Простий графіті текст в GIMP

Робота з текстом
Цей урок призначений для учнів шкіл і початківців користувачів програми GIMP. З нього ви дізнаєтеся, як створити простий графіті текст на тлі цегляної стіни. При бажанні, ви зможете використовувати готове зображення як шпалери для робочого столу комп'ютера, оформивши на ньому свій напис.
Приклад роботи:
Створюємо цегляний фон із заготівлею тексту
Крок 1
Через меню Файл - Створити підготуйте нове зображення розміром 1920 × 1080 px . [Або задайте розміри екрану вашого комп'ютера для створення шпалер робочого столу.] Крок 2
Візьміть інструмент Плоска заливка і налаштуйте його таким чином:
Виберіть в меню Зміни - Заповнення текстурою. Або зробіть клік по полотну, і воно перетвориться на справжню цегляну стіну. Крок 4
Візьміть і налаштуйте інструмент Текст:
Крок 5
Надрукуйте на цегляній стіні фразу з перенесенням рядки – UART GIMP.
Крок 6
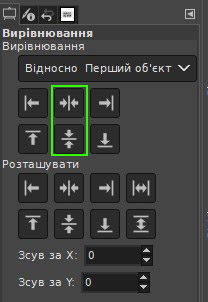
Потім візьміть інструмент Вирівнювання. Зробіть клацання по напису, і за допомогою кнопок центрування виставте текст на середину полотна. Крок 7 - не пропустіть
У діалоговому вікні Шари зробіть правий клік на текстовому шарі і виберіть з контекстного меню команду Шар до розміру зображення. Ваша заготовка графіті тексту на цегляній стіні буде виглядати так. Розфарбовуємо текстову основу
Крок 1
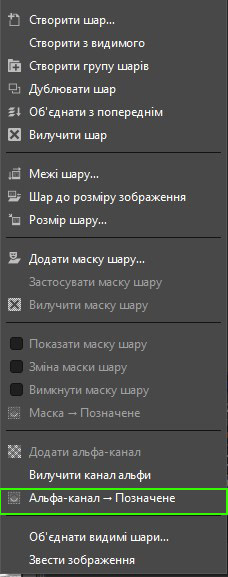
У діалоговому вікні Шари зробіть правий клік на текстовому шарі і виберіть Альфа-канал - Позначене. Крок 2
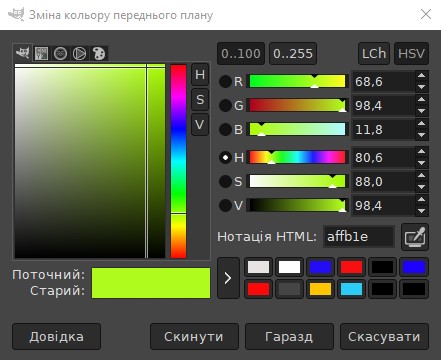
Клацніть по піктограмі Кольори переднього плану. У палітрі введіть код в рядок HTML-розмітка: affb1e. Натисніть ОК. Крок 3
Зробіть заливку тексту вибраним кольором через меню Зміни - Заповнення кольором переднього плану.
Крок 4
Візьміть і налаштуйте інструмент Пензель наступним чином:
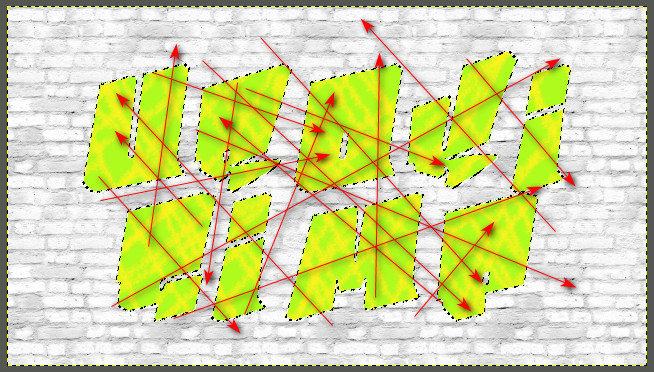
За допомогою обраного пензля розмалюйте напис перехресними смугами, імітуючи розпилення балончиком фарби з боку в бік. (Активне виділення альфа-каналу не дозволить пензлю вийти за межі тексту.)
Додаємо тексту обведення
Тепер додамо тексту межу або так зване обведення.
Крок 1
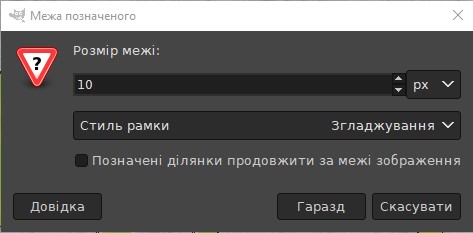
Зайдіть в меню Вибір - Межа і в додатково віконці введіть розмір кордону 10 px , натисніть ОК. Крок 2
Поміняйте Колір переднього плану на синій - 291eff.
Крок 3
Залийте обведення напису синім кольором через команду меню Зміни - Заповнення кольором переднього плану.
Крок 4 - не пропустіть
Вимкніть виділення через меню Вибір - Зняти. Ваше зображення на даному етапі буде виглядати приблизно так. Оформляємо графіті текст тінями
Тепер ми оформимо наш графіті текст парочкою різнокольорових тіней - чорною і помаранчевою.
Крок 1
Знову зробіть правий клік в діалоговому вікні Шари на текстовому шарі і виберіть Альфа-канал →Позначене.
[З цього кроку зберігайте виділення альфа-каналу до кінця уроку.]
Крок 2
Виберіть в меню Вибір - Збільшити і в віконці введіть розмір збільшення 20 px. Крок 3
Додайте новий прозорий шар, натиснувши на піктограму аркуша паперу з загнутим куточком, що знаходиться в нижній частині діалогового вікна Шари. Натисніть ОК. Крок 4
Змініть Колір переднього плану на чорний - 000000.
Крок 5
Зробіть заливку через меню Зміни - Заповнення кольором переднього плану.
Крок 6
Опустіть шар з чорною заливкою на рівень нижче. Це можна зробити простим перетягуванням або стрілками в нижній частині діалогового вікна Шари. Крок 7
Візьміть інструмент Переміщення і встановіть Перемикач інструменту на Перемістити активний шар. Крок 8
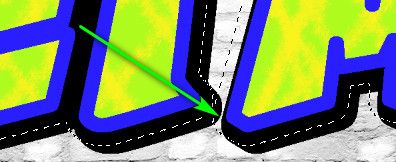
Змістіть чорну тінь злегка вниз і вправо, як показано на скріншоті. Кроки 9 - 12
У цій частині уроку ми по суті повторимо кроки з 2 по 6 , змінивши лише колір заливки нового шару і не зміщуючи його в сторону.
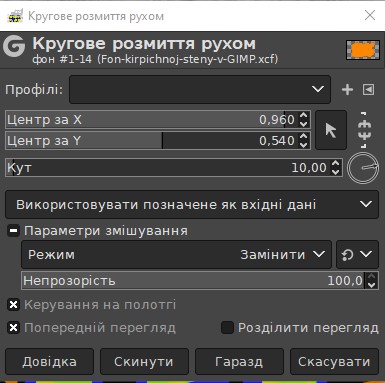
Зайдіть в меню Фільтри - Розмиття – Кругове розмиття рухом. Поставте налаштування як на скріншоті, натисніть ОК. Наше настінне творіння майже готове і виглядає вже досить привабливо. Додамо йому більшої реалістичності. Проявляємо текстуру цегляної стіни на поверхні тексту
Щоб наш вуличний напис виглядав більш реалістично, необхідно крізь нього проявити текстуру цегляної стіни. Робиться це дуже просто.
Крок 1
У діалоговому вікні Шари зробіть правий клік на самому верхньому шарі і виберіть Об'єднати з попереднім. Крок 2
Об'єднайте наступні два шари. У підсумку в діалоговому вікні Шари у вас залишиться шар з написом графіті і фон цегляної стіни. [Шар з написом повинен залишитися активним.]
Крок 3
Виберіть в меню Фільтри - Мапа – Мапа рельєфу . У діалоговому вікні фільтра в випадаючому меню Мапа рельєфу виберіть фон цегляної стіни. Натисніть ОК. Крок 4
Зайдіть в меню Фільтри - Шум - Пляма і в параметрах фільтра встановіть число Повторів на 5 . Натисніть ОК. Крок 5
Нарешті, в меню Вибір виберіть Зняти та оцініть готовий результат.
На цьому урок зі створення графіті тексту в GIMP закінчений.
Сподобалося? Поділіться з друзями!
Цитата
Для виконання завдання скачайте графіті шрифт B-Boy і цегляну текстуру з нашої колекції. Потім встановіть шрифт і додайте нові текстури в GIMP.
Приклад роботи:
Створюємо цегляний фон із заготівлею тексту
Крок 1
Через меню Файл - Створити підготуйте нове зображення розміром 1920 × 1080 px . [Або задайте розміри екрану вашого комп'ютера для створення шпалер робочого столу.] Крок 2
Візьміть інструмент Плоска заливка і налаштуйте його таким чином:
- Тип заливки - Текстурою;
- Текстура - Цегляна кладка під вапном.
Виберіть в меню Зміни - Заповнення текстурою. Або зробіть клік по полотну, і воно перетвориться на справжню цегляну стіну. Крок 4
Візьміть і налаштуйте інструмент Текст:
- Шрифт - B- Boy;
- Розмір - 500 px;
- Вирівнювання - по центру.
Крок 5
Надрукуйте на цегляній стіні фразу з перенесенням рядки – UART GIMP.
Крок 6
Потім візьміть інструмент Вирівнювання. Зробіть клацання по напису, і за допомогою кнопок центрування виставте текст на середину полотна. Крок 7 - не пропустіть
У діалоговому вікні Шари зробіть правий клік на текстовому шарі і виберіть з контекстного меню команду Шар до розміру зображення. Ваша заготовка графіті тексту на цегляній стіні буде виглядати так. Розфарбовуємо текстову основу
Крок 1
У діалоговому вікні Шари зробіть правий клік на текстовому шарі і виберіть Альфа-канал - Позначене. Крок 2
Клацніть по піктограмі Кольори переднього плану. У палітрі введіть код в рядок HTML-розмітка: affb1e. Натисніть ОК. Крок 3
Зробіть заливку тексту вибраним кольором через меню Зміни - Заповнення кольором переднього плану.
Крок 4
Візьміть і налаштуйте інструмент Пензель наступним чином:
- Колір переднього плану - fbf31e;
- Кисть - Acrylic 03 ;
- Розмір - 50 px .
За допомогою обраного пензля розмалюйте напис перехресними смугами, імітуючи розпилення балончиком фарби з боку в бік. (Активне виділення альфа-каналу не дозволить пензлю вийти за межі тексту.)
Додаємо тексту обведення
Тепер додамо тексту межу або так зване обведення.
Крок 1
Зайдіть в меню Вибір - Межа і в додатково віконці введіть розмір кордону 10 px , натисніть ОК. Крок 2
Поміняйте Колір переднього плану на синій - 291eff.
Крок 3
Залийте обведення напису синім кольором через команду меню Зміни - Заповнення кольором переднього плану.
Крок 4 - не пропустіть
Вимкніть виділення через меню Вибір - Зняти. Ваше зображення на даному етапі буде виглядати приблизно так. Оформляємо графіті текст тінями
Тепер ми оформимо наш графіті текст парочкою різнокольорових тіней - чорною і помаранчевою.
Крок 1
Знову зробіть правий клік в діалоговому вікні Шари на текстовому шарі і виберіть Альфа-канал →Позначене.
[З цього кроку зберігайте виділення альфа-каналу до кінця уроку.]
Крок 2
Виберіть в меню Вибір - Збільшити і в віконці введіть розмір збільшення 20 px. Крок 3
Додайте новий прозорий шар, натиснувши на піктограму аркуша паперу з загнутим куточком, що знаходиться в нижній частині діалогового вікна Шари. Натисніть ОК. Крок 4
Змініть Колір переднього плану на чорний - 000000.
Крок 5
Зробіть заливку через меню Зміни - Заповнення кольором переднього плану.
Крок 6
Опустіть шар з чорною заливкою на рівень нижче. Це можна зробити простим перетягуванням або стрілками в нижній частині діалогового вікна Шари. Крок 7
Візьміть інструмент Переміщення і встановіть Перемикач інструменту на Перемістити активний шар. Крок 8
Змістіть чорну тінь злегка вниз і вправо, як показано на скріншоті. Кроки 9 - 12
У цій частині уроку ми по суті повторимо кроки з 2 по 6 , змінивши лише колір заливки нового шару і не зміщуючи його в сторону.
- Ще раз зробіть збільшення виділеної області, але вже на 24 px , через меню Вибір - Збільшити.
- Додайте новий прозорий шар в діалоговому вікні Шари.
- Задайте колір переднього плану - fd8700.
- Зробіть заливку виділеної області помаранчевим кольором.
- Опустіть шар з помаранчевої заливкою на рівень нижче.
Зайдіть в меню Фільтри - Розмиття – Кругове розмиття рухом. Поставте налаштування як на скріншоті, натисніть ОК. Наше настінне творіння майже готове і виглядає вже досить привабливо. Додамо йому більшої реалістичності. Проявляємо текстуру цегляної стіни на поверхні тексту
Щоб наш вуличний напис виглядав більш реалістично, необхідно крізь нього проявити текстуру цегляної стіни. Робиться це дуже просто.
Крок 1
У діалоговому вікні Шари зробіть правий клік на самому верхньому шарі і виберіть Об'єднати з попереднім. Крок 2
Об'єднайте наступні два шари. У підсумку в діалоговому вікні Шари у вас залишиться шар з написом графіті і фон цегляної стіни. [Шар з написом повинен залишитися активним.]
Крок 3
Виберіть в меню Фільтри - Мапа – Мапа рельєфу . У діалоговому вікні фільтра в випадаючому меню Мапа рельєфу виберіть фон цегляної стіни. Натисніть ОК. Крок 4
Зайдіть в меню Фільтри - Шум - Пляма і в параметрах фільтра встановіть число Повторів на 5 . Натисніть ОК. Крок 5
Нарешті, в меню Вибір виберіть Зняти та оцініть готовий результат.
Цитата
Тепер ви можете встановити готове зображення з написом в стилі графіті як шпалери робочого столу комп'ютера. Або оновити фото обкладинки в вашому профілі соціальних мереж.
На цьому урок зі створення графіті тексту в GIMP закінчений.
Сподобалося? Поділіться з друзями!
Автор: Адмін Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.