Оптимізація зображень для сайту

Основи роботи
Існує безліч способів оптимізувати фото для інтернету, використовуючи різні програми, або онлайн сервіси. Але оптимізація зображень для сайту в програмі Фотошоп найбільш гнучкий спосіб, що дозволяє контролювати кінцеву якість картинки. Додайте сюди можливість пакетної обробки, коли буквально за секунди можна стиснути десятки та сотні файлів.
Алгоритм оптимізації зображення наступний:
Для відправки на емейл і для соцмереж універсальним може бути наприклад розмір 800-1000 пікселів по довгій стороні. Вага картинки в кілобайтах тут не дуже критична. Якщо у вас швидкий інтернет, то вантажити фото, наприклад на фейсбук, можна і повнорозмірне фото. Сервіс сам його стисне за власними алгоритмами.
А ось для сайту, розташованого на платному хостингу вага картинки дуже критична. Тому що зображення займають величезний обсяг. І якщо їх дуже багато, то вільне місце відведене вашому сайту заповнюється дуже швидко і щоб його збільшити, доводиться переходити на дорожчий тариф.
Але це навіть не найбільша проблема. Неоптимізовані картинки гальмують завантаження сторінок сайту, що негативно позначиться на його відвідуваності. Бажано, щоб максимальний розмір картинки на сайті не перевищував 100-150 кілобайт.
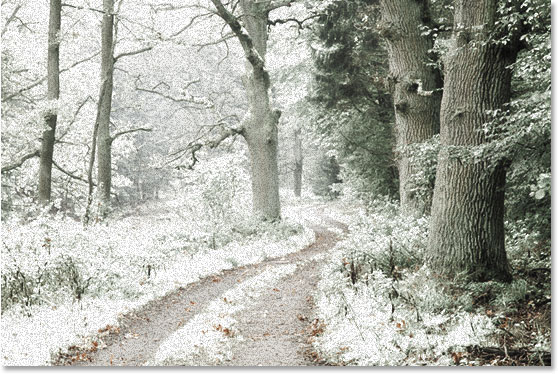
Загалом стиснути фото до такого розміру не проблема, якщо йдеться про просту ілюстрацію до тексту на сайті, наприклад, скріншот, малюнок, фото з телефону тощо. Складність виникає якщо на сайті художні фотографії, у яких важливо зберегти при стисканні деталі, чіткість, багатство півтонів, колір.
Для таких зображень фотографи використовують особливий спосіб оптимізації, про який йтиметься нижче.
Способи стиснення зображень у програмі Фотошоп
З фільтром «Контурна різкість» (Unsharp Mask)
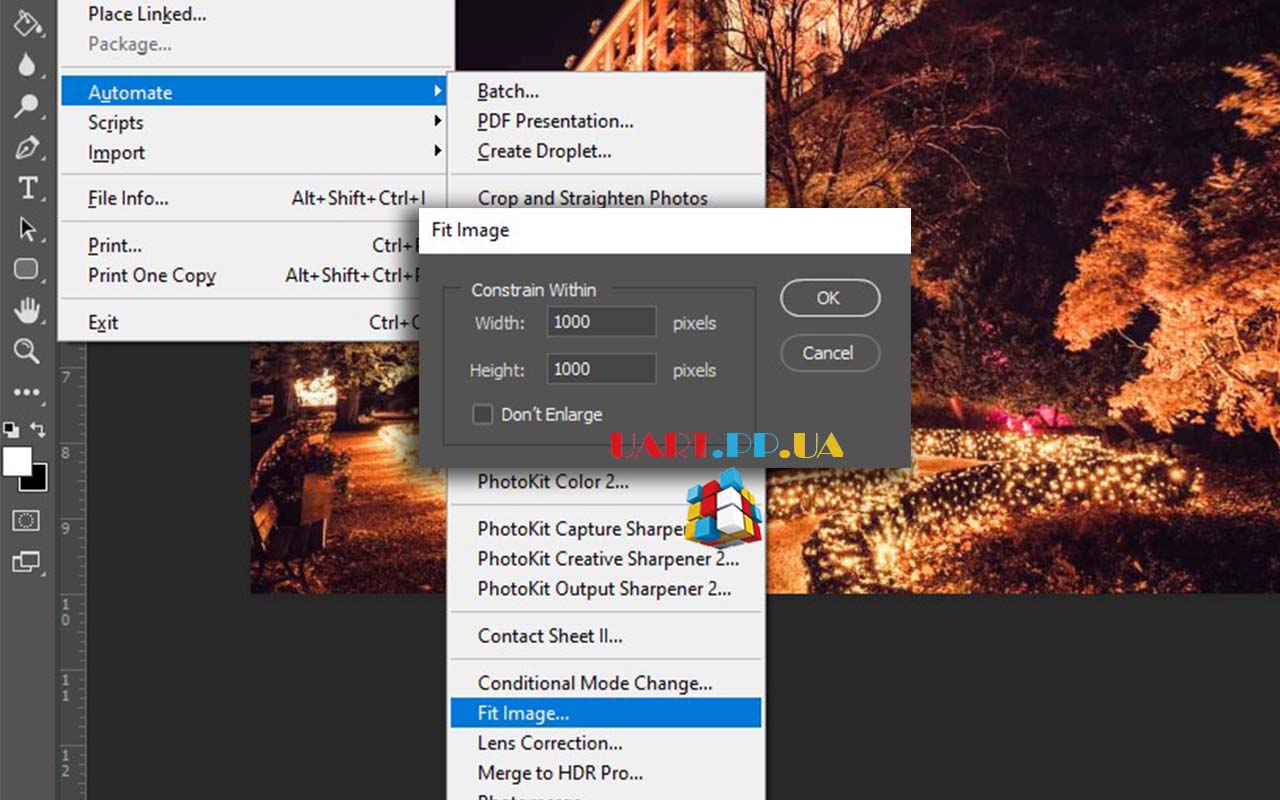
У меню "Файл" вибираємо "Автоматизація-змінити розмірність" У діалоговому вікні виставляємо потрібний розмір «висота» та «ширина», наприклад 1000 рх. Тобто те саме значення, і тиснемо «ОК». При цьому фотошоп зменшить довгу сторону зображення до 1000 рх, розмір короткої сторони при цьому зменшиться автоматично.
Горизонтальний знімок у вас при цьому або вертикальний не має значення.
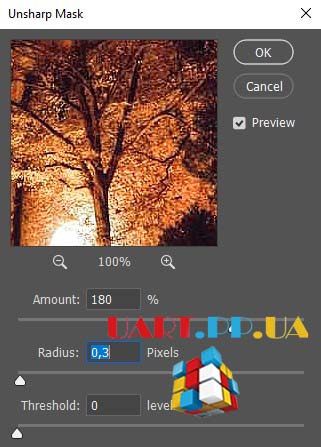
До зменшеного знімку застосовуємо фільтр «Контурна різкість», значення якого виставляємо приблизно як на скріншоті. Зберігаємо зміни, вибравши потрібну якість кінцевої картинки.
Переглядаємо картинку в будь-якому браузері, збільшивши масштаб до 100%. Якщо кінцева картинка з якоїсь причини не влаштує, наприклад мало різкості, або навпаки занадто багато, то повторюємо процес з іншими значеннями фільтра «Розумна різкість».
Стискання фото плагіном C3C ImageSize
Плагін дивовижний, результат його роботи вищий за всілякі похвали. Якщо ви раніше не користувалися цим плагіном, то скачайте його. Установка його дуже проста.
Виберіть свій варіант плагіна, виходячи з розрядності вашої ОС (32 або 64). Скопіюйте папку плагіну (C3CImageSize32 або C3CImageSize64) до папки плагінів Adobe Photoshop
Наприклад C:\Program Files\Adobe\Adobe Photoshop CS5.1 (64 Bit)\Plug-ins\C3CImageSize64
Відкрийте у фотошоп потрібне фото та запустіть плагін.
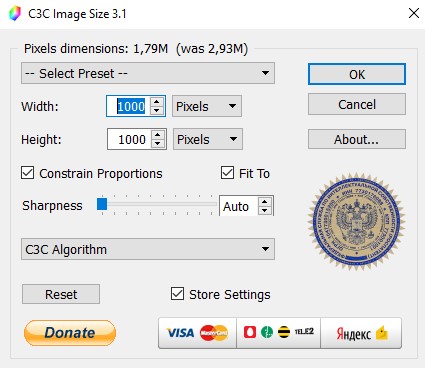
Плагін відкриватиметься з меню «Файл-Автоматизація-C3C Image Size»
Цей спосіб оптимізації зображення використовують фотографи для художніх фото, він дозволяє уникнути «перешарпу», надмірного «засушування» картинки через дії різких фільтрів.
Фільтр "High pass" додає чіткість зменшеної картинки, але робить це дуже м'яко. Ступінь його впливу можна відкоригувати.
Отже, відкриваємо у фотошоп потрібний знімок, і в меню "Файл" вибираємо "Автоматизація-змінити розмірність" і виставляємо потрібний розмір "висота" та "ширина", наприклад 1000 рх;
Алгоритм оптимізації зображення наступний:
- Зменшуємо роздільну здатність фотографії. Розмір і вага картинки меншає, але чіткість і різкість теж зменшуються;
- Підвищуємо різкість інструментом «Контурна різкість» до певної межі, при цьому відновлюються візуальна чіткість та якість зображення, достатні для комфортного перегляду на екрані;
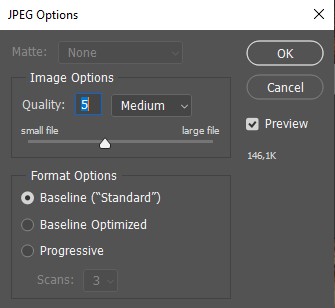
- Зберігаємо зміни, попередньо вибравши потрібну якість картинки.
- Якість збереженої картинки у фотошопі можна задати за шкалою зі значеннями від 1 до 12. Причому менша якість картинки не означає, що картинка виглядатиме на моніторі гірше. Менша якість - це менша кількість пікселів у зображенні і відповідно менша її вага в кілобайтах.
Для відправки на емейл і для соцмереж універсальним може бути наприклад розмір 800-1000 пікселів по довгій стороні. Вага картинки в кілобайтах тут не дуже критична. Якщо у вас швидкий інтернет, то вантажити фото, наприклад на фейсбук, можна і повнорозмірне фото. Сервіс сам його стисне за власними алгоритмами.
А ось для сайту, розташованого на платному хостингу вага картинки дуже критична. Тому що зображення займають величезний обсяг. І якщо їх дуже багато, то вільне місце відведене вашому сайту заповнюється дуже швидко і щоб його збільшити, доводиться переходити на дорожчий тариф.
Але це навіть не найбільша проблема. Неоптимізовані картинки гальмують завантаження сторінок сайту, що негативно позначиться на його відвідуваності. Бажано, щоб максимальний розмір картинки на сайті не перевищував 100-150 кілобайт.
Загалом стиснути фото до такого розміру не проблема, якщо йдеться про просту ілюстрацію до тексту на сайті, наприклад, скріншот, малюнок, фото з телефону тощо. Складність виникає якщо на сайті художні фотографії, у яких важливо зберегти при стисканні деталі, чіткість, багатство півтонів, колір.
Для таких зображень фотографи використовують особливий спосіб оптимізації, про який йтиметься нижче.
Способи стиснення зображень у програмі Фотошоп
З фільтром «Контурна різкість» (Unsharp Mask)
У меню "Файл" вибираємо "Автоматизація-змінити розмірність" У діалоговому вікні виставляємо потрібний розмір «висота» та «ширина», наприклад 1000 рх. Тобто те саме значення, і тиснемо «ОК». При цьому фотошоп зменшить довгу сторону зображення до 1000 рх, розмір короткої сторони при цьому зменшиться автоматично.
Горизонтальний знімок у вас при цьому або вертикальний не має значення.
До зменшеного знімку застосовуємо фільтр «Контурна різкість», значення якого виставляємо приблизно як на скріншоті. Зберігаємо зміни, вибравши потрібну якість кінцевої картинки.
Переглядаємо картинку в будь-якому браузері, збільшивши масштаб до 100%. Якщо кінцева картинка з якоїсь причини не влаштує, наприклад мало різкості, або навпаки занадто багато, то повторюємо процес з іншими значеннями фільтра «Розумна різкість».
Стискання фото плагіном C3C ImageSize
Плагін дивовижний, результат його роботи вищий за всілякі похвали. Якщо ви раніше не користувалися цим плагіном, то скачайте його. Установка його дуже проста.
Виберіть свій варіант плагіна, виходячи з розрядності вашої ОС (32 або 64). Скопіюйте папку плагіну (C3CImageSize32 або C3CImageSize64) до папки плагінів Adobe Photoshop
Наприклад C:\Program Files\Adobe\Adobe Photoshop CS5.1 (64 Bit)\Plug-ins\C3CImageSize64
Відкрийте у фотошоп потрібне фото та запустіть плагін.
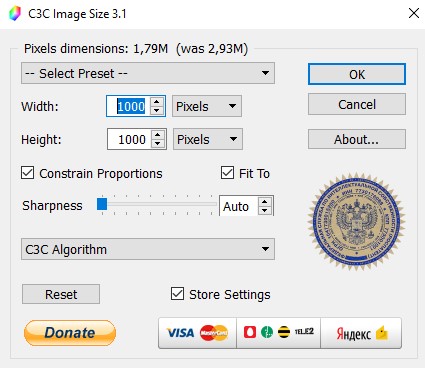
Плагін відкриватиметься з меню «Файл-Автоматизація-C3C Image Size»
- Виберіть пресет, тобто необхідний розмір картинки, або ж вручну виставити ширину та висоту зображення у пікселях або у відсотках.
- Поставте галку у чек бокс «Зберегти пропорції»;
- Встановіть величину, яку потрібно збільшити різкість після зменшення розміру. Я раджу залишити "авто";
- Виберіть алгоритм роботи плагін. Там два варіанти, виберіть який хочете;
- Розмір висоти та ширини виставляємо однаковими. Програма зменшить картинку по довжині до заданого значення, а другий розмір вийде автоматично.
- Коли всі виставили, то тиснемо "ОК". Плагін зменшить картинку до заданого розміру плюс акуратно додасть різкість.
Цей спосіб оптимізації зображення використовують фотографи для художніх фото, він дозволяє уникнути «перешарпу», надмірного «засушування» картинки через дії різких фільтрів.
Фільтр "High pass" додає чіткість зменшеної картинки, але робить це дуже м'яко. Ступінь його впливу можна відкоригувати.
Отже, відкриваємо у фотошоп потрібний знімок, і в меню "Файл" вибираємо "Автоматизація-змінити розмірність" і виставляємо потрібний розмір "висота" та "ширина", наприклад 1000 рх;
- Створюємо копію шару: «Шари-створити дублікат шару»;
- Меню «Зображення-Корекція-Знебарвлення» (Shift+Ctrl+U);
- Меню «Фільтр-Інше-Кольоровий контраст(High pass);
- Значення радіусу в налаштуваннях фільтра виставляємо в межах 0,8-1, натискаємо "ОК";
- Режим накладання шарів міняємо на "Перекриття";
- Об'єднуємо шари (Ctrl+E);
- Зберігаємо зміни;
Автор: Інтернет Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.