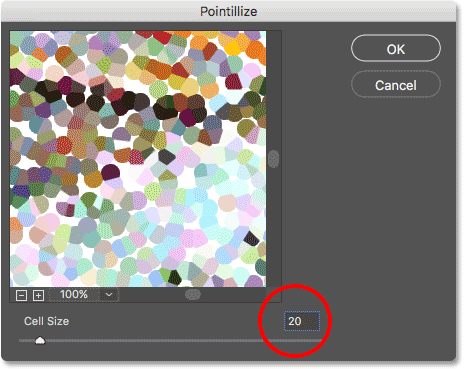
Відкриється діалогове вікно фільтра Pointillize. Параметр Cell Size унизу керує розміром кольорових точок. Єдина складна частина цього ефекту полягає в тому, щоб знати, яке значення Cell Size використовувати, оскільки воно залежатиме від вашого об’єкта та розміру вашого зображення, а також від загального ефекту, який ви хочете створити. На щастя, оскільки ми використовуємо розумні фільтри, ми можемо легко експериментувати з різними значеннями, поки не знайдемо параметри, які працюють найкраще.
Ми також збираємося застосувати фільтр Pointillize кілька разів, кожного разу використовуючи інший розмір клітинки, щоб урізноманітнити розмір точок. Я почну з встановлення початкового значення Cell Size на 20. Зауважте, що тут я працюю з досить великим зображенням. Для менших зображень варто спробувати менші значення:
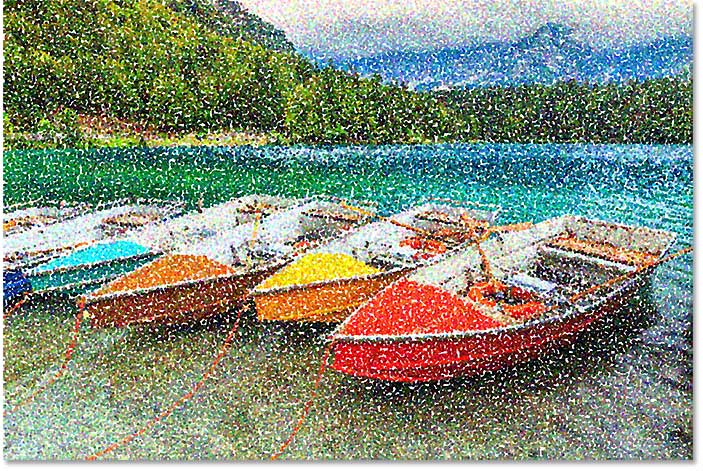
Натисніть OK, щоб закрити діалогове вікно, і ось початковий ефект, створений фільтром Pointillize:
Якщо я збільшу масштаб зображення, легше побачити, що фільтр Pointillize перетворив його на візерунки кольорових точок:
Крок 5: Змініть режим змішування фільтра Pointillize на Darken
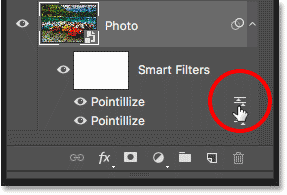
На панелі «Шари» фільтр Pointillize відображається як розумний фільтр під шаром «Фото». Щоб приховати області білого кольору між точками, двічі клацніть піктограму «Параметри змішування» смарт-фільтра:
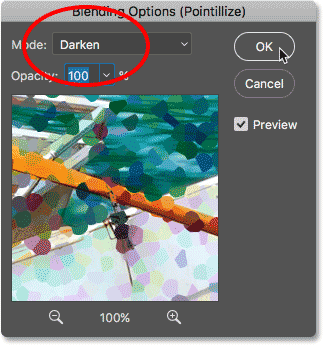
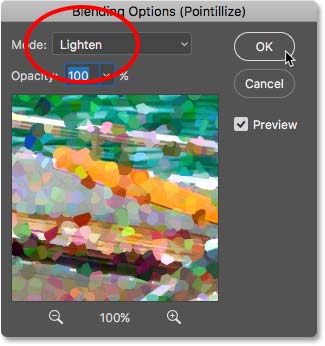
Відкриється діалогове вікно «Параметри змішування». Змініть режим фільтра з Normal на Darken, а потім натисніть «ОК».
Режим змішування Darken приховує білий і залишає видимими лише кольорові точки:
Крок 6: Поміняйте кольори переднього плану та фону
Щоб додати більше кольорових точок, ми ще двічі застосуємо фільтр Pointillize. Спочатку змініть колір фону з білого на чорний, натиснувши літеру X на клавіатурі. Це змінить кольори, і зразок кольору фону на панелі параметрів тепер має бути заповнений чорним:
Крок 7: Застосуйте другий раз фільтр Pointillize
Поверніться до меню «Фільтр» на панелі меню. Оскільки фільтр Pointillize був останнім фільтром, який ми використовували, тепер він відображається вгорі як перший пункт у меню. Натисніть на нього, щоб вибрати:
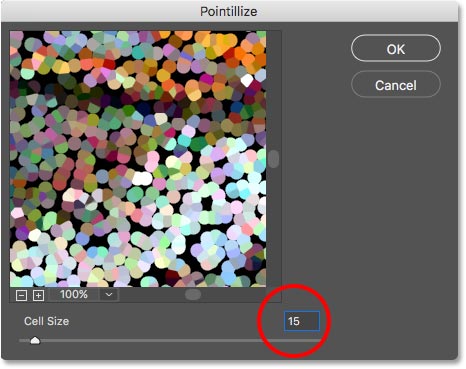
У діалоговому вікні Pointillize виберіть значення Cell Size, яке є меншим, ніж минулого разу. Моїм попереднім налаштуванням було 20, тому цього разу я оберу 15. Знову ж таки, ці значення можуть бути не найкращим вибором для вашого зображення, але ми дізнаємося, як їх змінити пізніше:
Це додає більше кольорових точок до зображення, цього разу менших, із областями між точками, заповненими чорним:
Крок 8: Змініть режим змішування на Lighten
На панелі «Шари» другий фільтр Pointillize з’явиться як ще один розумний фільтр під шаром «Фото». Photoshop перераховує смарт-фільтри знизу вгору в тому порядку, в якому вони були додані, тому новий фільтр розміщується над попереднім. Щоб приховати чорні області між точками, двічі клацніть піктограму Blending Options у верхньому фільтрі Pointillize:
У діалоговому вікні «Параметри змішування» змініть «Режим» із Normal на Lighten, а потім натисніть «ОК».
Наш ефект тепер має вдвічі більше кольорових точок, ніж раніше, але ми ще не закінчили:
Крок 9: Змініть колір фону на 50% сірого
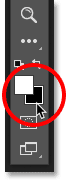
На панелі інструментів натисніть на зразок кольору фону:
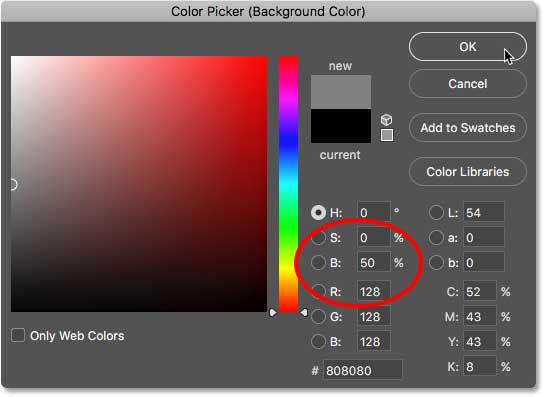
Photoshop відкриває палітру кольорів. Змініть колір фону на 50% сірого, установивши значення B (для яскравості) у розділі HSB на 50% , а потім натисніть кнопку OK, щоб закрити Палітру кольорів:
Крок 10: Застосуйте втретє фільтр Pointillize
Поверніться до меню «Фільтр» і знову виберіть Pointillize у верхній частині списку:
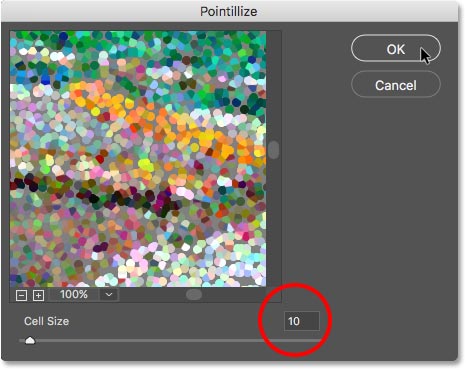
У діалоговому вікні Pointillize знову виберіть Cell Size, який знову трохи менший, ніж минулого разу. Я встановлю значення 10. Натисніть OK, щоб закрити діалогове вікно:
Крок 11: Змініть режим змішування на Overlay
Photoshop додає більше кольорових точок і цього разу заповнює порожні простори між ними сірим на 50%. Щоб приховати сірий колір, двічі клацніть піктограму «Параметри змішування» для нового смарт-фільтра Pointillize на панелі «Шари»:
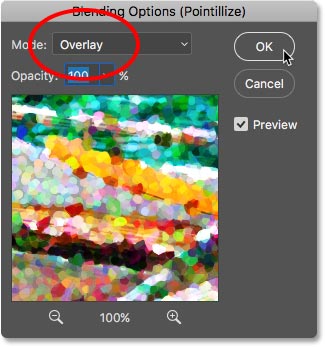
Змініть режим зі Normal на Overlay, а потім натисніть OK:
Після застосування трьох фільтрів Pointillize зображення повністю заповнене кольоровими крапками. Але після зміни режиму змішування на Overlay контраст і насиченість кольорів тепер занадто сильні:
Крок 12: Додайте коригування зображення Shadows/Highlights
Щоб зменшити контрастність і насиченість, додайте налаштування зображення Shadows/Highlights. Підніміться до меню Image, виберіть Adjustments, а потім виберіть Shadows/Highlights:
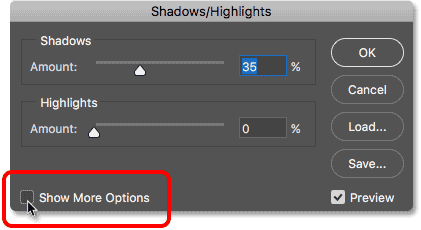
У діалоговому вікні Shadow/Highlights виберіть Show More Options у нижньому лівому куті:
Це розгорне діалогове вікно, щоб показати додаткові параметри. У верхній частині розділу Shadows встановіть «Кількість» на 15 %, залиште «Тон» на 50% і збільште Радіус» до 100 пікселів. Використовуйте ті самі налаштування для розділу Highlights під ним. Потім у розділі Adjustments зменште значення «Колір» до 0, щоб запобігти подальшому збільшенню насиченості кольору за допомогою Shadows/Highlights. Натисніть OK, щоб закрити діалогове вікно:
Контрастність зменшено, але насиченість кольору все ще надто сильна:
Крок 13: Додайте коригувальний шар Vibrance
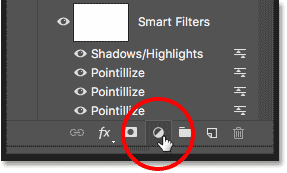
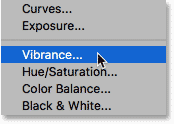
Нарешті, ми зменшимо насиченість кольору за допомогою коригувального шару Vibrance. Клацніть значок New Fill or Adjustment Layer внизу панелі «Шари»: Виберіть Vibrance зі списку: Елементи керування для налаштування яскравості з’являються на панелі властивостей Photoshop. Перетягніть повзунок Vibrance ліворуч, щоб зменшити насиченість кольорів, доки ви не будете задоволені результатами. Я знижу свій до -25, але ви можете знизити ще нижче: І ось, після зменшення насиченості кольору, мій останній ефект пуантилізму Photoshop. Ми ще не розглянули, як редагувати налаштування, тому зробимо це далі: Редагування ефекту
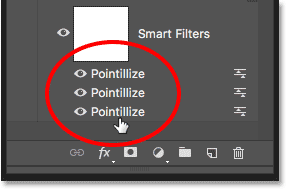
Якщо ви не задоволені результатами, оскільки кольорові крапки завеликі або замалі, ви можете легко повернутися назад і змінити розмір комірки для кожного з трьох розумних фільтрів Pointillize. Просто двічі клацніть назву одного з фільтрів на панелі «Шари», щоб знову відкрити його діалогове вікно. Введіть інше значення Cell Size, а потім натисніть OK. Ви можете зробити це для кожного з трьох смарт-фільтрів, і оскільки смарт-фільтри є неруйнівними, ви можете редагувати їх скільки завгодно разів, поки ефект не виглядатиме добре: Наприклад, тут я змінив розмір комірок із початкових 20, 15 і 10 на менші значення 12, 9 і 6. Менші крапки створюють дрібніші деталі та чистіший загальний ефект. Більші точки створять більш перебільшений ефект: І ось воно! Ось як можна легко перетворити фотографію на пуантилізм за допомогою фільтра Pointillize, розумних фільтрів і режимів змішування у Photoshop!
У цьому уроці я покажу вам, як легко перетворити ваші зображення на пуантилістські витвори мистецтва за допомогою Photoshop! Пуантилізм був розроблений ще в 1886 році художником Жоржем Сера. Замість того, щоб змішувати кольори на палітрі та наносити їх на полотно за допомогою традиційних мазків пензля, пуантилізм передбачає копіткий і трудомісткий процес малювання окремими кольоровими точками. Кольори та відстань між точками спеціально підібрано та розташовано таким чином, щоб, дивлячись здалеку, вони спонукали наше око бачити більший діапазон тонів.
Якщо ідея пуантилізму здається вам знайомою, можливо, це тому, що цифрові фотографії працюють приблизно так само. Якщо дивитися зблизька, цифрове зображення — це не що інше, як рядки та стовпці окремих пікселів, кожен з яких має один колір. Але здалеку ми бачимо безперервну тонову, повнокольорову фотографію. Друкарі також використовують подібну техніку, розміщуючи крихітні точки блакитного, пурпурового, жовтого та чорного кольорів на папері для створення детального повнокольорового друку.
Справжня пуантилістська картина потребує неймовірної кількості часу, зусиль і майстерності. Але, як ми побачимо, підробити малюнок пуантиліста в Photoshop швидко й легко. Все, що для цього потрібно, це поєднання фільтра Pointillize, розумних фільтрів і режимів змішування шарів. Єдина справжня хитрість полягає в тому, щоб знати, який розмір точки найкраще підійде для вашого зображення, але в кінці підручника ми побачимо, як легко редагувати ефект пуантилізму, щоб ви завжди отримували найкращі результати.
Ось зображення, з якого я почну ( фото барвистих човнів із Adobe Stock):
А ось як він виглядатиме після перетворення його на пуантилістську картину за допомогою Photoshop:
Як створити ефект пуантилізму в Photoshop
Для цього уроку я використовую Photoshop CC, але кожен крок сумісний із Photoshop CS6.
Крок 1: Перейменуйте фоновий шар
Якщо ми подивимося на панель шарів, то побачимо зображення на фоновому шарі. Двічі клацніть фоновий шар, щоб перейменувати його:
У діалоговому вікні «Новий шар» перейменуйте шар у «Фото», а потім натисніть «ОК».
На панелі шарів фоновий шар тепер став шаром «Фото»:
Крок 2: Перетворіть шар на смарт-об’єкт
Щоб зберегти ефект пуантилізму для редагування та неруйнування, ми створимо його за допомогою розумних фільтрів. Щоб використовувати смарт-фільтри, нам спочатку потрібно перетворити наш шар «Фото» на смарт-об’єкт. Натисніть на значок меню у верхньому правому куті панелі шарів:
Виберіть «Перетворити на смарт-об’єкт» у меню:
Піктограма смарт-об’єкта з’являється в нижньому правому куті мініатюри попереднього перегляду шару, повідомляючи нам, що шар «Фото» тепер є смарт-об’єктом:
Крок 3: скиньте кольори переднього плану та фону
Щоб створити ефект пуантилізму, ми використаємо фільтр Photoshop Pointillize, який перетворює зображення на окремі кольорові точки. Щоб заповнити проміжки між крапками, фільтр Pointillize використовує поточний колір фону . Перш ніж застосувати фільтр, переконайтеся, що для кольорів переднього плану та фону встановлено значення за замовчуванням, натиснувши літеру D на клавіатурі. Це встановлює колір переднього плану на чорний, а колір фону на білий.
Поточні кольори переднього плану та фону відображаються у зразках кольорів у нижній частині панелі інструментів. Зразок кольору фону в нижньому правому куті має бути заповнений білим:
Крок 4: Застосуйте фільтр Pointillize
Підніміться до меню Filter на панелі меню, оберіть Pixelate, а потім Pointillize:
Відкриється діалогове вікно фільтра Pointillize. Параметр Cell Size унизу керує розміром кольорових точок. Єдина складна частина цього ефекту полягає в тому, щоб знати, яке значення Cell Size використовувати, оскільки воно залежатиме від вашого об’єкта та розміру вашого зображення, а також від загального ефекту, який ви хочете створити. На щастя, оскільки ми використовуємо розумні фільтри, ми можемо легко експериментувати з різними значеннями, поки не знайдемо параметри, які працюють найкраще.
Ми також збираємося застосувати фільтр Pointillize кілька разів, кожного разу використовуючи інший розмір клітинки, щоб урізноманітнити розмір точок. Я почну з встановлення початкового значення Cell Size на 20. Зауважте, що тут я працюю з досить великим зображенням. Для менших зображень варто спробувати менші значення:
Натисніть OK, щоб закрити діалогове вікно, і ось початковий ефект, створений фільтром Pointillize:
Якщо я збільшу масштаб зображення, легше побачити, що фільтр Pointillize перетворив його на візерунки кольорових точок:
Крок 5: Змініть режим змішування фільтра Pointillize на Darken
На панелі «Шари» фільтр Pointillize відображається як розумний фільтр під шаром «Фото». Щоб приховати області білого кольору між точками, двічі клацніть піктограму «Параметри змішування» смарт-фільтра:
Відкриється діалогове вікно «Параметри змішування». Змініть режим фільтра з Normal на Darken, а потім натисніть «ОК».
Режим змішування Darken приховує білий і залишає видимими лише кольорові точки:
Крок 6: Поміняйте кольори переднього плану та фону
Щоб додати більше кольорових точок, ми ще двічі застосуємо фільтр Pointillize. Спочатку змініть колір фону з білого на чорний, натиснувши літеру X на клавіатурі. Це змінить кольори, і зразок кольору фону на панелі параметрів тепер має бути заповнений чорним:
Крок 7: Застосуйте другий раз фільтр Pointillize
Поверніться до меню «Фільтр» на панелі меню. Оскільки фільтр Pointillize був останнім фільтром, який ми використовували, тепер він відображається вгорі як перший пункт у меню. Натисніть на нього, щоб вибрати:
У діалоговому вікні Pointillize виберіть значення Cell Size, яке є меншим, ніж минулого разу. Моїм попереднім налаштуванням було 20, тому цього разу я оберу 15. Знову ж таки, ці значення можуть бути не найкращим вибором для вашого зображення, але ми дізнаємося, як їх змінити пізніше:
Це додає більше кольорових точок до зображення, цього разу менших, із областями між точками, заповненими чорним:
Крок 8: Змініть режим змішування на Lighten
На панелі «Шари» другий фільтр Pointillize з’явиться як ще один розумний фільтр під шаром «Фото». Photoshop перераховує смарт-фільтри знизу вгору в тому порядку, в якому вони були додані, тому новий фільтр розміщується над попереднім. Щоб приховати чорні області між точками, двічі клацніть піктограму Blending Options у верхньому фільтрі Pointillize:
У діалоговому вікні «Параметри змішування» змініть «Режим» із Normal на Lighten, а потім натисніть «ОК».
Наш ефект тепер має вдвічі більше кольорових точок, ніж раніше, але ми ще не закінчили:
Крок 9: Змініть колір фону на 50% сірого
На панелі інструментів натисніть на зразок кольору фону:
Photoshop відкриває палітру кольорів. Змініть колір фону на 50% сірого, установивши значення B (для яскравості) у розділі HSB на 50% , а потім натисніть кнопку OK, щоб закрити Палітру кольорів:
Крок 10: Застосуйте втретє фільтр Pointillize
Поверніться до меню «Фільтр» і знову виберіть Pointillize у верхній частині списку:
У діалоговому вікні Pointillize знову виберіть Cell Size, який знову трохи менший, ніж минулого разу. Я встановлю значення 10. Натисніть OK, щоб закрити діалогове вікно:
Крок 11: Змініть режим змішування на Overlay
Photoshop додає більше кольорових точок і цього разу заповнює порожні простори між ними сірим на 50%. Щоб приховати сірий колір, двічі клацніть піктограму «Параметри змішування» для нового смарт-фільтра Pointillize на панелі «Шари»:
Змініть режим зі Normal на Overlay, а потім натисніть OK:
Після застосування трьох фільтрів Pointillize зображення повністю заповнене кольоровими крапками. Але після зміни режиму змішування на Overlay контраст і насиченість кольорів тепер занадто сильні:
Крок 12: Додайте коригування зображення Shadows/Highlights
Щоб зменшити контрастність і насиченість, додайте налаштування зображення Shadows/Highlights. Підніміться до меню Image, виберіть Adjustments, а потім виберіть Shadows/Highlights:
У діалоговому вікні Shadow/Highlights виберіть Show More Options у нижньому лівому куті:
Це розгорне діалогове вікно, щоб показати додаткові параметри. У верхній частині розділу Shadows встановіть «Кількість» на 15 %, залиште «Тон» на 50% і збільште Радіус» до 100 пікселів. Використовуйте ті самі налаштування для розділу Highlights під ним. Потім у розділі Adjustments зменште значення «Колір» до 0, щоб запобігти подальшому збільшенню насиченості кольору за допомогою Shadows/Highlights. Натисніть OK, щоб закрити діалогове вікно:
Контрастність зменшено, але насиченість кольору все ще надто сильна:
Крок 13: Додайте коригувальний шар Vibrance
Нарешті, ми зменшимо насиченість кольору за допомогою коригувального шару Vibrance. Клацніть значок New Fill or Adjustment Layer внизу панелі «Шари»: Виберіть Vibrance зі списку: Елементи керування для налаштування яскравості з’являються на панелі властивостей Photoshop. Перетягніть повзунок Vibrance ліворуч, щоб зменшити насиченість кольорів, доки ви не будете задоволені результатами. Я знижу свій до -25, але ви можете знизити ще нижче: І ось, після зменшення насиченості кольору, мій останній ефект пуантилізму Photoshop. Ми ще не розглянули, як редагувати налаштування, тому зробимо це далі: Редагування ефекту
Якщо ви не задоволені результатами, оскільки кольорові крапки завеликі або замалі, ви можете легко повернутися назад і змінити розмір комірки для кожного з трьох розумних фільтрів Pointillize. Просто двічі клацніть назву одного з фільтрів на панелі «Шари», щоб знову відкрити його діалогове вікно. Введіть інше значення Cell Size, а потім натисніть OK. Ви можете зробити це для кожного з трьох смарт-фільтрів, і оскільки смарт-фільтри є неруйнівними, ви можете редагувати їх скільки завгодно разів, поки ефект не виглядатиме добре: Наприклад, тут я змінив розмір комірок із початкових 20, 15 і 10 на менші значення 12, 9 і 6. Менші крапки створюють дрібніші деталі та чистіший загальний ефект. Більші точки створять більш перебільшений ефект: І ось воно! Ось як можна легко перетворити фотографію на пуантилізм за допомогою фільтра Pointillize, розумних фільтрів і режимів змішування у Photoshop!
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.