Текст у вигляді ескізу олівцем

Робота з текстом

Необхідні матеріали:
Lined Paper
крок 1
Створюємо документ. Відкриваємо текстуру лінійованої паперу і вставляємо в робочий файл. Шар назвемо "Background Layer"

Напишемо простий текст, використовуючи шрифт з незакругленими кутами, я вибрав шрифт Cambria, розмір 165px. Розмір слід підбирати залежно від розмірів документа. (Якщо розмір шрифту буде більше, то подальші значення треба збільшувати, щоб вийшов такий же ефект, як у автора). Назвемо цей шар "Sketch Text". Продублюємо шар і копію перейменуємо в "Sketch Outline".

крок 2
Для шару "Sketch Outline" зменшуємо значення Fill в 0% і додаємо стиль шару, Stroke 2px. Тепер дублюємо шар ще два рази і перейменовуємо відповідно в "Sketch Outline 2" і "Sketch Outline 3".

Ось так, в результаті, повинна виглядати панель шарів.

крок 3
Попрацюємо з шаром "Sketch Outline", залишимо тільки його видимим, всі інші приховаємо. Спочатку раструємо стиль шару, натискаємо правою кнопкою по шару і вибираємо з випадаючого меню Rasterize Layer Style. Додамо маску і застосуємо до неї фільтр Filter> Noise> Add Noise.

Правий клік по масці і вибираємо Apply Layer Mask.

Тепер застосуємо фільтр Filter> Blur> Motion Blur.

крок 4
Зробимо шар "Sketch Outline 2" видимим і повторимо все теж, що і для шару "Sketch Outline", (раструємо, додаємо маску і фільтр Noise, застосовуємо маску) і відмінність тільки в фільтрі Motion Blur, виберемо Angle 0.

Якщо бажаєте отримати більш різкий результат, можна додати фільтр Smart Sharpen; або пом'якшити, тоді спробуйте знизити opacity для обох шарів в межах між 50% і 80%.

крок 5
Робимо видимим шар "Sketch Outline 3", раструємо його і застосовуємо фільтр Filter> Distort> Ripple. Знижуємо opacity шару до 25%.

крок 6
Час попрацювати з останнім шаром "Sketch Text". Раструємо шар, додаємо маску і до неї фільтр Filter> Noise> Add Noise.

Застосовуємо маску шару і додаємо фільтр Motion Blur з такими налаштуваннями:

Зменшуємо Opacity шару до 40% і додаємо фільтр Smart Sharpen:

Ось результат. Якщо приховати шар Sketch Text, ескіз тексту виглядає досить реалістично.

крок 7
Щоб отримати кольоровий текст, досить налаштувати стиль шару для "Sketch Text". Включіть Color Overlay і виберіть колір.

Автор: psd-dude Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
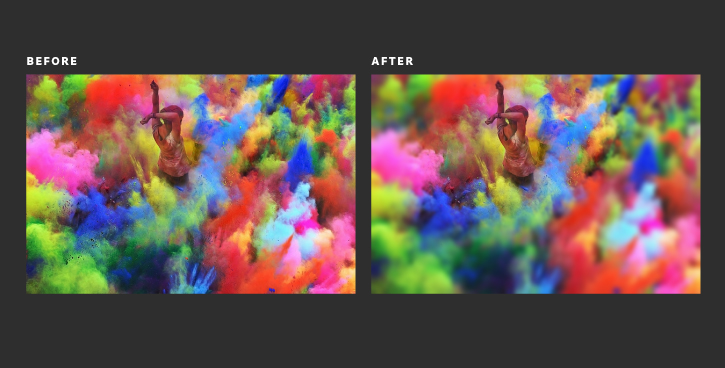
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.