Режими змішування в Photoshop: Screen

Основи роботи
Поки що під час нашої подорожі основними режимами змішування для редагування, ретушування та відновлення фотографій у Photoshop ми дізналися, що всі режими змішування Photoshop, за винятком «Normal» і «Dissolve», чудово підходять до однієї з п’яти основних категорій — затемнення, освітлення, контрастність, порівняння та композит, і що в цих п’яти категоріях ми знаходимо п’ять режимів змішування шарів, які абсолютно необхідні для роботи у Photoshop.
На попередній сторінці ми розглянули перший із п’яти, Multiply, який затемнює зображення та дуже корисний для відновлення темних ділянок, які зблідли з часом, а також для відновлення деталей на перетриманих зображеннях. Цього разу ми розглянемо наш другий важливий режим змішування, Screen.
Якщо ви пам’ятаєте з першої сторінки, режим змішування Screen міститься в групі Lighten, а також режими змішування Lighten, Color Dodge та Linear Dodge, тому ми знаємо, що він певним чином освітлює зображення. Screen — це фактично повна протилежність режиму Multiply, і в той час як режим змішування Multiply отримав свою назву від математики, яка відбувається за лаштунками, коли ми встановлюємо для шару режим Multiply, Screen отримав свою назву від аналогії з реальним світом. Ще раз уявіть, що ваші фотографії на слайдах. Якщо взяти два з них, помістити кожен слайд в окремий проектор і посвітити обома проекторами на той самий екран, об’єднані зображення на екрані виглядатимуть світлішими, ніж будь-яке зображення окремо.
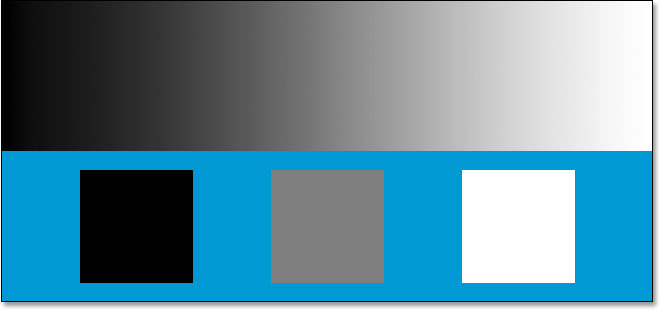
Давайте подивимося, як працює режим змішування Screen у Photoshop. Знову ж таки, ми почнемо з мого двошарового документа, який ми вперше використали на попередній сторінці, коли розглядали, як працює режим Multiply. На нижньому фоновому шарі ми маємо суцільний синій колір, а на шарі над ним ми маємо градієнт, що переходить від чистого чорного зліва до чистого білого праворуч, а також чорний квадрат, білий квадрат і квадрат заповнений 50% сірим:
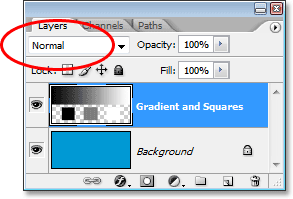
Знову ж таки, якщо ми подивимося на мою палітру шарів, ми зможемо побачити речі більш чітко, з фоновим шаром, заповненим суцільним синім кольором, і градієнтом і квадратами на шарі над ним. Верхній шар, хитро названий «Градієнт і квадрати», наразі налаштований на режим змішування Normal, що означає, що ми бачимо все саме так, як зазвичай очікуємо. Градієнт і квадрати повністю блокують суцільний синій колір під ними: Якщо ви пам’ятаєте наш погляд на режим змішування Multiply, коли ми змінили шар «Градієнт і квадрати» на Multiply, що сталося? Білий квадрат разом із білою областю градієнта праворуч повністю зникли з поля зору, чорний квадрат разом із чорною областю градієнта ліворуч залишилися без змін, а 50% сірий квадрат разом із решту градієнта, змішаного з суцільним синім кольором під ними, щоб отримати більш темний результат. Режим змішування Screen працює з точністю до навпаки. За допомогою Screen усе на шарі, що є чисто чорним, зникне з поля зору. Все, що є чисто білим, залишиться незмінним, а будь-який відтінок сірого між чисто чорним і чисто білим стане світлішим.
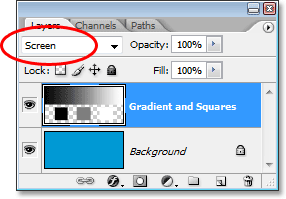
Що має статися, коли я зміню шар «Градієнт і квадрати» на Screen? Виходячи з того, що ми щойно дізналися, чорний квадрат ліворуч разом із чорною областю градієнта ліворуч мають повністю зникнути. Білий квадрат праворуч разом із білою областю градієнта праворуч мають залишатися незмінними, а 50% сірий квадрат разом із рештою градієнта має зливатися з суцільним блакитним кольором під ними та надавати ми легший результат. Подивимося, що вийде. Спочатку я зміню режим змішування шару «Градієнт і квадрати» зі Normal на Screen :
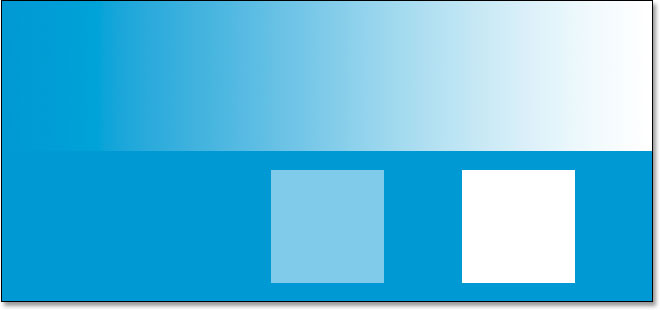
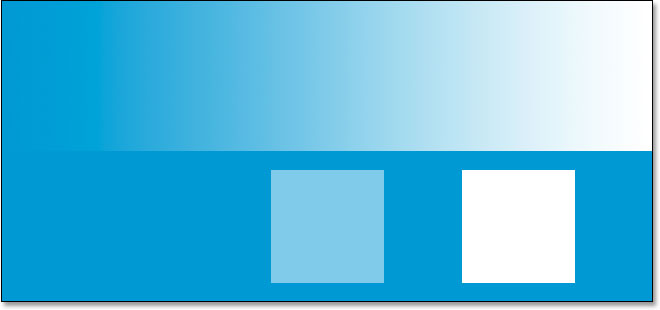
І тепер, якщо ми подивимося на мій документ Photoshop, ми побачимо, що все сталося саме так, як ми очікували, і прямо протилежно режиму змішування Multiply. Чорний квадрат і чорна область градієнта тепер приховані від очей, білий квадрат і біла область градієнта залишаються незмінними, а 50% сірого квадрата та решта градієнта зливаються з синім кольором на фоновому шарі. під ними, що дає нам легший результат:
На попередній сторінці ми розглянули перший із п’яти, Multiply, який затемнює зображення та дуже корисний для відновлення темних ділянок, які зблідли з часом, а також для відновлення деталей на перетриманих зображеннях. Цього разу ми розглянемо наш другий важливий режим змішування, Screen.
Якщо ви пам’ятаєте з першої сторінки, режим змішування Screen міститься в групі Lighten, а також режими змішування Lighten, Color Dodge та Linear Dodge, тому ми знаємо, що він певним чином освітлює зображення. Screen — це фактично повна протилежність режиму Multiply, і в той час як режим змішування Multiply отримав свою назву від математики, яка відбувається за лаштунками, коли ми встановлюємо для шару режим Multiply, Screen отримав свою назву від аналогії з реальним світом. Ще раз уявіть, що ваші фотографії на слайдах. Якщо взяти два з них, помістити кожен слайд в окремий проектор і посвітити обома проекторами на той самий екран, об’єднані зображення на екрані виглядатимуть світлішими, ніж будь-яке зображення окремо.
Давайте подивимося, як працює режим змішування Screen у Photoshop. Знову ж таки, ми почнемо з мого двошарового документа, який ми вперше використали на попередній сторінці, коли розглядали, як працює режим Multiply. На нижньому фоновому шарі ми маємо суцільний синій колір, а на шарі над ним ми маємо градієнт, що переходить від чистого чорного зліва до чистого білого праворуч, а також чорний квадрат, білий квадрат і квадрат заповнений 50% сірим:
Знову ж таки, якщо ми подивимося на мою палітру шарів, ми зможемо побачити речі більш чітко, з фоновим шаром, заповненим суцільним синім кольором, і градієнтом і квадратами на шарі над ним. Верхній шар, хитро названий «Градієнт і квадрати», наразі налаштований на режим змішування Normal, що означає, що ми бачимо все саме так, як зазвичай очікуємо. Градієнт і квадрати повністю блокують суцільний синій колір під ними: Якщо ви пам’ятаєте наш погляд на режим змішування Multiply, коли ми змінили шар «Градієнт і квадрати» на Multiply, що сталося? Білий квадрат разом із білою областю градієнта праворуч повністю зникли з поля зору, чорний квадрат разом із чорною областю градієнта ліворуч залишилися без змін, а 50% сірий квадрат разом із решту градієнта, змішаного з суцільним синім кольором під ними, щоб отримати більш темний результат. Режим змішування Screen працює з точністю до навпаки. За допомогою Screen усе на шарі, що є чисто чорним, зникне з поля зору. Все, що є чисто білим, залишиться незмінним, а будь-який відтінок сірого між чисто чорним і чисто білим стане світлішим.
Що має статися, коли я зміню шар «Градієнт і квадрати» на Screen? Виходячи з того, що ми щойно дізналися, чорний квадрат ліворуч разом із чорною областю градієнта ліворуч мають повністю зникнути. Білий квадрат праворуч разом із білою областю градієнта праворуч мають залишатися незмінними, а 50% сірий квадрат разом із рештою градієнта має зливатися з суцільним блакитним кольором під ними та надавати ми легший результат. Подивимося, що вийде. Спочатку я зміню режим змішування шару «Градієнт і квадрати» зі Normal на Screen :
І тепер, якщо ми подивимося на мій документ Photoshop, ми побачимо, що все сталося саме так, як ми очікували, і прямо протилежно режиму змішування Multiply. Чорний квадрат і чорна область градієнта тепер приховані від очей, білий квадрат і біла область градієнта залишаються незмінними, а 50% сірого квадрата та решта градієнта зливаються з синім кольором на фоновому шарі. під ними, що дає нам легший результат:
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.