Сюрреалістичний пейзаж в Photoshop

Ефекти
У цьому уроці ми навчимося створювати сюрреалістичні потойбічні зображення в Photoshop CS6 за допомогою додавання ефекту простого вертикального руху. Зазвичай цей спецефект добре виглядає на пейзажних фотографіях, особливо на тих, в яких на всій площині кадру досить багато деталей.
Достатньо лише накласти фільтр Motion Blur і створити маску шару. Опції Smart Object і Smart Filter забезпечать нам повний контроль над зображенням, щоб в самому кінці можна було зробити точну настройку.
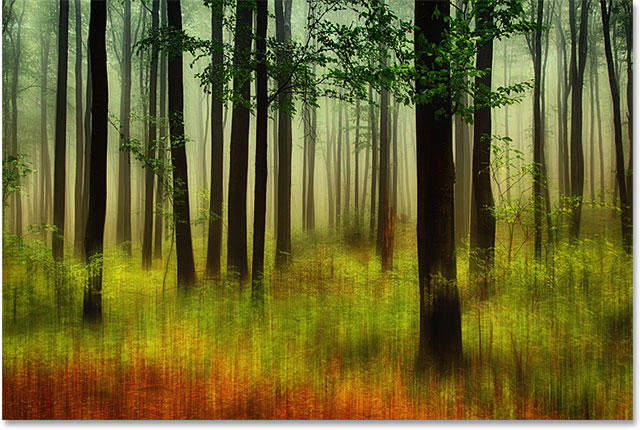
Оригінал:
А такий сюрреалістичний пейзаж ми отримаємо в кінці:
Давайте почнемо!
Крок 1: Перетворимо шар Background Layer в смарт-об'єкт
В першу чергу перетворимо шар Background Layer в смарт-об'єкт, що дозволить нам користуватися фільтром Motion Blur як смарт-фільтром і забезпечить повний контроль над створюваним рухомим пейзажем. На панелі шарів ви побачите, що відкрита фотографія знаходиться в шарі з назвою Background Layer:
Щоб зробити з нього смарт-об'єкт, відкрийте меню Layer у верхній частині екрану, виберіть Smart Objects, потім Convert to Smart Object:
Здається, що нічого не сталося, але в панелі шарів ми бачимо, що Photoshop перейменував шар Background в Layer 0, а в правому нижньому кутку мініатюри з'явилася ікона Smart Object:
Крок 2: Застосовуємо фільтр Motion Blur
Тепер створимо ефект руху за допомогою фільтра Photoshop Motion Blur. У верхній частині екрану виберіть Filter, потім Blur, потім Motion Blur:
Відкриється діалогове вікно Motion Blur. Ми будемо створювати відчуття вертикального руху, так що для початку поставимо значення Angle (кут) 90°. Потім, щоб додати розмиття, задамо значення Distance , яке виражається в пікселях, зсунувши вправо повзунок, розташований в нижній частині вікна. Зміни будуть відображатися в документі безпосередньо під час руху повзунка. Наше завдання - створити за допомогою розмиття реальне відчуття руху, намагаючись при цьому не перестаратися, щоб об'єкти залишалися впізнаваними. На щастя, ми застосовуємо фільтр до смарт-об'єкта, значить, і він стає смарт-фільтром, тобто нам не потрібно хвилюватися про те, що ми зробимо прямо зараз, тому що все це можна буде відрегулювати пізніше. Ми поставимо значенняDistance в районі 90 пікселів, але в залежності від розміру фотографії воно може бути іншим:
Натиснувши OK , закрийте діалогове вікно. Ось що вийшло у нас з фільтром Motion Blur:
В панелі шарів ми бачимо, що фільтр Motion Blur відзначений під зображенням як смарт-фільтр:
Крок 3: Вибираємо маску шару для смарт-фільтра
Накласти Motion Blur на все зображення рівномірно - далеко не найцікавіший спецефект, так що пропоную обмежити розмиття лише нижньою частиною фотографії. Завдяки масці шару зробити це легко і просто. По суті, Photoshop створює нам маску шару для смарт-фільтра автоматично. Вибрати її ми можемо, натиснувши на її мініатюру в панелі шарів. Навколо неї з'явиться біла рамка, значить, маска тепер активна:
Крок 4: Вибираємо інструмент Gradient Tool
Тепер виберемо інструмент Photoshop Gradient Tool в панелі інструментів, розташованої в лівій частині екрана:
Крок 5: Вибираємо перехід від чорного до білого
Вибравши інструмент Gradient Tool, натисніть на віконце попереднього перегляду градієнта, яке знаходиться у верхній частині екрану в панелі з опціями:
Відкривається панель Gradient Editor з пресетами. Вибираємо градієнт з назвою Black, White , для чого потрібно натиснути на його мініатюру (третя зліва в верхньому ряду), а потім закриваємо Gradient Editor , натиснувши OK:
Крок 6: Проводимо межу градієнта зверху вниз
Вибравши інструмент Gradient Tool з варіантом Black, White , а також маску шару для смарт-фільтра, клацніть по верхній частині фотографії - так ви задасте початкову точку для градієнта. Після цього, не відпускаючи кнопку миші, ведіть курсор вниз. Провести строго вертикальну лінію буде простіше, якщо утримувати клавішу Shift на клавіатурі. Дійшовши до нижньої частини фотографії, задайте нижню точку для градієнта: для цього відпустіть кнопку миші, а після неї відпустіть клавішу Shift:
Коли ви відпускаєте мишу, Photoshop створює градієнт на масці шару. Тепер у верхній частині зображення розмиття немає зовсім, а в нижній воно максимальне. А на ділянці між верхом і низом градієнт поступово набирає силу:
Хоча формально ми не бачимо переходу від чорного до білого в вікні, в якому міститься фотографія, ми бачимо його на мініатюрі маски шару:
Крок 7: При необхідності міняємо ступінь розмиття
Завдяки можливостям смарт-фільтрів Photoshop ми легко можемо повернутися до цього параметру і відрегулювати ступінь розмиття. Досить просто двічі клацнувши на ім'я фільтра (Motion Blur) в панелі шарів:
Знову відкриється діалогове вікно фільтра Motion Blur, і ви зможете відрегулювати ступінь розмивання за допомогою розташованого внизу повзунка. Я вважаю за потрібне збільшити значення Distance з 90 до 158 пікселів, зробивши ефект розмиття куди більш вираженим. Але цифровий показник буде залежати від розміру зображення:
Закінчивши, натисніть OK , і діалогове вікно Motion Blur закриється. Аналогічно можна відрегулювати і Opacity (рівень непрозорості) смарт-фільтра Motion Blur. Для цього потрібно двічі клацнути по іконці Blending Options, розташованої в панелі шарів праворуч від назви фільтра:
Відкриється діалогове вікно Blending Options. Тут ми можемо змінити як сам режим змішування, так і рівень його непрозорості. Ми залишимо режим Normal, але параметр Opacity знизимо до 80%, так що крізь розмиття трохи проступить оригінальне зображення (це зовсім не обов'язково: якщо ви вже задоволені результатом, ці опції можна не чіпати):
Закінчивши, натисніть OK, і діалогове вікно Blending Options закриється. Ось що вийшло у нас після збільшення ступеня розмиття і збільшення прозорості цього шару:
Крок 8: Зрізуємо краї
Залишається одна проблема: після застосування фільтра Motion Blur по краях фотографії залишаються некрасиві спотворення. В даному випадку ви можете помітити, що з нижньою межею кадру щось не те. Наскільки не те , залежить від ступеня розмиття, але в будь-якому випадку краще прибрати все це, зрізавши краї.
Вибираємо на панелі інструментів Crop Tool:
Потім опцію Aspect Ratio, розташовану на початку панелі опцій, міняємо на Original Ratio, щоб зберегти початкові пропорції фотографії:
Потім вибираємо будь-який з кутових маніпуляторів і, утримуючи кнопку миші, трохи зрушуємо межу кадру в напрямку центру. Якщо утримувати в цей час клавішу Alt (Win) / Option (Mac), то одночасно будуть зрушуватися всі чотири кути. Таким чином ми виключаємо некрасиву смужку на нижній межі кадру:
Закінчивши, натисніть Enter (Win) / Return (Mac), і краї будуть обрізані. Потім за допомогою клавіші V вибираємо інструмент Move Tool , щоб прибрати рамку навколо кадру (якщо обраний інструмент Crop Tool , вона буде видна).
Готово!
Сподобалося? Поділіться з друзями!
Достатньо лише накласти фільтр Motion Blur і створити маску шару. Опції Smart Object і Smart Filter забезпечать нам повний контроль над зображенням, щоб в самому кінці можна було зробити точну настройку.
Оригінал:

А такий сюрреалістичний пейзаж ми отримаємо в кінці:

Давайте почнемо!
Крок 1: Перетворимо шар Background Layer в смарт-об'єкт
В першу чергу перетворимо шар Background Layer в смарт-об'єкт, що дозволить нам користуватися фільтром Motion Blur як смарт-фільтром і забезпечить повний контроль над створюваним рухомим пейзажем. На панелі шарів ви побачите, що відкрита фотографія знаходиться в шарі з назвою Background Layer:

Щоб зробити з нього смарт-об'єкт, відкрийте меню Layer у верхній частині екрану, виберіть Smart Objects, потім Convert to Smart Object:

Здається, що нічого не сталося, але в панелі шарів ми бачимо, що Photoshop перейменував шар Background в Layer 0, а в правому нижньому кутку мініатюри з'явилася ікона Smart Object:

Крок 2: Застосовуємо фільтр Motion Blur
Тепер створимо ефект руху за допомогою фільтра Photoshop Motion Blur. У верхній частині екрану виберіть Filter, потім Blur, потім Motion Blur:

Відкриється діалогове вікно Motion Blur. Ми будемо створювати відчуття вертикального руху, так що для початку поставимо значення Angle (кут) 90°. Потім, щоб додати розмиття, задамо значення Distance , яке виражається в пікселях, зсунувши вправо повзунок, розташований в нижній частині вікна. Зміни будуть відображатися в документі безпосередньо під час руху повзунка. Наше завдання - створити за допомогою розмиття реальне відчуття руху, намагаючись при цьому не перестаратися, щоб об'єкти залишалися впізнаваними. На щастя, ми застосовуємо фільтр до смарт-об'єкта, значить, і він стає смарт-фільтром, тобто нам не потрібно хвилюватися про те, що ми зробимо прямо зараз, тому що все це можна буде відрегулювати пізніше. Ми поставимо значенняDistance в районі 90 пікселів, але в залежності від розміру фотографії воно може бути іншим:

Натиснувши OK , закрийте діалогове вікно. Ось що вийшло у нас з фільтром Motion Blur:

В панелі шарів ми бачимо, що фільтр Motion Blur відзначений під зображенням як смарт-фільтр:

Крок 3: Вибираємо маску шару для смарт-фільтра
Накласти Motion Blur на все зображення рівномірно - далеко не найцікавіший спецефект, так що пропоную обмежити розмиття лише нижньою частиною фотографії. Завдяки масці шару зробити це легко і просто. По суті, Photoshop створює нам маску шару для смарт-фільтра автоматично. Вибрати її ми можемо, натиснувши на її мініатюру в панелі шарів. Навколо неї з'явиться біла рамка, значить, маска тепер активна:

Крок 4: Вибираємо інструмент Gradient Tool
Тепер виберемо інструмент Photoshop Gradient Tool в панелі інструментів, розташованої в лівій частині екрана:

Крок 5: Вибираємо перехід від чорного до білого
Вибравши інструмент Gradient Tool, натисніть на віконце попереднього перегляду градієнта, яке знаходиться у верхній частині екрану в панелі з опціями:

Відкривається панель Gradient Editor з пресетами. Вибираємо градієнт з назвою Black, White , для чого потрібно натиснути на його мініатюру (третя зліва в верхньому ряду), а потім закриваємо Gradient Editor , натиснувши OK:

Крок 6: Проводимо межу градієнта зверху вниз
Вибравши інструмент Gradient Tool з варіантом Black, White , а також маску шару для смарт-фільтра, клацніть по верхній частині фотографії - так ви задасте початкову точку для градієнта. Після цього, не відпускаючи кнопку миші, ведіть курсор вниз. Провести строго вертикальну лінію буде простіше, якщо утримувати клавішу Shift на клавіатурі. Дійшовши до нижньої частини фотографії, задайте нижню точку для градієнта: для цього відпустіть кнопку миші, а після неї відпустіть клавішу Shift:

Коли ви відпускаєте мишу, Photoshop створює градієнт на масці шару. Тепер у верхній частині зображення розмиття немає зовсім, а в нижній воно максимальне. А на ділянці між верхом і низом градієнт поступово набирає силу:

Хоча формально ми не бачимо переходу від чорного до білого в вікні, в якому міститься фотографія, ми бачимо його на мініатюрі маски шару:

Крок 7: При необхідності міняємо ступінь розмиття
Завдяки можливостям смарт-фільтрів Photoshop ми легко можемо повернутися до цього параметру і відрегулювати ступінь розмиття. Досить просто двічі клацнувши на ім'я фільтра (Motion Blur) в панелі шарів:

Знову відкриється діалогове вікно фільтра Motion Blur, і ви зможете відрегулювати ступінь розмивання за допомогою розташованого внизу повзунка. Я вважаю за потрібне збільшити значення Distance з 90 до 158 пікселів, зробивши ефект розмиття куди більш вираженим. Але цифровий показник буде залежати від розміру зображення:

Закінчивши, натисніть OK , і діалогове вікно Motion Blur закриється. Аналогічно можна відрегулювати і Opacity (рівень непрозорості) смарт-фільтра Motion Blur. Для цього потрібно двічі клацнути по іконці Blending Options, розташованої в панелі шарів праворуч від назви фільтра:

Відкриється діалогове вікно Blending Options. Тут ми можемо змінити як сам режим змішування, так і рівень його непрозорості. Ми залишимо режим Normal, але параметр Opacity знизимо до 80%, так що крізь розмиття трохи проступить оригінальне зображення (це зовсім не обов'язково: якщо ви вже задоволені результатом, ці опції можна не чіпати):

Закінчивши, натисніть OK, і діалогове вікно Blending Options закриється. Ось що вийшло у нас після збільшення ступеня розмиття і збільшення прозорості цього шару:

Крок 8: Зрізуємо краї
Залишається одна проблема: після застосування фільтра Motion Blur по краях фотографії залишаються некрасиві спотворення. В даному випадку ви можете помітити, що з нижньою межею кадру щось не те. Наскільки не те , залежить від ступеня розмиття, але в будь-якому випадку краще прибрати все це, зрізавши краї.
Вибираємо на панелі інструментів Crop Tool:

Потім опцію Aspect Ratio, розташовану на початку панелі опцій, міняємо на Original Ratio, щоб зберегти початкові пропорції фотографії:

Потім вибираємо будь-який з кутових маніпуляторів і, утримуючи кнопку миші, трохи зрушуємо межу кадру в напрямку центру. Якщо утримувати в цей час клавішу Alt (Win) / Option (Mac), то одночасно будуть зрушуватися всі чотири кути. Таким чином ми виключаємо некрасиву смужку на нижній межі кадру:

Закінчивши, натисніть Enter (Win) / Return (Mac), і краї будуть обрізані. Потім за допомогою клавіші V вибираємо інструмент Move Tool , щоб прибрати рамку навколо кадру (якщо обраний інструмент Crop Tool , вона буде видна).
Готово!

Сподобалося? Поділіться з друзями!
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.