Картинка в тексті з тривимірним ефектом в GIMP

Ефекти
У цьому уроці я покажу вам, як розмістити зображення всередині вашого тексту, а також створити тривимірний ефект з елементом вашої фотографії, щоб здавалося, що фотографія вискакує з тексту!
Я використовую безкоштовний шрифт під назвою Advent Pro Bold, який ви можете завантажити тут, та безкоштовне фото Будівля Капітолію Денвера, знайдена тут на Flickr. Ви можете завантажити останню версію GIMP безкоштовно тут, на сайті GIMP.
Ви можете зберегти свою композицію під час роботи у власному форматі .XCF, натиснувши ctrl + s на клавіатурі або вибравши «Файл» > «Зберегти». Обов'язково робіть це протягом уроку, щоб не втратити свою роботу!
Крок 1: відкрийте своє зображення
Після завантаження зображення відкрийте його в GIMP, вибравши "Файл" > "Відкрити". З'явиться діалогове вікно "Відкрити зображення", в якому ви зможете знайти своє зображення у файлах на вашому комп'ютері, вибрати його та відкрити.
Крок 2: створення нової композиції
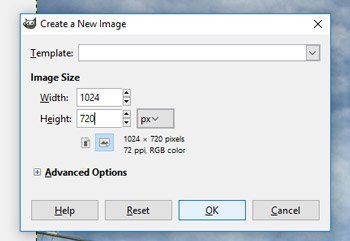
Створіть нову композицію, перейшовши до File> New. З'явиться діалогове вікно «Створити нове зображення», в якому ви можете вибрати розміри композиції. Оскільки завантажене мною зображення має ширину 1024 пікселів, я виберу його як ширину. Зображення має висоту 768 пікселів, але хочу мати можливість обрізати частину зображення, тому я встановлю висоту композиції трохи нижче - 720 пікселів. Ви можете встановити композицію будь-якого розміру, який захочете. Натисніть кнопку ОК, щоб створити нове зображення / композицію.
Крок 3: створення градієнтного фону
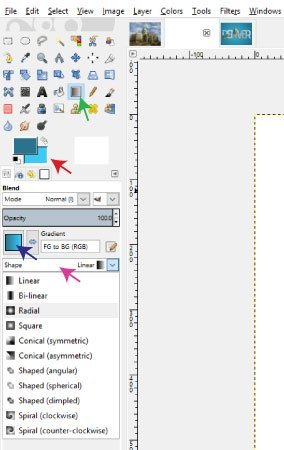
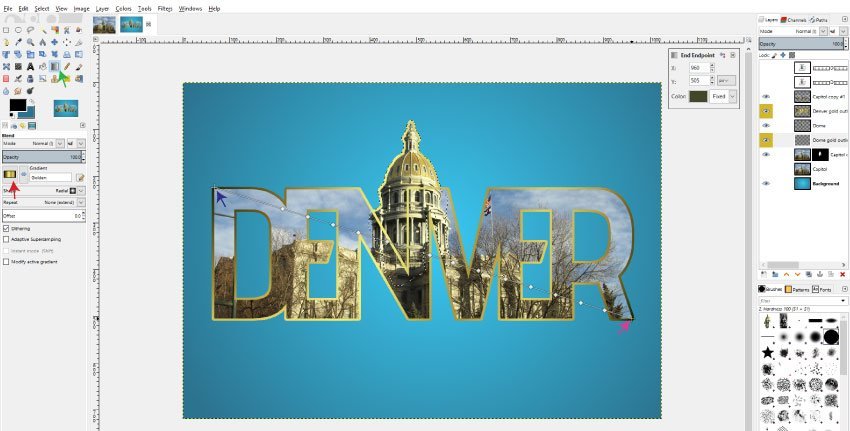
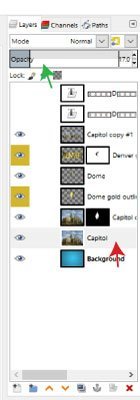
Візьміть інструмент накладання (позначений зеленою стрілкою на фотографії вище) та змініть кольори переднього плану та фону (червона стрілка) на блакитний (html-нотація: 3cccf5) та темно-синій (html-нотація: 2b748f). У параметрах інструмента накладання змініть градієнт з переднього плану на задній план (RGB), позначений фіолетовою стрілкою вище, та змініть форму на радіальну (рожева стрілка).
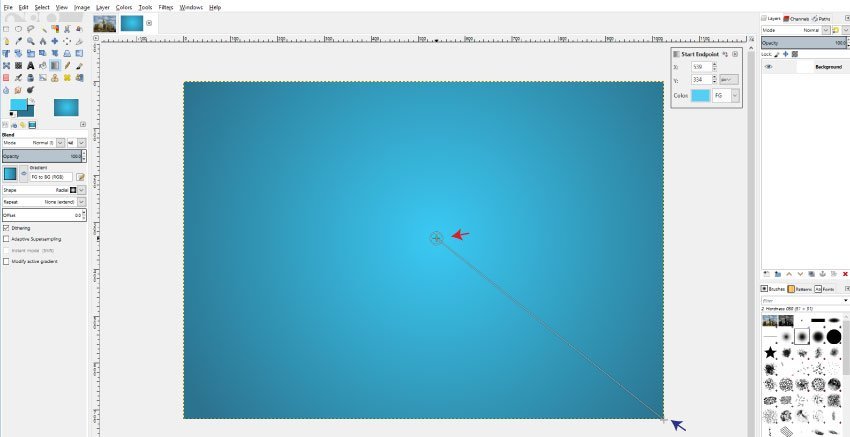
Підійдіть до фонового шару та натисніть на середину композиції (червона стрілка), перетягнувши у правий нижній кут (фіолетова стрілка). Це намалює ваш градієнт, зі світлим кольором у середині та темним кольором по краях у радіальній формі. Якщо ви використовуєте GIMP 2.9.8, ви можете використовувати можливості редагування живого градієнта, щоб відрегулювати положення вашого градієнта (ви можете клацати і переміщатися навколо початкової та кінцевої точок, позначених стрілками вище).
Крок 4: скопіюйте зображення до композиції
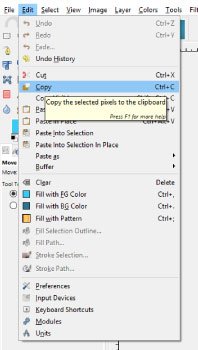
Після створення фону поверніться до зображення будівлі Капітолію (або за допомогою вкладок у режимі одного вікна, або клацнувши вікно зображення у багатовіконному режимі) і скопіюйте його, натиснувши ctrl + c на клавіатурі або натиснувши Edit> Copy.
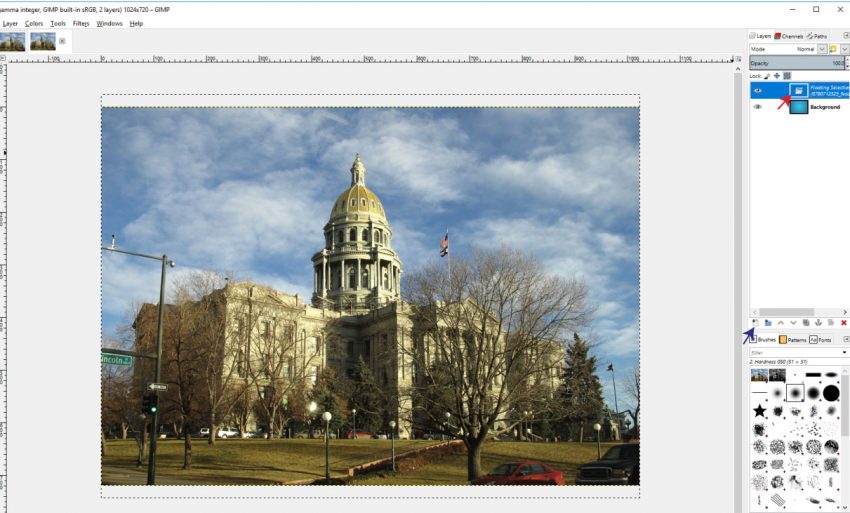
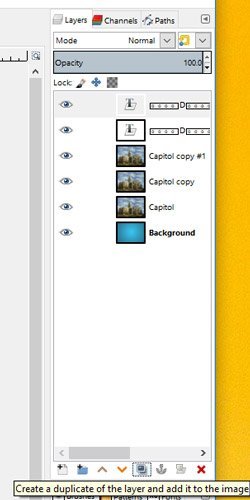
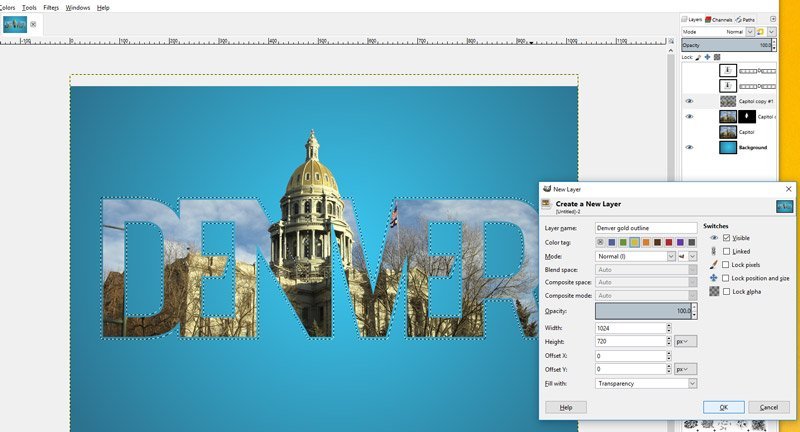
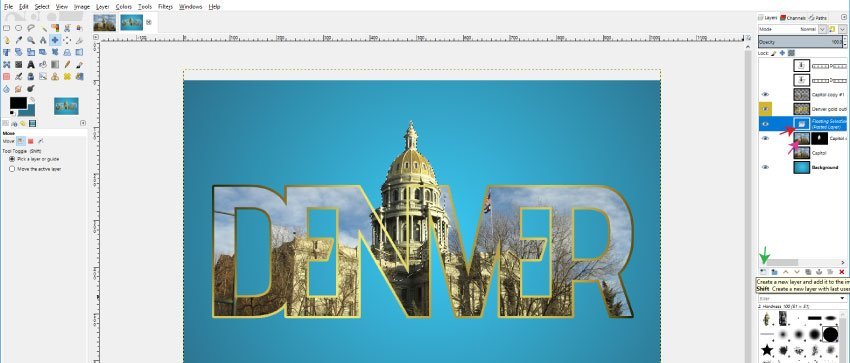
Поверніться до своєї композиції та натисніть ctrl + v на клавіатурі або виберіть "Редагування" > "Вставити", щоб вставити фотографію в композицію. Це додасть вашу фотографію як шар «плаваючого виділення», позначеного червоною стрілкою на зображенні вище. Клацніть шар із плаваючим виділенням на панелі шарів, потім клацніть значок «Створити новий шар» (фіолетова стрілка), щоб додати шар із плаваючим виділенням до нового шару.
Двічі клацніть ім'я цього нового шару, щоб відредагувати ім'я шару (спочатку воно буде виділено синім кольором), і змініть ім'я на «Капітолій» (якщо ви стежите за тим самим зображенням I користуюся).
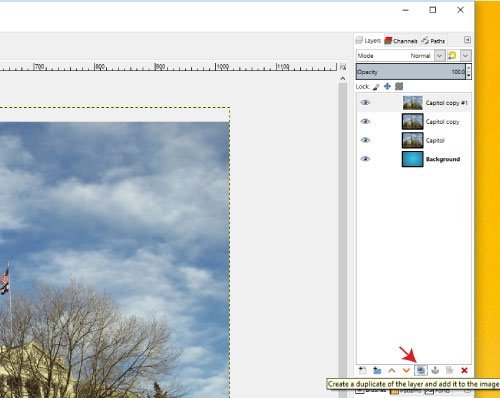
Тепер, коли цей шар все ще виділено, двічі натисніть значок «Дублювати шар», щоб отримати 3 шари Капітолію.
Крок 5: додайте текст
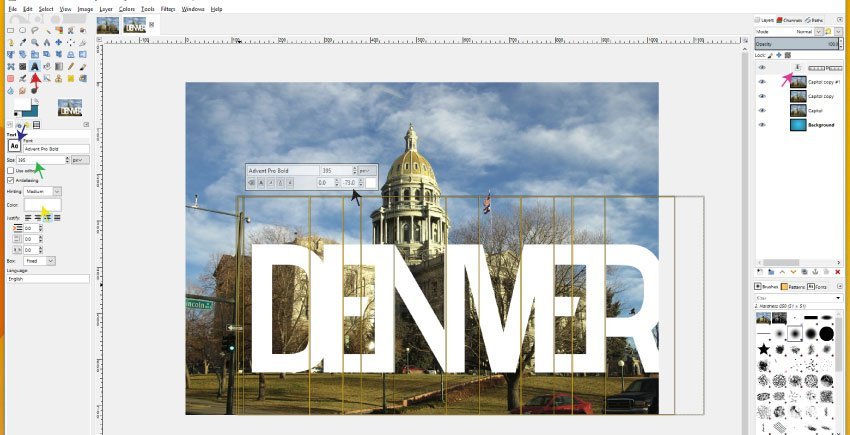
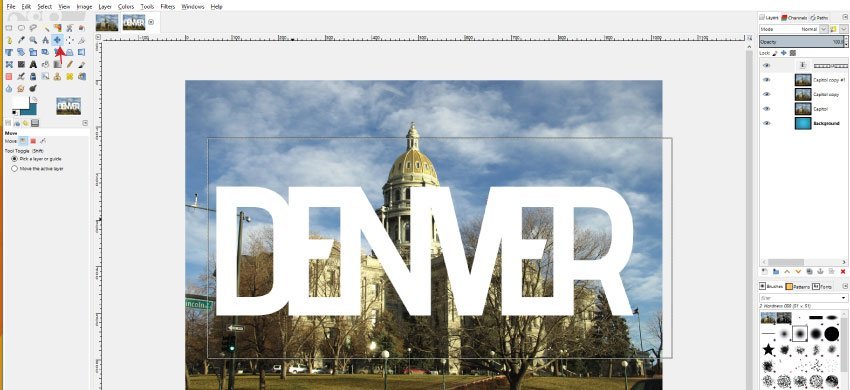
Візьміть текстовий інструмент на панелі інструментів (позначено червоною стрілкою), змініть шрифт на шрифт Advent Pro Bold, який ви завантажили раніше (або будь-який інший шрифт, який ви хочете використовувати - позначений фіолетовою стрілкою), змініть розмір тексту на 395 (зелена стрілка), змініть колір тексту на білый (жовта стрілка) та клікніть в будь якому місці композиції. Це автоматично створить новий текстовий шар (рожева стрілка). Введіть текст, у моєму випадку це «DENVER» - усі літери мають бути великими. Потім виділіть весь текст за допомогою інструмента «Текст» і зменшіть «кернінг» тексту або відстань між усіма літерами, щоб літери були ближчими один до одного. Я зменшив свій кернінг до -73 (чорна стрілка).
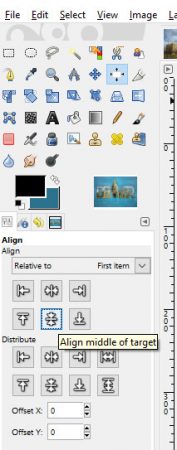
Потім візьміть інструмент вирівнювання та клацніть текстовий шар. Натисніть кнопку «Вирівняти середину цілі» під параметрами інструмента вирівнювання, щоб вирівняти текст по центру зображення по горизонталі.
Потім ви можете взяти свій інструмент (червона стрілка) на панелі інструментів або натиснувши «m» на клавіатурі і вирівняти текст по вертикалі. Ви не зможете використовувати для цього інструмент вирівнювання, тому що кернінг, що налаштовується, який ми застосували до тексту, вплинув на вирівнювання тексту в текстовому полі, зробивши текстове поле зміщеним по центру.
Дублюйте текстовий шар так, щоб тепер у вас було два текстові шари «DENVER». Ім'я шару містить набір символів ліворуч і праворуч від літери D через кернінг, який ми застосували до шару раніше.
Крок 6. Створіть «Малюнок у тексті»
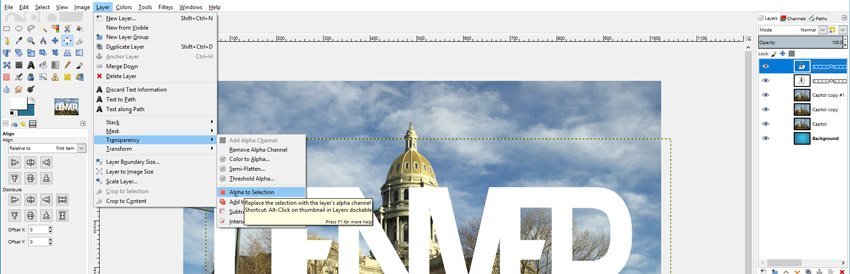
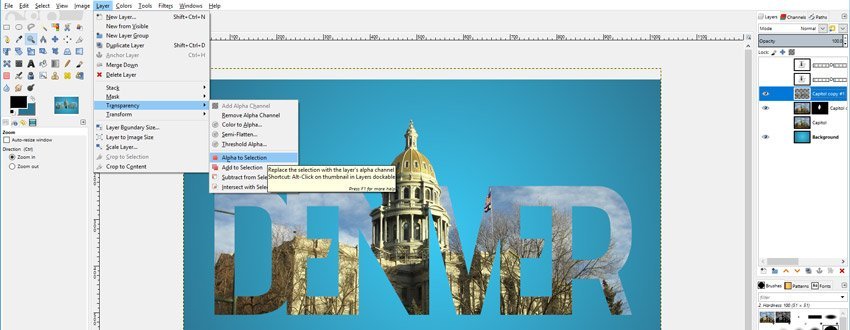
Потім натисніть на верхній текстовий шар DENVER і перейдіть в Layer > Transparency > Alpha to Selection. Це створить область виділення навколо тексту DENVER.
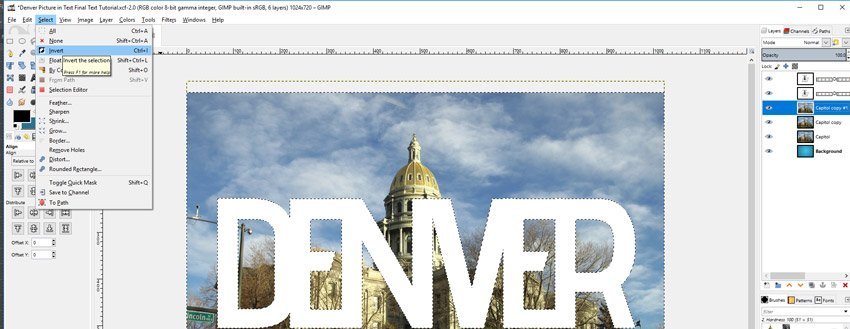
Потім клацніть шар Capitol Copy # 1. Перейдіть в Select> Invert, щоб інвертувати область виділення, щоб виділити все, що оточує текст DENVER. Потім натисніть кнопку видалення, яка видаляє все, що знаходиться в області вибору.
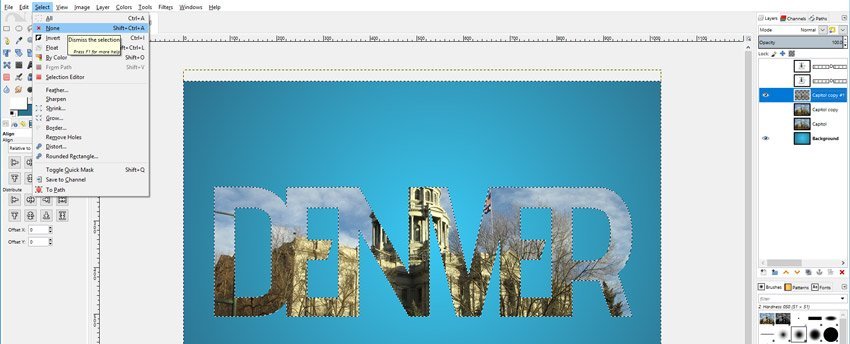
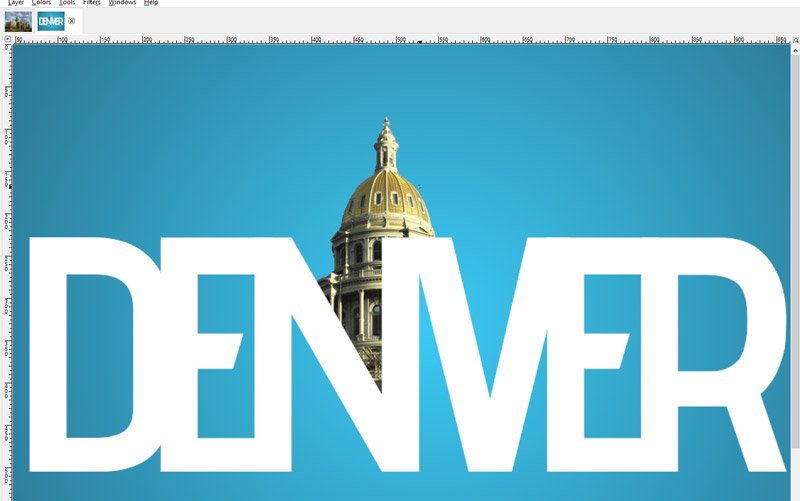
Щоб побачити, чи це спрацювало, приховайте шари Capitol Copy та Capitol під шаром Capitol Copy # 1 (клацніть значок на панелі шарів, який виглядає як око). Тепер ви повинні побачити лише фоновий шар. Якщо ви також приховаєте обидва текстові шари DENVER, ви повинні побачити нашу картинку Capitol всередині слова DENVER. Перейдіть до Select > None, щоб зняти виділення з виділення.
Крок 7: створіть ефект спливаючого вікна 3D
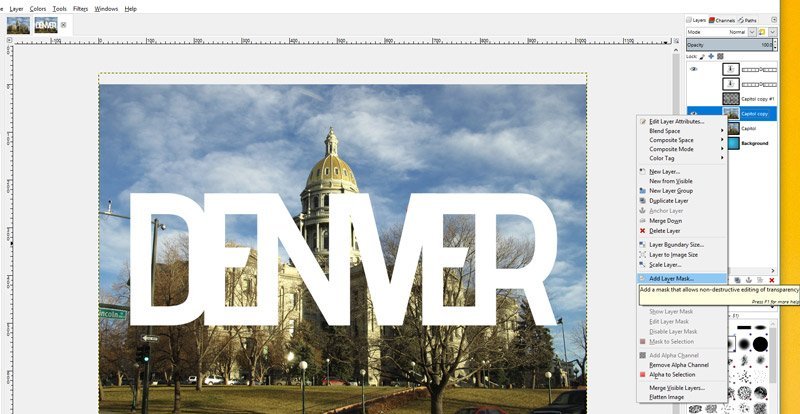
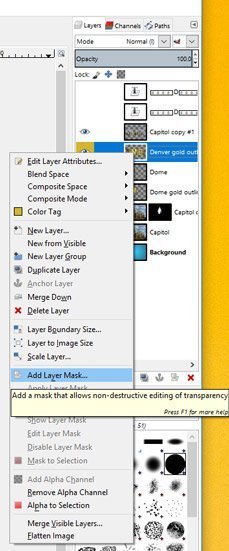
Відобразіть шар «Capitol Copy», приховайте шар «Capitol Copy # 1» і відобразіть верхній текстовий шар DENVER, щоб тепер лише ці два шари (Capitol Copy та верхній текстовий шар) разом із фоновим шаром видно. Клацніть правою кнопкою миші на шарі Capitol Copy і оберіть «Додати маску шару».
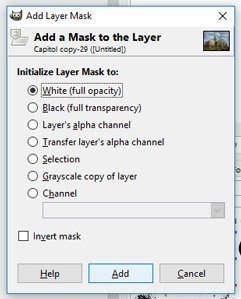
У розділі «Ініціалізувати маску шару для:» виберіть білий (повна непрозорість). Натисніть «Додати», щоб додати маску шару.
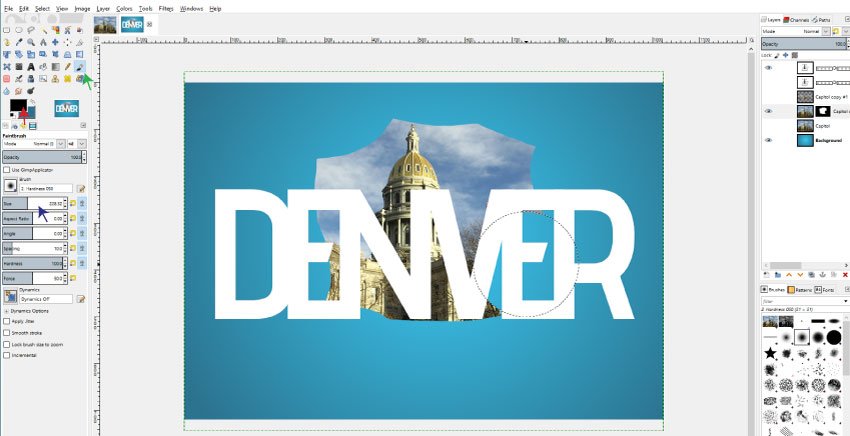
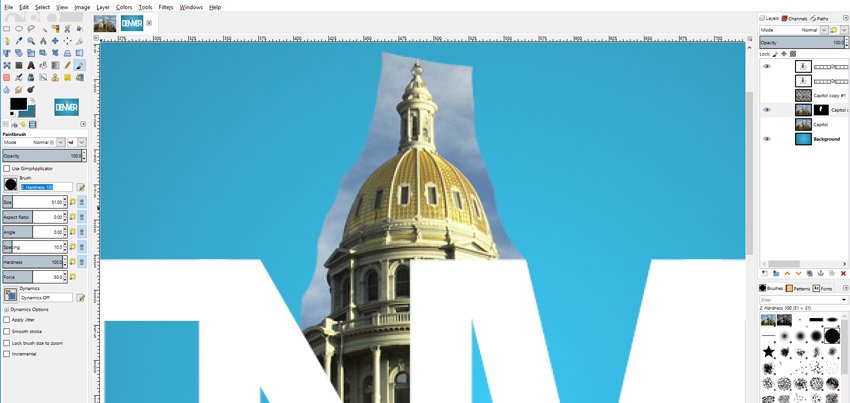
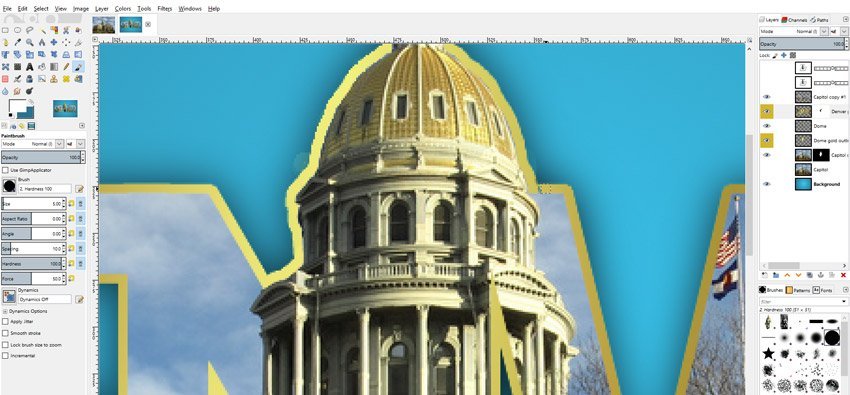
Тепер візьміть пензель (позначений зеленою стрілкою) і змініть колір на чорний (html-нотація # 000000 – червона стрілка). Збільшуйте розмір пензля за допомогою повзунка «Розмір» (фіолетова стрілка), поки пензель не покриє пристойну область зображення. Ми зменшуватимемо і збільшуватимемо пензель, працюючи з клавішами лівої та правої дужок («[» і «]») на клавіатурі, як тільки ми почнемо зафарбовувати деякі з більш докладних частин зображення. Я повинен згадати, що, використовуючи маску шару, ви використовуєте техніку під назвою «неруйнівне редагування», тому що ви стираєте об'єкти, зафарбовуючи їх чорним, але можете повернути ці об'єкти, зафарбовуючи їх білим - на відміну від інструменту «Ластик», де ви можете стирати ctrl + z, щоб скасувати гумку). Це робить редагування гнучкішим. Почніть малювати чорним на масці шару Capitol Copy, крім купольної частини будівлі. Ви повинні почати бачити, як все стирається, поки ви малюєте.
Візьміть інструмент масштабування на панелі інструментів або натисніть кнопку z на клавіатурі і натисніть, щоб збільшити куполоподібну частину зображення. Я тримаю всі колони під куполом, поки будівля не зустрінеться з літерами «N» і «V». Небо навколо нього стирається разом із рештою частин зображення.
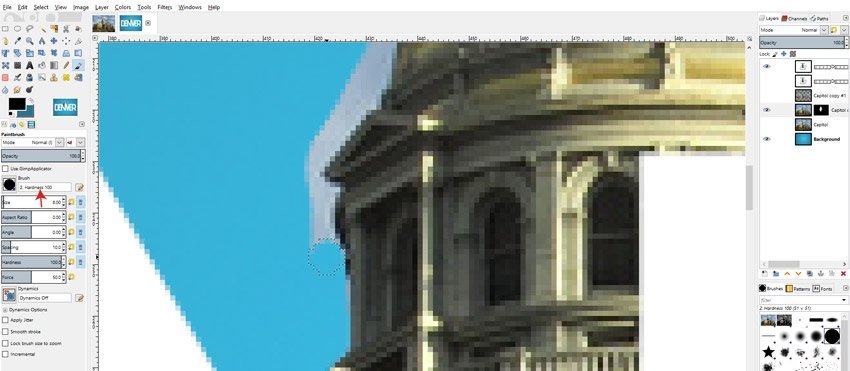
Знову візьміть пензель і зменшіть його розмір, щоб ви могли стерти деталі бані, не стираючи жодних частин самого бані. Ви також можете змінити пензель на жорстку (наприклад, Hardness 100 - позначена червоною стрілкою вище), щоб ви могли точніше стирати по краях купола.
Ваша композиція має виглядати приблизно так, як показано вище, якщо ви використовували маску шару, щоб стерти все навколо купола.
Візьміть інструмент масштабування та утримуйте клавішу Ctrl на клавіатурі, щоб зменшити масштаб, доки ви знову не побачите свою повну композицію.
Крок 8: додайте золотий контур навколо тексту та бані
Приховайте текстовий шар DENVER і відобразіть шар Capitol Copy # 1. Тепер це має виглядати так, начебто на вашому зображенні DENVER у тексті вискакує купол. Виділивши шар Capitol Copy # 1, перейдіть в Layer > Transparency > Alpha to Selection, щоб створити область виділення навколо зображення DENVER у тексті.
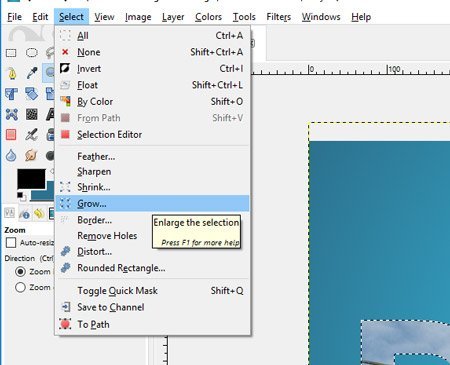
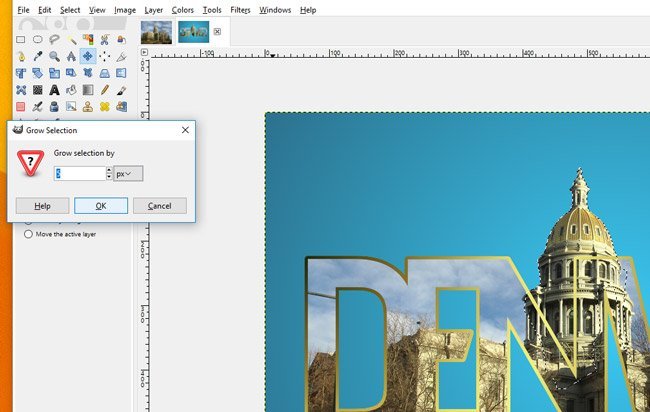
Потім перейдіть в Select> Grow і збільшіть виділення на 5 пікселів. Натисніть кнопку ОК. Область виділення навколо тексту DENVER тепер знаходиться на 5 пікселів від краю тексту, що дозволяє створити межу навколо тексту.
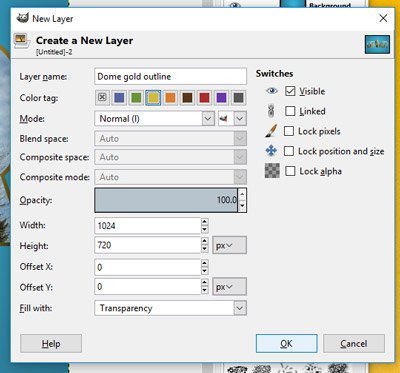
Створіть новий шар (клацніть значок «Створити новий шар» на панелі шарів) та назвіть його «Золотий контур Денвера». Якщо ви використовуєте GIMP 2.9.8, можна призначити йому тег кольору - я призначу тег жовтого кольору і натисніть OK, щоб створити новий шар. Клацніть та перетягніть новий шар під шар Capitol Copy # 1 на панелі шарів.
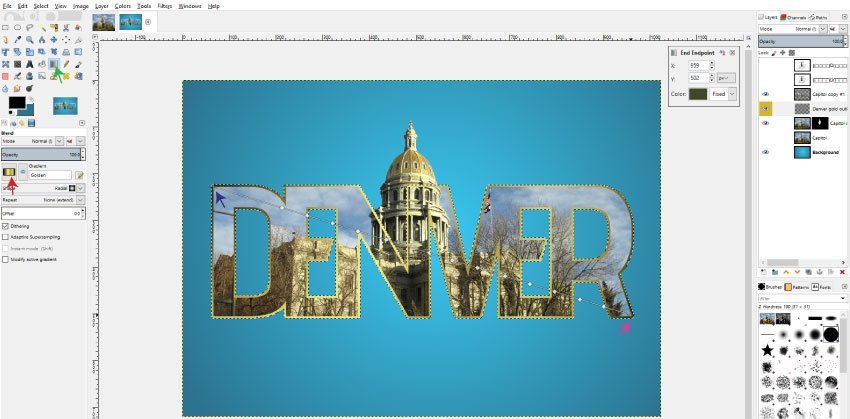
Потім візьміть інструмент накладання (зелена стрілка) та змініть градієнт на золотий градієнт за промовчанням (червона стрілка). Потім клацніть у верхньому лівому куті тексту DENVER (фіолетова стрілка) та перетягніть градієнт у правий нижній кут цього тексту (рожева стрілка). Зверніть увагу на початкову та кінцеву позиції цього градієнта, оскільки це буде важливим пізніше. Візьміть інструмент переміщення, щоб застосувати градієнт (версія 2.9.8). Перейдіть до Select> none, щоб зняти виділення з тексту.
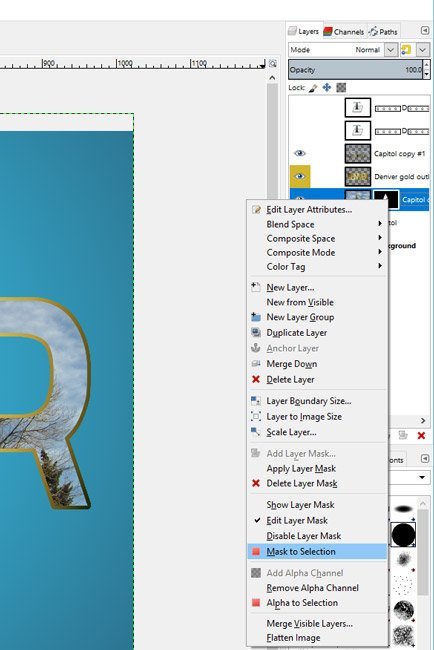
Потім перейдіть до шару Capitol Copy (шар з маскою шару) і клацніть маску шару. Клацніть правою кнопкою миші на масці шару та оберіть «Маска для виділення». Це перетворить білу область у вашій масці шару на область виділення.
Натисніть шар Capitol Copy зараз (ліворуч від маски шару - позначений рожевою стрілкою) і натисніть ctrl + c на клавіатурі або перейдіть в Edit> Copy. Потім натисніть ctrl + v на клавіатурі або перейдіть в меню "Редагування" > "Вставити", щоб вставити область виділення на плаваючий шар виділення (червона стрілка). Клацніть цей шар із плаваючим виділенням і клацніть «Створити новий шар», щоб додати його до свого власного шару (зелений шар). Перейменуйте новий шар «Купол», двічі клацнувши ім'я шару.
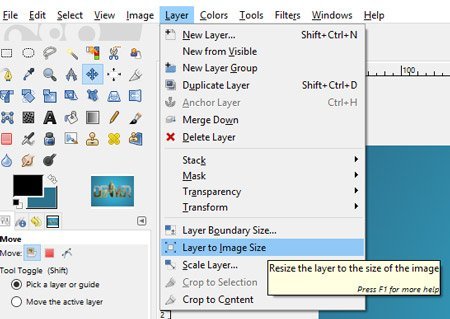
Вибравши новий шар "Купол", перейдіть в "Шар" > "Шар у розмір зображення", щоб межа навколо вашого шару збігалася з межею вашої композиції.
Потім перейдіть в Layer> Transparency> Alpha to Selection, щоб перетворити купол на область вибору. Перейдіть до Select> Grow і знову збільшіть виділення на 5 пікселів.
Створіть новий шар та назвіть цей шар золотим контуром бані. Ви також можете призначити цьому шару жовту позначку кольору, потім натисніть OK, щоб створити шар. Перетягніть шар нижче купольного шару на панелі шарів.
Вибравши шар контуру з золотим куполом, візьміть інструмент змішування (зелена стрілка), переконайтеся, що градієнт все ще встановлений на золотий (червона стрілка), і намалюйте градієнт з початковою і кінцевою точками в тому ж місці, що і ваш останній градіон нижній правий кут цього тексту, позначеного рожевою стрілкою). Це гарантує, що градієнт на шарі бані збігається з градієнтом на текстовому шарі DENVER. Якщо ви використовуєте GIMP 2.9.8, візьміть інструмент переміщення, щоб застосувати градієнт. Перейдіть до Select> none, щоб зняти виділення з області вибору.
Крок 9: нанесіть тінь
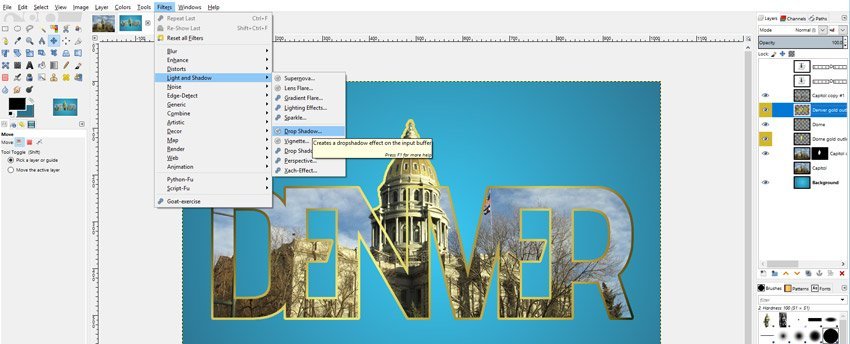
Клацніть шар із золотим контуром Denver і перейдіть в меню Filters > Light and Shadow > Drop Shadow.
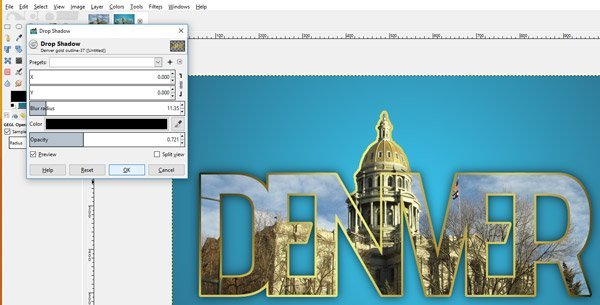
Встановіть налаштування, які відповідають моїм вище, і натисніть OK, щоб застосувати тінь. Повторіть цей крок на шарі контуру золота бані, щоб і текст, і купол тепер мали тіні (ви також можете клацнути шар контуру золота бані, потім перейти в меню «Фільтри» > «Повторити «Тінь»).
Крок 10: зітріть елементи, що перекриваються
Тепер, коли у вас є золоті контури і тіні, ви помітите, що деякі з цих елементів накладаються один на одного і ніби псують ефект, який ми намагаємося створити. Щоб виправити це, клацніть правою кнопкою миші шар із золотим контуром DENVER і виберіть Додати маску шару. У розділі "Ініціалізувати маску шару" виберіть "Білий" (повна непрозорість).
Візьміть пензель та виберіть чорний колір. Профарбуйте чорним кольором будь-яку частину золотого контуру, яка перекриває купол. Пам'ятайте – ви можете відрегулювати розмір пензля за допомогою дужок на клавіатурі. Використовуйте інструмент масштабування (z на клавіатурі та клацніть, щоб збільшити), щоб збільшити деталізацію, поки ви зафарбовуєте контур.
Якщо ви видалите занадто багато контуру, можна переключити колір на білий і знову зафарбувати контур.
Утримуйте Ctrl, щоб зменшити масштаб, доки вся ваша композиція знову не стане видимою.
Крок 11: створіть фонове накладання
На останньому етапі дизайну покажіть вихідний шар фону Capitol (червона стрілка). Натисніть цей шар, а потім перетягніть повзунок непрозорості (зелена стрілка), щоб зображення стало прозорішим. Я зменшив непрозорість шару до 17–18. Роблячи це зображення прозорішим, ви створюєте ефект типу «накладання фону», який ще більше посилює зображення DENVER у текстовому ефекті.
Крок 12: збережіть/експортуйте свою композицію
Тепер ви можете зберегти зображення, вибравши "Файл" > "Зберегти" або "Файл" > "Експорт". Назвіть файл, виберіть місце, де потрібно зберегти файл, і тип файлу, в якому ви хочете зберегти його, а потім натисніть OK. Залежно від типу файлу, який ви вибрали, вам, ймовірно, потрібно буде змінити деякі інші налаштування (зазвичай ви можете дотримуватися налаштувань за замовчуванням, і все буде в порядку), перш ніж завершити збереження.
Я використовую безкоштовний шрифт під назвою Advent Pro Bold, який ви можете завантажити тут, та безкоштовне фото Будівля Капітолію Денвера, знайдена тут на Flickr. Ви можете завантажити останню версію GIMP безкоштовно тут, на сайті GIMP.
Ви можете зберегти свою композицію під час роботи у власному форматі .XCF, натиснувши ctrl + s на клавіатурі або вибравши «Файл» > «Зберегти». Обов'язково робіть це протягом уроку, щоб не втратити свою роботу!
Крок 1: відкрийте своє зображення
Після завантаження зображення відкрийте його в GIMP, вибравши "Файл" > "Відкрити". З'явиться діалогове вікно "Відкрити зображення", в якому ви зможете знайти своє зображення у файлах на вашому комп'ютері, вибрати його та відкрити.
Крок 2: створення нової композиції
Створіть нову композицію, перейшовши до File> New. З'явиться діалогове вікно «Створити нове зображення», в якому ви можете вибрати розміри композиції. Оскільки завантажене мною зображення має ширину 1024 пікселів, я виберу його як ширину. Зображення має висоту 768 пікселів, але хочу мати можливість обрізати частину зображення, тому я встановлю висоту композиції трохи нижче - 720 пікселів. Ви можете встановити композицію будь-якого розміру, який захочете. Натисніть кнопку ОК, щоб створити нове зображення / композицію.
Крок 3: створення градієнтного фону
Візьміть інструмент накладання (позначений зеленою стрілкою на фотографії вище) та змініть кольори переднього плану та фону (червона стрілка) на блакитний (html-нотація: 3cccf5) та темно-синій (html-нотація: 2b748f). У параметрах інструмента накладання змініть градієнт з переднього плану на задній план (RGB), позначений фіолетовою стрілкою вище, та змініть форму на радіальну (рожева стрілка).
Підійдіть до фонового шару та натисніть на середину композиції (червона стрілка), перетягнувши у правий нижній кут (фіолетова стрілка). Це намалює ваш градієнт, зі світлим кольором у середині та темним кольором по краях у радіальній формі. Якщо ви використовуєте GIMP 2.9.8, ви можете використовувати можливості редагування живого градієнта, щоб відрегулювати положення вашого градієнта (ви можете клацати і переміщатися навколо початкової та кінцевої точок, позначених стрілками вище).
Крок 4: скопіюйте зображення до композиції
Після створення фону поверніться до зображення будівлі Капітолію (або за допомогою вкладок у режимі одного вікна, або клацнувши вікно зображення у багатовіконному режимі) і скопіюйте його, натиснувши ctrl + c на клавіатурі або натиснувши Edit> Copy.
Поверніться до своєї композиції та натисніть ctrl + v на клавіатурі або виберіть "Редагування" > "Вставити", щоб вставити фотографію в композицію. Це додасть вашу фотографію як шар «плаваючого виділення», позначеного червоною стрілкою на зображенні вище. Клацніть шар із плаваючим виділенням на панелі шарів, потім клацніть значок «Створити новий шар» (фіолетова стрілка), щоб додати шар із плаваючим виділенням до нового шару.
Двічі клацніть ім'я цього нового шару, щоб відредагувати ім'я шару (спочатку воно буде виділено синім кольором), і змініть ім'я на «Капітолій» (якщо ви стежите за тим самим зображенням I користуюся).
Тепер, коли цей шар все ще виділено, двічі натисніть значок «Дублювати шар», щоб отримати 3 шари Капітолію.
Крок 5: додайте текст
Візьміть текстовий інструмент на панелі інструментів (позначено червоною стрілкою), змініть шрифт на шрифт Advent Pro Bold, який ви завантажили раніше (або будь-який інший шрифт, який ви хочете використовувати - позначений фіолетовою стрілкою), змініть розмір тексту на 395 (зелена стрілка), змініть колір тексту на білый (жовта стрілка) та клікніть в будь якому місці композиції. Це автоматично створить новий текстовий шар (рожева стрілка). Введіть текст, у моєму випадку це «DENVER» - усі літери мають бути великими. Потім виділіть весь текст за допомогою інструмента «Текст» і зменшіть «кернінг» тексту або відстань між усіма літерами, щоб літери були ближчими один до одного. Я зменшив свій кернінг до -73 (чорна стрілка).
Потім візьміть інструмент вирівнювання та клацніть текстовий шар. Натисніть кнопку «Вирівняти середину цілі» під параметрами інструмента вирівнювання, щоб вирівняти текст по центру зображення по горизонталі.
Потім ви можете взяти свій інструмент (червона стрілка) на панелі інструментів або натиснувши «m» на клавіатурі і вирівняти текст по вертикалі. Ви не зможете використовувати для цього інструмент вирівнювання, тому що кернінг, що налаштовується, який ми застосували до тексту, вплинув на вирівнювання тексту в текстовому полі, зробивши текстове поле зміщеним по центру.
Дублюйте текстовий шар так, щоб тепер у вас було два текстові шари «DENVER». Ім'я шару містить набір символів ліворуч і праворуч від літери D через кернінг, який ми застосували до шару раніше.
Крок 6. Створіть «Малюнок у тексті»
Потім натисніть на верхній текстовий шар DENVER і перейдіть в Layer > Transparency > Alpha to Selection. Це створить область виділення навколо тексту DENVER.
Потім клацніть шар Capitol Copy # 1. Перейдіть в Select> Invert, щоб інвертувати область виділення, щоб виділити все, що оточує текст DENVER. Потім натисніть кнопку видалення, яка видаляє все, що знаходиться в області вибору.
Щоб побачити, чи це спрацювало, приховайте шари Capitol Copy та Capitol під шаром Capitol Copy # 1 (клацніть значок на панелі шарів, який виглядає як око). Тепер ви повинні побачити лише фоновий шар. Якщо ви також приховаєте обидва текстові шари DENVER, ви повинні побачити нашу картинку Capitol всередині слова DENVER. Перейдіть до Select > None, щоб зняти виділення з виділення.
Крок 7: створіть ефект спливаючого вікна 3D
Відобразіть шар «Capitol Copy», приховайте шар «Capitol Copy # 1» і відобразіть верхній текстовий шар DENVER, щоб тепер лише ці два шари (Capitol Copy та верхній текстовий шар) разом із фоновим шаром видно. Клацніть правою кнопкою миші на шарі Capitol Copy і оберіть «Додати маску шару».
У розділі «Ініціалізувати маску шару для:» виберіть білий (повна непрозорість). Натисніть «Додати», щоб додати маску шару.
Тепер візьміть пензель (позначений зеленою стрілкою) і змініть колір на чорний (html-нотація # 000000 – червона стрілка). Збільшуйте розмір пензля за допомогою повзунка «Розмір» (фіолетова стрілка), поки пензель не покриє пристойну область зображення. Ми зменшуватимемо і збільшуватимемо пензель, працюючи з клавішами лівої та правої дужок («[» і «]») на клавіатурі, як тільки ми почнемо зафарбовувати деякі з більш докладних частин зображення. Я повинен згадати, що, використовуючи маску шару, ви використовуєте техніку під назвою «неруйнівне редагування», тому що ви стираєте об'єкти, зафарбовуючи їх чорним, але можете повернути ці об'єкти, зафарбовуючи їх білим - на відміну від інструменту «Ластик», де ви можете стирати ctrl + z, щоб скасувати гумку). Це робить редагування гнучкішим. Почніть малювати чорним на масці шару Capitol Copy, крім купольної частини будівлі. Ви повинні почати бачити, як все стирається, поки ви малюєте.
Візьміть інструмент масштабування на панелі інструментів або натисніть кнопку z на клавіатурі і натисніть, щоб збільшити куполоподібну частину зображення. Я тримаю всі колони під куполом, поки будівля не зустрінеться з літерами «N» і «V». Небо навколо нього стирається разом із рештою частин зображення.
Знову візьміть пензель і зменшіть його розмір, щоб ви могли стерти деталі бані, не стираючи жодних частин самого бані. Ви також можете змінити пензель на жорстку (наприклад, Hardness 100 - позначена червоною стрілкою вище), щоб ви могли точніше стирати по краях купола.
Ваша композиція має виглядати приблизно так, як показано вище, якщо ви використовували маску шару, щоб стерти все навколо купола.
Візьміть інструмент масштабування та утримуйте клавішу Ctrl на клавіатурі, щоб зменшити масштаб, доки ви знову не побачите свою повну композицію.
Крок 8: додайте золотий контур навколо тексту та бані
Приховайте текстовий шар DENVER і відобразіть шар Capitol Copy # 1. Тепер це має виглядати так, начебто на вашому зображенні DENVER у тексті вискакує купол. Виділивши шар Capitol Copy # 1, перейдіть в Layer > Transparency > Alpha to Selection, щоб створити область виділення навколо зображення DENVER у тексті.
Потім перейдіть в Select> Grow і збільшіть виділення на 5 пікселів. Натисніть кнопку ОК. Область виділення навколо тексту DENVER тепер знаходиться на 5 пікселів від краю тексту, що дозволяє створити межу навколо тексту.
Створіть новий шар (клацніть значок «Створити новий шар» на панелі шарів) та назвіть його «Золотий контур Денвера». Якщо ви використовуєте GIMP 2.9.8, можна призначити йому тег кольору - я призначу тег жовтого кольору і натисніть OK, щоб створити новий шар. Клацніть та перетягніть новий шар під шар Capitol Copy # 1 на панелі шарів.
Потім візьміть інструмент накладання (зелена стрілка) та змініть градієнт на золотий градієнт за промовчанням (червона стрілка). Потім клацніть у верхньому лівому куті тексту DENVER (фіолетова стрілка) та перетягніть градієнт у правий нижній кут цього тексту (рожева стрілка). Зверніть увагу на початкову та кінцеву позиції цього градієнта, оскільки це буде важливим пізніше. Візьміть інструмент переміщення, щоб застосувати градієнт (версія 2.9.8). Перейдіть до Select> none, щоб зняти виділення з тексту.
Потім перейдіть до шару Capitol Copy (шар з маскою шару) і клацніть маску шару. Клацніть правою кнопкою миші на масці шару та оберіть «Маска для виділення». Це перетворить білу область у вашій масці шару на область виділення.
Натисніть шар Capitol Copy зараз (ліворуч від маски шару - позначений рожевою стрілкою) і натисніть ctrl + c на клавіатурі або перейдіть в Edit> Copy. Потім натисніть ctrl + v на клавіатурі або перейдіть в меню "Редагування" > "Вставити", щоб вставити область виділення на плаваючий шар виділення (червона стрілка). Клацніть цей шар із плаваючим виділенням і клацніть «Створити новий шар», щоб додати його до свого власного шару (зелений шар). Перейменуйте новий шар «Купол», двічі клацнувши ім'я шару.
Вибравши новий шар "Купол", перейдіть в "Шар" > "Шар у розмір зображення", щоб межа навколо вашого шару збігалася з межею вашої композиції.
Потім перейдіть в Layer> Transparency> Alpha to Selection, щоб перетворити купол на область вибору. Перейдіть до Select> Grow і знову збільшіть виділення на 5 пікселів.
Створіть новий шар та назвіть цей шар золотим контуром бані. Ви також можете призначити цьому шару жовту позначку кольору, потім натисніть OK, щоб створити шар. Перетягніть шар нижче купольного шару на панелі шарів.
Вибравши шар контуру з золотим куполом, візьміть інструмент змішування (зелена стрілка), переконайтеся, що градієнт все ще встановлений на золотий (червона стрілка), і намалюйте градієнт з початковою і кінцевою точками в тому ж місці, що і ваш останній градіон нижній правий кут цього тексту, позначеного рожевою стрілкою). Це гарантує, що градієнт на шарі бані збігається з градієнтом на текстовому шарі DENVER. Якщо ви використовуєте GIMP 2.9.8, візьміть інструмент переміщення, щоб застосувати градієнт. Перейдіть до Select> none, щоб зняти виділення з області вибору.
Крок 9: нанесіть тінь
Клацніть шар із золотим контуром Denver і перейдіть в меню Filters > Light and Shadow > Drop Shadow.
Встановіть налаштування, які відповідають моїм вище, і натисніть OK, щоб застосувати тінь. Повторіть цей крок на шарі контуру золота бані, щоб і текст, і купол тепер мали тіні (ви також можете клацнути шар контуру золота бані, потім перейти в меню «Фільтри» > «Повторити «Тінь»).
Крок 10: зітріть елементи, що перекриваються
Тепер, коли у вас є золоті контури і тіні, ви помітите, що деякі з цих елементів накладаються один на одного і ніби псують ефект, який ми намагаємося створити. Щоб виправити це, клацніть правою кнопкою миші шар із золотим контуром DENVER і виберіть Додати маску шару. У розділі "Ініціалізувати маску шару" виберіть "Білий" (повна непрозорість).
Візьміть пензель та виберіть чорний колір. Профарбуйте чорним кольором будь-яку частину золотого контуру, яка перекриває купол. Пам'ятайте – ви можете відрегулювати розмір пензля за допомогою дужок на клавіатурі. Використовуйте інструмент масштабування (z на клавіатурі та клацніть, щоб збільшити), щоб збільшити деталізацію, поки ви зафарбовуєте контур.
Якщо ви видалите занадто багато контуру, можна переключити колір на білий і знову зафарбувати контур.
Утримуйте Ctrl, щоб зменшити масштаб, доки вся ваша композиція знову не стане видимою.
Крок 11: створіть фонове накладання
На останньому етапі дизайну покажіть вихідний шар фону Capitol (червона стрілка). Натисніть цей шар, а потім перетягніть повзунок непрозорості (зелена стрілка), щоб зображення стало прозорішим. Я зменшив непрозорість шару до 17–18. Роблячи це зображення прозорішим, ви створюєте ефект типу «накладання фону», який ще більше посилює зображення DENVER у текстовому ефекті.
Крок 12: збережіть/експортуйте свою композицію
Тепер ви можете зберегти зображення, вибравши "Файл" > "Зберегти" або "Файл" > "Експорт". Назвіть файл, виберіть місце, де потрібно зберегти файл, і тип файлу, в якому ви хочете зберегти його, а потім натисніть OK. Залежно від типу файлу, який ви вибрали, вам, ймовірно, потрібно буде змінити деякі інші налаштування (зазвичай ви можете дотримуватися налаштувань за замовчуванням, і все буде в порядку), перш ніж завершити збереження.
Автор: daviesmediadesign Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.