Текст в стилі серцевого ритму

Робота з текстом

У цьому уроці ви дізнаєтеся, як зробити один цікавий ефект тексту в фотошопі, який я отримав, експериментуючи з фільтрами Photoshop. Наприкінці наш ефект буде схожий на серцевий ритм.
Створіть новий документ і заповніть його чорним кольором.

Після того, застосовуємо стиль шару Gradient Overlay (Накладення градієнта).

Результат повинен бути наступним:

Після цього, створіть новий шар і об'єднайте з попереднім, отримуємо всі ефекти в одному шарі. Далі застосуєте Filter> Brush Strokes> Sprayed Strokes (Фільтри> Штрихи> Аерограф) з наступними параметрами:

Тепер відчули різницю?

Тепер ми можемо почати створення ефекту. Виберіть інструмент Horizontal Type Tool (Горизонтальний текст) і напишіть те, що Вам подобається, наприклад "BEAT", як у нашому випадку. Зверніть увагу, що колір тексту повинен бути білим. Тільки таким чином ефект від застосування фільтра буде максимальний.

Я використав шрифт Swis721, розміром 120 pt. Після цього ми повинні додати кілька ліній. Виберіть інструмент Line Tool (Лінія) (розмір: 3 px) і намалюйте лінії як на картинці нижче:

Після цього текстовий шар об'єднуємо з лініями в одному шарі. Виберіть інструмент Eraser Tool (Ластик) і твердий круглий пензлик і зробіть роботу над новим шаром таким чином:

Добре, потім поверніть наш шар на 90 градусів Edit> Transform> Rotate 90 CCW (Редагувати - Трансформування - Поворот на 90º проти годинникової стрілки).

Після цього, застосовується Filter> Stylize> Wind (Фільтри> Стилізація> Вітер) з подібними параметрами налаштування:

Дивимося ефект:

Тиснемо Ctrl + F, щоб збільшити дію фільтра.

Після цього знову застосовується Filter> Stylize> Wind (Фільтри> Стилізація> Вітер), але тепер Ви повинні змінити деякі параметри:

Результат повинен бути наступним:

Знову натисніть Ctrl + F, щоб збільшити дію фільтра знову.

Виглядає непогано, чи не так? Але поки урок не зроблений. Після цього використовуємо Edit> Transform> Rotate 90 CW (Редагувати - Трансформування - Поворот на 90º за годинниковою стрілкою), щоб повернути текст з лініями назад.

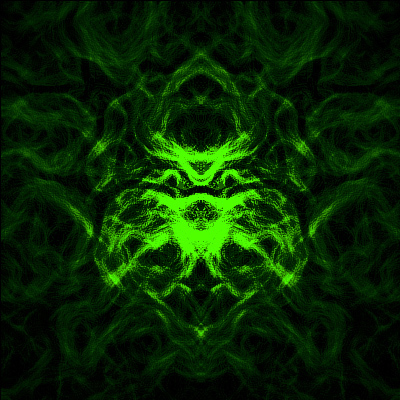
Тепер застосувати стиль шару для цього шару Outer Glow (Зовнішнє світіння) і Color Overlay (Накладення кольору).


Добре, тепер у Вас повинен бути результат як на моїй картині нижче.


Автор: Photoshop Star Staff Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.