Перевертайте, віддзеркалюйте та обертайте зображення у Photoshop

Ефекти
Дізнайтеся, як перевертати, віддзеркалювати та обертати окреме зображення у Photoshop, щоб створювати веселі та цікаві дизайни, а також як створювати унікальні ефекти за допомогою режимів змішування шарів Photoshop!
У попередньому уроці з фотоефектів ми навчилися створювати простий дзеркальний ефект у Photoshop, перевертаючи одну сторону зображення горизонтально, щоб створити відображення іншої сторони. У цьому уроці ми візьмемо ту саму основну ідею та підемо з нею набагато далі, створюючи цікаві ефекти, дизайни та візерунки, просто гортаючи, обертаючи та віддзеркалюючи одне й те саме зображення знову і знову! Ми також поекспериментуємо з режимами змішування шарів Photoshop, щоб побачити, як різні режими змішування можуть кардинально змінити наші результати.
Щоб продовжити, ви можете використовувати будь-яке зображення, яке вам подобається, але часто ви отримаєте найкращі результати, якщо зображення містить багато деталей.
Ось фотографія, яку я буду використовувати ( фото квітів із Adobe Stock):
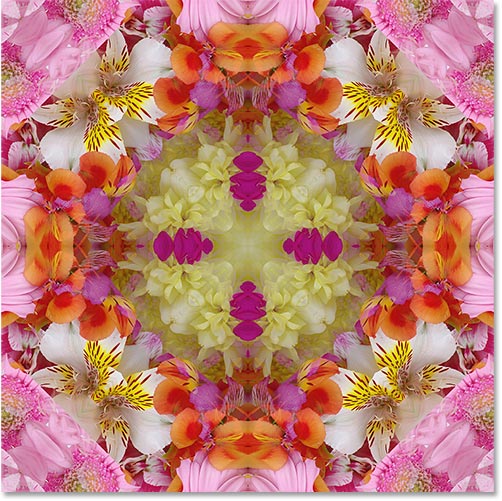
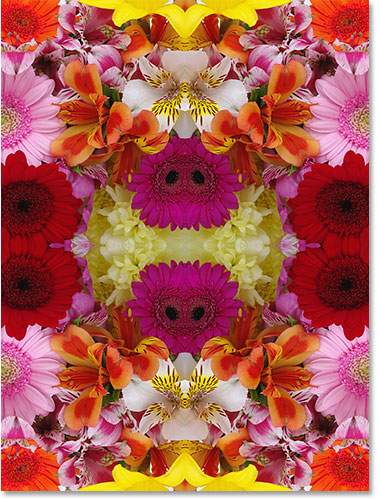
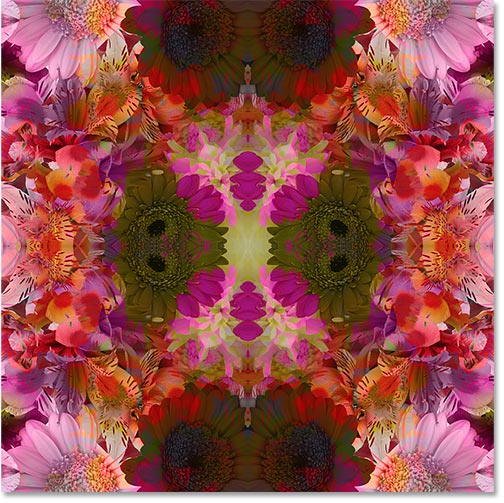
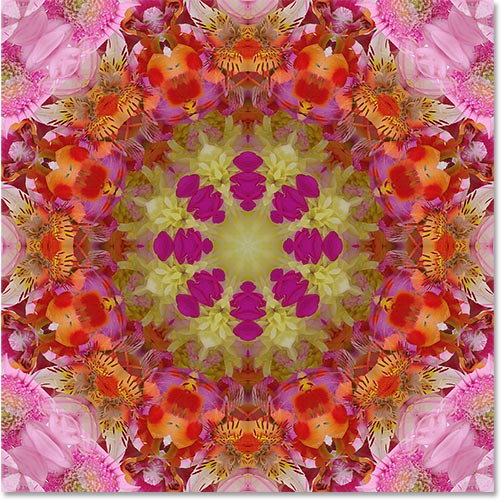
І ось лише один приклад типу дизайну, який ми можемо створити з нього всього за кілька простих кроків. По ходу роботи ми побачимо інші приклади. Кожна фотографія дасть вам унікальні результати, тож коли ви дізнаєтесь, як створити ефект, спробуйте його з різними типами зображень, щоб побачити, що ви можете отримати:
Давайте почнемо!
Як перевернути, віддзеркалити та повернути зображення у Photoshop
Для цього уроку я використовую Photoshop CC, але кожен крок сумісний із Photoshop CS6 і ранішими версіями.
Крок 1: обріжте фотографію, якщо потрібно
Для початку давайте обріжемо всі ділянки нашого зображення, які нам насправді не потрібні для цього ефекту. Якщо вам не потрібно обрізати зображення, ви можете перейти до кроку 2.
Загалом, ви захочете обрізати об’єкт зйомки щільно, видаляючи будь-які навколишні області з низькою деталізацією (наприклад, чисте блакитне небо), які насправді нічого не додадуть до кінцевого результату. У моєму випадку зображення, яке я використовую, насправді не має областей із низькою деталізацією. Насправді, він практично розквітає деталями. Я міг би просто використати всю фотографію так, як вона є, і отримати справді божевільний дизайн. Але щоб трохи спростити, я збираюся обрізати деякі квіти.
Щоб обрізати зображення, виберіть інструмент Photoshop Crop Tool на панелі інструментів у лівій частині екрана:
Вибравши інструмент обрізання, переконайтеся, що на панелі параметрів встановлено прапорець «Видалити обрізані пікселі», оскільки нам потрібно фактично видалити обрізані пікселі, а не просто приховати їх від поля зору
Потім натисніть і перетягніть рамку обрізання навколо області, яку потрібно зберегти. У моєму випадку я перетягну рамку навколо правого боку зображення. Це означає, що я збережу правий бік і обріжу лівий:
Натисніть Enter (Win) / Return (Mac) на клавіатурі, коли будете готові обрізати зображення:
Крок 2: Скопіюйте фоновий шар
Якщо ми подивимося на нашу панель шарів, ми побачимо наше зображення на фоновому шарі , наразі єдиному шарі в документі:
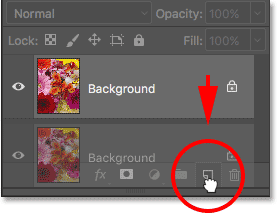
Нам потрібно створити копію цього шару. Для цього клацніть фоновий шар і перетягніть його вниз на значок нового шару внизу панелі шарів (другий значок праворуч):
Photoshop створює копію фонового шару, називає її «Фонова копія» та розміщує над оригіналом:
Крок 3: подвойте ширину полотна
Підніміться до меню Image у верхній частині екрана та виберіть Canvas Size:
Відкриється діалогове вікно Canvas Size Photoshop, яке ми використаємо, щоб додати більше простору на полотні навколо нашої фотографії. Нам потрібно подвоїти поточну ширину нашого полотна, і ми хочемо, щоб весь додатковий простір полотна з’явився праворуч від нашого зображення. Для цього встановіть значення Width на 200 відсотків і залиште Height на 100 відсотків (що залишить висоту полотна його поточним розміром). Залиште опцію Relative не позначеною. Щоб звільнити додатковий простір на полотні праворуч від фотографії, клацніть лівий середній квадрат у опорній сітці:
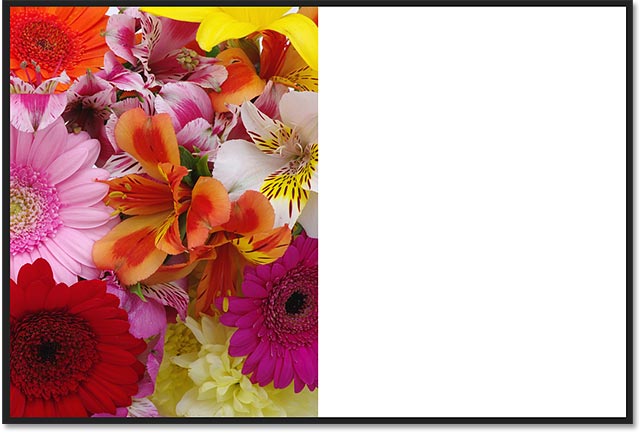
Натисніть OK, коли закінчите, щоб закрити діалогове вікно. Photoshop подвоює ширину полотна, додаючи весь додатковий простір праворуч від фотографії. За замовчуванням Photoshop заповнює додатковий простір полотна білим. Якщо з якоїсь причини ваш не білий, не хвилюйтеся, адже це не важливо:
Крок 4: Перетягніть фотографію на шарі «Background copy» вправо
Тепер, коли ми додали наш додатковий простір полотна, нам потрібно перетягнути копію нашої фотографії на шарі «Background copy» в нову область. Виберіть інструмент переміщення Photoshop на панелі інструментів:
Переконайтеся, що на панелі шарів вибрано шар «Background copy». Утримуйте клавішу Shift, потім клацніть фотографію та перетягніть її праворуч від вихідного зображення. Утримуючи клавішу Shift під час перетягування, ви обмежите напрямок, у якому ви можете рухатися, що полегшить перетягування прямо поперек. Коли ви закінчите, відпустіть кнопку миші, а потім відпустіть клавішу Shift. Тепер ви повинні побачити дві копії фотографії, розташовані одна біля одної:
Крок 5: Переверніть зображення праворуч по горизонталі
Поки що ми маємо лише двох однояйцевих близнюків. Давайте створимо наш перший дзеркальний ефект, перевернувши зображення праворуч горизонтально, щоб воно виглядало як відображення зображення ліворуч. Для цього підніміться до меню Edit у верхній частині екрана, виберіть Transform, а потім виберіть Flip Horizontal:
Фотографія праворуч миттєво стає дзеркальним відображенням фотографії ліворуч, створюючи наш перший ефект:
Крок 6: Об’єднайте два шари разом
Поки все добре, але як то кажуть, але ми тільки почали. Давайте об’єднаємо наші два шари в один, піднявшись до меню Layer у верхній частині екрана та вибравши Merge Down:
Здається, що в документі нічого не сталося, але якщо ми поглянемо на нашу панель «Шари», ми побачимо, що наші два шари були об’єднані в один фоновий шар:
Крок 7: Скопіюйте шар
Так само, як ми робили в кроці 2, давайте скопіюємо фоновий шар, клацнувши його та перетягнувши вниз на значок нового шару :
Photoshop знову дублює фоновий шар, називає його «Фонова копія» та розміщує над оригіналом:
Крок 8: подвойте висоту полотна
Ми збираємося створити ще одне відображення нашого зображення, цього разу вертикально. Для цього нам потрібно подвоїти висоту нашого полотна, щоб новий простір полотна з’явився під нашим існуючим зображенням. Давайте ще раз відкриємо діалогове вікно Canvas Size, перейшовши до меню Image у верхній частині екрана та вибравши Canvas Size:
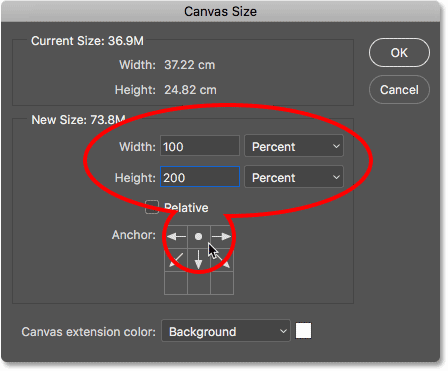
Коли з’явиться діалогове вікно, установіть ширину на 100 відсотків (що залишить поточний розмір ширини), а висоту – 200 відсотків. Знову ж таки, залиште опцію Relative не позначеною. Щоб змусити з’явитися додатковий простір під зображенням, клацніть верхній середній квадрат у опорній сітці:
Натисніть OK, щоб закрити діалогове вікно. Photoshop додає додатковий простір під зображенням. Якщо наразі ви не бачите все полотно, тому що воно занадто велике, щоб поміститися на екрані, перейдіть до меню View і виберіть команду Fit on Screen або натисніть Ctrl+0 (Win) / Command+0 ( Mac) на клавіатурі. Photoshop зменшить масштаб документа до будь-якого необхідного рівня, щоб він відповідав:
Крок 9: Перетягніть зображення під оригінал
Вибравши інструмент «Переміщення» та вибравши шар «Копія фону» на панелі «Шари», клацніть зображення та перетягніть його вниз у додатковий простір полотна. Натисніть і утримуйте клавішу Shift під час перетягування, щоб обмежити напрямок, у якому ви можете рухатися, і полегшити перетягування фотографії прямо вниз:
Крок 10: Переверніть нижнє зображення вертикально
Щоб перетворити нижнє зображення на дзеркальне відображення верхнього, перейдіть до меню «Edit» , виберіть «Transform», а потім виберіть «Flip Vertical»:
Тепер ми маємо друге дзеркальне відображення, цього разу вертикальне. Речі вже починають виглядати цікаво:
Крок 11: Об’єднайте обидва шари в новий шар
Поки що ми лише робили копії зображення та гортали їх горизонтально чи вертикально. Давайте подивимося, наскільки ми можемо просунутися далі, обертаючи копії зображення та випробувавши різні режими змішування шарів!
По-перше, давайте об’єднаємо обидва існуючі шари в абсолютно новий шар. Для цього натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі. Утримуючи клавішу натиснутою, перейдіть до меню «Шар» у верхній частині екрана та виберіть «Об’єднати видимі» внизу списку:
Зазвичай команда Merge Visible об’єднала б наші два шари в один, як це робила раніше команда Merge Down. Але, утримуючи клавішу Alt / Option, коли ми вибирали Merge Visible, ми наказали Photoshop створити абсолютно новий шар і об’єднати наші існуючі шари з новим шаром.
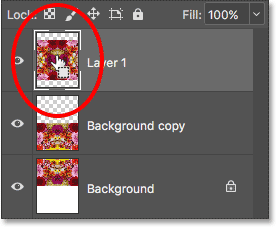
Ми бачимо на нашій панелі шарів, що тепер у нас є третій шар під назвою «Шар 1», і ми бачимо на його мініатюрі попереднього перегляду , що він містить об’єднану копію зображень із двох оригінальних шарів під ним:
Крок 12: Поверніть новий шар на 90° за годинниковою стрілкою
Давайте повернемо зображення на «Шар 1». Підніміться до меню «Edit», виберіть «Transform», а потім виберіть «Rotate 90° Clockwise»:
Це призведе до повороту шару на 90° за годинниковою стрілкою, залишаючи два шари під ним у своїй початковій орієнтації:
Крок 13: Обріжте документ навколо повернутого зображення
Далі ми обріжемо документ навколо повернутого зображення. Натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та клацніть безпосередньо на мініатюрі попереднього перегляду для «Шару 1» на панелі «Шари»:
Це завантажує контур виділення навколо повернутого зображення. Зробивши виділення, перейдіть до меню «Image» у верхній частині екрана та виберіть Crop:
Photoshop обрізає області над і під зображенням. Щоб видалити контур виділення, оскільки він нам більше не потрібен, перейдіть до меню «Select» у верхній частині екрана та виберіть «Deselect» або натисніть Ctrl+D (Win) / Command+D (Mac) на клавіатурі:
Тепер, коли ми обрізали верхню та нижню частину, усе, що ми тепер можемо бачити, це наше повернуте зображення. Далі ми виправимо це, коли почнемо експериментувати з режимами змішування шарів Photoshop:
Крок 14: Експериментуйте з режимами змішування шарів
На цьому етапі все починає ставати дещо більш експериментальним і справою особистого смаку. Наразі зображення на «Шарі 1» повністю закриває шари під ним від перегляду, а це не те, чого ми хочемо. Нам потрібно змішати наш верхній шар із шарами під ним, і ми можемо зробити це, змінивши режим змішування шару.
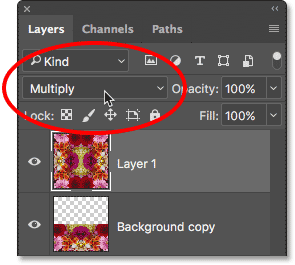
Ви знайдете параметр «Режим накладання» у верхньому лівому куті панелі «Шари». Ніде не вказано «Режим змішування», але це параметр, для якого за замовчуванням встановлено значення «Normal». «Normal» означає, що шар взагалі не змішується з шарами під ним. Це просто блокує їх видимість. Давайте спробуємо кілька різних режимів змішування, щоб побачити, що ми отримаємо. Я почну зі зміни режиму змішування з Normal на Multiply:
Режим змішування Multiply добре справляється зі змішуванням моїх зображень, щоб створити цікавий дизайн. Але оскільки «Multiply» є одним із кількох режимів змішування у Photoshop, який має ефект затемнення загального зображення, ми бачимо, що створений ним ефект трохи темніший, ніж той, який ми мали раніше:
Я спробую інший режим змішування, цього разу Lighten:
Освітлення — це один із кількох режимів змішування, які роблять загальне зображення яскравішим. Він працює шляхом порівняння пікселів на вибраному шарі з пікселями на шарах під ним, а потім зберігає ті пікселі, які світліші. Тут ми бачимо, що це безумовно скрасило речі та дало мені ще один цікавий дизайн. Особисто мені цей набагато більше подобається:
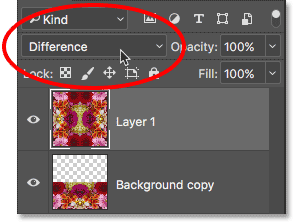
Якщо ви хочете чогось більш психоделічного, спробуйте режим змішування Difference або Exclusion. Я спробую Difference:
Режим змішування Difference шукає відмінності між шаром і шарами під ним, а потім відображає ці відмінності різними кольорами. Відповідно до назви, результат виглядає інакше:
Перемикання режимів накладання з клавіатури
Поки що я просто натискав опцію «Режим змішування» на панелі «Шари», а потім вибирав зі списку випадкові шари для спроби. Але ось набагато простіший спосіб випробувати режими змішування. Переконайтеся, що інструмент переміщення все ще вибрано. Потім просто натисніть і утримуйте клавішу Shift на клавіатурі та використовуйте клавіші + і - для циклічного переміщення вгору або вниз по списку.
Перепробувавши їх усі, я думаю, що залишатимусь у режимі змішування Lighten. Ви можете віддати перевагу іншому режиму змішування для свого зображення, але в цьому випадку Lighten дає мені результат, який мені найбільше подобається.
Крок 15: Об’єднайте обидва шари в новий шар
Давайте спробуємо зробити ще одну копію зображення, повернувши його, а потім змінивши режим змішування, щоб побачити, що ми отримаємо. Спочатку ми об’єднаємо всі три наші шари в новий шар. Ще раз натисніть і утримуйте клавішу Alt (Win) / Option (Mac), коли ви перейдете до меню Layer і виберіть Merge Visible:
Це об’єднує всі три шари в четвертий шар, «Шар 2», над ними:
Крок 16: Поверніть новий шар на 45°
Вибравши «Шар 2», перейдіть до меню Edit, виберіть Transform, а потім виберіть Rotate:
Потім на панелі параметрів у верхній частині екрана введіть 45,0 у поле введення Кут , щоб Photoshop повернув зображення на «Шарі 2» на 45° за годинниковою стрілкою:
Натисніть Enter (Win) / Return (Mac) на клавіатурі один раз, щоб прийняти введений кут, а потім натисніть Enter (Win) / Return (Mac) вдруге, щоб вийти з команди Rotate. Ось мій дизайн із повернутим верхнім зображенням:
Крок 17: Змініть режим накладання
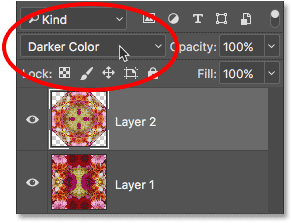
Нарешті, спробуйте різні режими змішування, як ми робили раніше, щоб побачити, як кожен з них впливає на те, як повернуте зображення на "Шарі 2" змішується з шарами під ним. Знову ж таки, найпростіший спосіб зробити це, утримуючи клавішу Shift і використовуючи клавіші + і - для циклічного переходу між режимами змішування.
Перепробувавши їх усі, цього разу я виберу режим змішування Darker Color. Подібно до режиму змішування Multiply, який ми пробували раніше, Darker Color також затемнює зображення, але він дещо вдосконалений. Він працює шляхом порівняння пікселів на вибраному шарі з пікселями з шарів під ним, а потім зберігає ті пікселі, які темніші:
І ось результат:
Звичайно, ви завжди можете повернутися до цього моменту та змінити режим змішування для «Шара 1», якщо хочете продовжувати експериментувати. Для цього я клацну «Шар 1», щоб вибрати його. Потім я зміню його режим змішування на щось зовсім інше, наприклад Luminosity:
Режим змішування Luminosity змішує яскравість (значення яскравості) вибраного шару з кольорами шарів під ним, і тут ми бачимо, що він створює результат, який дуже відрізняється від попередніх прикладів, які ми розглядали:
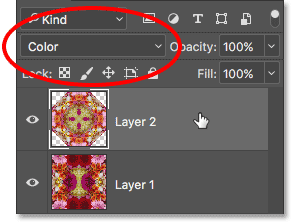
Нарешті, я клацну на «Шар 2», щоб повторно вибрати його. Тоді я зміню його режим змішування на Color:
Режим змішування Color Photoshop є протилежністю Luminosity. Він поєднує колір вибраного шару з яскравістю шарів нижче. Іншими словами, він розфарбовує зображення, даючи нам ще один унікальний результат:
Звичайно, вам не потрібно знати, як працює кожен із 27 різних режимів змішування шарів Photoshop (станом на Photoshop CC 2017), щоб створити цей ефект. Все, що вам справді потрібно знати, це як прокрутити їх і вибрати той, який вам найбільше подобається! Однак є кілька режимів змішування, якими ви постійно будете користуватися у своїй роботі в Photoshop. Щоб дізнатися про них усе, ознайомтеся з нашим уроком «5 основних режимів накладення в Фотошоп».
І ось воно! Ось як створювати цікаві дизайни та візерунки із зображенням, просто гортаючи, обертаючи та дзеркально відображаючи його, а також експериментуючи з режимами змішування шарів у Photoshop! Подібні ефекти дивіться в наших уроках «Як віддзеркалити зображення в Photoshop» або «Як поєднати текстури з фотографіями в Photoshop». Або відвідайте наш розділ «Ефекти», щоб отримати додаткові уроки з ефектів Photoshop!
У попередньому уроці з фотоефектів ми навчилися створювати простий дзеркальний ефект у Photoshop, перевертаючи одну сторону зображення горизонтально, щоб створити відображення іншої сторони. У цьому уроці ми візьмемо ту саму основну ідею та підемо з нею набагато далі, створюючи цікаві ефекти, дизайни та візерунки, просто гортаючи, обертаючи та віддзеркалюючи одне й те саме зображення знову і знову! Ми також поекспериментуємо з режимами змішування шарів Photoshop, щоб побачити, як різні режими змішування можуть кардинально змінити наші результати.
Щоб продовжити, ви можете використовувати будь-яке зображення, яке вам подобається, але часто ви отримаєте найкращі результати, якщо зображення містить багато деталей.
Ось фотографія, яку я буду використовувати ( фото квітів із Adobe Stock):
І ось лише один приклад типу дизайну, який ми можемо створити з нього всього за кілька простих кроків. По ходу роботи ми побачимо інші приклади. Кожна фотографія дасть вам унікальні результати, тож коли ви дізнаєтесь, як створити ефект, спробуйте його з різними типами зображень, щоб побачити, що ви можете отримати:
Давайте почнемо!
Як перевернути, віддзеркалити та повернути зображення у Photoshop
Для цього уроку я використовую Photoshop CC, але кожен крок сумісний із Photoshop CS6 і ранішими версіями.
Крок 1: обріжте фотографію, якщо потрібно
Для початку давайте обріжемо всі ділянки нашого зображення, які нам насправді не потрібні для цього ефекту. Якщо вам не потрібно обрізати зображення, ви можете перейти до кроку 2.
Загалом, ви захочете обрізати об’єкт зйомки щільно, видаляючи будь-які навколишні області з низькою деталізацією (наприклад, чисте блакитне небо), які насправді нічого не додадуть до кінцевого результату. У моєму випадку зображення, яке я використовую, насправді не має областей із низькою деталізацією. Насправді, він практично розквітає деталями. Я міг би просто використати всю фотографію так, як вона є, і отримати справді божевільний дизайн. Але щоб трохи спростити, я збираюся обрізати деякі квіти.
Щоб обрізати зображення, виберіть інструмент Photoshop Crop Tool на панелі інструментів у лівій частині екрана:
Вибравши інструмент обрізання, переконайтеся, що на панелі параметрів встановлено прапорець «Видалити обрізані пікселі», оскільки нам потрібно фактично видалити обрізані пікселі, а не просто приховати їх від поля зору
Цитата
примітка: параметр «Видалити обрізані пікселі» доступний лише у Photoshop CC і CS6 Якщо ви використовуєте попередню версію, Photoshop видаляє пікселі за замовчуванням, тому вам не потрібно про це турбуватися
Потім натисніть і перетягніть рамку обрізання навколо області, яку потрібно зберегти. У моєму випадку я перетягну рамку навколо правого боку зображення. Це означає, що я збережу правий бік і обріжу лівий:
Натисніть Enter (Win) / Return (Mac) на клавіатурі, коли будете готові обрізати зображення:
Крок 2: Скопіюйте фоновий шар
Якщо ми подивимося на нашу панель шарів, ми побачимо наше зображення на фоновому шарі , наразі єдиному шарі в документі:
Нам потрібно створити копію цього шару. Для цього клацніть фоновий шар і перетягніть його вниз на значок нового шару внизу панелі шарів (другий значок праворуч):
Photoshop створює копію фонового шару, називає її «Фонова копія» та розміщує над оригіналом:
Крок 3: подвойте ширину полотна
Підніміться до меню Image у верхній частині екрана та виберіть Canvas Size:
Відкриється діалогове вікно Canvas Size Photoshop, яке ми використаємо, щоб додати більше простору на полотні навколо нашої фотографії. Нам потрібно подвоїти поточну ширину нашого полотна, і ми хочемо, щоб весь додатковий простір полотна з’явився праворуч від нашого зображення. Для цього встановіть значення Width на 200 відсотків і залиште Height на 100 відсотків (що залишить висоту полотна його поточним розміром). Залиште опцію Relative не позначеною. Щоб звільнити додатковий простір на полотні праворуч від фотографії, клацніть лівий середній квадрат у опорній сітці:
Натисніть OK, коли закінчите, щоб закрити діалогове вікно. Photoshop подвоює ширину полотна, додаючи весь додатковий простір праворуч від фотографії. За замовчуванням Photoshop заповнює додатковий простір полотна білим. Якщо з якоїсь причини ваш не білий, не хвилюйтеся, адже це не важливо:
Крок 4: Перетягніть фотографію на шарі «Background copy» вправо
Тепер, коли ми додали наш додатковий простір полотна, нам потрібно перетягнути копію нашої фотографії на шарі «Background copy» в нову область. Виберіть інструмент переміщення Photoshop на панелі інструментів:
Переконайтеся, що на панелі шарів вибрано шар «Background copy». Утримуйте клавішу Shift, потім клацніть фотографію та перетягніть її праворуч від вихідного зображення. Утримуючи клавішу Shift під час перетягування, ви обмежите напрямок, у якому ви можете рухатися, що полегшить перетягування прямо поперек. Коли ви закінчите, відпустіть кнопку миші, а потім відпустіть клавішу Shift. Тепер ви повинні побачити дві копії фотографії, розташовані одна біля одної:
Крок 5: Переверніть зображення праворуч по горизонталі
Поки що ми маємо лише двох однояйцевих близнюків. Давайте створимо наш перший дзеркальний ефект, перевернувши зображення праворуч горизонтально, щоб воно виглядало як відображення зображення ліворуч. Для цього підніміться до меню Edit у верхній частині екрана, виберіть Transform, а потім виберіть Flip Horizontal:
Фотографія праворуч миттєво стає дзеркальним відображенням фотографії ліворуч, створюючи наш перший ефект:
Крок 6: Об’єднайте два шари разом
Поки все добре, але як то кажуть, але ми тільки почали. Давайте об’єднаємо наші два шари в один, піднявшись до меню Layer у верхній частині екрана та вибравши Merge Down:
Здається, що в документі нічого не сталося, але якщо ми поглянемо на нашу панель «Шари», ми побачимо, що наші два шари були об’єднані в один фоновий шар:
Крок 7: Скопіюйте шар
Так само, як ми робили в кроці 2, давайте скопіюємо фоновий шар, клацнувши його та перетягнувши вниз на значок нового шару :
Photoshop знову дублює фоновий шар, називає його «Фонова копія» та розміщує над оригіналом:
Крок 8: подвойте висоту полотна
Ми збираємося створити ще одне відображення нашого зображення, цього разу вертикально. Для цього нам потрібно подвоїти висоту нашого полотна, щоб новий простір полотна з’явився під нашим існуючим зображенням. Давайте ще раз відкриємо діалогове вікно Canvas Size, перейшовши до меню Image у верхній частині екрана та вибравши Canvas Size:
Коли з’явиться діалогове вікно, установіть ширину на 100 відсотків (що залишить поточний розмір ширини), а висоту – 200 відсотків. Знову ж таки, залиште опцію Relative не позначеною. Щоб змусити з’явитися додатковий простір під зображенням, клацніть верхній середній квадрат у опорній сітці:
Натисніть OK, щоб закрити діалогове вікно. Photoshop додає додатковий простір під зображенням. Якщо наразі ви не бачите все полотно, тому що воно занадто велике, щоб поміститися на екрані, перейдіть до меню View і виберіть команду Fit on Screen або натисніть Ctrl+0 (Win) / Command+0 ( Mac) на клавіатурі. Photoshop зменшить масштаб документа до будь-якого необхідного рівня, щоб він відповідав:
Крок 9: Перетягніть зображення під оригінал
Вибравши інструмент «Переміщення» та вибравши шар «Копія фону» на панелі «Шари», клацніть зображення та перетягніть його вниз у додатковий простір полотна. Натисніть і утримуйте клавішу Shift під час перетягування, щоб обмежити напрямок, у якому ви можете рухатися, і полегшити перетягування фотографії прямо вниз:
Крок 10: Переверніть нижнє зображення вертикально
Щоб перетворити нижнє зображення на дзеркальне відображення верхнього, перейдіть до меню «Edit» , виберіть «Transform», а потім виберіть «Flip Vertical»:
Тепер ми маємо друге дзеркальне відображення, цього разу вертикальне. Речі вже починають виглядати цікаво:
Крок 11: Об’єднайте обидва шари в новий шар
Поки що ми лише робили копії зображення та гортали їх горизонтально чи вертикально. Давайте подивимося, наскільки ми можемо просунутися далі, обертаючи копії зображення та випробувавши різні режими змішування шарів!
По-перше, давайте об’єднаємо обидва існуючі шари в абсолютно новий шар. Для цього натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі. Утримуючи клавішу натиснутою, перейдіть до меню «Шар» у верхній частині екрана та виберіть «Об’єднати видимі» внизу списку:
Зазвичай команда Merge Visible об’єднала б наші два шари в один, як це робила раніше команда Merge Down. Але, утримуючи клавішу Alt / Option, коли ми вибирали Merge Visible, ми наказали Photoshop створити абсолютно новий шар і об’єднати наші існуючі шари з новим шаром.
Ми бачимо на нашій панелі шарів, що тепер у нас є третій шар під назвою «Шар 1», і ми бачимо на його мініатюрі попереднього перегляду , що він містить об’єднану копію зображень із двох оригінальних шарів під ним:
Крок 12: Поверніть новий шар на 90° за годинниковою стрілкою
Давайте повернемо зображення на «Шар 1». Підніміться до меню «Edit», виберіть «Transform», а потім виберіть «Rotate 90° Clockwise»:
Це призведе до повороту шару на 90° за годинниковою стрілкою, залишаючи два шари під ним у своїй початковій орієнтації:
Крок 13: Обріжте документ навколо повернутого зображення
Далі ми обріжемо документ навколо повернутого зображення. Натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та клацніть безпосередньо на мініатюрі попереднього перегляду для «Шару 1» на панелі «Шари»:
Це завантажує контур виділення навколо повернутого зображення. Зробивши виділення, перейдіть до меню «Image» у верхній частині екрана та виберіть Crop:
Photoshop обрізає області над і під зображенням. Щоб видалити контур виділення, оскільки він нам більше не потрібен, перейдіть до меню «Select» у верхній частині екрана та виберіть «Deselect» або натисніть Ctrl+D (Win) / Command+D (Mac) на клавіатурі:
Тепер, коли ми обрізали верхню та нижню частину, усе, що ми тепер можемо бачити, це наше повернуте зображення. Далі ми виправимо це, коли почнемо експериментувати з режимами змішування шарів Photoshop:
Крок 14: Експериментуйте з режимами змішування шарів
На цьому етапі все починає ставати дещо більш експериментальним і справою особистого смаку. Наразі зображення на «Шарі 1» повністю закриває шари під ним від перегляду, а це не те, чого ми хочемо. Нам потрібно змішати наш верхній шар із шарами під ним, і ми можемо зробити це, змінивши режим змішування шару.
Ви знайдете параметр «Режим накладання» у верхньому лівому куті панелі «Шари». Ніде не вказано «Режим змішування», але це параметр, для якого за замовчуванням встановлено значення «Normal». «Normal» означає, що шар взагалі не змішується з шарами під ним. Це просто блокує їх видимість. Давайте спробуємо кілька різних режимів змішування, щоб побачити, що ми отримаємо. Я почну зі зміни режиму змішування з Normal на Multiply:
Режим змішування Multiply добре справляється зі змішуванням моїх зображень, щоб створити цікавий дизайн. Але оскільки «Multiply» є одним із кількох режимів змішування у Photoshop, який має ефект затемнення загального зображення, ми бачимо, що створений ним ефект трохи темніший, ніж той, який ми мали раніше:
Я спробую інший режим змішування, цього разу Lighten:
Освітлення — це один із кількох режимів змішування, які роблять загальне зображення яскравішим. Він працює шляхом порівняння пікселів на вибраному шарі з пікселями на шарах під ним, а потім зберігає ті пікселі, які світліші. Тут ми бачимо, що це безумовно скрасило речі та дало мені ще один цікавий дизайн. Особисто мені цей набагато більше подобається:
Якщо ви хочете чогось більш психоделічного, спробуйте режим змішування Difference або Exclusion. Я спробую Difference:
Режим змішування Difference шукає відмінності між шаром і шарами під ним, а потім відображає ці відмінності різними кольорами. Відповідно до назви, результат виглядає інакше:
Перемикання режимів накладання з клавіатури
Поки що я просто натискав опцію «Режим змішування» на панелі «Шари», а потім вибирав зі списку випадкові шари для спроби. Але ось набагато простіший спосіб випробувати режими змішування. Переконайтеся, що інструмент переміщення все ще вибрано. Потім просто натисніть і утримуйте клавішу Shift на клавіатурі та використовуйте клавіші + і - для циклічного переміщення вгору або вниз по списку.
Перепробувавши їх усі, я думаю, що залишатимусь у режимі змішування Lighten. Ви можете віддати перевагу іншому режиму змішування для свого зображення, але в цьому випадку Lighten дає мені результат, який мені найбільше подобається.
Крок 15: Об’єднайте обидва шари в новий шар
Давайте спробуємо зробити ще одну копію зображення, повернувши його, а потім змінивши режим змішування, щоб побачити, що ми отримаємо. Спочатку ми об’єднаємо всі три наші шари в новий шар. Ще раз натисніть і утримуйте клавішу Alt (Win) / Option (Mac), коли ви перейдете до меню Layer і виберіть Merge Visible:
Це об’єднує всі три шари в четвертий шар, «Шар 2», над ними:
Крок 16: Поверніть новий шар на 45°
Вибравши «Шар 2», перейдіть до меню Edit, виберіть Transform, а потім виберіть Rotate:
Потім на панелі параметрів у верхній частині екрана введіть 45,0 у поле введення Кут , щоб Photoshop повернув зображення на «Шарі 2» на 45° за годинниковою стрілкою:
Натисніть Enter (Win) / Return (Mac) на клавіатурі один раз, щоб прийняти введений кут, а потім натисніть Enter (Win) / Return (Mac) вдруге, щоб вийти з команди Rotate. Ось мій дизайн із повернутим верхнім зображенням:
Крок 17: Змініть режим накладання
Нарешті, спробуйте різні режими змішування, як ми робили раніше, щоб побачити, як кожен з них впливає на те, як повернуте зображення на "Шарі 2" змішується з шарами під ним. Знову ж таки, найпростіший спосіб зробити це, утримуючи клавішу Shift і використовуючи клавіші + і - для циклічного переходу між режимами змішування.
Перепробувавши їх усі, цього разу я виберу режим змішування Darker Color. Подібно до режиму змішування Multiply, який ми пробували раніше, Darker Color також затемнює зображення, але він дещо вдосконалений. Він працює шляхом порівняння пікселів на вибраному шарі з пікселями з шарів під ним, а потім зберігає ті пікселі, які темніші:
І ось результат:
Звичайно, ви завжди можете повернутися до цього моменту та змінити режим змішування для «Шара 1», якщо хочете продовжувати експериментувати. Для цього я клацну «Шар 1», щоб вибрати його. Потім я зміню його режим змішування на щось зовсім інше, наприклад Luminosity:
Режим змішування Luminosity змішує яскравість (значення яскравості) вибраного шару з кольорами шарів під ним, і тут ми бачимо, що він створює результат, який дуже відрізняється від попередніх прикладів, які ми розглядали:
Нарешті, я клацну на «Шар 2», щоб повторно вибрати його. Тоді я зміню його режим змішування на Color:
Режим змішування Color Photoshop є протилежністю Luminosity. Він поєднує колір вибраного шару з яскравістю шарів нижче. Іншими словами, він розфарбовує зображення, даючи нам ще один унікальний результат:
Звичайно, вам не потрібно знати, як працює кожен із 27 різних режимів змішування шарів Photoshop (станом на Photoshop CC 2017), щоб створити цей ефект. Все, що вам справді потрібно знати, це як прокрутити їх і вибрати той, який вам найбільше подобається! Однак є кілька режимів змішування, якими ви постійно будете користуватися у своїй роботі в Photoshop. Щоб дізнатися про них усе, ознайомтеся з нашим уроком «5 основних режимів накладення в Фотошоп».
І ось воно! Ось як створювати цікаві дизайни та візерунки із зображенням, просто гортаючи, обертаючи та дзеркально відображаючи його, а також експериментуючи з режимами змішування шарів у Photoshop! Подібні ефекти дивіться в наших уроках «Як віддзеркалити зображення в Photoshop» або «Як поєднати текстури з фотографіями в Photoshop». Або відвідайте наш розділ «Ефекти», щоб отримати додаткові уроки з ефектів Photoshop!
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.