Обертаємо текст навколо циліндра в GIMP

Робота з текстом
У цьому уроці я покажу вам, як легко обернути текст навколо тривимірного циліндра, використовуючи вбудовані інструменти GIMP. За допомогою цього методу ви можете розташувати текст як завгодно у тривимірному просторі та автоматично застосовувати освітлення та затінення. Цей прийом також відомий як кінетична типографіка, оскільки текст, здається, що рухається.
Створимо новий документ. Розмір зображення 1000 х 1000 px. (можна будь-який розмір, але холст повинен мати форму квадрата). Колір тла значення не має.

Виберемо інструмент Текст та напишемо будь-який текст. Використаємо шрифт Impact Condensed розміром 150, задамо уточнення – Середній та колір – білий (#ffffff):

Вибираємо інструмент Обертання (Shift+R), переконуємося, що в пункті Перетворення вибрано Шар та повертаємо наш текст на -90⁰.

Вибираємо інструмент Вирівнювання (Q). У випадаючому списку Вирівнювання задаємо параметр Вирівнювання відносно Зображення. Відцентруємо наш текст відносно горизонтальної та вертикальної осей.

Далі ми продублюємо наш шар з текстом 5 раз (всього повинно бути 6 шарів з текстом):
За допомогою інструменту Вирівнювання виділяємо наш текст (виділення потрібно робити в самому документі – не на панелі шарів! GIMP виділить всі шари з текстом). Тоді розподіляємо наші шари рівномірно по горизонталі, клацнувши кнопку Розподілити рівномірно по горизонталі в розділі Розташувати в налаштуваннях інструменту Вирівнювання
Отримаємо:
Об’єднуємо всі шари з текстом
Підганяємо розмір нашого шару з текстом до розміру зображення: Шар → Шар до розміру зображення
Видаляємо фоновий шар

Створюємо новий прозорий шар поверх шару з текстом, назвемо його Blank
Вибираємо (робимо активним) шар з текстом. Фільтр → Мапа → Проєкція об’єкта (Filters → Map → Map Object…)
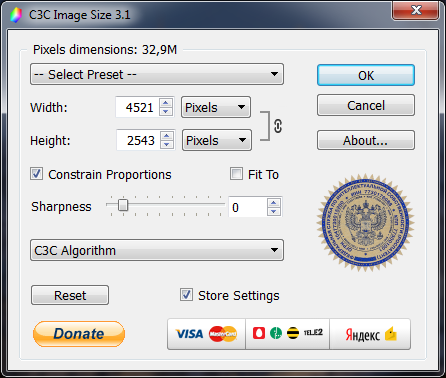
У вікні Проєкція на об’єкт налаштовуємо декілька параметрів (важливо зрозуміти, що всі параметри задані на мій смак. Ви можете підібрати будь-яке значення на свій смак).
Вкладка Параметри:
У полі Проєкція на вибираємо Циліндр
Відмічаємо пункти Прозоре тло, Створити новий шар, Увікнути згладжування (задаємо значення Глибина 5,0; Поріг 0,250), Оновити перегляд.
Знімаємо відмітку з пункту Показати каркас
Вкладка Орієнтація:
Задаємо значення на ваш смак.
Я задав наступні значення:
Позиція: X: 0,50000 ; Y: 0,50000 ; Z: -0,79114;
Обертання: X: 77,5; Y: 0,0; Z: -130,0;
Вкладка Циліндр:
В якості значення Зображення для основного цилінра в полях Низ та Верх задаємо шар Blank (прозорий шар, що ми створювали раніше)
Вкладка Світло:
Вкладка Матеріал:
Нажимаємо Гаразд. Отримаємо текстовий циліндр на новому прозорому шарі

Створюємо шар нижче шару з циліндром. Заливаємо його чорним кольором. Відключаємо видимість проміжних шарів з текстом та шару Blank.
Готово!
Для цікавішого ефекту перед виконанням операції Проєкція об’єкта можна погратися з кольором тексту (можна залити градієнтом).
Створимо новий документ. Розмір зображення 1000 х 1000 px. (можна будь-який розмір, але холст повинен мати форму квадрата). Колір тла значення не має.


Виберемо інструмент Текст та напишемо будь-який текст. Використаємо шрифт Impact Condensed розміром 150, задамо уточнення – Середній та колір – білий (#ffffff):


Вибираємо інструмент Обертання (Shift+R), переконуємося, що в пункті Перетворення вибрано Шар та повертаємо наш текст на -90⁰.


Вибираємо інструмент Вирівнювання (Q). У випадаючому списку Вирівнювання задаємо параметр Вирівнювання відносно Зображення. Відцентруємо наш текст відносно горизонтальної та вертикальної осей.


Далі ми продублюємо наш шар з текстом 5 раз (всього повинно бути 6 шарів з текстом):

За допомогою інструменту Вирівнювання виділяємо наш текст (виділення потрібно робити в самому документі – не на панелі шарів! GIMP виділить всі шари з текстом). Тоді розподіляємо наші шари рівномірно по горизонталі, клацнувши кнопку Розподілити рівномірно по горизонталі в розділі Розташувати в налаштуваннях інструменту Вирівнювання

Отримаємо:

Об’єднуємо всі шари з текстом

Підганяємо розмір нашого шару з текстом до розміру зображення: Шар → Шар до розміру зображення

Видаляємо фоновий шар


Створюємо новий прозорий шар поверх шару з текстом, назвемо його Blank

Вибираємо (робимо активним) шар з текстом. Фільтр → Мапа → Проєкція об’єкта (Filters → Map → Map Object…)

У вікні Проєкція на об’єкт налаштовуємо декілька параметрів (важливо зрозуміти, що всі параметри задані на мій смак. Ви можете підібрати будь-яке значення на свій смак).
Вкладка Параметри:
У полі Проєкція на вибираємо Циліндр
Відмічаємо пункти Прозоре тло, Створити новий шар, Увікнути згладжування (задаємо значення Глибина 5,0; Поріг 0,250), Оновити перегляд.
Знімаємо відмітку з пункту Показати каркас

Вкладка Орієнтація:
Задаємо значення на ваш смак.
Я задав наступні значення:
Позиція: X: 0,50000 ; Y: 0,50000 ; Z: -0,79114;
Обертання: X: 77,5; Y: 0,0; Z: -130,0;

Вкладка Циліндр:
В якості значення Зображення для основного цилінра в полях Низ та Верх задаємо шар Blank (прозорий шар, що ми створювали раніше)

Вкладка Світло:

Вкладка Матеріал:

Нажимаємо Гаразд. Отримаємо текстовий циліндр на новому прозорому шарі


Створюємо шар нижче шару з циліндром. Заливаємо його чорним кольором. Відключаємо видимість проміжних шарів з текстом та шару Blank.
Готово!

Для цікавішого ефекту перед виконанням операції Проєкція об’єкта можна погратися з кольором тексту (можна залити градієнтом).

Автор: Michael Davies Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
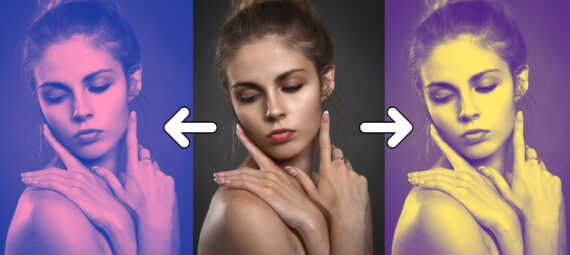
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.